Exemple : Insérer une image dans la page web
Cet exemple utilise du code JavaScript pour insérer l’image stars.jpeg en haut de la page web actuelle, à l’intérieur de l’élément <body> . La fenêtre contextuelle de l’extension contient un titre et un bouton HTML intitulé Affichage. Lorsque vous cliquez sur le bouton Afficher , le code JavaScript de l’extension envoie un message à partir de la fenêtre contextuelle de l’icône d’extension et insère dynamiquement JavaScript qui s’exécute dans l’onglet du navigateur.
Cet exemple illustre les fonctionnalités d’extension suivantes :
- Injection de bibliothèques JavaScript dans une extension.
- Exposition des ressources d’extension aux onglets du navigateur.
- Inclusion de pages web de contenu dans des onglets de navigateur existants.
- Les pages web de contenu écoutent les messages des fenêtres contextuelles et répondent.
Aperçu de l’exemple
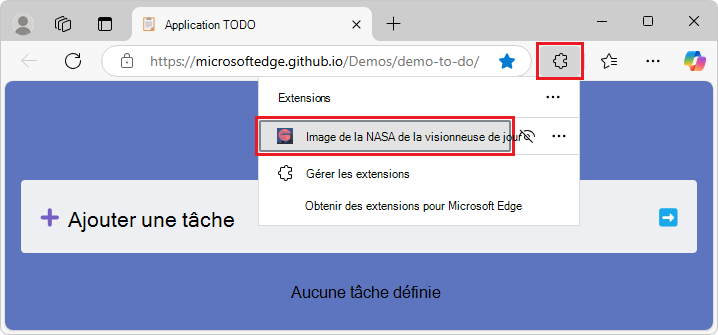
Vous ouvrirez l’extension partie 2 à partir du bouton Extensions (![]() ) après avoir installé l’extension via l’onglet Gérer les extensions :
) après avoir installé l’extension via l’onglet Gérer les extensions :

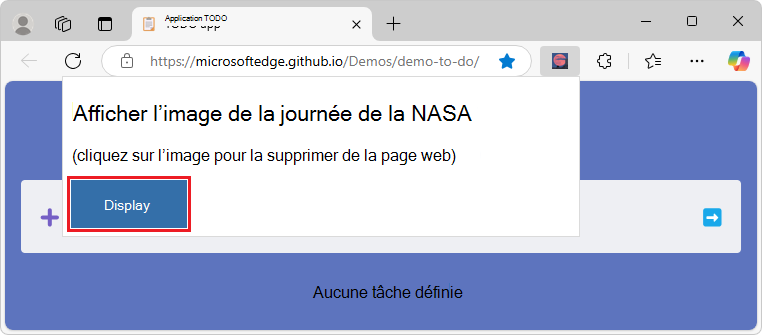
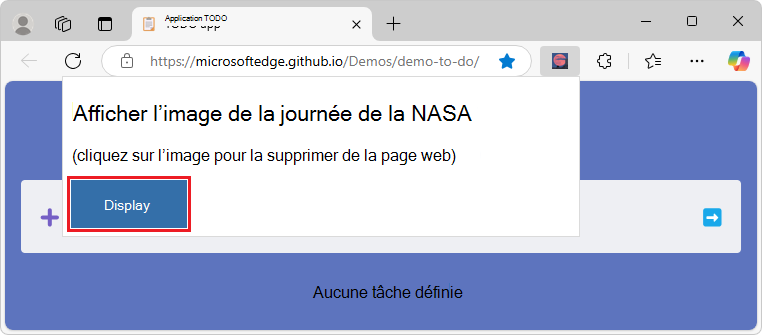
L’extension affiche une petite page HTML dans une fenêtre contextuelle, contenant un titre, des instructions et un bouton Afficher :

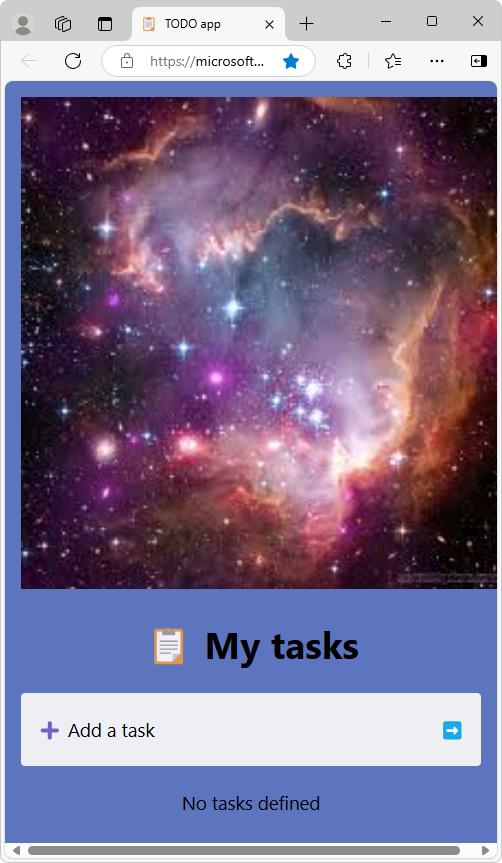
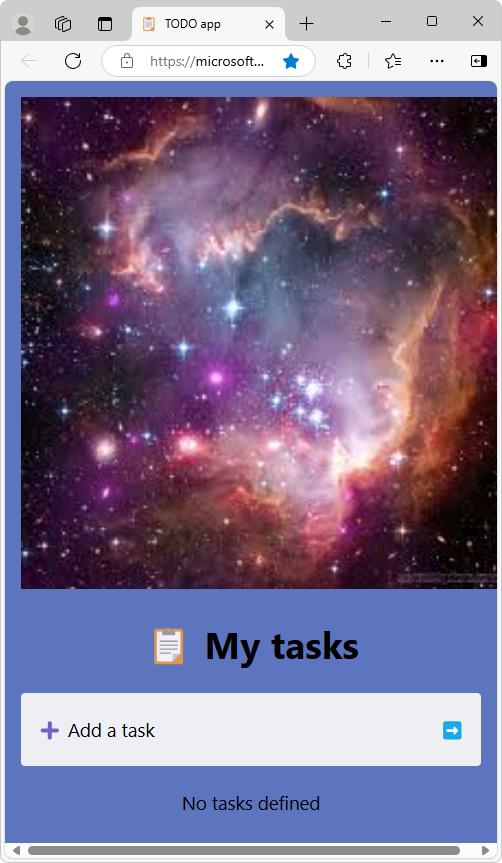
Lorsque vous cliquez sur le bouton Afficher , le code JavaScript s’insère stars.jpeg temporairement en haut de la page web active, ce qui pousse le contenu de la page web sous l’image. Le contenu injecté définit l’élément image pour afficher l’image stars.jpeg statique en haut de la page web actuelle :

Lorsque vous cliquez sur l’image, le code JavaScript injecté supprime l’image de l’arborescence dom et de la page web.
Obtenez, installez et exécutez l’exemple comme suit.
Cloner le référentiel MicrosoftEdge-Extensions
Vous pouvez utiliser différents outils pour cloner un dépôt GitHub. Vous pouvez télécharger un répertoire sélectionné ou cloner l’intégralité du référentiel. Ces instructions utilisent GitHub Desktop pour cloner le dépôt et basculer vers une branche de travail.
Pour cloner le MicrosoftEdge-Extensions référentiel sur votre lecteur local :
Si ce n’est pas déjà fait, installez le bureau GitHub : accédez à https://github.com/apps/desktop, puis cliquez sur le bouton Télécharger maintenant .
Accédez à MicrosoftEdge-Extensions.
Cliquez sur le bouton Code , puis sélectionnez Ouvrir avec GitHub Desktop.
Une boîte de dialogue s’ouvre, indiquant Que ce site tente d’ouvrir GitHubDesktop.exe.
Cliquez sur le bouton Ouvrir .
GitHub Desktop s’ouvre, avec le référentiel MicrosoftEdge-Extensions sélectionné dans la liste déroulante en haut à gauche.
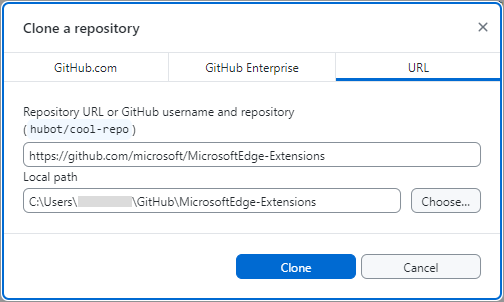
Ou, dans GitHub Desktop, la boîte de dialogue Cloner un dépôt s’ouvre :

Spécifiez le chemin d’accès du lecteur local dans lequel placer le répertoire du référentiel cloné ; par exemple :
C:\Users\accountname\GitHub\.Cliquez sur le bouton Cloner .
Créer une branche de travail :
Dans GitHub Desktop, assurez-vous qu’en haut à gauche du bureau GitHub, le dépôt actuel est MicrosoftEdge-Extensions.
Dans la liste déroulante Current Branch, il est indiqué main.
Dans la liste déroulante Branche actuelle , cliquez sur l’onglet Branches , puis sur le bouton Nouvelle branche .
La boîte de dialogue Créer une branche s’ouvre.
Dans la zone de texte Nom , entrez un nom de branche, par exemple ext-sample-2, puis cliquez sur le bouton Créer une branche .
En haut du milieu et en bas à gauche de GitHub Desktop, la branche actuelle est affichée, par exemple ext-sample-2.
Vous êtes désormais libre de modifier le code dans votre branche de travail, sans modifier le code qui se trouve dans la branche « main » du dépôt. Par la suite, vous pouvez revenir à la branche « main » ou créer une autre branche basée sur la branche « main ».
Installer l’exemple localement
Au lieu d’installer l’exemple à partir du Windows Store, vous allez installer l’exemple localement, afin de pouvoir le modifier et tester rapidement les modifications. L’installation locale est parfois appelée chargement indépendant d’une extension.
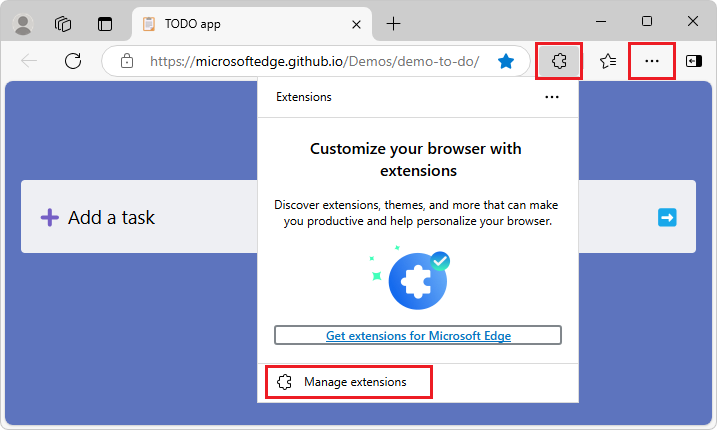
Dans Microsoft Edge, cliquez sur le bouton Extensions (
 ), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus encore (...) >
), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus encore (...) > Extensions. La fenêtre contextuelle Extensions s’ouvre :
Extensions. La fenêtre contextuelle Extensions s’ouvre :
Cliquez sur Gérer les extensions. La page Gestion des extensions s’ouvre dans un nouvel onglet :

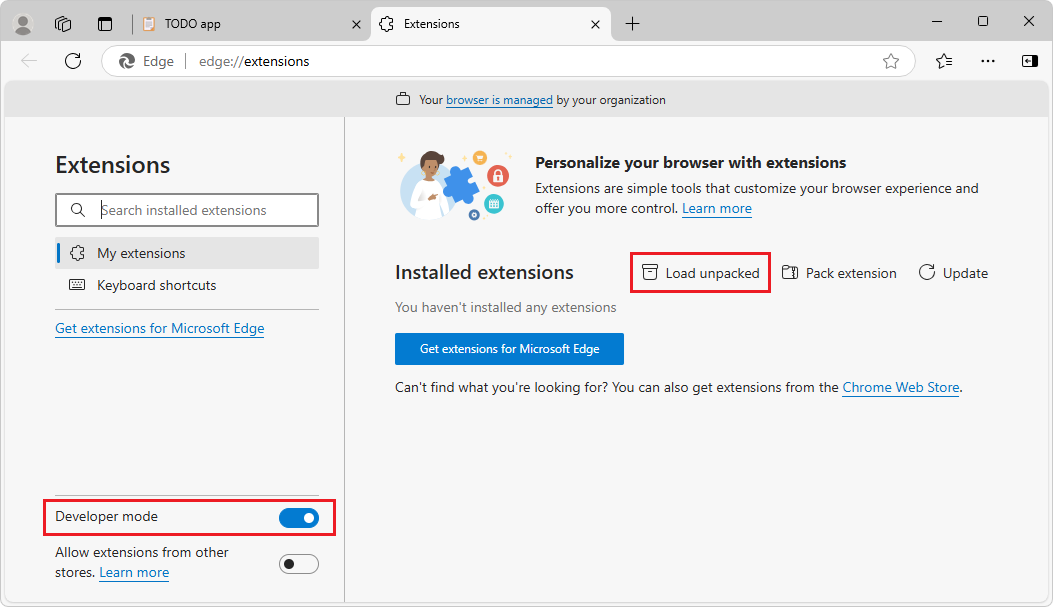
Activez le bouton bascule Mode développeur .
Lorsque vous installez l’exemple d’extension pour la première fois, cliquez sur le bouton Charger décompressé (
 . La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.
. La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.Sélectionnez le répertoire qui contient les fichiers sources de l’extension, par
manifest.jsonexemple .Exemple de chemin d’accès :
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension samples\extension-getting-started-part2\extension-getting-started-part2Cliquez sur le bouton Sélectionner un dossier .
La boîte de dialogue Sélectionner le répertoire d’extension se ferme.
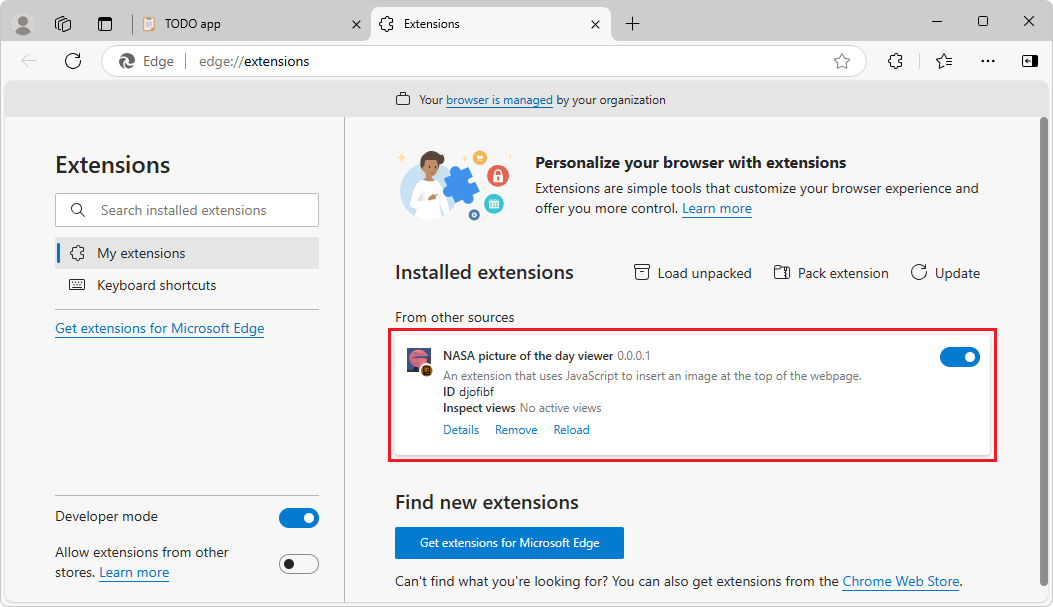
L’extension est installée dans le navigateur, comme une extension installée à partir du magasin :

Exécution de l’exemple
Accédez à une page web, telle qu’une application TODO, dans une nouvelle fenêtre ou un nouvel onglet. L’onglet ne doit pas être vide et ne doit pas être la page Gérer les extensions, car cet exemple insère du contenu dans la page web active.
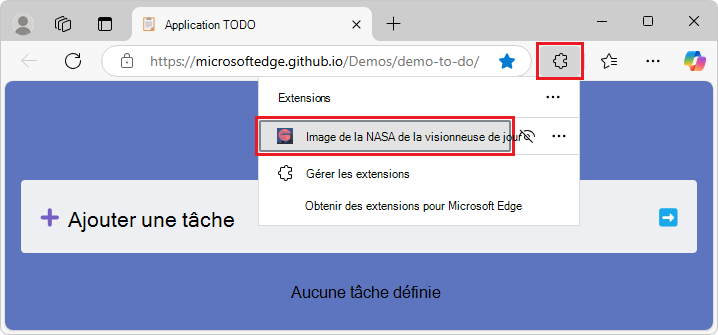
Dans Microsoft Edge à droite de la barre d’adresses, si cette icône s’affiche, cliquez sur le bouton Extensions (
 ). Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions.
). Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions.La fenêtre contextuelle Extensions s’ouvre :

Cliquez sur l’icône ou le nom de l’extension (image nasa de l’observateur de jour).
L’extension s’ouvre et l’icône de l’extension est ajoutée en regard de la barre d’adresse et de l’icône Extensions (
 ).
).Une fenêtre contextuelle s’ouvre, contenant une petite page HTML avec un titre, des instructions et un bouton Afficher :

Cliquez sur le bouton Afficher .
stars.jpegest inséré en haut de la page web active sous l’onglet actif, en poussant le contenu de la page web vers le bas sous l’image :
Cliquez sur l’image
stars.jpegqui remplit la partie supérieure de la page web. Cet élément d’image est supprimé de l’arborescence dom et de la page web, et la page web actuelle est restaurée, en déplaçant son contenu vers le haut de l’onglet.
L’extension envoie un message à partir de la fenêtre contextuelle de l’icône d’extension et insère dynamiquement JavaScript s’exécutant en tant que contenu dans l’onglet du navigateur. Le contenu injecté définit l’élément image à afficher stars.jpeg en haut de la page web active, puis supprime l’image lorsque vous cliquez sur l’image.
Voir aussi :
Étudier l’exemple
Dans les sections suivantes, vous allez étudier l’exemple. Après cela, pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Fichiers et répertoires
L’exemple a la structure de répertoires et les fichiers suivants.
Exemple de chemin d’accès pour l’exemple : C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension samples\extension-getting-started-part2\extension-getting-started-part2
Répertoires et fichiers dans le \extension-getting-started-part2\ répertoire :
/content-scripts/
content.js
/icons/
nasapod16x16.png
nasapod32x32.png
nasapod48x48.png
nasapod128x128.png
/images/
stars.jpeg
/lib/
jquery.min.js
/popup/
popup.html
popup.js
manifest.json
- Le
/content-scripts/répertoire contientcontent.js, qui est le script injecté qui est injecté dans la page web active. - Le
/icons/répertoire contient les versions d’un.pngfichier utilisé pour représenter l’extension près de la barre d’adresse du navigateur. - Le
/images/répertoire contientstars.jpeg, qui s’affiche dans la fenêtre contextuelle de l’extension. - Le
/lib/répertoire contientjquery.min.js, qui est un fichier prédéfini, minifié, une version minifiée de jQuery, utilisé dans les scripts de contenu que vous injectez. - Le
/popup/répertoire contientpopup.html, qui définit le contenu de la page web qui s’affiche dans la fenêtre contextuelle de l’extension. -
manifest.jsoncontient des informations de base sur l’extension.
Stratégie de mise à jour de la page web pour insérer l’image en haut (stars.jpeg)
Cet exemple inclut un script de contenu qui est injecté dans la page web chargée dans l’onglet du navigateur actuel.
Lorsque vous exécutez l’exemple d’extension, la page HTML contextuelle initiale s’affiche (
popup.html), affichant un titre, des instructions et le bouton Afficher .Lorsque vous cliquez sur le bouton Afficher , le code JavaScript (
popup.js) de la page contextuelle initiale envoie un message au script de contenu (content.js) qui s’exécute sur la page d’onglets. Le message spécifie le fichier image à afficher.Le script de contenu (
content.js) en cours d’exécution sur la page d’onglet reçoit le message et affiche le fichier image spécifié (stars.jpeg).
Page web contextuelle initiale (popup.html)
popup.html est spécifié dans le fichier manifeste en tant que page web à afficher dans la fenêtre contextuelle initiale de l’extension. Le fichier manifeste contient le champ "default_popup": "popup/popup.html"de clé . Le fichier de popup.html cet exemple est une petite page web qui contient un titre, des instructions et un bouton Afficher .
/popup/popup.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Display the NASA picture of the day</h1>
<h2>(click the image to remove it from the webpage)</h2>
<button id="sendmessageid">Display</button>
<script src="popup.js"></script>
</body>
</html>
Le bouton Afficher est ajouté par le code ci-dessus.
JavaScript (popup.js) pour la page contextuelle initiale, pour envoyer un message au JavaScript injecté
popup.js envoie un message au script de contenu (content.js) qui est temporairement injecté dans l’onglet du navigateur. Pour ce faire, popup.js ajoute un onclick événement au bouton Afficher de la page web contextuelle, qui a l’ID sendmessageid:
/popup/popup.js (partie) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
// do something
};
}
Dans le code suivant popup.js , l’exemple utilise chrome.tabs.query pour rechercher l’onglet actuel du navigateur, puis utilise chrome.tabs.sendMessage pour envoyer un message à cet onglet.
Dans ce message, vous devez inclure l’URL de l’image que vous souhaitez afficher. Veillez à envoyer un ID unique à affecter à l’image insérée.
Pour envoyer un ID unique à attribuer à l’image insérée, deux approches différentes sont possibles :
- Approche 1 : Laissez l’insertion de contenu JavaScript générer cet ID d’image. Nous n’utiliserons pas cette approche ici, pour les raisons expliquées ci-dessous.
- Approche 2 : Générez cet ID unique ici dans
popup.js, puis passez cet ID au script de contenu qui n’a pas encore été créé. Nous allons utiliser cette approche.
L’exemple passe également l’ID d’onglet actuel, qui est décrit plus loin dans cet article :
/popup/popup.js (terminé) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: `${guidGenerator()}`,
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
function guidGenerator() {
const S4 = function () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
};
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
});
};
}
Écouteur de message de script de contenu (content.js)
Voici le content-scripts\content.js fichier qui est injecté dans chaque page d’onglet du navigateur en fonction de la content-scripts section dans manifest.json:
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
$("body").prepend(
`<img src="${request.url}" id="${request.imageDivId}"
class="slide-image" /> `
);
$("head").prepend(
`<style>
.slide-image {
height: auto;
width: 100vw;
}
</style>`
);
$(`#${request.imageDivId}`).click(function() {
$(`#${request.imageDivId}`).remove(`#${request.imageDivId}`);
});
sendResponse({ fromcontent: "This message is from content.js" });
});
Ce code inscrit un listener à l’aide de la méthode d’API d’extension chrome.runtime.onMessage.addListener . Cet écouteur attend des messages comme celui que vous avez envoyé à partir du popup.js décrit précédemment avec la méthode d’API d’extension chrome.tabs.sendMessage .
Le premier paramètre de la addListener méthode est une fonction dont le premier paramètre, request, est les détails du message transmis. N’oubliez pas que, à partir de popup.js, lorsque vous avez utilisé la sendMessage méthode , les attributs du premier paramètre sont url et imageDivId.
Lorsqu’un événement est traité par l’écouteur, la fonction qui est le premier paramètre est exécutée. Le premier paramètre de cette fonction est un objet qui a des attributs attribués par sendMessage. Cette fonction traite simplement les trois lignes de script jQuery.
La première ligne de script ajoute un
imgélément juste sous lebodyde l’onglet du navigateur auquel laslide-imageclasse est affectée, ainsi que l’IDimageDivIdde cet élément d’image.La deuxième ligne de script insère dynamiquement dans l’en-tête DOM une <section de style> affectée en tant que
slide-imageclasse à l’élémentimg.La troisième ligne de script ajoute un
clickévénement qui couvre l’image entière, ce qui permet à l’utilisateur de sélectionner n’importe où sur l’image et cette image est supprimée de la page (avec l’écouteur d’événements).
Comment stars.jpeg est rendu disponible à partir de n’importe quel onglet de navigateur
Pour rendre images/stars.jpeg disponible à partir de n’importe quel onglet de navigateur :
-
popup.js(ci-dessus) utilise l’APIchrome.runtime.getURL. - Le manifeste (ci-dessous) spécifie que
web_accessible_resourcesle type.jpegcorrespond à toutes les URL.
L’exemple injecte l’image à l’aide de l’attribut src de l’élément img dans la page de contenu. La page de contenu s’exécute sur un thread unique qui n’est pas le même que le thread exécutant l’extension. Le fichier image statique doit être exposé en tant que ressource web pour qu’il fonctionne correctement.
Une autre entrée est ajoutée dans le manifest.json fichier pour déclarer que l’image est disponible pour tous les onglets du navigateur :
/manifest.json (partie) :
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
Le code dans le popup.js fichier envoie un message à la page de contenu incorporée dans la page d’onglet active actuelle.
Comment les ressources sont répertoriées dans le manifeste (manifest.json)
L’exemple crée et injecte la page de contenu incorporée dans la page d’onglet active actuelle.
manifest.json inclut les content-scripts et web_accessible_resources, comme suit :
/manifest.json (terminé) :
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension that uses JavaScript to insert an image at the top of the webpage.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["lib/jquery.min.js","content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
La section du content_scripts manifeste injecte JavaScript dans tous les onglets du navigateur
Dans la content_scripts section clé du fichier manifeste, l’attribut matches est défini sur <all_urls>, ce qui signifie que .js (ou .css) les fichiers spécifiés dans la content_scripts section clé sont injectés dans toutes les pages d’onglet du navigateur lorsque chaque onglet est chargé. Les types de fichiers autorisés qui peuvent être injectés sont JavaScript (.js) et CSS (.css).
Dans cet exemple, les fichiers suivants sont spécifiés :
content-scripts/content.jslib/jquery.min.js
Ajout de la prise en charge de jQuery (jquery.min.js)
jquery.min.js est un fichier prédéfini et minifié pour prendre en charge les expressions jQuery à partir de $ dans content.js.
Dans les scripts de contenu injecté, il est courant d’utiliser jQuery ($). Cet exemple inclut une version minifiée de jQuery, résidant dans le package d’extension en tant que lib\jquery.min.js.
Le script de contenu (content.js) s’exécute dans son propre bac à sable, ce qui signifie que le jQuery injecté dans content.js n’est pas partagé avec la page web actuelle.
Présentation du thread
Chaque page d’onglet (et chaque extension) s’exécute dans son propre thread.
Même si l’onglet du navigateur contient une page web qui exécute du code JavaScript, le content.js script injecté dans cet onglet de navigateur par l’extension n’a pas accès à ce code JavaScript. Le script de contenu injecté a uniquement accès au DOM de la page web.
Étapes suivantes
Pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Voir aussi
- Exemple : Afficher une image dans une fenêtre contextuelle
- Charger une version test d’une extension pour l’installer et la tester localement
GitHub :
-
Référentiel MicrosoftEdge-Extensions .
- /extension-getting-started-part2/ - code source de l’exemple partie 2.