Développer une extension pour la barre latérale Microsoft Edge
En tant que développeur d’extensions Microsoft Edge, vous pouvez faire apparaître votre extension Microsoft Edge nouvelle ou existante dans la barre latérale. Toute extension peut utiliser la barre latérale en plus de son autre interface utilisateur.

En utilisant l’API de barre latérale pour les extensions, vous pouvez améliorer l’expérience de navigation en permettant aux utilisateurs d’afficher des informations supplémentaires en même temps que le contenu main d’une page web.
La barre latérale est un volet persistant situé sur le côté du navigateur, qui coexiste avec le contenu principal du navigateur. La barre latérale réduit la nécessité de basculer constamment entre les onglets, ce qui entraîne une expérience de navigation plus productive.
Les extensions peuvent éventuellement utiliser l’API de barre latérale pour afficher une interface utilisateur personnalisée dans la barre latérale Microsoft Edge. Les extensions peuvent continuer à apparaître dans la barre d’outils Microsoft Edge avec une interface utilisateur telle que des fenêtres contextuelles, et peuvent injecter des scripts, par exemple.
Terminologie
| Terme | Définition |
|---|---|
| API barre latérale | Nom de la fonctionnalité que vous pouvez utiliser dans vos extensions Microsoft Edge. Les documents Chrome utilisent le terme panneau latéral. |
sidePanel ou side_panel |
Nom de l’API et autorisation d’activer une extension en tant qu’extension de barre latérale. |
| Extension de barre latérale | Extension Microsoft Edge avec une interface utilisateur dans la barre latérale. |
Fonctionnalités de l’API barre latérale
Les fonctionnalités de l’API barre latérale sont les suivantes :
La barre latérale reste ouverte lors de la navigation entre les onglets. Problème connu : la barre latérale ne s’affiche pas automatiquement lorsque l’utilisateur bascule vers un onglet dans lequel la barre latérale était précédemment ouverte (problème n° 142).
Une extension dans la barre latérale peut être mise à disposition pour des sites web spécifiques.
Une extension dans la barre latérale a accès à toutes les API prises en charge pour les extensions Microsoft Edge.
Origin
Comme pour les autres ressources d’extension, la page de barre latérale valide un contexte d’extension approuvé sur son origine (extension://<id>). La barre latérale a le même accès d’API que les autres contextes d’extension approuvés.
Toutes les API d’extensions existantes sont disponibles pour les extensions de barre latérale. Vous pouvez donc tirer parti de toutes les fonctionnalités actuelles de l’infrastructure d’extensibilité dans votre extension compatible avec la barre latérale.
Ajouter l’autorisation sidePanel dans le fichier manifeste de l’extension
Pour utiliser l’API barre latérale, ajoutez une autorisation dans votre manifest.json fichier. Incluez l’autorisation sidePanel dans le fichier de l’extension manifest.json :
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Chaque extension pour Microsoft Edge a un fichier manifeste au format JSON, nommé manifest.json. Le fichier manifeste est le blueprint de votre extension.
Voir aussi :
Cas d’usage de l’API barre latérale
Les sections suivantes illustrent certains cas d’usage courants pour l’API barre latérale.
Afficher la même barre latérale sur chaque site
Une barre latérale peut être définie par défaut pour afficher la même extension dans tous les onglets ouverts du navigateur. Les valeurs par défaut sont conservées dans les sessions du navigateur.
Dans manifest.json, définissez la "default_path" clé, par "sidebar.html"exemple :
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
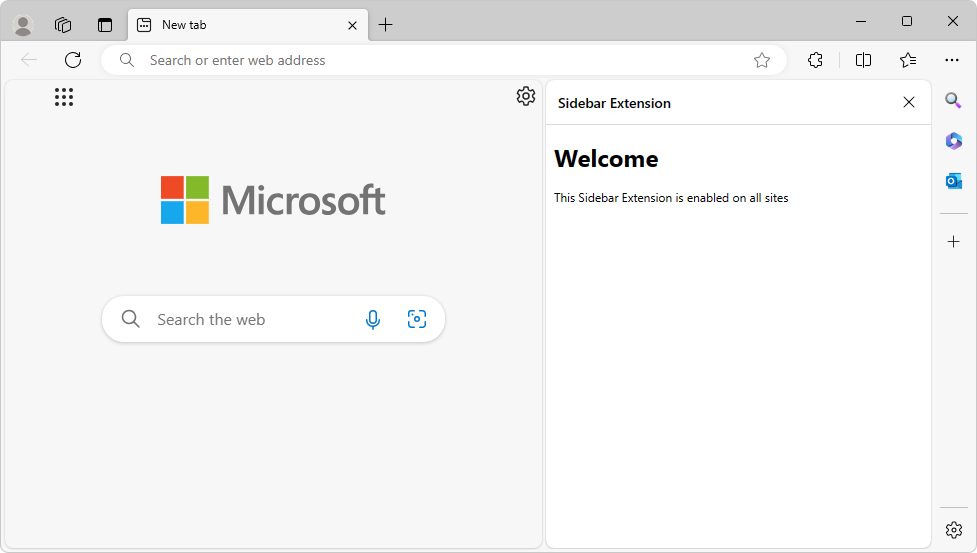
Le fichier que vous avez spécifié comme fichier par défaut, tel que sidebar.html, apparaît dans tous les onglets ouverts du navigateur :
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
Activer une barre latérale pour un site spécifique uniquement
Une extension peut utiliser sidepanel.setOptions() pour activer une barre latérale sur un onglet spécifique. Il peut s’agir d’un site web particulier, de sorte que l’extension s’ouvre dans la barre latérale lorsque l’utilisateur accède à ce site web.
Cet exemple utilise chrome.tabs.onUpdated() pour écouter les mises à jour apportées à l’onglet. Il vérifie si l’URL est www.bing.com et, le cas échéant, active la barre latérale. Sinon, elle désactive la barre latérale.
Dans service-worker.js, dans addListener(), testez url.origin pour voir s’il s’agit de l’onglet souhaité, puis dans sidePanel.setOptions(), définissez enabledtrue sur ou false:
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
Lorsqu’un utilisateur bascule vers un onglet ou un site pour lequel la barre latérale n’est pas activée, la barre latérale est masquée.
Problème connu : la barre latérale ne s’affiche pas automatiquement lorsque l’utilisateur bascule vers un onglet dans lequel la barre latérale était précédemment ouverte (problème n° 142).
Pour obtenir un exemple complet, consultez Exemple de panneau latéral spécifique au site.
Activer l’icône de raccourci de l’extension pour ouvrir la barre latérale
Pour permettre aux utilisateurs d’ouvrir la barre latérale en cliquant sur l’icône de barre d’outils action, utilisez sidePanel.setPanelBehavior(). Tout d’abord, déclarez la "action" clé dans manifest.json:
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
Ensuite, ajoutez le code suivant à la liste de service-worker.js code qui se trouve dans Activer une barre latérale pour un site spécifique uniquement, ci-dessus :
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
Basculer vers une autre barre latérale
Une extension peut utiliser sidepanel.getOptions() pour récupérer la barre latérale actuelle, puis activer une autre barre latérale pour un onglet spécifique.
Cet exemple montre comment définir une barre latérale contenant un message de bienvenue sur runtime.onInstalled(). Lorsque l’utilisateur accède à un autre onglet, la barre latérale est remplacée par la barre latérale au niveau du navigateur.
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
Ouverture de la barre latérale lors de l’interaction de l’utilisateur
sidePanel.open() permet aux extensions d’ouvrir la barre latérale par le biais d’un mouvement utilisateur, par exemple en cliquant sur l’icône d’action, ou via toute interaction utilisateur sur une page d’extension ou un script de contenu, comme cliquer sur un bouton.
Le code suivant montre comment ouvrir une barre latérale globale dans la fenêtre active lorsque l’utilisateur clique sur un menu contextuel. Lorsque vous utilisez sidePanel.open(), choisissez le contexte dans lequel la barre latérale doit s’ouvrir :
- Utilisez
windowIdpour ouvrir une barre latérale globale, comme indiqué dans l’exemple suivant. - Vous pouvez également définir pour
tabIdouvrir la barre latérale uniquement sur un onglet spécifique.
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
Expérience utilisateur des extensions de barre latérale
Développer une extension pour la barre latérale Microsoft Edge dispose de ces fonctionnalités d’expérience utilisateur.
Ouverture de l’extension dans la barre latérale
Il existe plusieurs façons pour l’utilisateur d’ouvrir l’extension dans la barre latérale :
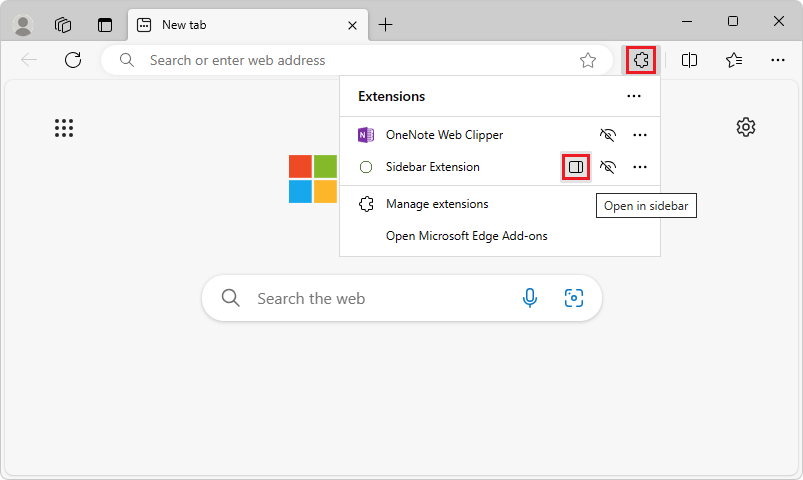
En cliquant sur une icône
Les utilisateurs peuvent cliquer sur l’icône Ouvrir dans la barre latérale (![]() ), qui s’affiche en regard du nom de l’extension dans le hub Extensions :
), qui s’affiche en regard du nom de l’extension dans le hub Extensions :

Les utilisateurs peuvent également cliquer sur l’icône personnalisée de l’extension dans la barre d’outils, si elle est activée. Cette expérience utilisateur nécessite que l’extension ait activé l’icône de raccourci pour ouvrir la barre latérale, comme décrit dans Activer l’icône de raccourci de l’extension pour ouvrir la barre latérale, ci-dessus. Dans cet exemple, l’icône personnalisée de l’extension est un cercle (![]() ) :
) :
![]()
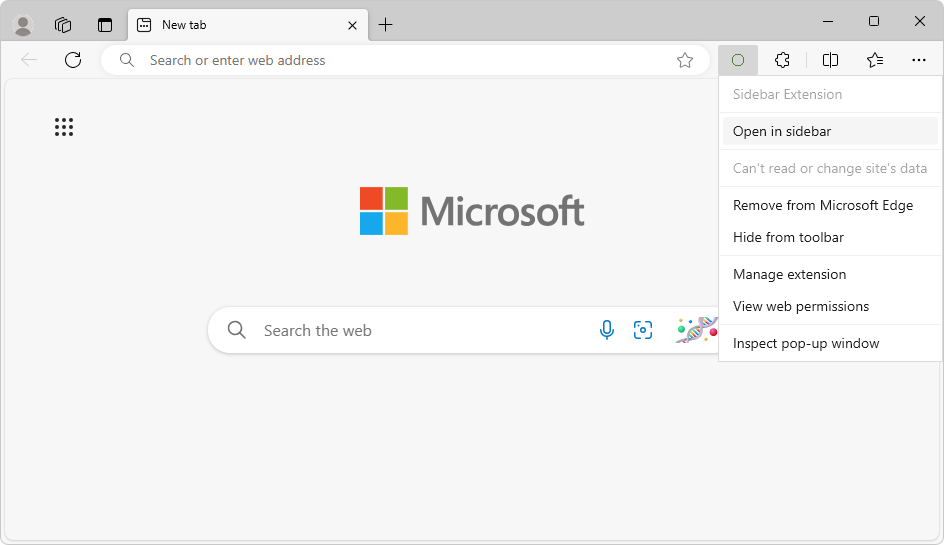
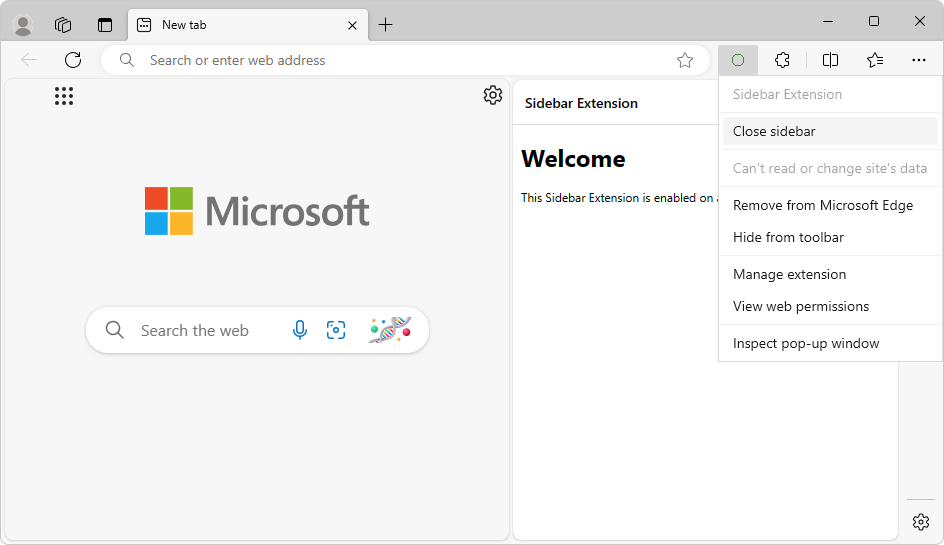
En cliquant avec le bouton droit sur l’icône de l’extension
Les utilisateurs peuvent cliquer avec le bouton droit sur l’icône de l’extension dans la barre d’outils, puis sélectionner Ouvrir dans la barre latérale ou Fermer la barre latérale :


L’icône de l’extension apparaît dans la barre d’outils si l’utilisateur a cliqué sur l’icône Afficher dans la barre d’outils (![]() ) en regard du nom de l’extension dans le hub Extensions.
) en regard du nom de l’extension dans le hub Extensions.
En appuyant sur un raccourci clavier
Les utilisateurs peuvent appuyer sur un raccourci clavier si la commande d’action est activée et que l’icône d’action est activée pour ouvrir la barre latérale.
- Pour activer la commande d’action, consultez Commandes d’action dans chrome.commands dans informations de référence sur l’API.
- Pour activer l’icône d’action, consultez Ouvrir le panneau latéral en cliquant sur l’icône de barre d’outils dans chrome.sidePanel dans la référence de l’API.
Si la openPanelOnActionClick() propriété du type PanelBehavior est définie sur true, l’utilisateur peut ouvrir la barre latérale à l’aide d’un raccourci clavier. Pour activer cette option, vous devez spécifier une commande d’action dans le manifeste.
Ouvrir par un mouvement
La barre latérale peut également être ouverte via les interactions suivantes :
Ouvrez la barre latérale par un mouvement utilisateur d’extension, par exemple en cliquant sur l’icône d’action. Cette approche utilise sidePanel.open(). Voir Ouverture de la barre latérale lors de l’interaction de l’utilisateur, ci-dessus.
Ouvrez la barre latérale en cliquant sur l’icône de barre d’outils. Cette approche utilise sidePanel.setPanelBehavior(). Voir En cliquant sur une icône dans la section « Ouverture de l’extension dans la barre latérale », ci-dessus.
Exemples d’extension
Pour plus de démonstrations sur les extensions d’API de barre latérale, explorez l’une des extensions suivantes :
- Exemple de panneau latéral dictionnaire
- Exemple de panneau latéral global
- Exemple de panneaux latéraux multiples
- Ouverture du panneau latéral via une interaction utilisateur
- Exemple de panneau latéral spécifique au site
Types et méthodes
Consultez Types et méthodes dans la page de référence de l’API chrome.sidePanel à l’adresse developer.chrome.com.
Voir aussi
- API prises en charge pour les extensions Microsoft Edge
- Déclarer des autorisations d’API dans le manifeste
- Format de fichier manifeste pour les extensions
- Exemple : Page web contextuelle de la visionneuse d’images
- Exemple : Insertion d’images à l’aide d’un script de contenu
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.