Tutoriel : Bien démarrer avec C# et ASP.NET Core dans Visual Studio
Dans ce tutoriel pour le développement C# avec ASP.NET Core, vous créez une application web C# ASP.NET Core dans Visual Studio.
Ce tutoriel vous montre comment :
- Créer un projet Visual Studio
- Créer une application web C# ASP.NET Core
- Apporter des modifications à l’application web
- Explorer les fonctionnalités de l’IDE
- Exécuter l’application web
Conditions préalables
Pour suivre ce didacticiel, vous avez besoin des éléments suivants :
- Visual Studio est installé. Visitez la page de téléchargements Visual Studio pour une version gratuite. Pour plus d’informations sur la mise à niveau vers la dernière version de Visual Studio, consultez mises à jour de Visual Studio.
- La charge de travail Développement web et ASP.NET est installée. Pour vérifier ou installer cette charge de travail dans Visual Studio, sélectionnez Tools>Obtenir des outils et des fonctionnalités. Pour plus d’informations, consultez Modifier les charges de travail ou les composants individuels.
Créer un projet
Tout d’abord, vous créez un projet ASP.NET Core. Le type de projet est fourni avec tous les fichiers de modèle dont vous avez besoin pour créer un site web entièrement fonctionnel.
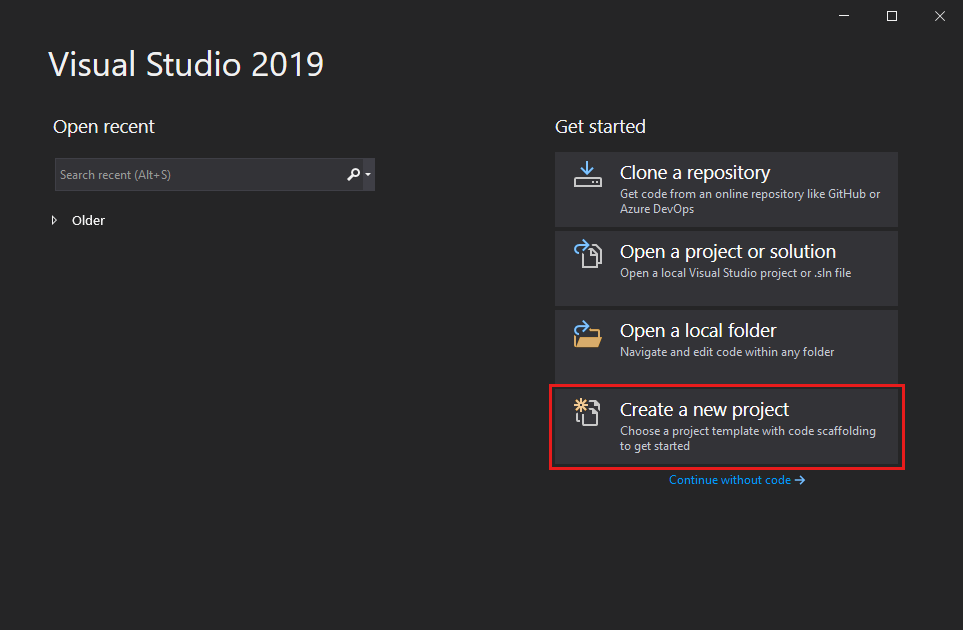
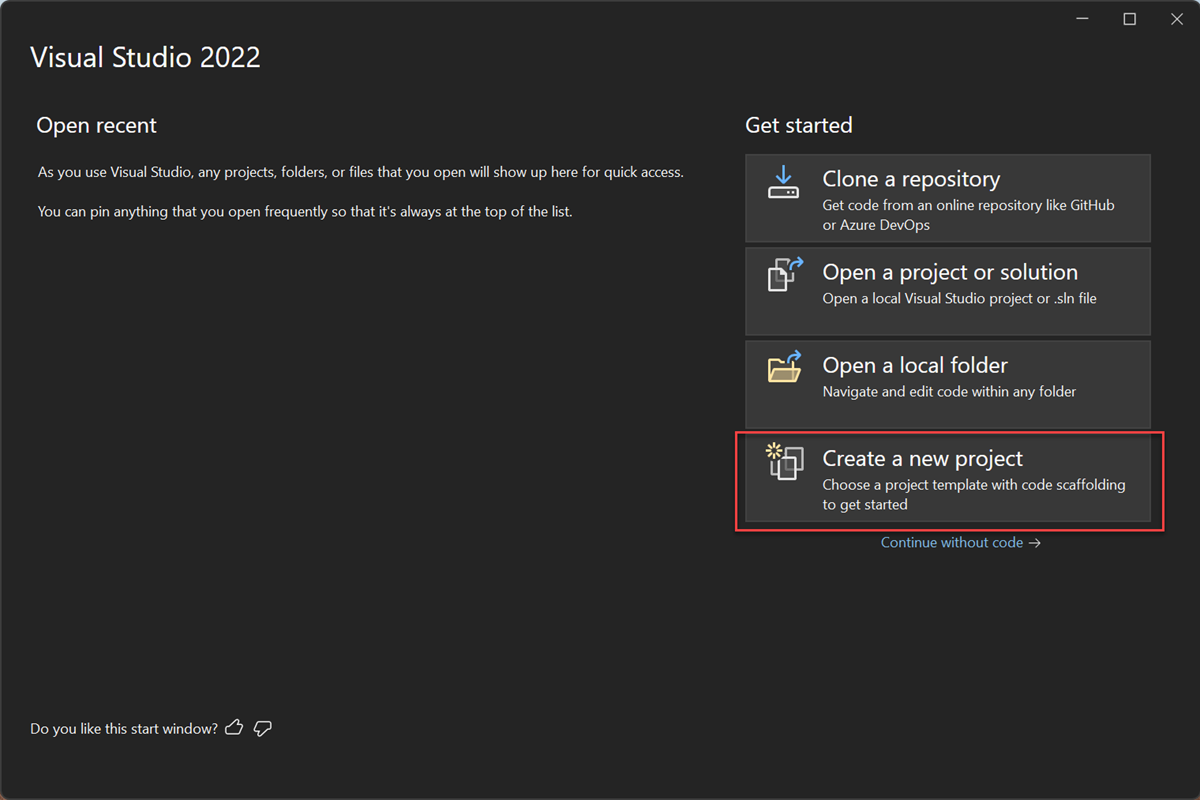
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

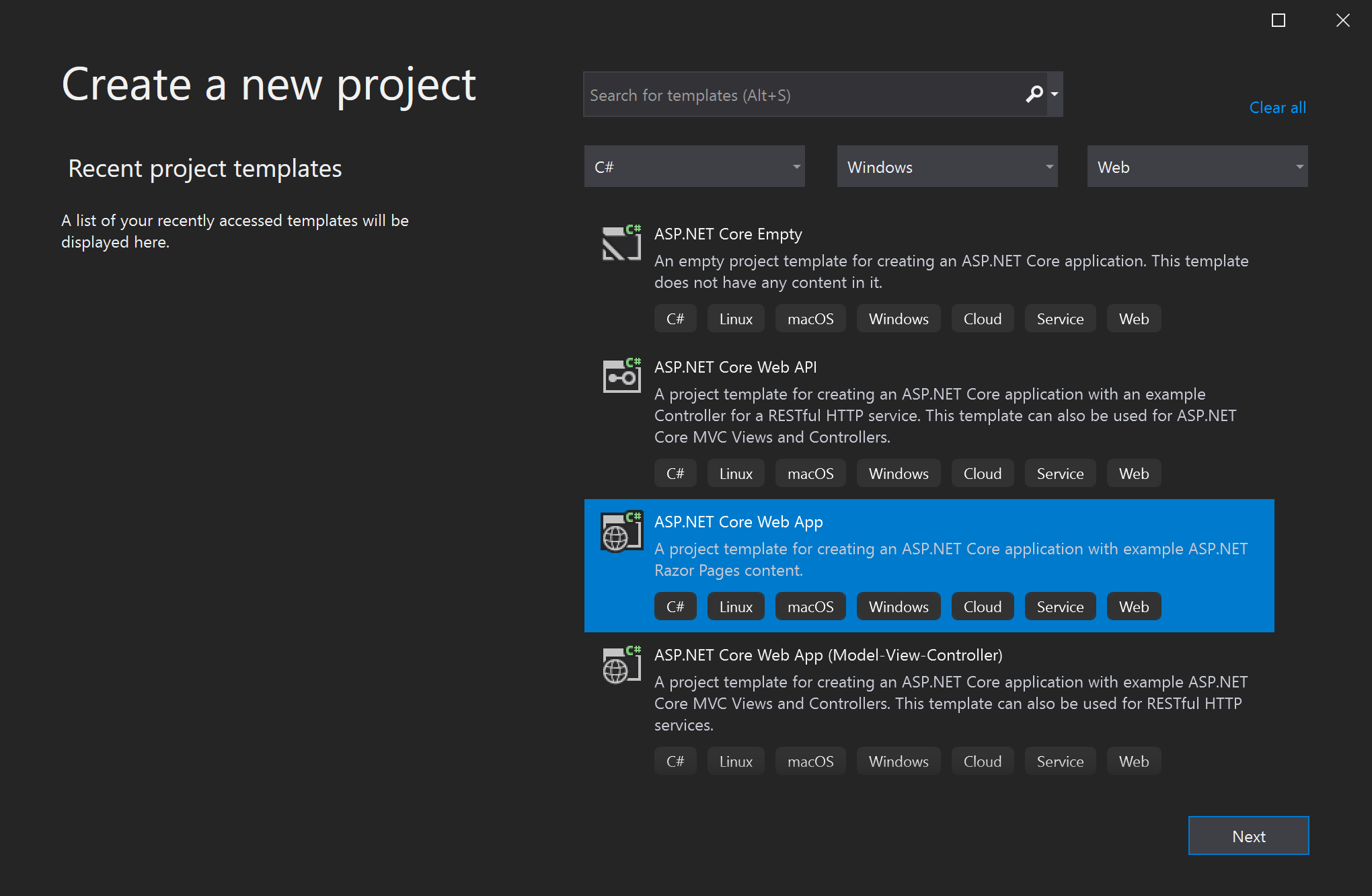
Dans la fenêtre Créer un projet, sélectionnez C# dans la liste des langues. Ensuite, sélectionnez Windows dans la liste des plateformes, puis Web dans la liste des types de projets.
Après avoir appliqué les filtres de langue, de plateforme et de type de projet, sélectionnez le modèle ASP.NET Core Web App, puis sélectionnez Suivant.
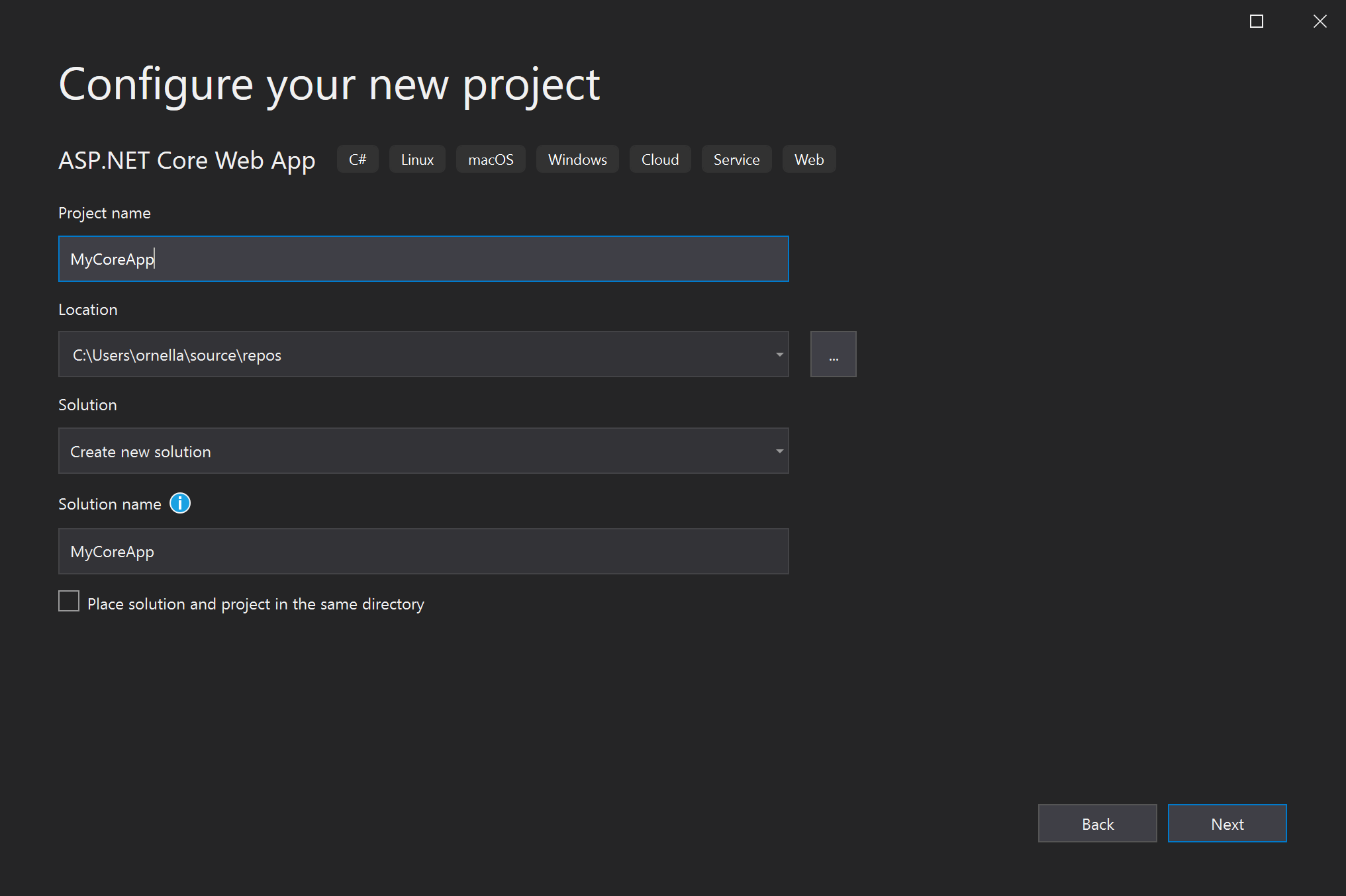
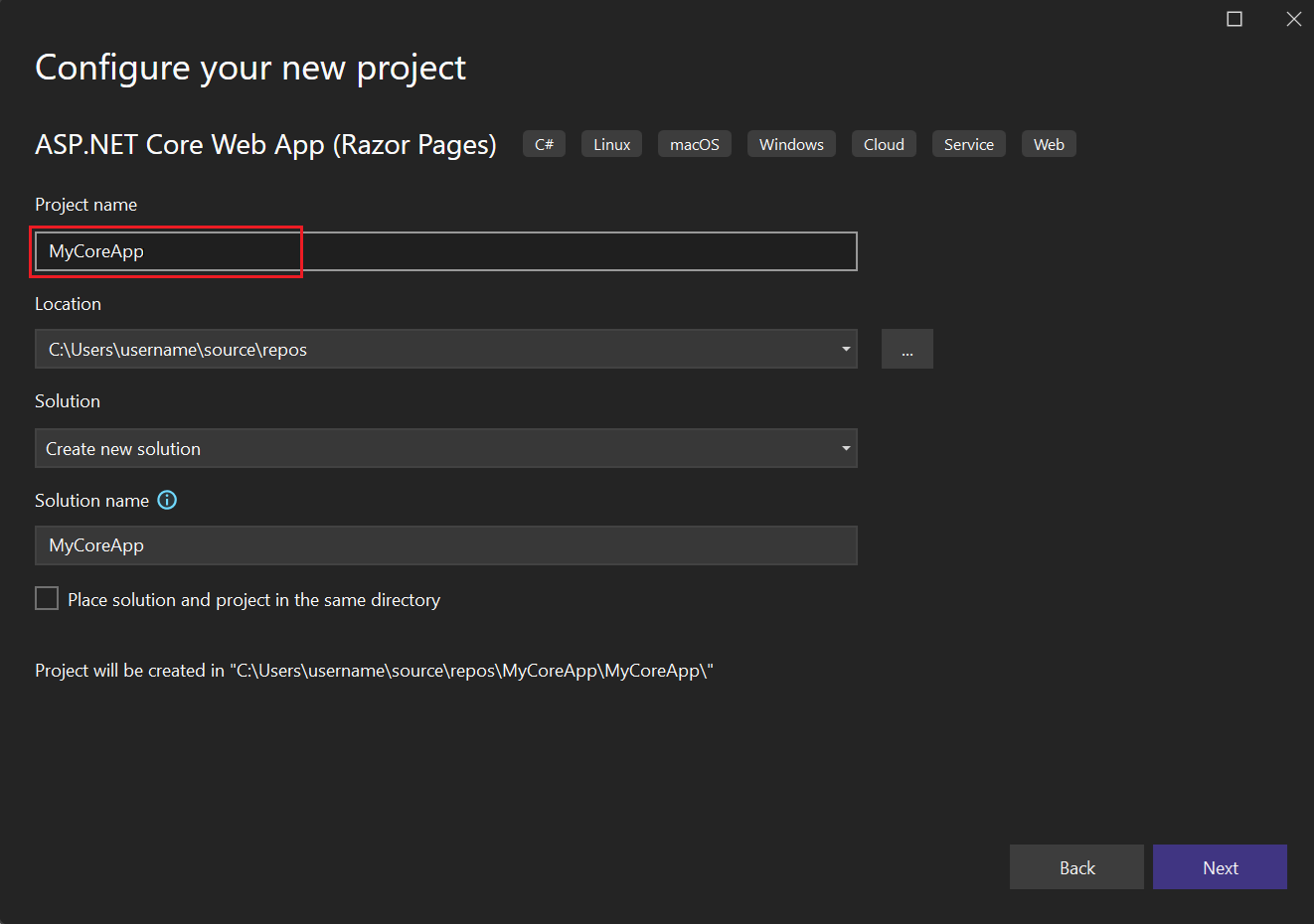
Dans la fenêtre Configurer votre nouveau projet, entrez MyCoreApp dans le champ Nom du projet. Ensuite, sélectionnez suivant.
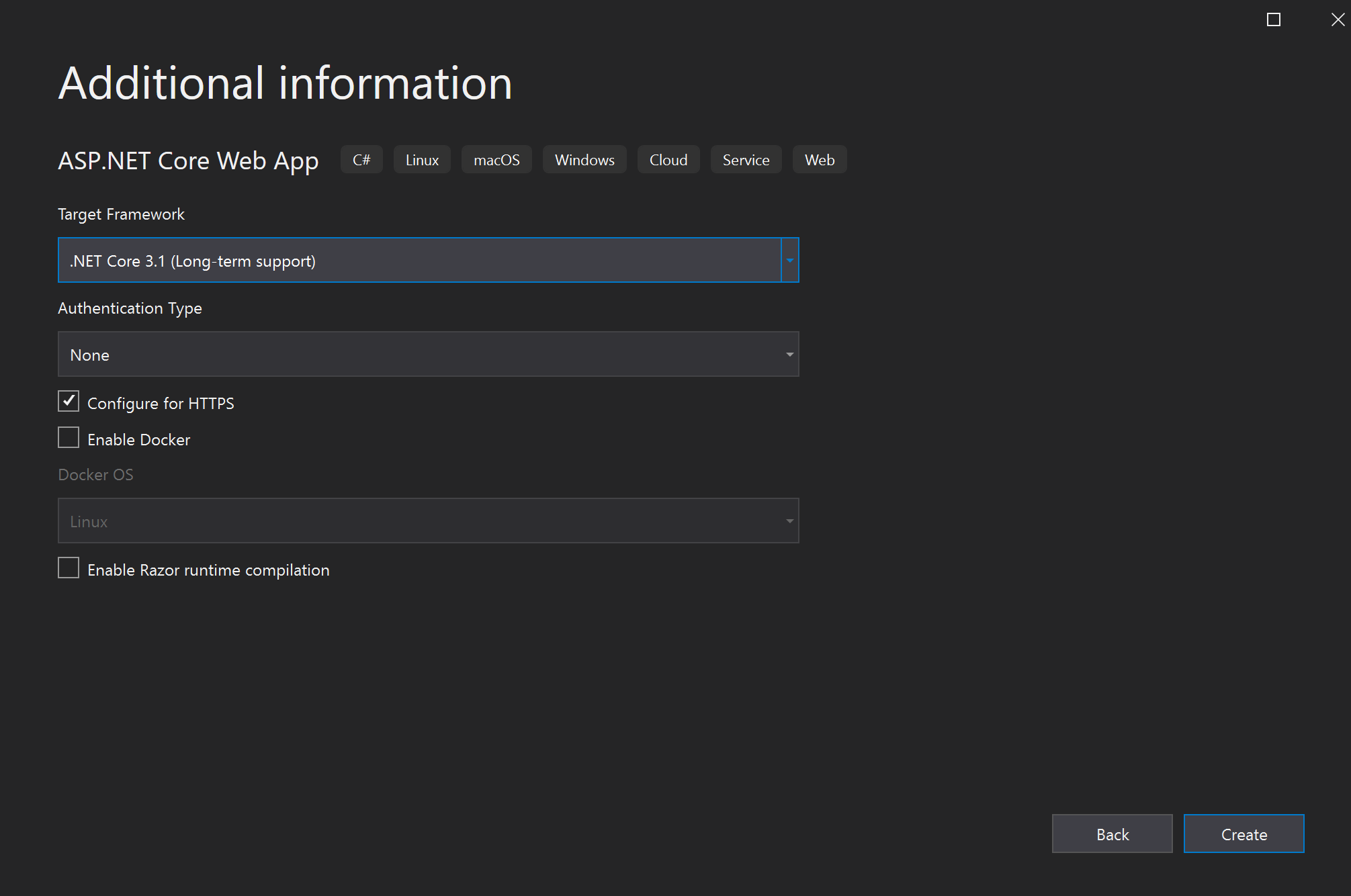
Dans la fenêtre Informations supplémentaires, vérifiez que .NET Core 3.1 apparaît dans le champ Framework cible.
Dans cette fenêtre, vous pouvez activer la prise en charge de Docker et ajouter la prise en charge de l’authentification. Le menu déroulant pour type d’authentification propose les quatre options suivantes :
- Aucun: aucune authentification.
- comptes individuels: ces authentifications sont stockées dans une base de données locale ou Azure.
- plateforme d’identités Microsoft: cette option utilise l’ID Microsoft Entra ou Microsoft 365 pour l’authentification.
- Windows: adapté aux applications intranet.
Laissez la case Activer Docker décochée, puis sélectionnez Aucun pour le type d’authentification.
Sélectionnez Créer.
Visual Studio ouvre votre nouveau projet.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

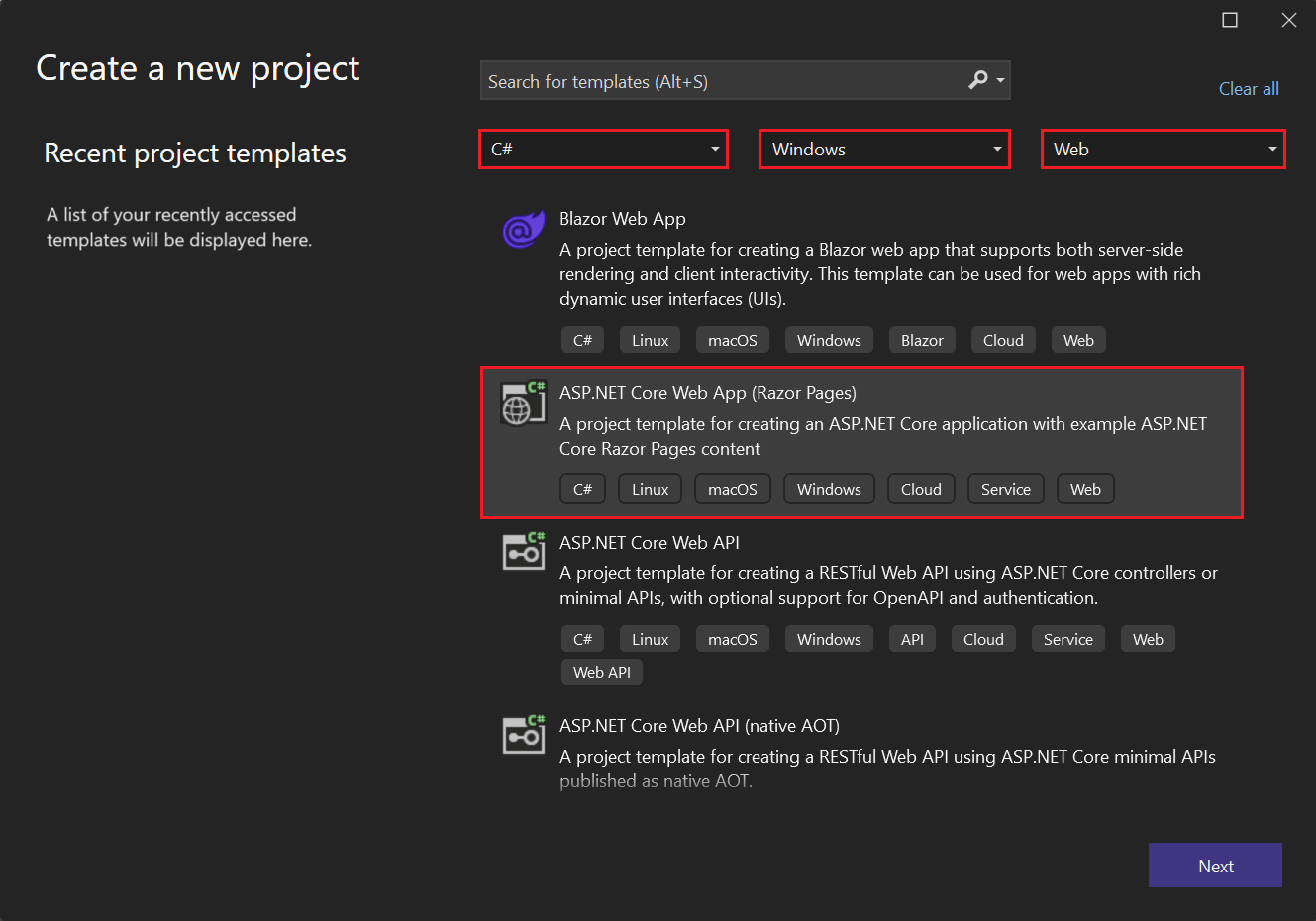
Dans la fenêtre Créer un projet, sélectionnez C# dans la liste des langues. Ensuite, sélectionnez Windows dans la liste Toutes les plateformes et Web dans la liste Tous les types de projets.
Une fois que vous avez appliqué les filtres de langage, de plateforme et de type de projet, sélectionnez le modèle Application web ASP.NET Core (Pages Razor), puis sélectionnez Suivant.
Dans la fenêtre Configurer votre nouveau projet, entrez MyCoreApp dans le champ Nom du projet. Ensuite, sélectionnez suivant.
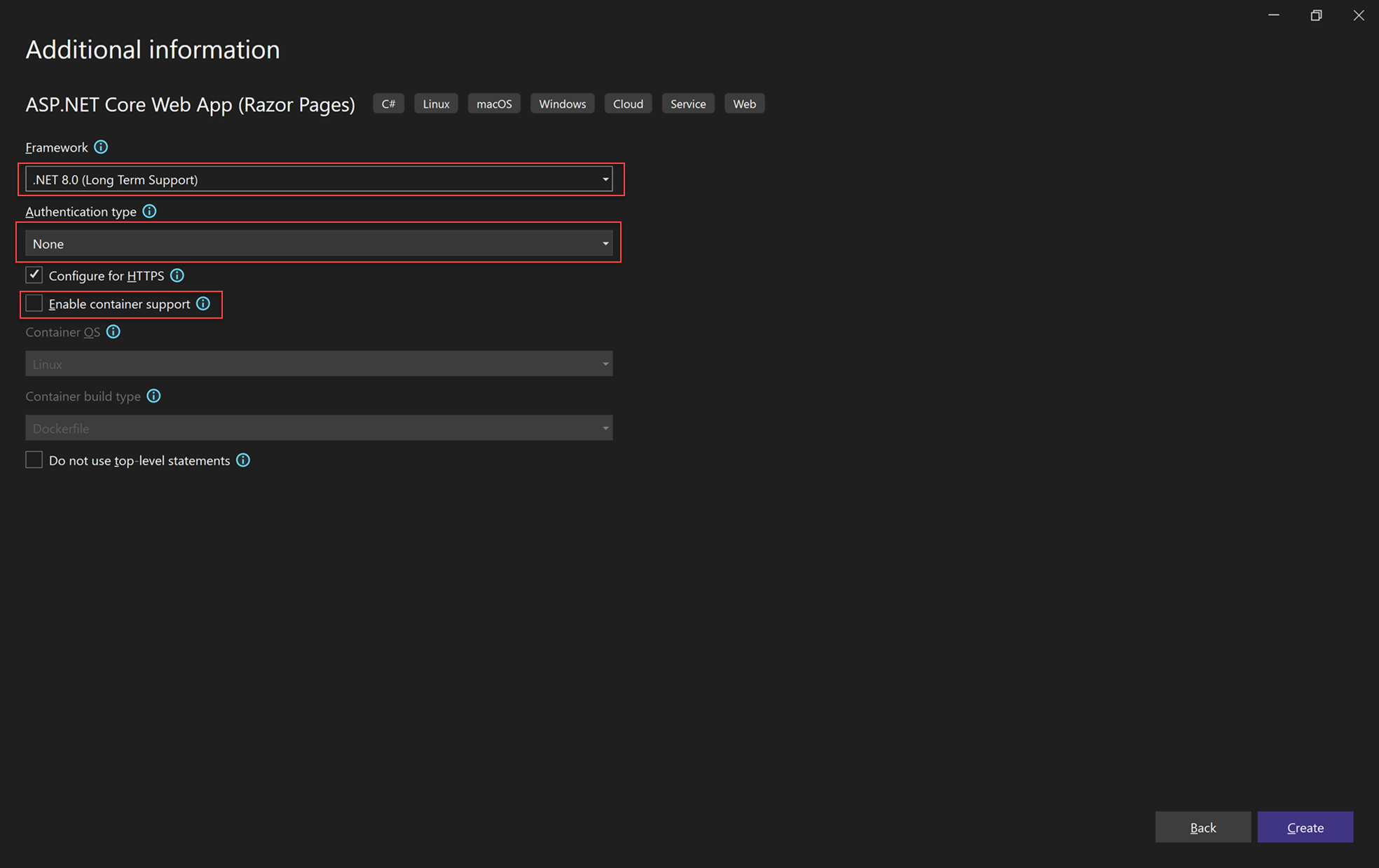
Dans la fenêtre Informations supplémentaires, vérifiez que .NET 8.0 apparaît dans le champ Framework cible.
Dans cette fenêtre, vous pouvez activer la prise en charge des conteneurs et ajouter la prise en charge de l’authentification. Le menu déroulant pour type d’authentification propose les quatre options suivantes :
- Aucun: aucune authentification.
- comptes individuels: ces authentifications sont stockées dans une base de données locale ou Azure.
- plateforme d’identités Microsoft: cette option utilise l’ID Microsoft Entra ou Microsoft 365 pour l’authentification.
- Windows: adapté aux applications intranet.
Laissez la case Activer la prise en charge du conteneur désactivée, puis sélectionnez Aucun pour le type d’authentification.
Sélectionnez Créer.
Visual Studio ouvre votre nouveau projet.
À propos de votre solution
Cette solution suit le modèle de conception Razor Pages. Il diffère du modèle de conception -View-Controller (MVC) en ce qu'il intègre de manière simplifiée le code du modèle et du contrôleur directement dans la page Razor elle-même.
Visite guidée de votre solution
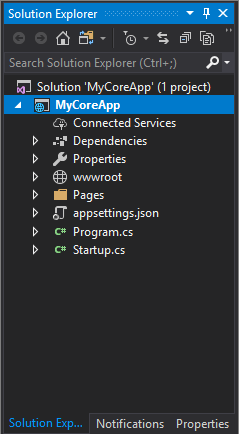
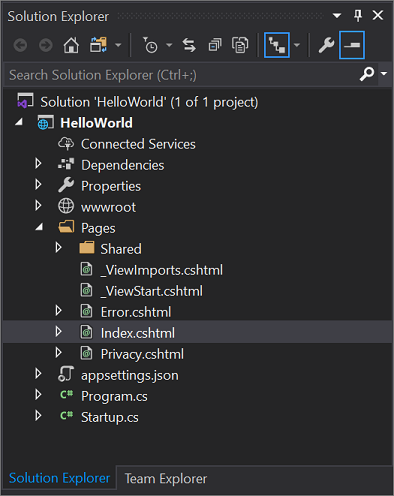
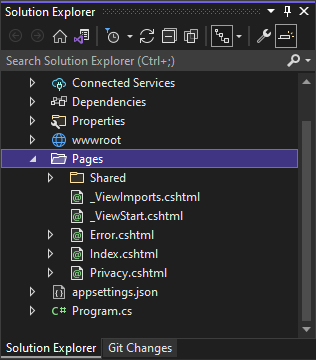
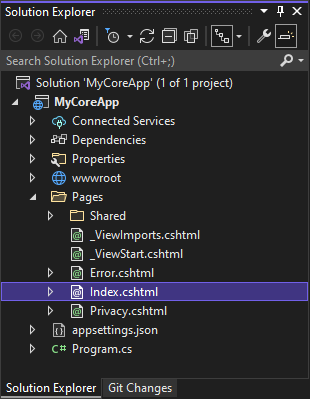
Le modèle de projet crée une solution avec un seul projet ASP.NET Core nommé MyCoreApp. Sélectionnez l’onglet Explorateur de solutions pour afficher son contenu.

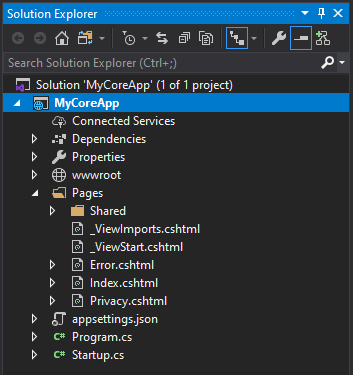
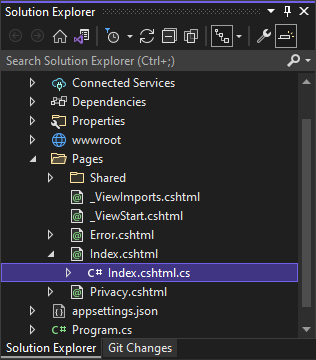
Développez le dossier Pages.

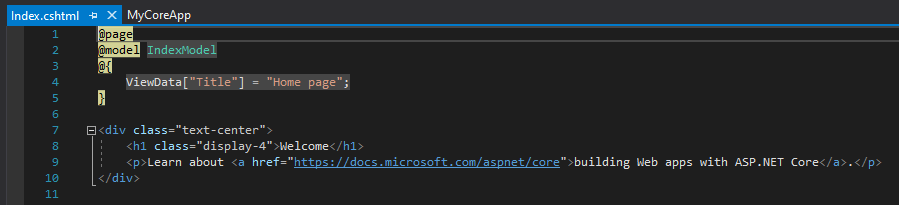
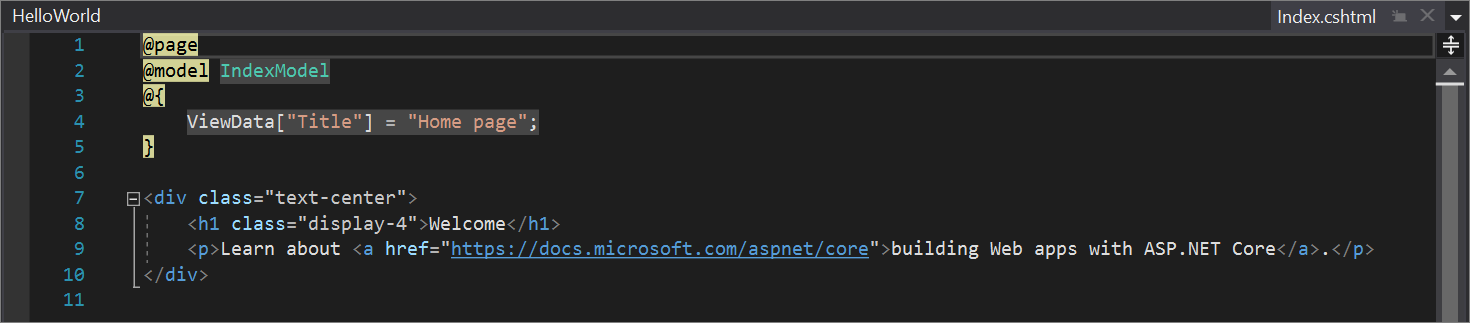
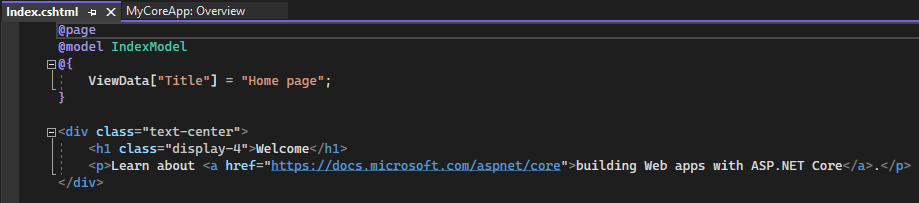
Sélectionnez le fichier Index.cshtml et affichez le fichier dans l’éditeur de code.

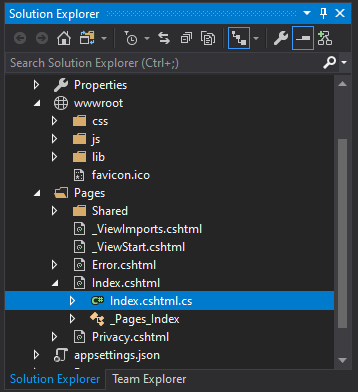
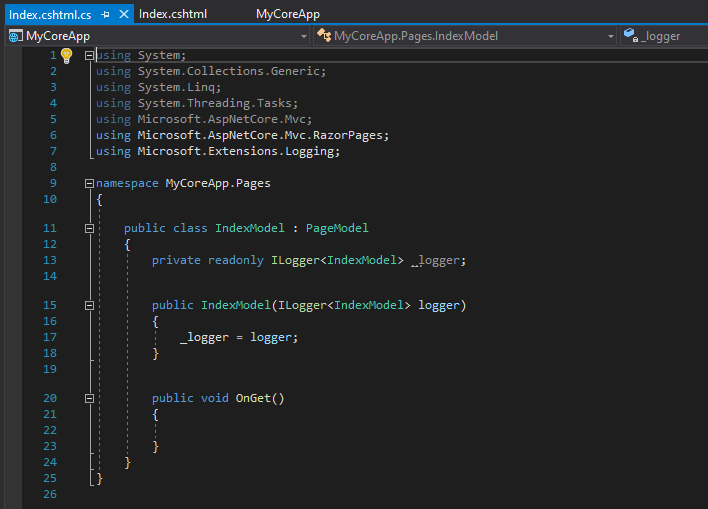
Chaque fichier .cshtml a un fichier de code associé. Pour ouvrir le fichier de code dans l’éditeur, développez le nœud Index.cshtml dans l’Explorateur de solutions, puis sélectionnez le fichier Index.cshtml.cs.

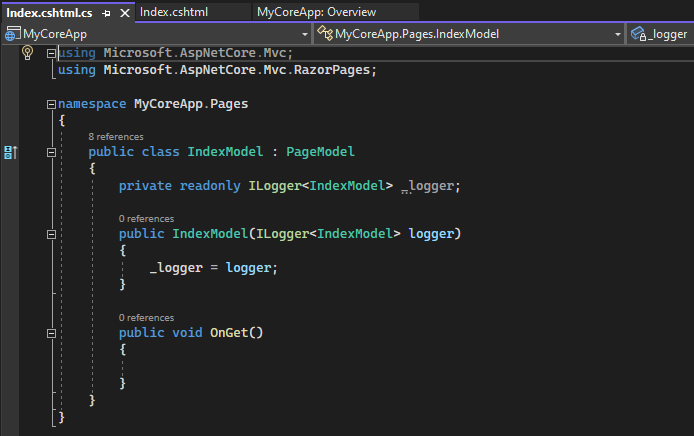
Affichez le fichier Index.cshtml.cs dans l’éditeur de code.

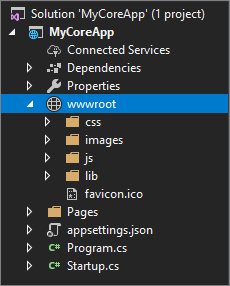
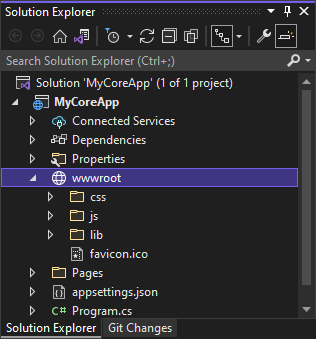
Le projet contient un dossier wwwroot, qui est la racine de votre site web. Développez le dossier pour voir son contenu.

Vous pouvez placer du contenu de site statique tel que css, images et bibliothèques JavaScript directement dans les chemins d’accès où vous le souhaitez.
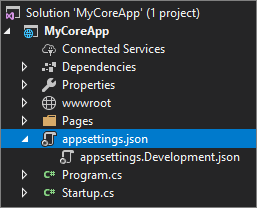
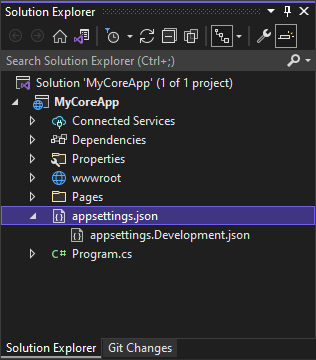
Le projet contient également des fichiers de configuration qui gèrent l’application web au moment de l’exécution. L’application par défaut configuration est stockée dans appsettings.json. Toutefois, vous pouvez remplacer ces paramètres à l’aide de appsettings.Development.json.
Développez le fichier appsettings.json pour voir le fichier appsettings.Development.json.

Exécuter, déboguer et apporter des modifications
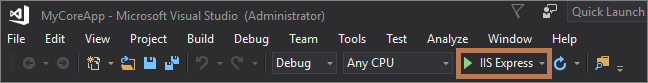
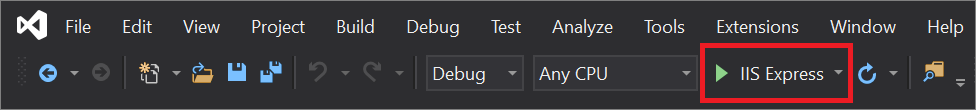
Dans la barre d’outils, sélectionnez le bouton IIS Express pour générer et exécuter l’application en mode débogage. Vous pouvez également appuyer sur F5ou accéder à Déboguer>Démarrer le débogage à partir de la barre de menus.

Remarque
Si vous recevez un message d’erreur indiquant Impossible de se connecter au serveur web « IIS Express », fermez Visual Studio, puis relancez le programme en tant qu’administrateur. Vous pouvez effectuer cette tâche en cliquant avec le bouton droit sur l’icône Visual Studio dans le menu Démarrer, puis en sélectionnant l’option Exécuter en tant qu’administrateur dans le menu contextuel.
Vous pouvez également recevoir un message qui vous demande si vous souhaitez accepter un certificat IIS SSL Express. Pour afficher le code dans un navigateur web, sélectionnez Oui, puis Oui si vous recevez un message d’avertissement de sécurité de suivi.
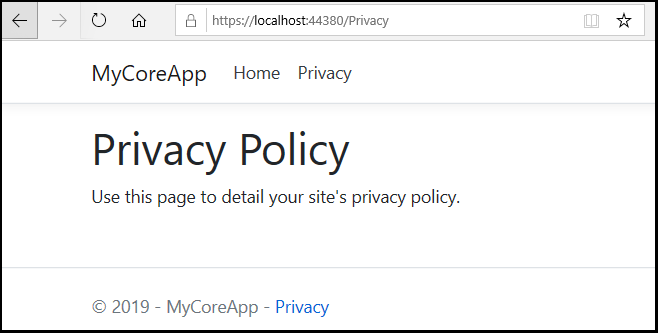
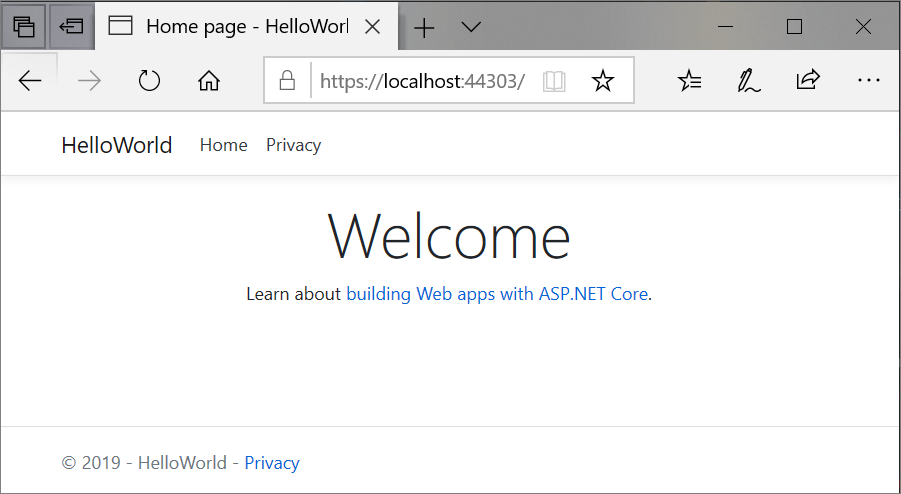
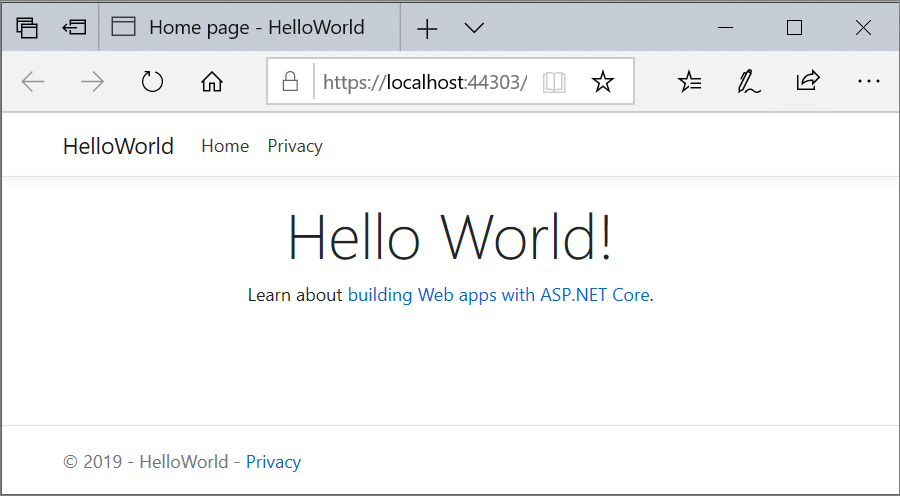
Visual Studio lance une fenêtre de navigateur. Vous devriez ensuite voir la page d’accueil et la page de confidentialité dans la barre de menus.
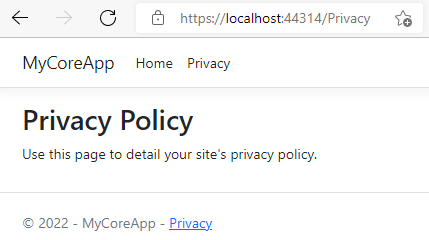
Sélectionnez confidentialité dans la barre de menus. La page Confidentialité du navigateur affiche le texte défini dans le fichier Privacy.cshtml.

Revenez à Visual Studio, puis appuyez sur Maj+F5 pour arrêter le débogage. Cette action ferme le projet dans la fenêtre du navigateur.
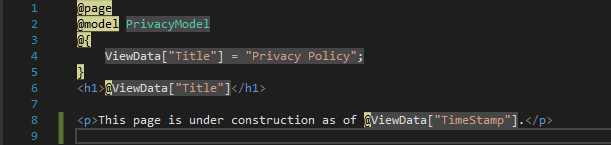
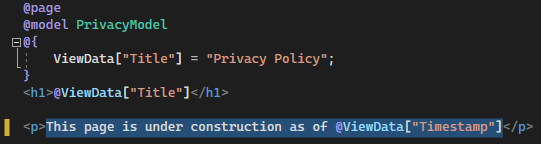
Dans Visual Studio, ouvrez Privacy.cshtml pour modification. Ensuite, supprimez la phrase Utilisez cette page pour détailler la politique de confidentialité de votre site et la remplacer par cette page est en cours de construction à partir de @ViewData["TimeStamp"].

À présent, nous allons apporter une modification de code. Sélectionnez Privacy.cshtml.cs. Ensuite, nettoyez les directives
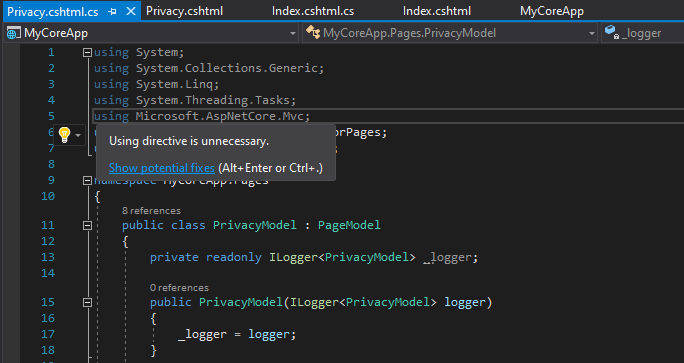
usingen haut du fichier à l’aide du raccourci suivant :Passez la souris sur une directive
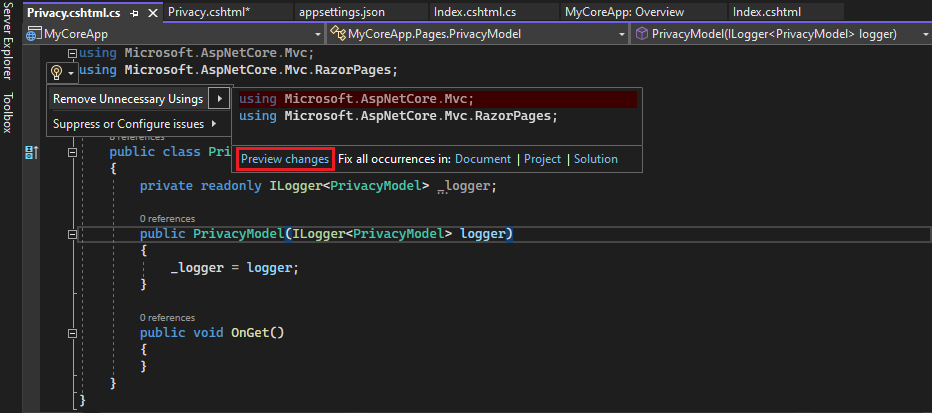
usinggrisée, ou sélectionnez-la. Une ampoule Actions rapides apparaît juste en dessous du point d’insertion ou dans la marge de gauche. Sélectionnez l’ampoule, puis sélectionnez Supprimer les utilisations inutiles.
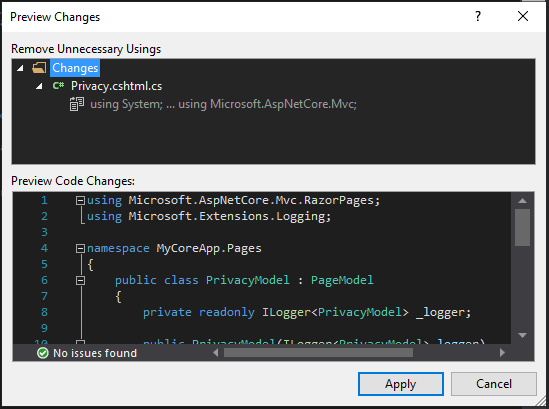
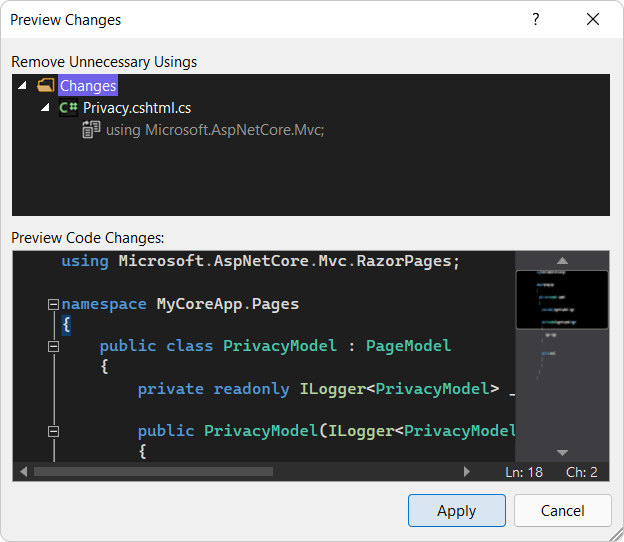
Sélectionnez à présent Aperçu des modifications pour voir ce qui change.

Sélectionnez Appliquer. Visual Studio supprime les directives
usinginutiles du fichier.Ensuite, dans la méthode
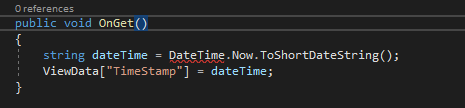
OnGet(), remplacez le corps par le code suivant :public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Notez qu’un trait de soulignement ondulé apparaît sous DateTime. Le soulignement ondulé apparaît parce que ce type n’est pas dans le champ d'application.

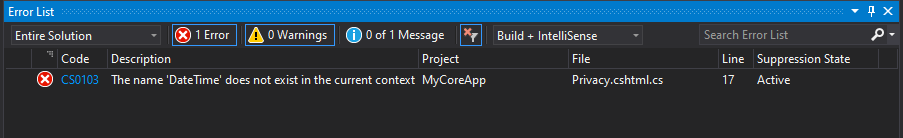
Ouvrez la barre d’outils de la liste des erreurs pour voir les mêmes erreurs répertoriées là-bas. Si vous ne voyez pas la barre d'outils Liste d'erreurs, accédez à Afficher>Liste d'erreurs dans la barre de menus supérieure.

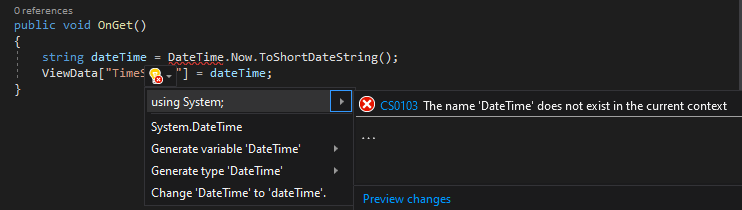
Nous allons corriger cette erreur. Dans l’éditeur de code, placez votre curseur sur la ligne qui contient l’erreur, puis sélectionnez l’ampoule Actions rapides dans la marge gauche. Ensuite, dans le menu déroulant, sélectionnez avec l'utilisation du système ; puis pour ajouter cette directive en haut de votre fichier et résoudre les erreurs.

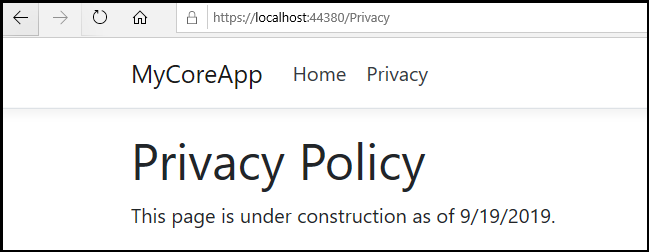
Appuyez sur F5 pour ouvrir votre projet dans le navigateur web.
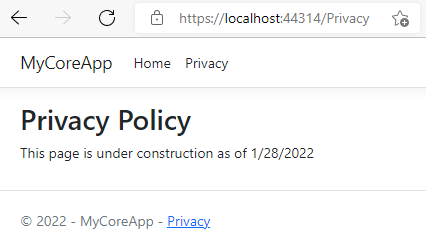
En haut du site web, sélectionnez confidentialité pour afficher vos modifications.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage.
Modifier votre page d’accueil
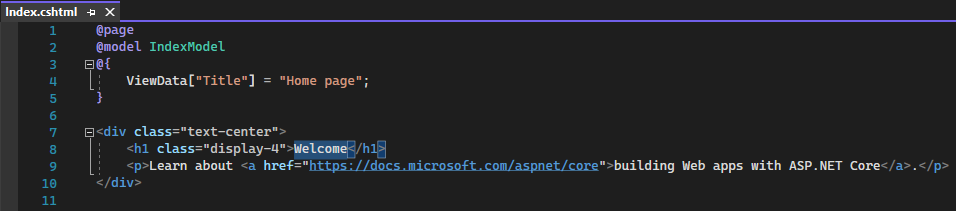
Dans l’Explorateur de solutions , développez le dossier Pages, puis sélectionnez Index.cshtml.

Le fichier index.cshtml correspond à votre page Accueil dans l’application web, qui s’exécute dans un navigateur web.

Dans l’éditeur de code, vous voyez le code HTML pour le texte qui s’affiche sur la page d’accueil .

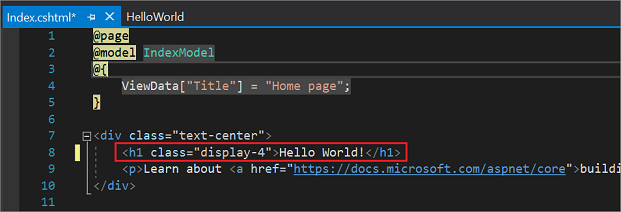
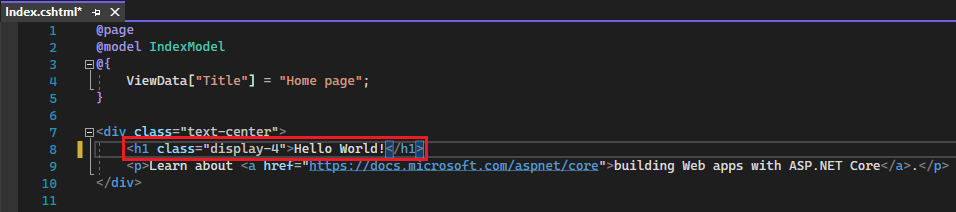
Remplacez le texte bienvenue par Hello World !

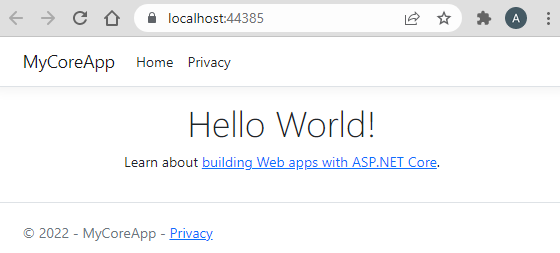
Sélectionnez iis Express ou appuyez sur Ctrl+F5 pour exécuter l’application et l’ouvrir dans un navigateur web.

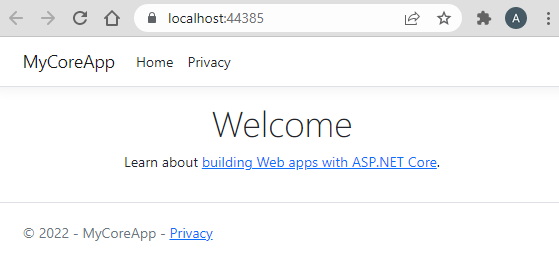
Dans le navigateur web, vous pouvez voir vos nouveaux changements sur la page Accueil.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage et enregistrer votre projet. Vous pouvez maintenant fermer Visual Studio.
Visite guidée de votre solution
Le modèle de projet crée une solution avec un seul projet ASP.NET Core nommé MyCoreApp. Sélectionnez l'onglet de l'Explorateur de solutions pour afficher son contenu.

Développez le dossier Pages.

Sélectionnez le fichier index.cshtml et affichez-le dans l’éditeur de code.

Chaque fichier .cshtml a un fichier de code associé. Pour ouvrir le fichier de code dans l’éditeur, dépliez le nœud Index.cshtml dans l’Explorateur de solutions, puis sélectionnez le fichier Index.cshtml.cs.

Affichez le fichier Index.cshtml.cs dans l’éditeur de code.

Le projet contient un dossier wwwroot, qui est la racine de votre site web. Développez le dossier pour voir son contenu.

Vous pouvez placer du contenu de site statique tel que css, images et bibliothèques JavaScript directement dans les chemins d’accès où vous le souhaitez.
Le projet contient également des fichiers de configuration qui gèrent l’application web au moment de l’exécution. L’application par défaut configuration est stockée dans appsettings.json. Toutefois, vous pouvez remplacer ces paramètres à l’aide de appsettings.Development.json. Ouvrez le fichier appsettings.json pour afficher le fichier appsettings.Development.json.

Exécuter, déboguer et apporter des modifications
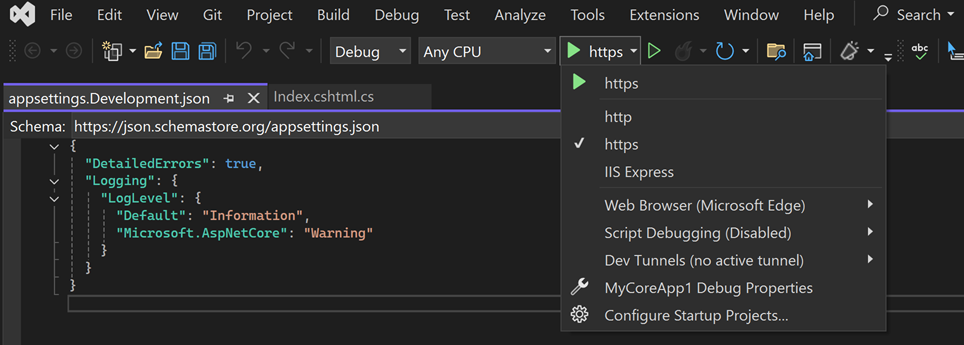
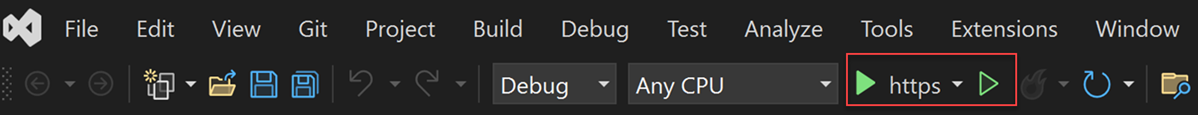
Dans la barre d’outils, sélectionnez le bouton https pour générer et exécuter l’application en mode débogage. Vous pouvez également appuyer sur F5 ou accéder à Déboguer>Démarrer le débogage dans la barre de menus.

Remarque
Vous pouvez également recevoir un message qui vous demande si vous souhaitez accepter un certificat SSL ASP.NET Core. Pour afficher le code dans un navigateur web, sélectionnez Oui, puis Oui si vous recevez un message d’avertissement de sécurité de suivi. En savoir plus sur l’application du protocole SSL dans ASP.NET Core.
Visual Studio lance une fenêtre de navigateur. Vous devez voir ensuite les pages Accueil et Confidentialité dans la barre de menus.
Sélectionnez confidentialité dans la barre de menus. La page Confidentialité du navigateur affiche le texte défini dans le fichier Privacy.cshtml.

Revenez à Visual Studio, puis appuyez sur Maj+F5 pour arrêter le débogage. Cette action ferme le projet dans la fenêtre du navigateur.
Dans Visual Studio, ouvrez Privacy.cshtml pour modification. Ensuite, supprimez la phrase Utilisez cette page pour détailler la politique de confidentialité de votre site et la remplacer par cette page est en cours de construction à partir de @ViewData["TimeStamp"].

À présent, nous allons apporter une modification de code. Sélectionnez Privacy.cshtml.cs. Ensuite, nettoyez les directives
usingen haut du fichier en sélectionnant le raccourci suivant :Passez la souris sur une directive
usinggrisée, ou sélectionnez-la. Une ampoule Actions rapides apparaît juste en dessous du point d’insertion ou dans la marge de gauche. Sélectionnez l’ampoule, puis sélectionnez la flèche de développement à côté de Supprimer les instructions using inutiles.
Sélectionnez à présent Aperçu des modifications pour voir ce qui change.

Sélectionnez Appliquer. Visual Studio supprime les directives
usinginutiles du fichier.Ensuite, créez une chaîne pour la date actuelle mise en forme pour votre culture ou région à l’aide de la méthode DateTime.ToString.
- Le premier argument de la méthode spécifie la façon dont la date doit être affichée. Cet exemple utilise le spécificateur de format (
d) qui indique le format de date courte. - Le deuxième argument est l’objet CultureInfo qui spécifie la culture ou la région de la date. Le deuxième argument détermine, entre autres, la langue des mots dans la date et le type de séparateurs utilisés.
Remplacez le corps de la méthode
OnGet()dans Privacy.cshtml.cs par le code suivant :public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Le premier argument de la méthode spécifie la façon dont la date doit être affichée. Cet exemple utilise le spécificateur de format (
Notez que la directive
usingsuivante est automatiquement ajoutée au début du fichier :using System.Globalization;System.Globalizationcontient la classe CultureInfo.Appuyez sur F5 pour ouvrir votre projet dans le navigateur web.
En haut du site web, sélectionnez confidentialité pour afficher vos modifications.

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage.
Modifier votre page d’accueil
Dans l’Explorateur de solutions , développez le dossier Pages, puis sélectionnez Index.cshtml.

Le fichier index.cshtml correspond à votre page Accueil dans l’application web, qui s’exécute dans un navigateur web.

Dans l’éditeur de code, vous voyez le code HTML pour le texte qui s’affiche sur la page d'accueil .

Remplacez le texte bienvenue par Hello World !

Sélectionnez https ou appuyez sur Ctrl+F5 pour exécuter l’application et l’ouvrir dans un navigateur web.

Dans le navigateur web, vous voyez vos nouvelles modifications sur la page d’accueil .

Fermez le navigateur web, appuyez sur Maj+F5 pour arrêter le débogage et enregistrer votre projet. Vous pouvez maintenant fermer Visual Studio.
Étapes suivantes
Félicitations pour avoir terminé ce tutoriel ! Nous espérons que vous avez aimé découvrir C#, ASP.NET Core et l’IDE Visual Studio. Pour en savoir plus sur la création d’une application web ou d’un site web avec C# et ASP.NET, suivez le tutoriel suivant :
Vous pouvez également apprendre à conteneuriser votre application web avec Docker :