Exemple : Insertion d’images à l’aide d’un script de contenu
Cet exemple utilise du code JavaScript pour insérer l’image stars.jpeg en haut de la page web actuelle, à l’intérieur de l’élément <body> . La fenêtre contextuelle de l’extension contient un titre et un bouton HTML intitulé Insérer une image. Lorsque vous cliquez sur le bouton Insérer une image , le code JavaScript de l’extension envoie un message à partir de la fenêtre contextuelle de l’icône d’extension et insère dynamiquement JavaScript qui s’exécute dans l’onglet du navigateur.
Cet exemple illustre les fonctionnalités d’extension suivantes :
- Injection de bibliothèques JavaScript dans une extension.
- Exposition des ressources d’extension aux onglets du navigateur.
- Inclusion de pages web de contenu dans des onglets de navigateur existants.
- Les pages web de contenu écoutent les messages des fenêtres contextuelles et répondent.
Aperçu de l’exemple
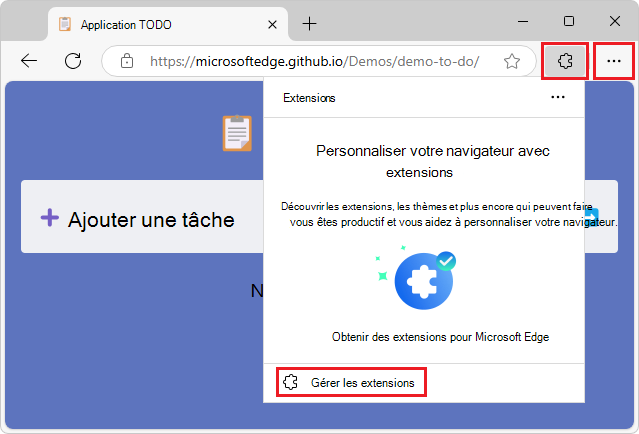
Vous allez installer l’exemple d’extension à l’aide de l’onglet Gérer les extensions du navigateur, cliquer sur le bouton Extensions (![]() ) pour afficher la liste des extensions installées, puis cliquer sur cet exemple d’extension :
) pour afficher la liste des extensions installées, puis cliquer sur cet exemple d’extension :

L’extension affiche une petite page web HTML dans une fenêtre contextuelle contenant un titre, un bouton Insérer une image et des instructions :

Lorsque vous cliquez sur le bouton Insérer une image , le code JavaScript s’insère stars.jpeg temporairement en haut de la page web active, en poussant le contenu de la page web sous l’image. Le contenu injecté définit l’élément image pour afficher l’image stars.jpeg statique en haut de la page web actuelle :

Lorsque vous cliquez sur l’image, le code JavaScript injecté supprime l’image de l’arborescence dom et de la page web.
Obtenez, installez et exécutez l’exemple comme suit.
Cloner le référentiel MicrosoftEdge-Extensions
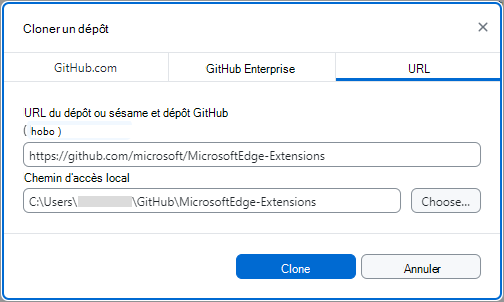
Vous pouvez utiliser différents outils pour cloner un dépôt GitHub. Vous pouvez télécharger un répertoire sélectionné ou cloner l’intégralité du référentiel.
Clonez le référentiel MicrosoftEdge-Extensions sur votre lecteur local, puis basculez vers une branche de travail, comme suit.
Dans une invite de commandes, entrez
gitpour case activée si git est installé.Si ce n’est pas encore fait, téléchargez git et installez-le.
Si ce n’est pas encore fait, démarrez une invite de commandes où git est installé.
Accédez au répertoire dans lequel vous souhaitez cloner le référentiel MicrosoftEdge-Extensions . Par exemple :
cd C:/Users/localAccount/GitHub/Dans Microsoft Edge, accédez au référentiel MicrosoftEdge-Extensions .
Cliquez sur la flèche vers le bas à droite du bouton vert Code , puis dans la section Cloner à l’aide de l’URL web , cliquez sur le bouton Copier l’URL dans le Presse-papiers en regard de
https://github.com/microsoft/MicrosoftEdge-Extensions.git.Dans la fenêtre d’invite de commandes, entrez la commande :
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.gitLe
/MicrosoftEdge-Extensions/répertoire est ajouté dans le répertoire que vous avez spécifié.
Créer une branche de travail et basculer vers celle-ci
Consultez la liste des répertoires :
lsLe
/MicrosoftEdge-Extensions/répertoire est répertorié.Basculez vers le nouveau répertoire :
cd MicrosoftEdge-ExtensionsCréez une branche de travail :
git branch testBasculez vers la branche de travail :
git switch testRetourne:
Switched to branch 'test'
Vous êtes désormais libre de modifier le code dans votre branche de travail, sans modifier le code qui se trouve dans la branche « main » du dépôt. Par la suite, vous pouvez revenir à la branche « main » ou créer une autre branche basée sur la branche « main ».
Installer l’exemple localement
Au lieu d’installer l’exemple à partir du Windows Store, vous allez installer l’exemple localement, afin de pouvoir le modifier et tester rapidement les modifications. L’installation locale est parfois appelée chargement indépendant d’une extension.
Dans Microsoft Edge, cliquez sur le bouton Extensions (
 ), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et bien plus (
), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et bien plus ( >
> . La fenêtre contextuelle Extensions s’ouvre :
. La fenêtre contextuelle Extensions s’ouvre :
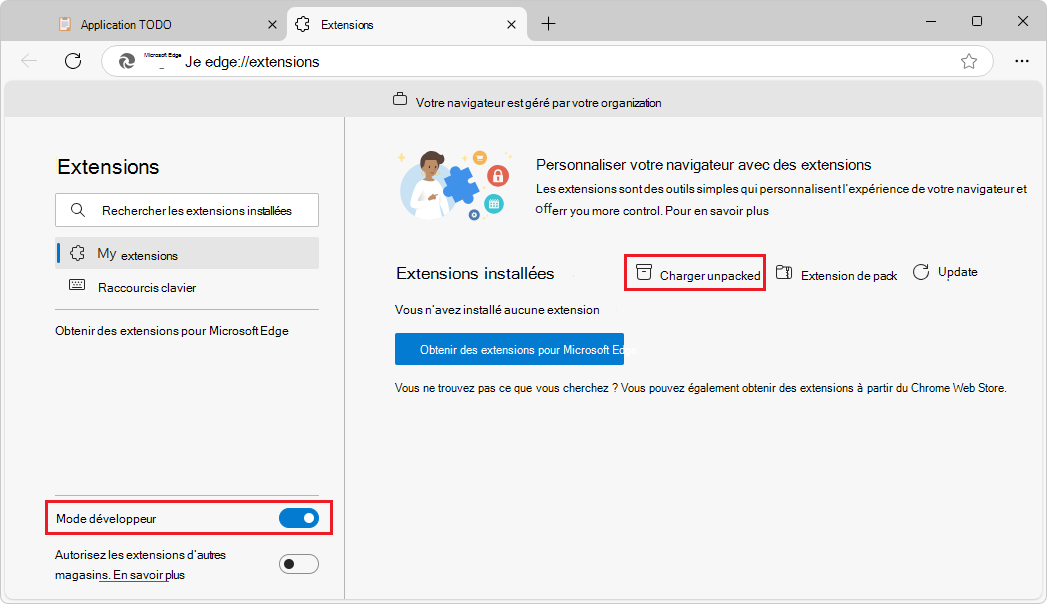
Cliquez sur Gérer les extensions. La page Gestion des extensions s’ouvre dans un nouvel onglet :

Activez le bouton bascule Mode développeur .
Lorsque vous installez l’exemple d’extension pour la première fois, cliquez sur le bouton Charger décompressé (
 . La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.
. La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.Sélectionnez le répertoire qui contient les fichiers sources de l’extension, par
manifest.jsonexemple .Exemple de chemin d’accès :
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-inserter-content-scriptCliquez sur le bouton Sélectionner un dossier .
La boîte de dialogue Sélectionner le répertoire d’extension se ferme.
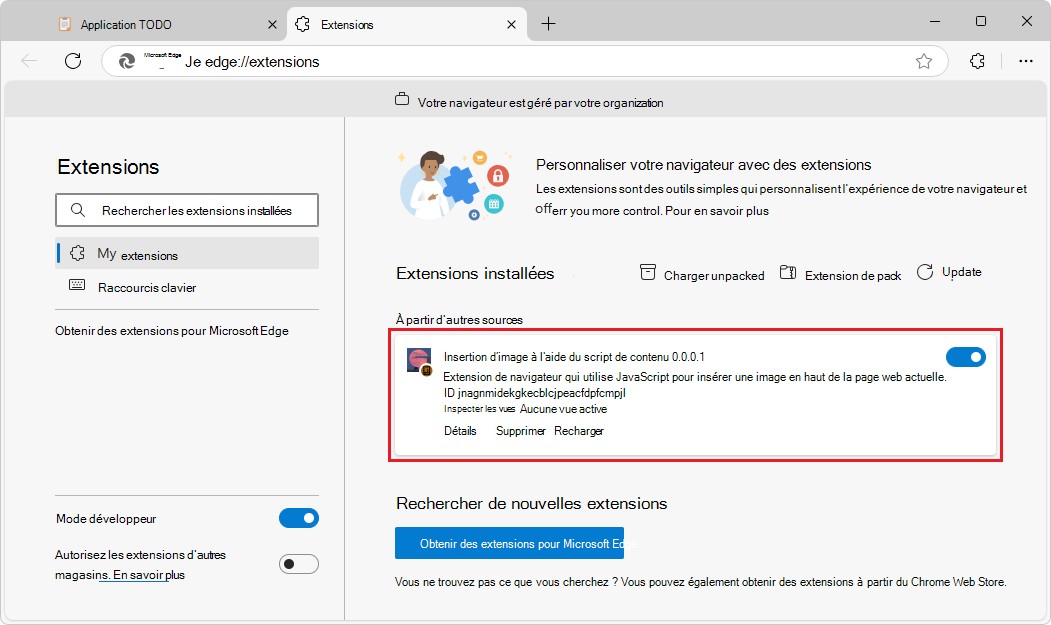
L’extension est installée dans le navigateur, comme une extension installée à partir du magasin :

Exécution de l’exemple
Accédez à une page web, telle qu’une application TODO, dans une nouvelle fenêtre ou un nouvel onglet. L’onglet ne doit pas être vide et ne doit pas être la page Gérer les extensions, car cet exemple insère du contenu dans la page web active.
Actualisez la page web. Cela est parfois nécessaire après le rechargement d’une extension.
Dans Microsoft Edge à droite de la barre d’adresses, si cette icône s’affiche, cliquez sur le bouton Extensions (
 ). Vous pouvez également sélectionner Paramètres et plus (
). Vous pouvez également sélectionner Paramètres et plus ( >Extensions.
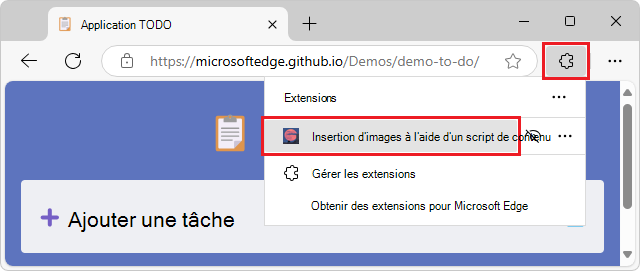
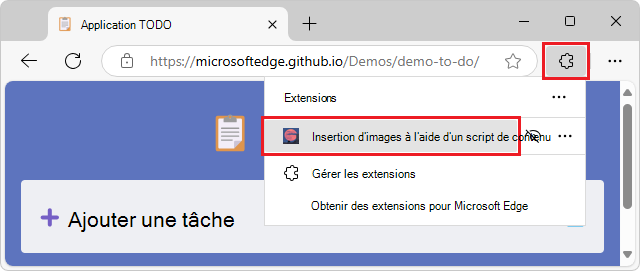
>Extensions.La fenêtre contextuelle Extensions s’ouvre :

Cliquez sur l’icône ou le nom de l’extension (Insertion d’images à l’aide d’un script de contenu).
L’extension s’ouvre et l’icône de l’extension est ajoutée en regard de la barre d’adresse et de l’icône Extensions (
 ).
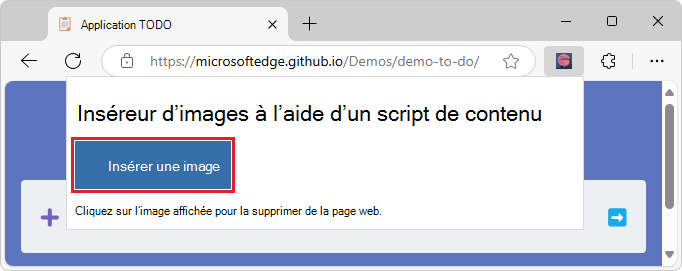
).Une fenêtre contextuelle s’ouvre, contenant une petite page web HTML avec un titre, un bouton Insérer une image et des instructions :

Cliquez sur le bouton Insérer une image .
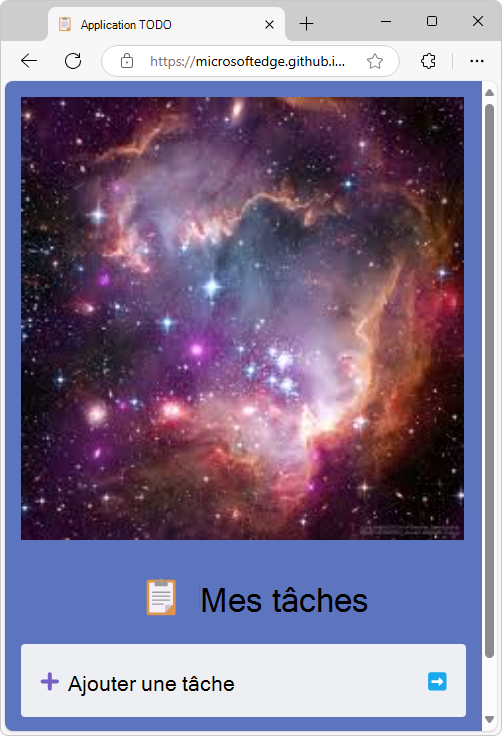
stars.jpegest inséré en haut de la page web active sous l’onglet actif, en poussant le contenu de la page web vers le bas sous l’image :
Cliquez sur l’image
stars.jpegqui remplit la partie supérieure de la page web. Cet élément d’image est supprimé de l’arborescence dom et de la page web, et la page web actuelle est restaurée, en déplaçant son contenu vers le haut de l’onglet.
L’extension envoie un message à partir de la fenêtre contextuelle de l’icône d’extension et insère dynamiquement JavaScript s’exécutant en tant que contenu dans l’onglet du navigateur. Le contenu injecté définit l’élément image à afficher stars.jpeg en haut de la page web active, puis supprime l’image lorsque vous cliquez sur l’image.
Voir aussi :
Étudier l’exemple
Dans les sections suivantes, vous allez étudier l’exemple. Après cela, pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Fichiers et répertoires
L’exemple a la structure de répertoires et les fichiers suivants.
Exemple de chemin d’accès pour l’exemple :
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-inserter-content-script
Répertoires et fichiers dans le /picture-inserter-content-script/ répertoire :
/content-scripts/
content.js
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
popup.js
manifest.json
- Le
/content-scripts/répertoire contientcontent.js, qui est le script injecté dans la page web active. - Le
/icons/répertoire contient les versions d’un.pngfichier qui est utilisé pour représenter l’extension près de la barre d’adresse du navigateur, dans la fenêtre contextuelle Extensions et dans la page Gestion des extensions . - Le
/images/répertoire contientstars.jpeg, qui s’affiche dans la fenêtre contextuelle de l’extension. - Le
/popup/répertoire contient les fichiers :-
popup.htmldéfinit le contenu de la page web contextuelle initiale de l’extension (un titre, un bouton et des instructions). -
popup.jspour la page web contextuelle initiale envoie un message au script de contenu (content.js) qui s’exécute sur la page d’onglet, en spécifiant le fichier image à afficher.
-
-
manifest.jsoncontient des informations de base sur l’extension.
Stratégie de mise à jour de la page web pour insérer l’image en haut (stars.jpeg)
Cet exemple inclut un script de contenu qui est injecté dans la page web chargée dans l’onglet du navigateur actuel.
Lorsque vous exécutez l’exemple d’extension, la page HTML contextuelle initiale s’affiche (
popup.html), affichant un titre, des instructions et le bouton Insérer une image .Lorsque vous cliquez sur le bouton Insérer une image , le code JavaScript (
popup.js) de la page contextuelle initiale envoie un message au script de contenu (content.js) qui s’exécute sur la page d’onglets. Le message spécifie le fichier image à afficher.Le script de contenu (
content.js) en cours d’exécution sur la page d’onglet reçoit le message et affiche le fichier image spécifié (stars.jpeg).
Page web contextuelle initiale (popup.html)
/popup/popup.html est spécifié dans le fichier manifeste en tant que page web à afficher dans la fenêtre contextuelle initiale de l’extension. Le fichier manifeste contient le champ "default_popup": "popup/popup.html"de clé . Le fichier de popup.html cet exemple est une petite page web qui contient un titre, un bouton Insérer une image et des instructions.
popup.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Picture inserter using a content script</h1>
<button id="sendmessageid">Insert picture</button>
<script src="popup.js"></script>
<p>Click the displayed image to remove it from the webpage.</p>
</body>
</html>
JavaScript (popup.js) pour la page contextuelle initiale, pour envoyer un message au JavaScript injecté
/popup/popup.js envoie un message au script de contenu (content.js) qui est temporairement injecté dans l’onglet du navigateur. Pour ce faire, popup.js ajoute un onclick événement au bouton Insérer une image de la page web contextuelle, qui a l’ID sendmessageid:
popup.js (partie) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
...
};
}
Dans popup.js, chrome.tabs.query recherche l’onglet actuel du navigateur, puis chrome.tabs.sendMessage envoie un message à cet onglet. L’exemple passe l’ID de l’onglet actuel. Le message doit inclure l’URL de l’image qui sera affichée.
Vous devez envoyer un ID unique à affecter à l’image insérée, afin de retrouver l’élément image ultérieurement et de le supprimer. Pour envoyer un ID unique à affecter à l’image insérée, l’ID unique est généré dans popup.js et transmis au script de contenu.
popup.js (terminé) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: crypto.randomUUID(),
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
});
};
}
Écouteur de message de script de contenu (content.js)
Voici le content-scripts\content.js fichier qui est injecté dans chaque page d’onglet du navigateur. Ce fichier est répertorié dans la content-scripts section de manifest.json.
content.js (terminé) :
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
const img = document.createElement("img");
img.id = request.imageDivId;
img.src = request.url;
img.style = "height: auto; width: 90vw;";
document.body.prepend(img);
img.addEventListener("click", () => {
img.remove();
}, { once: true });
sendResponse({ fromcontent: "This message is from content.js" });
});
content.js inscrit un écouteur à l’aide de la méthode d’API d’extension chrome.runtime.onMessage.addListener . Cet écouteur attend le message envoyé lors popup.js de l’appel chrome.tabs.sendMessagede .
Dans content.js, la addListener méthode prend un seul paramètre qui est une fonction. Le premier paramètre de cette fonction, request, contient les détails du message transmis.
Dans content.js, lorsqu’un événement est traité par l’écouteur, la fonction d’écouteur passée à addListener est exécutée. Le premier paramètre de la fonction d’écouteur passé est un request objet qui a des attributs attribués par sendMessage.
Dans popup.js, pour l’appel chrome.tabs.sendMessage de méthode, les attributs du deuxième paramètre pour sendMessage sont url, imageDivIdet tabId.
Voici la fonction d’écouteur isolée qui est passée à addListener:
content.js (portion)
function(request, sender, sendResponse) {
const img = document.createElement("img");
img.id = request.imageDivId;
img.src = request.url;
img.style = "height: auto; width: 90vw;";
document.body.prepend(img);
img.addEventListener("click", () => {
img.remove();
}, { once: true });
sendResponse({ fromcontent: "This message is from content.js" });
}
Les cinq premières lignes de la fonction d’écouteur ajoutent un img élément immédiatement sous l’élément body sous l’onglet du navigateur.
La deuxième ligne de la fonction d’écouteur, img.id = request.imageDivId;, définit l’ID de l’élément img sur le imageDivId de la demande passée.
Dans la fonction d’écouteur, l’appel addEventListener ajoute une fonction d’écouteur d’événements click qui couvre l’image entière, ce qui permet à l’utilisateur de cliquer n’importe où sur l’image. Lorsque vous cliquez sur l’image insérée, l’image est supprimée de la page web active par la ligne img.remove();, et l’écouteur d’événements est également supprimé, en spécifiant { once: true }.
Comment stars.jpeg est rendu disponible à partir de n’importe quel onglet de navigateur
Pour rendre images/stars.jpeg disponible à partir de n’importe quel onglet de navigateur :
-
popup.js(ci-dessus) utilise l’APIchrome.runtime.getURL. - Le manifeste (ci-dessous) spécifie que
web_accessible_resourcesle type.jpegcorrespond à toutes les URL.
L’exemple injecte l’image à l’aide de l’attribut src de l’élément img dans la page de contenu. La page de contenu s’exécute sur un thread unique qui n’est pas le même que le thread exécutant l’extension. Le fichier image statique doit être exposé en tant que ressource web pour qu’il fonctionne correctement.
Une autre entrée est ajoutée dans le manifest.json fichier pour déclarer que l’image est disponible pour tous les onglets du navigateur :
/manifest.json (partie) :
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
Le code dans le popup.js fichier envoie un message à la page de contenu incorporée dans la page d’onglet active actuelle.
Comment les ressources sont répertoriées dans le manifeste (manifest.json)
L’exemple crée et injecte la page de contenu incorporée dans la page d’onglet active actuelle.
manifest.json inclut les content-scripts et web_accessible_resources, comme suit :
/manifest.json (terminé) :
{
"name": "Picture inserter using content script",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that uses JavaScript to insert an image at the top of the current webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
La section du content_scripts manifeste injecte JavaScript dans tous les onglets du navigateur
Dans la content_scripts section clé du fichier manifeste, l’attribut matches est défini sur <all_urls>, ce qui signifie que .js (ou .css) les fichiers spécifiés dans la content_scripts section clé sont injectés dans toutes les pages d’onglet du navigateur lorsque chaque onglet est chargé. Les types de fichiers autorisés qui peuvent être injectés sont JavaScript (.js) et CSS (.css).
Le manifeste de cet exemple spécifie un script de contenu unique, content-scripts/content.js.
Chaque script de contenu s’exécute dans son propre thread, en bac à sable
Chaque page d’onglet (et chaque extension) s’exécute dans son propre thread. Même si l’onglet du navigateur contient une page web qui exécute du code JavaScript, le content.js script injecté dans cet onglet de navigateur par l’extension n’a pas accès à ce code JavaScript. Le script de contenu injecté a uniquement accès au DOM de la page web.
Étapes suivantes
Pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Voir aussi
- Exemple : Page web contextuelle de la visionneuse d’images
- Charger une version test d’une extension pour l’installer et la tester localement
GitHub :
-
Référentiel MicrosoftEdge-Extensions .
- /picture-inserter-content-script/ - code source de cet exemple.