Welcome to the Visual Studio IDE | C#
An integrated development environment (IDE) is a feature-rich program that supports many aspects of software development. The Visual Studio IDE is a creative launching pad that you can use to edit, debug, and build code, and then publish an app. Over and above the standard editor and debugger that most IDEs provide, Visual Studio includes compilers, code completion tools, graphical designers, and many more features to enhance the software development process.
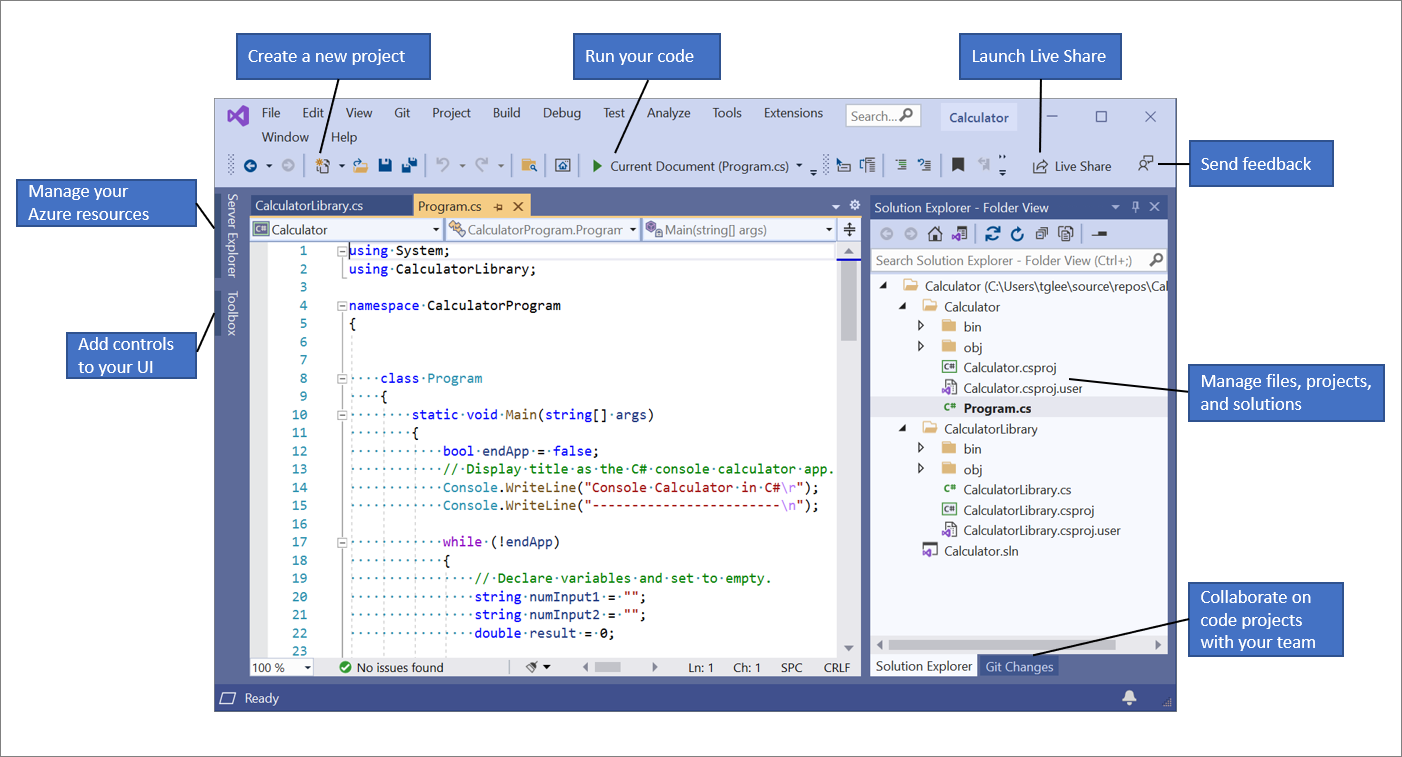
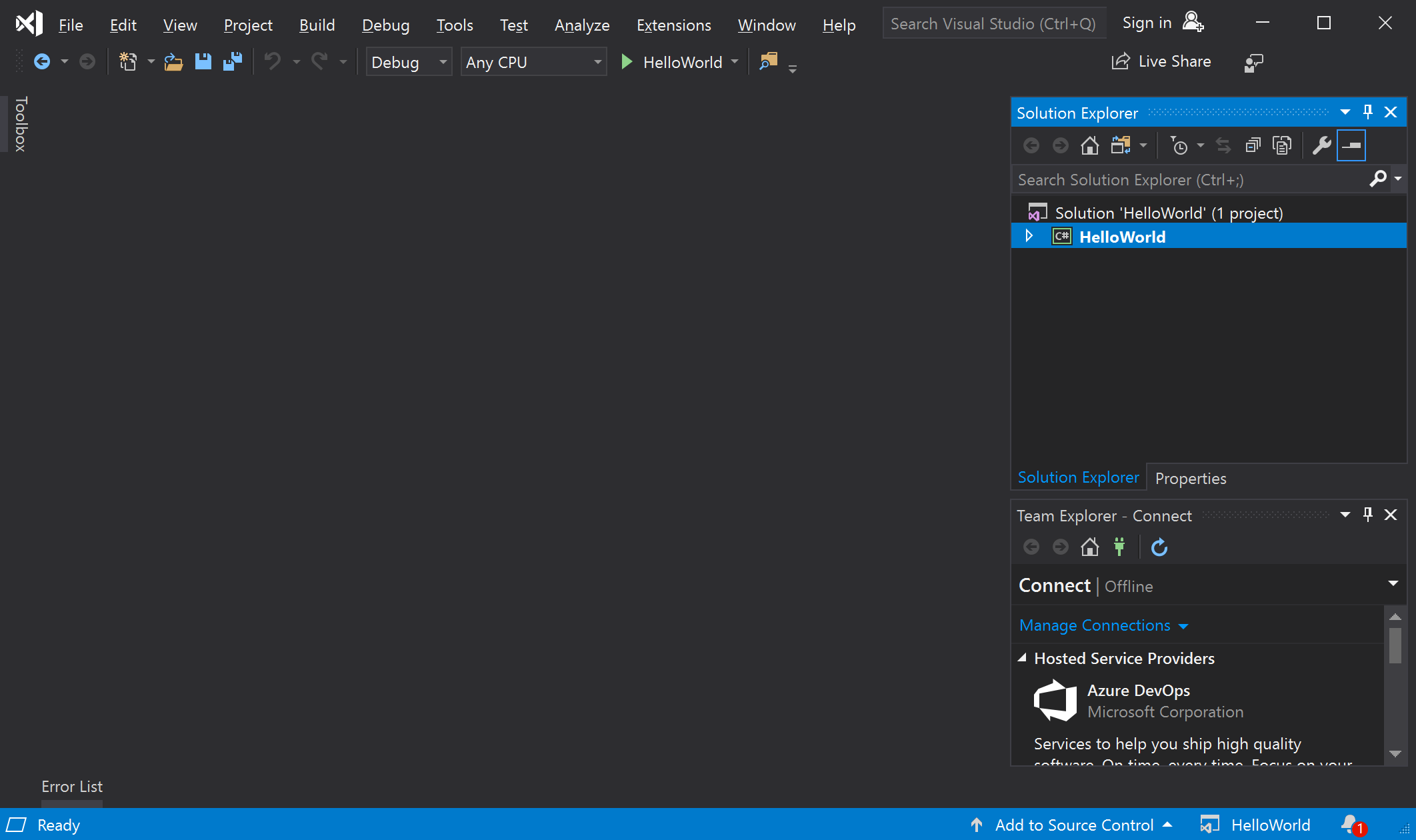
The preceding image shows Visual Studio with an open project that shows key windows and their functionality:
In Solution Explorer, at upper right, you can view, navigate, and manage your code files. Solution Explorer can help organize your code by grouping the files into solutions and projects.
The central editor window, where you'll probably spend most of your time, displays file contents. In the editor window, you can edit code or design a user interface such as a window with buttons and text boxes.
In Git Changes at lower right, you can track work items and share code with others by using version control technologies like Git and GitHub.
Editions
Visual Studio is available for Windows.
There are three editions of Visual Studio: Community, Professional, and Enterprise. See Compare Visual Studio editions to learn about which features are supported in each edition.
Popular productivity features
Some popular features in Visual Studio that improve your productivity when developing software include:
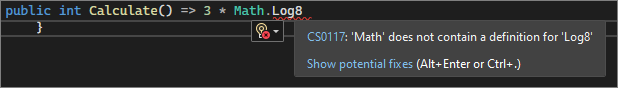
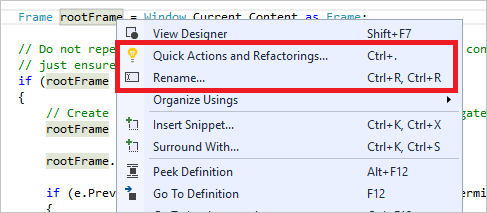
Squiggles and Quick Actions
Squiggles are wavy underlines that alert you to errors or potential problems in your code as you type. These visual clues help you fix problems immediately, without waiting to discover errors during build or runtime. If you hover over a squiggle, you see more information about the error. A lightbulb might also appear in the left margin showing Quick Actions you can take to fix the error.


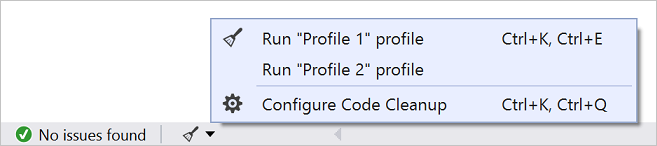
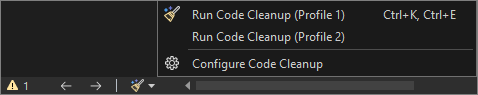
Code Cleanup
With the click of a button, you can format your code and apply any code fixes suggested by your code style settings, .editorconfig conventions, and Roslyn analyzers. Code Cleanup, currently available for C# code only, helps you resolve issues in your code before it goes to code review.

Code Cleanup
With the click of a button, you can format your code and apply any code fixes suggested by your code style settings, .editorconfig conventions, and Roslyn analyzers. Code Cleanup, currently available for C# code only, helps you resolve issues in your code before it goes to code review.

-
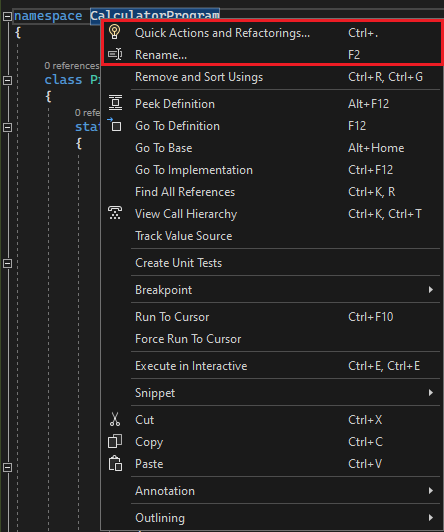
Refactoring includes operations such as intelligent renaming of variables, extracting one or more lines of code into a new method, and changing the order of method parameters.


-
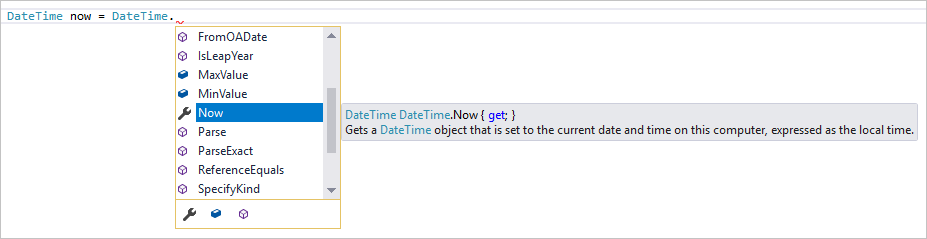
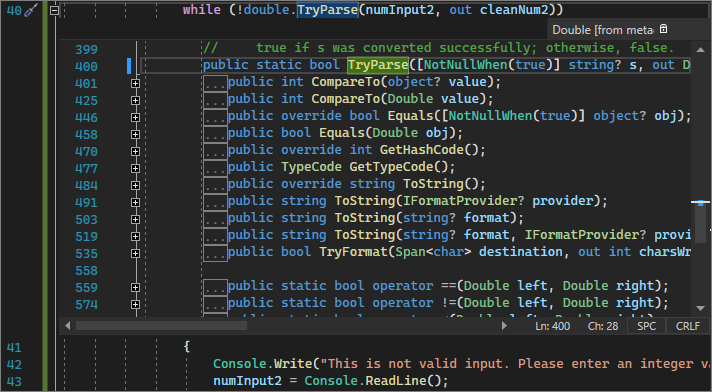
IntelliSense is a set of features that display information about your code directly in the editor and, in some cases, write small bits of code for you. It's like having basic documentation inline in the editor, so you don't have to look up type information elsewhere.
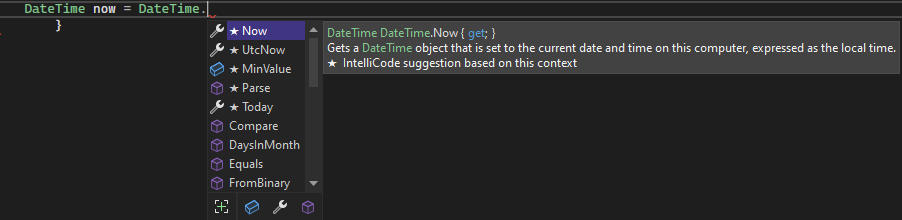
The following illustration shows how IntelliSense displays a member list for a type:


IntelliSense features vary by language. For more information, see C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense, and Visual Basic IntelliSense.
-
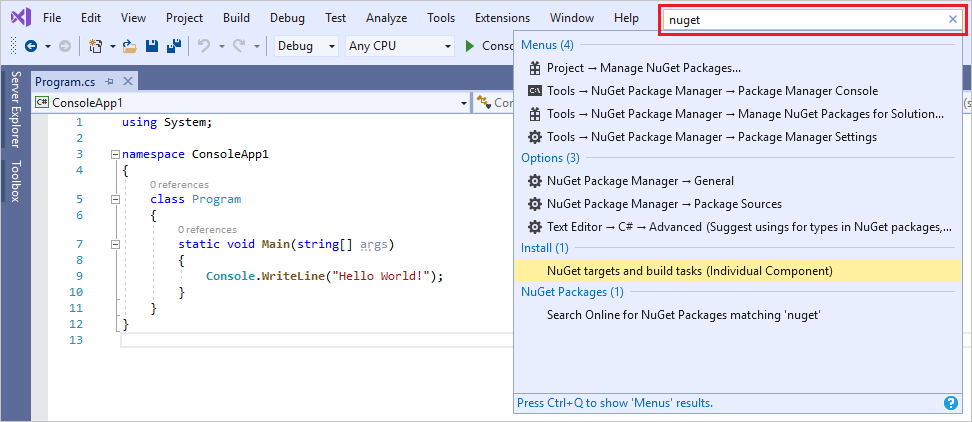
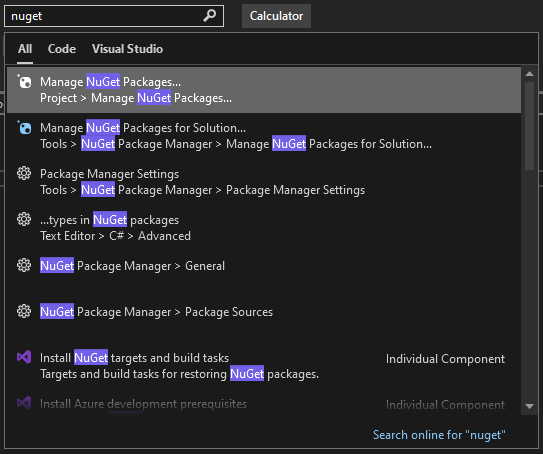
Visual Studio menus, options, and properties can seem overwhelming at times. Visual Studio search, or Ctrl+Q, is a great way to rapidly find IDE features and code in one place.

For information and productivity tips, see How to use Visual Studio search.

For information and productivity tips, see How to use Visual Studio search.
-
Collaboratively edit and debug with others in real time, regardless of your app type or programming language. You can instantly and securely share your project. You can also share debugging sessions, terminal instances,
localhostweb apps, voice calls, and more. -
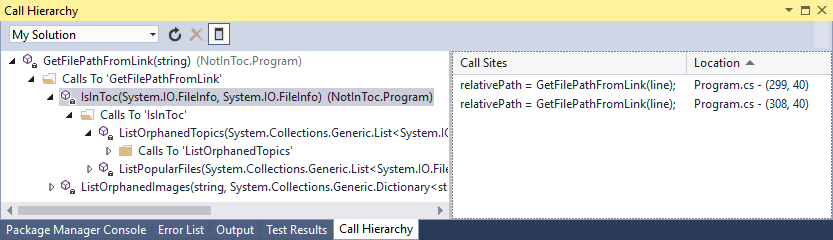
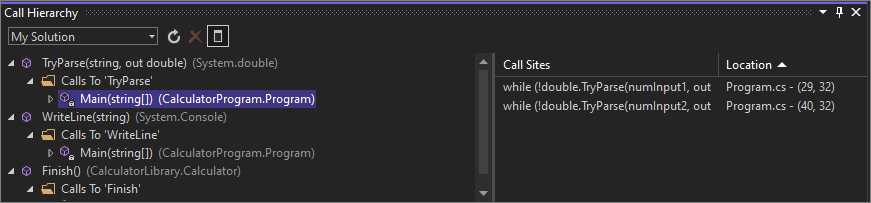
The Call Hierarchy window shows the methods that call a selected method. This information can be useful when you're thinking about changing or removing the method, or when you're trying to track down a bug.


-
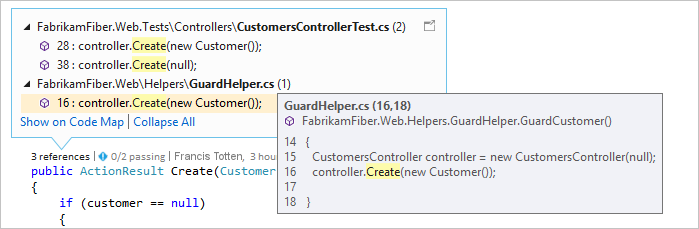
CodeLens helps you find code references, code changes, linked bugs, work items, code reviews, and unit tests, without leaving the editor.


-
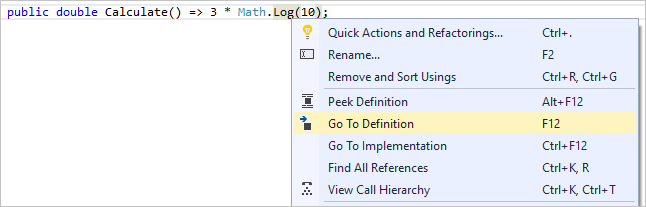
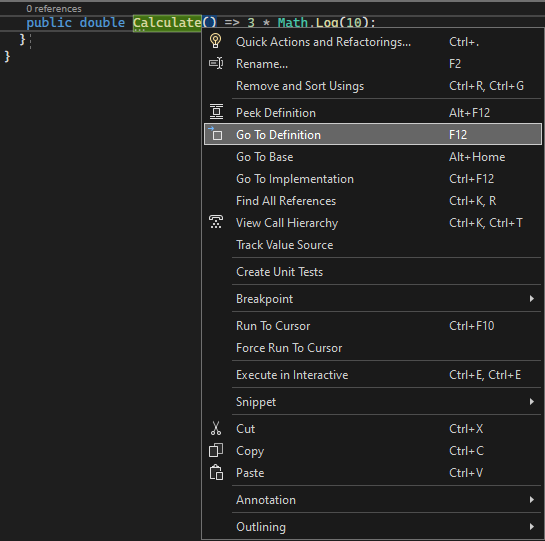
The Go To Definition feature takes you directly to the location of a function or type definition.


-
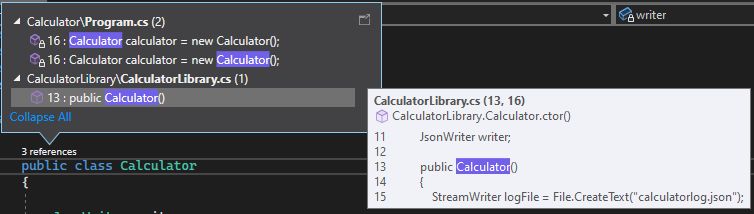
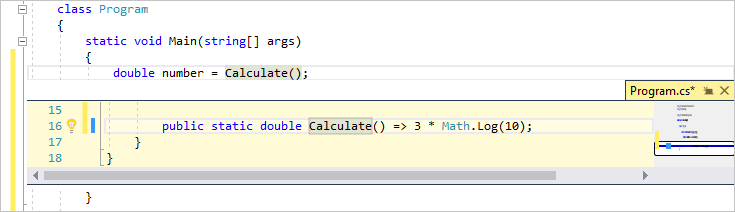
The Peek Definition window shows a method or type definition without opening a separate file.


-
Hot Reload enables you to edit your application's code files and apply the code changes immediately to the running application.

Install Visual Studio
In this section, you create a simple project to try out some of the things you can do with Visual Studio. You use IntelliSense as a coding aid, debug an app to see a variable value during app execution, and change the color theme.
To get started, download Visual Studio and install it on your system. The modular installer enables you to choose and install workloads, which are groups of features needed for the programming languages or platforms you want. To follow the steps to create a program, be sure to select the .NET Core cross-platform development workload during installation.

To get started, download Visual Studio and install it on your system. In the modular installer, you choose and install workloads, which are groups of features you need for the programming languages or platforms you want. To use the following steps to create a program, be sure to select the .NET desktop development workload during installation.

When you open Visual Studio for the first time, you can sign in by using your Microsoft account or your work or school account.
Create a program
Dive in and create a simple program.
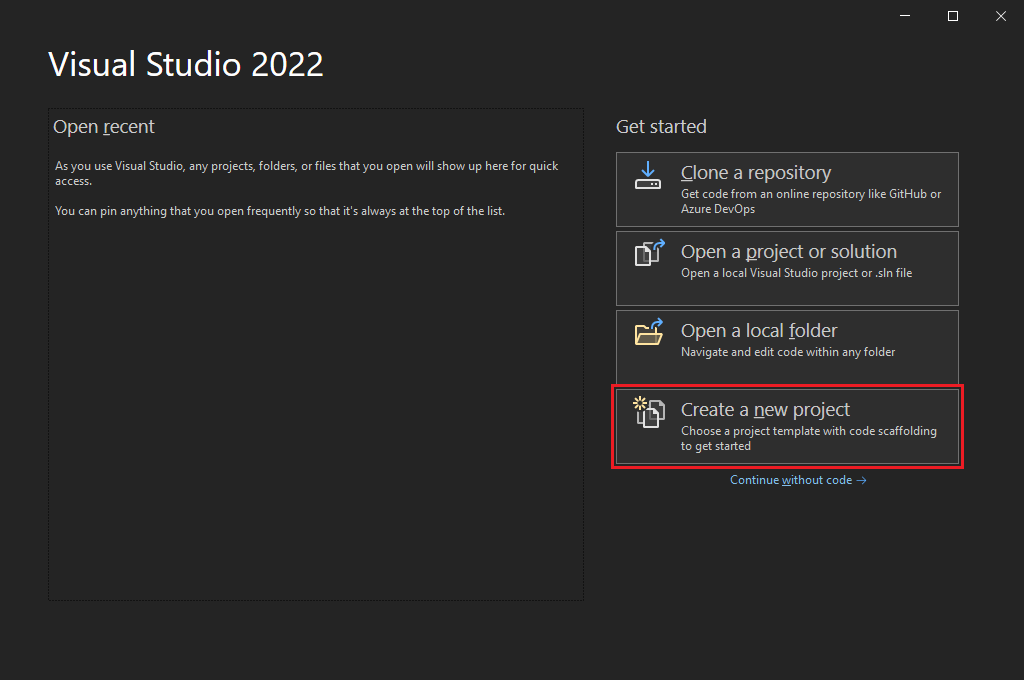
Open Visual Studio.
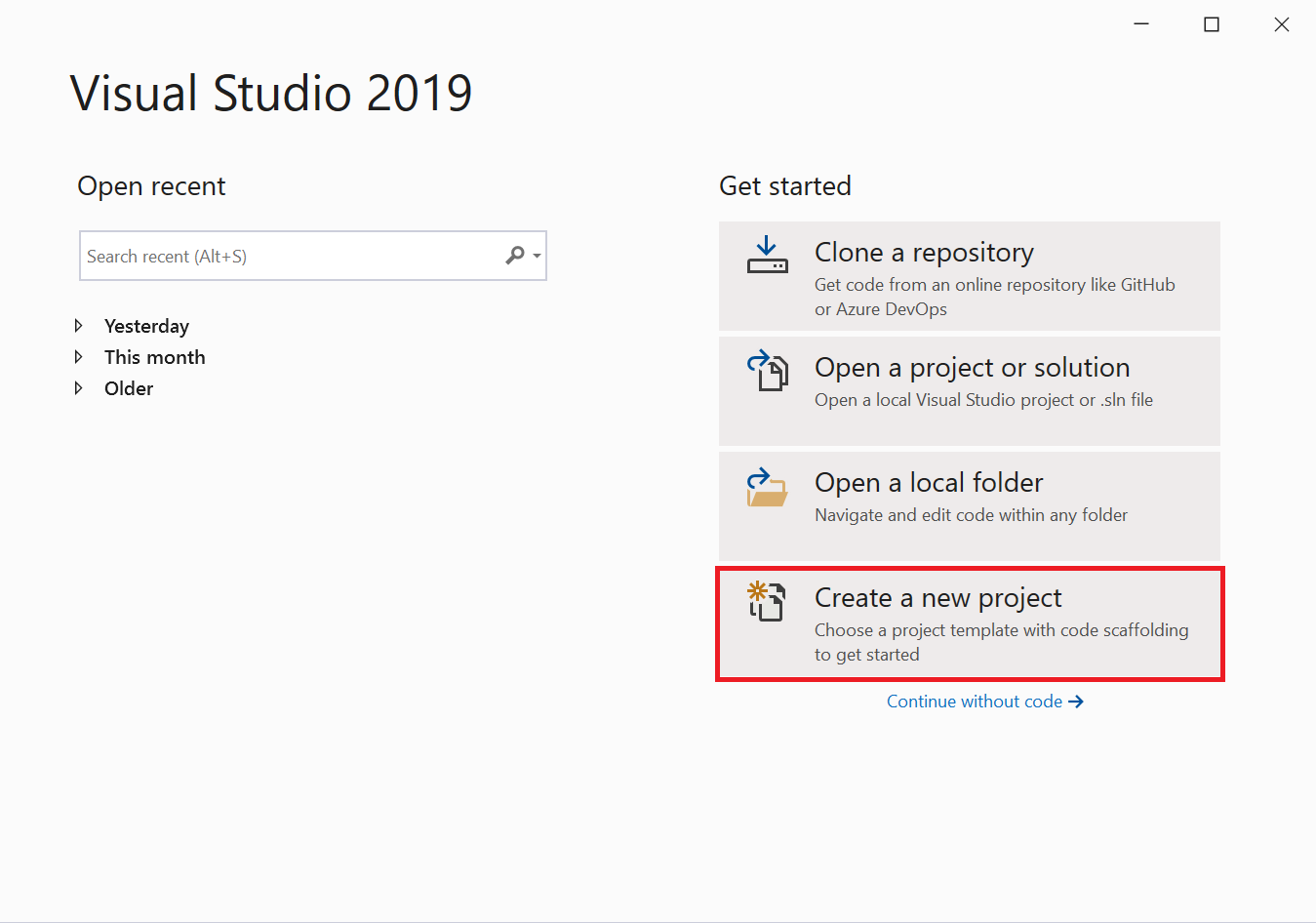
The start window appears with options for cloning a repo, opening a recent project, or creating a new project.
Choose Create a new project.

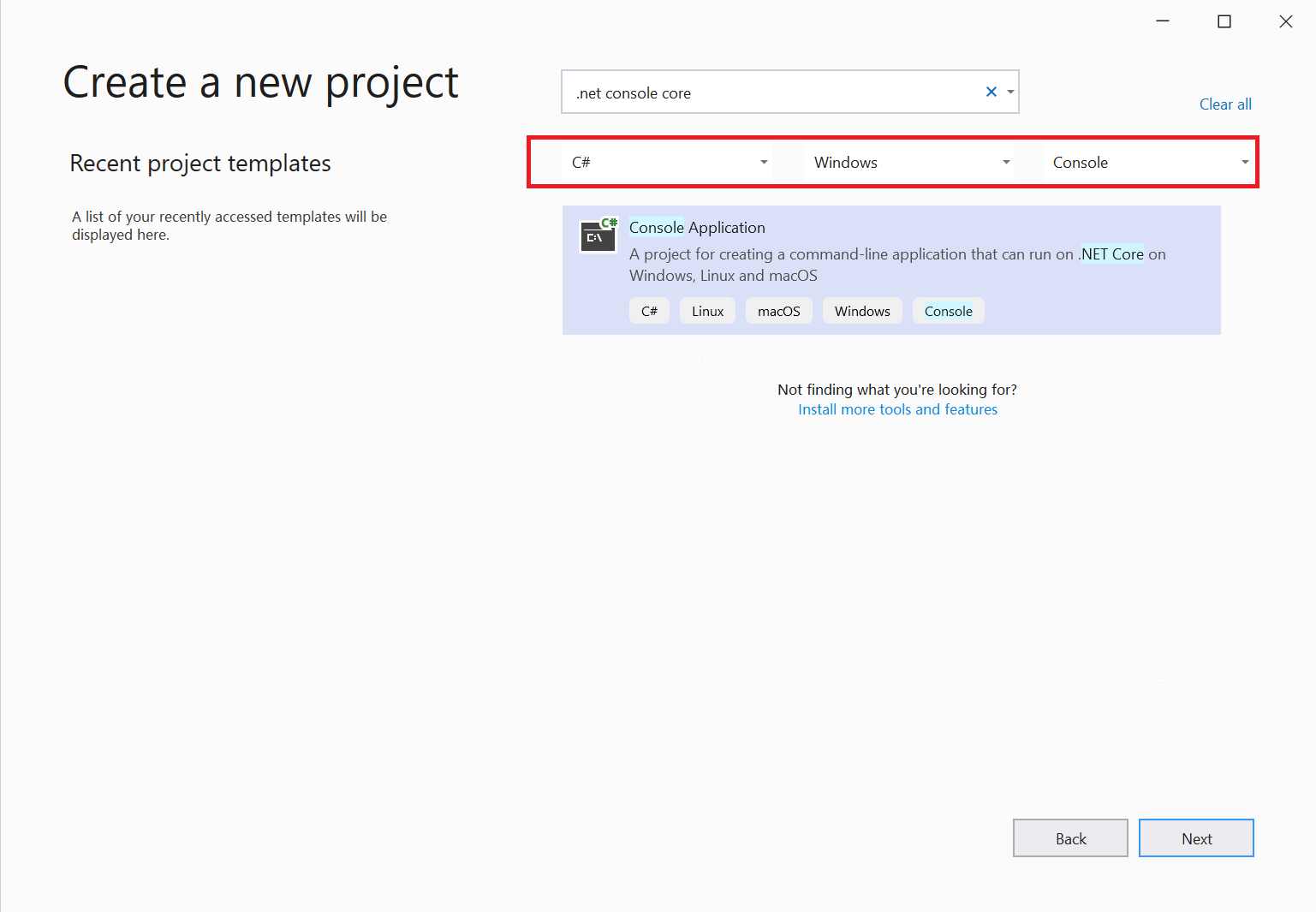
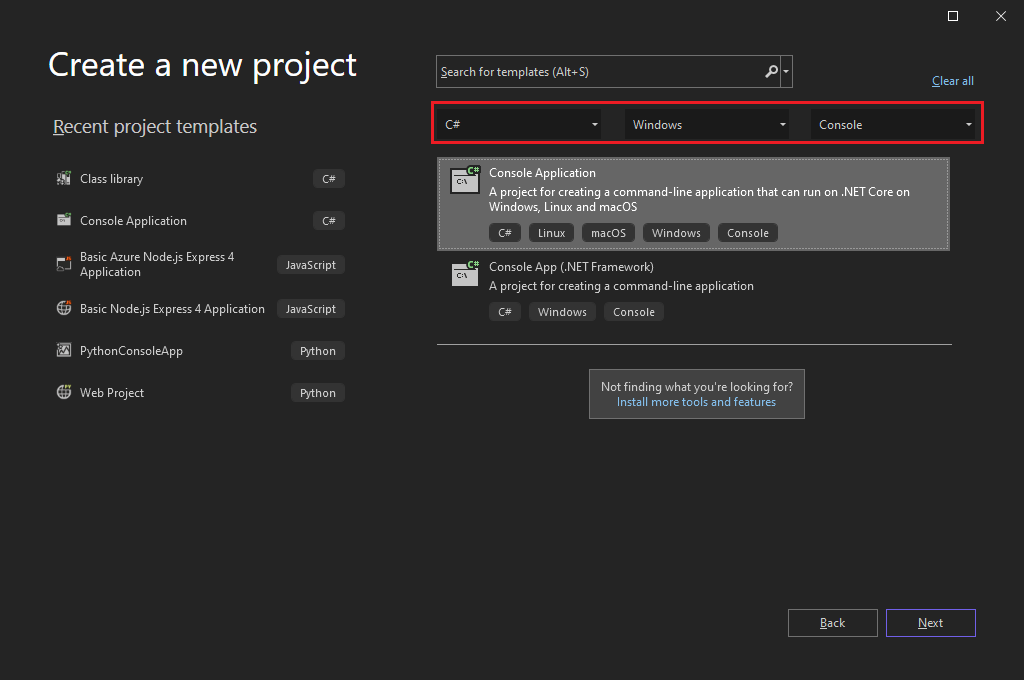
The Create a new project window opens and shows several project templates. A template contains the basic files and settings required for a given project type.
To find the template we want, type or enter .net core console in the search box. The list of available templates is automatically filtered based on the keywords you entered. You can further filter the template results by choosing C# from the All language drop-down list, Windows from the All platforms list, and Console from the All project types list.
Select the Console Application template, and then click Next.

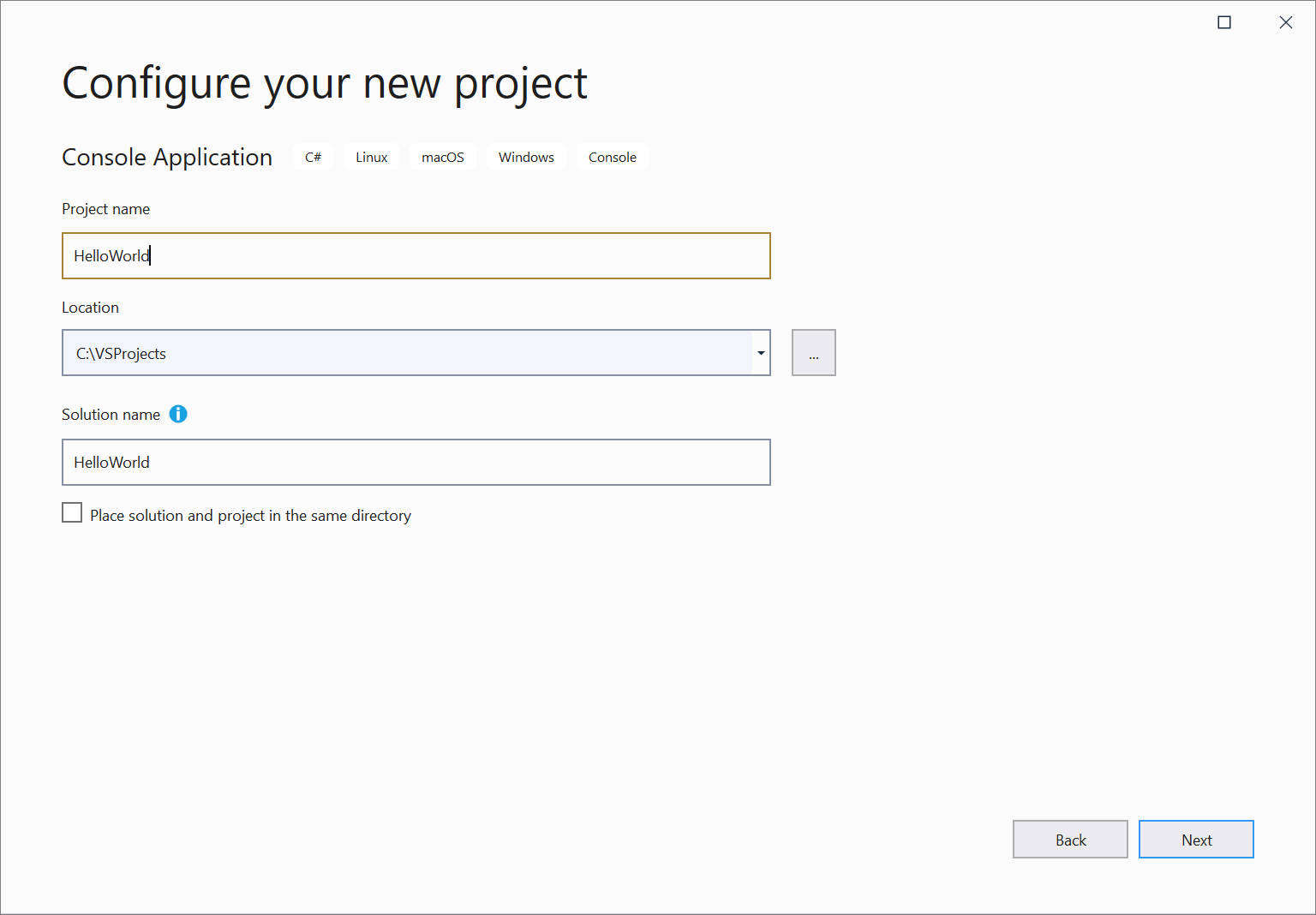
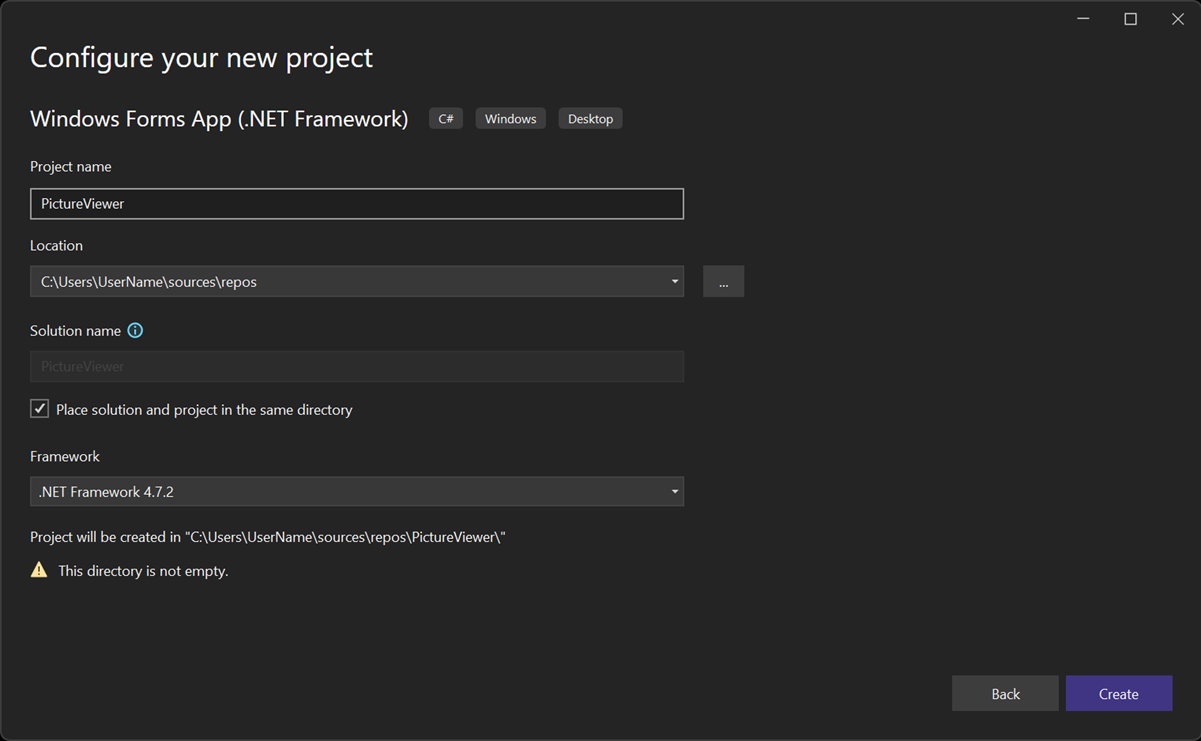
In the Configure your new project window, enter HelloWorld in the Project name box, optionally change the directory location for your project files (the default locale is
C:\Users\<name>\source\repos), and then click Next.
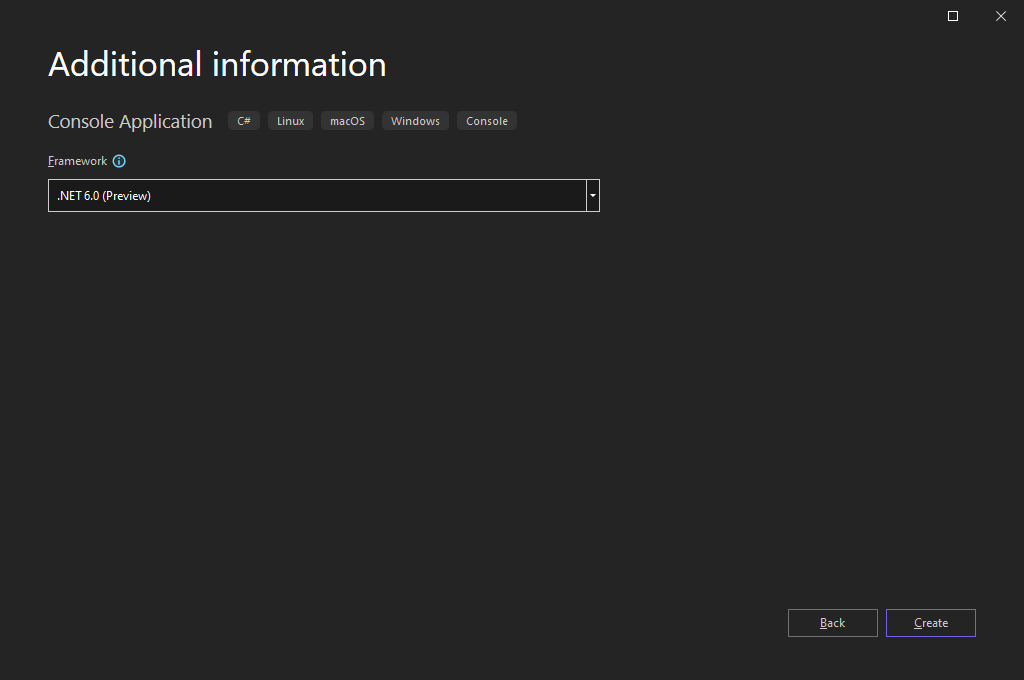
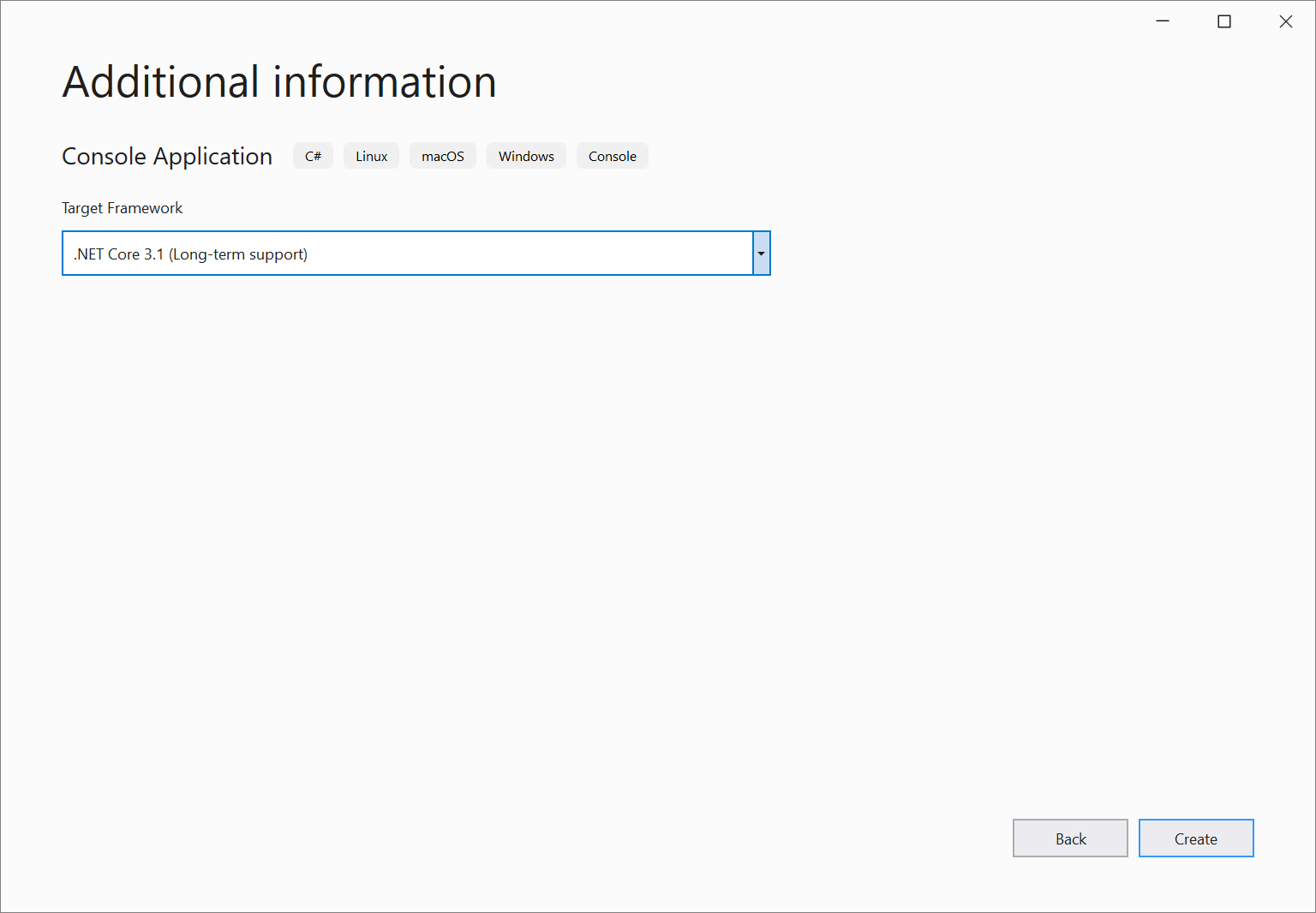
In the Additional information window, verify that .NET Core 3.1 appears in the Target Framework drop-down menu, and then click Create.

Visual Studio creates the project. It's a simple "Hello World" application that calls the Console.WriteLine() method to display the literal string "Hello World!" in the console (program output) window.
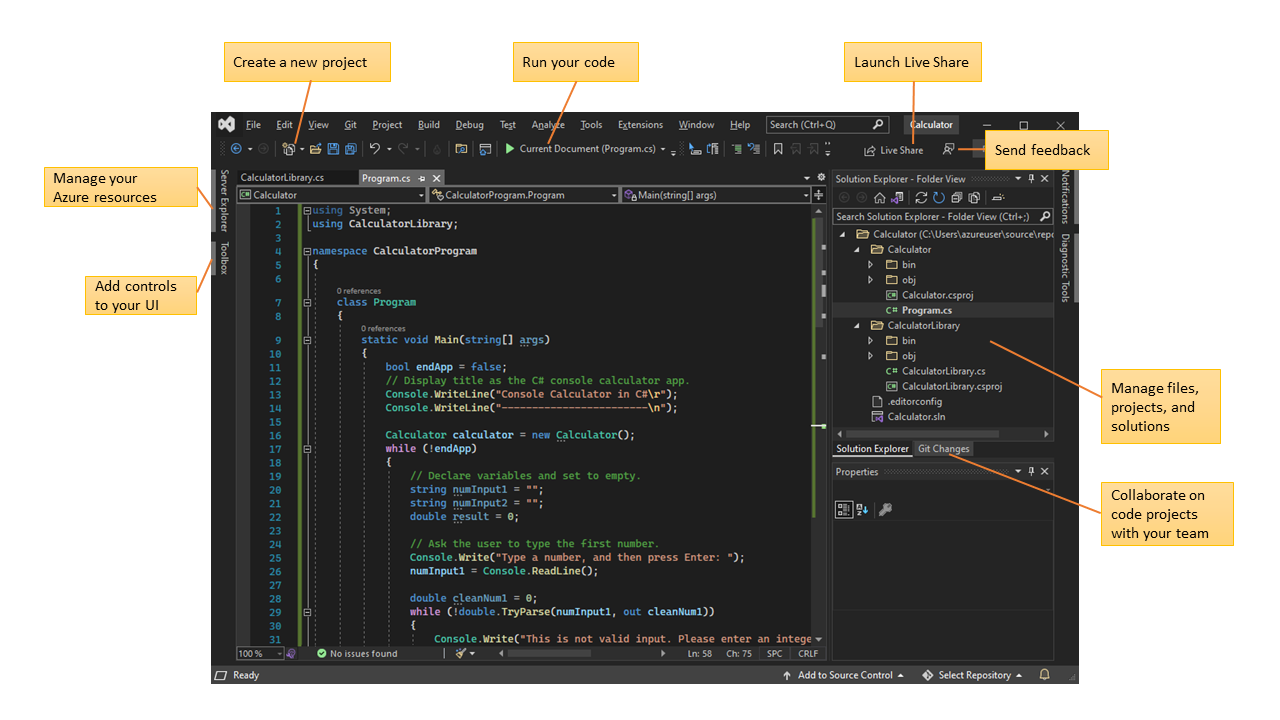
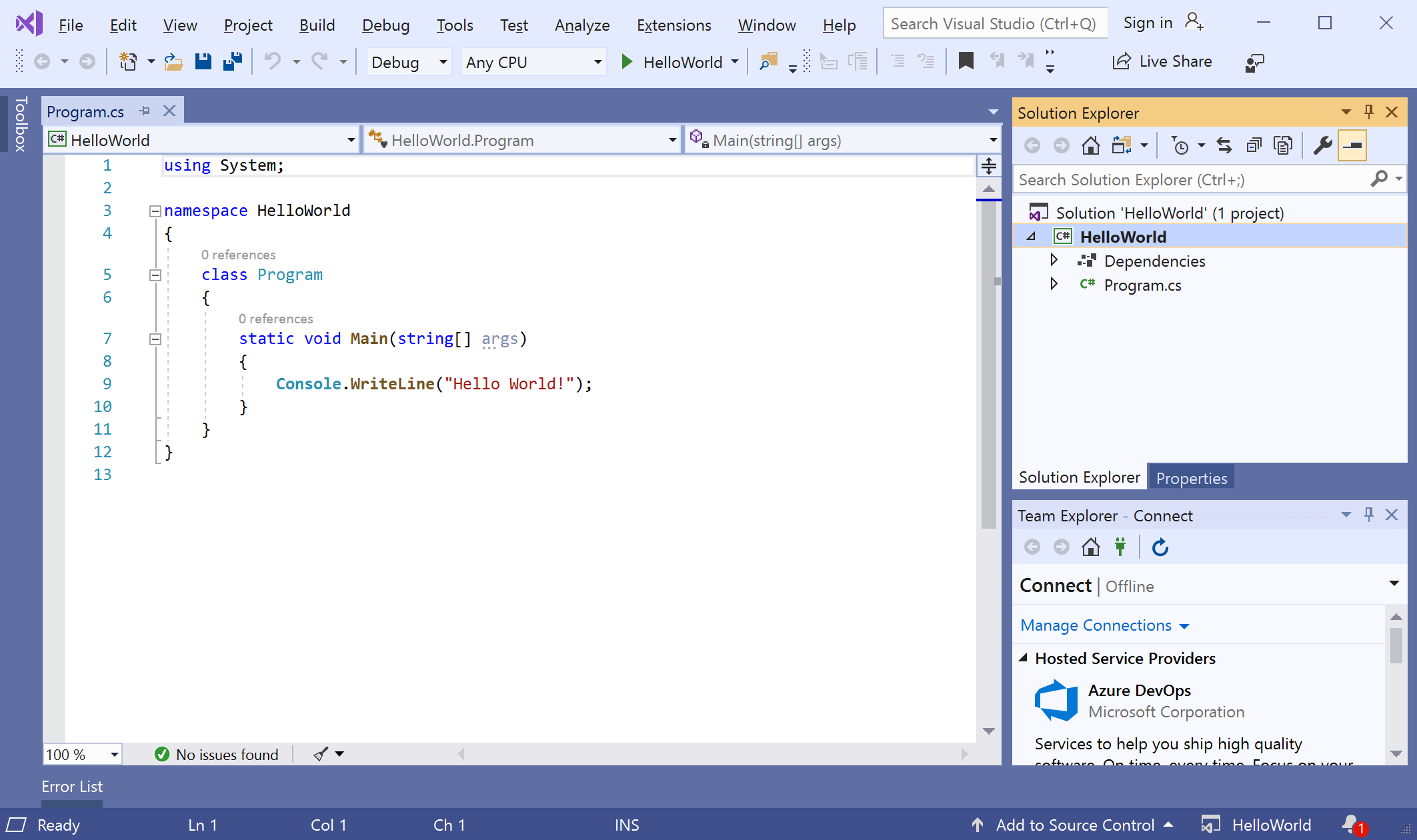
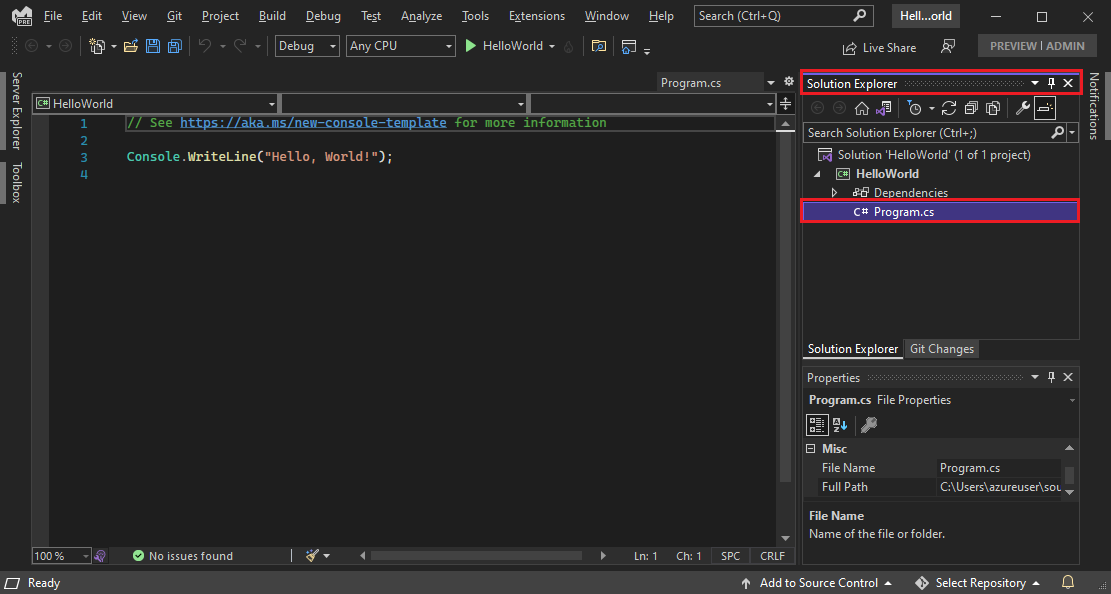
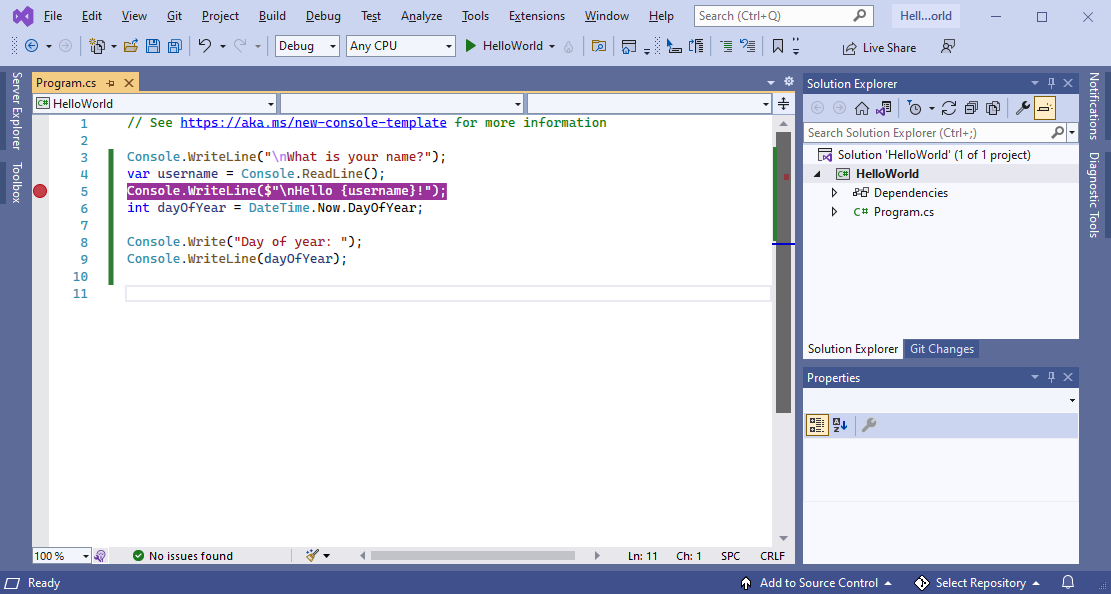
Shortly, you should see something like the following screen:

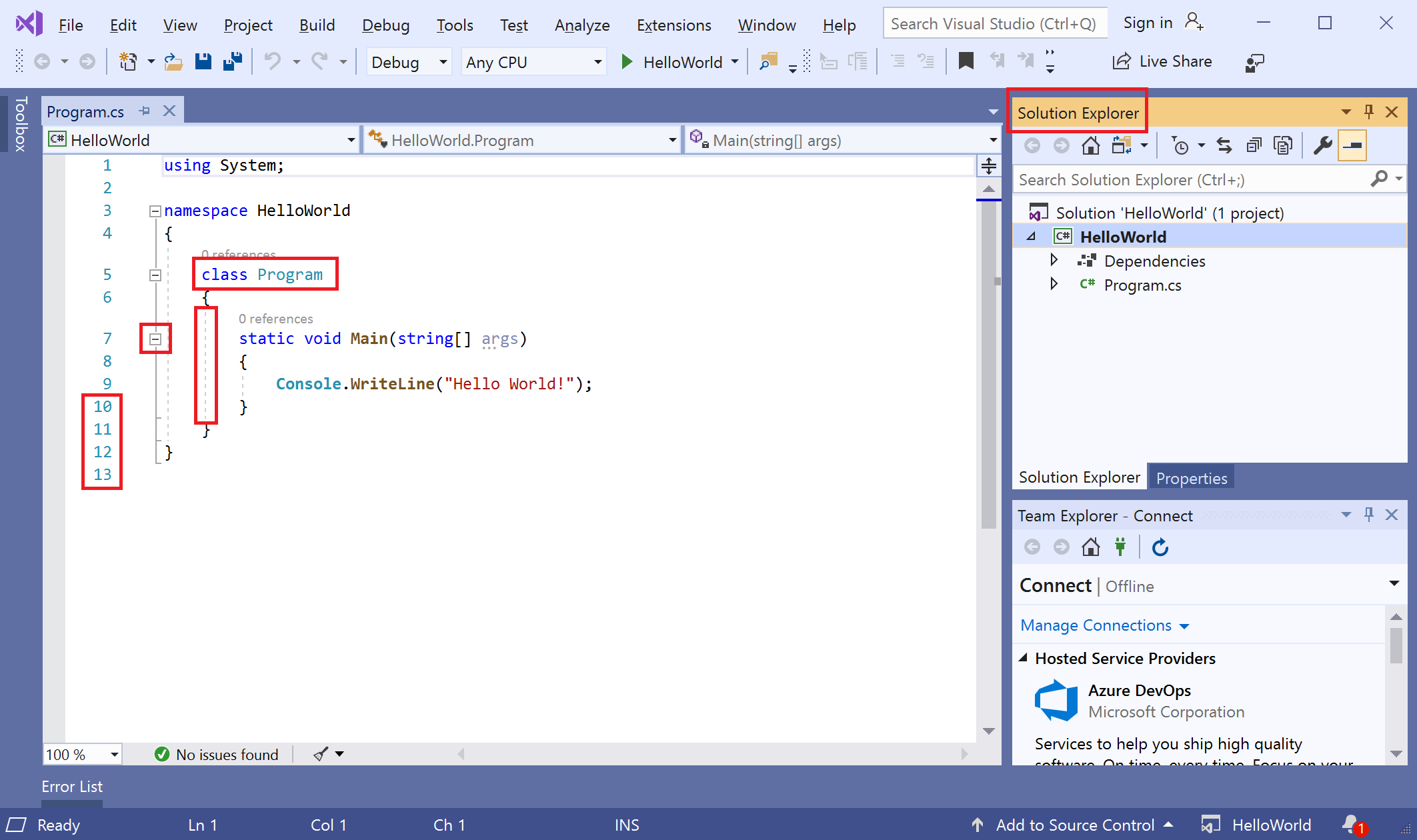
The C# code for your application shows in the editor window, which takes up most of the space. Notice that the text is automatically colorized to indicate different parts of the code, such as keywords and types. In addition, small, vertical dashed lines in the code indicate which braces match one another, and line numbers help you locate code later. You can choose the small, boxed minus signs to collapse or expand blocks of code. This code outlining feature lets you hide code you don't need, helping to minimize onscreen clutter. The project files are listed on the right side in a window called Solution Explorer.

There are other menus and tool windows available, but let's move on for now.
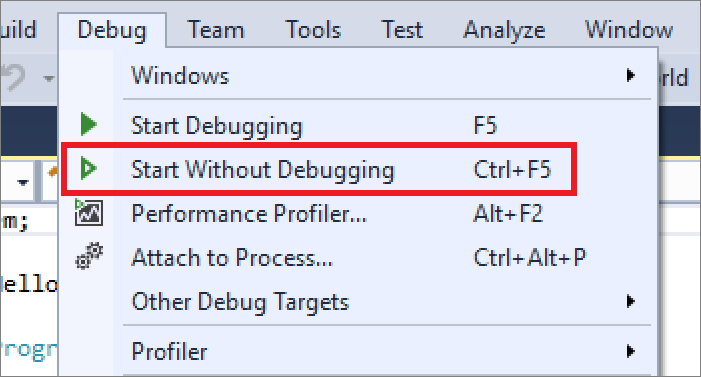
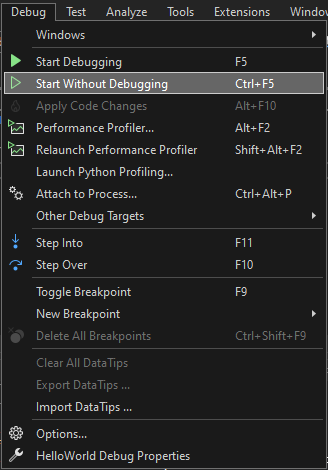
Now, start the app. You can do this by choosing Start Without Debugging from the Debug menu on the menu bar. You can also press Ctrl+F5.

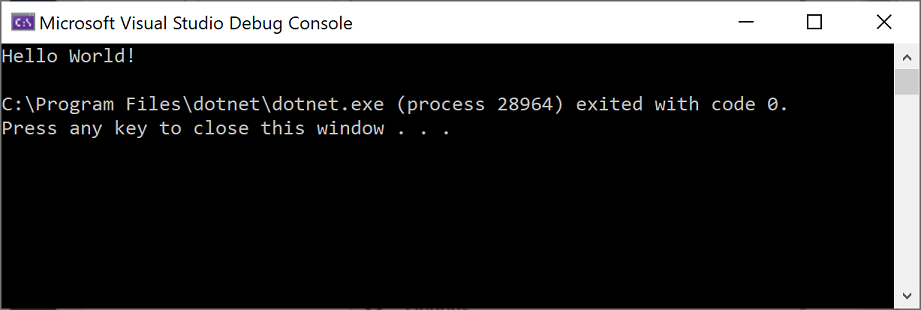
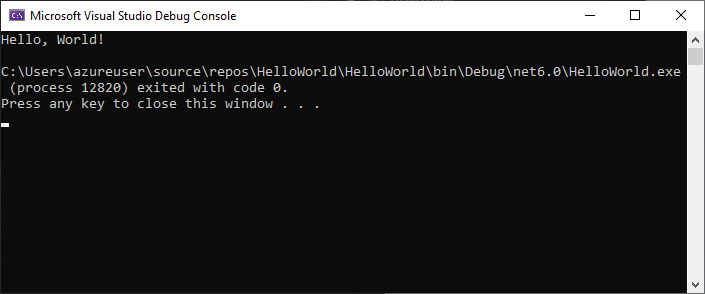
Visual Studio builds the app, and a console window opens with the message Hello World!. You now have a running app!

To close the console window, press any key on your keyboard.
Let's add some more code to the app. Add the following C# code before the line that says
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();This code displays What is your name? in the console window, and then waits until the user enters some text followed by the Enter key.
Change the line that says
Console.WriteLine("Hello World!");to the following code:Console.WriteLine($"\nHello {name}!");Run the app again by selecting Debug > Start Without Debugging or by pressing Ctrl+F5.
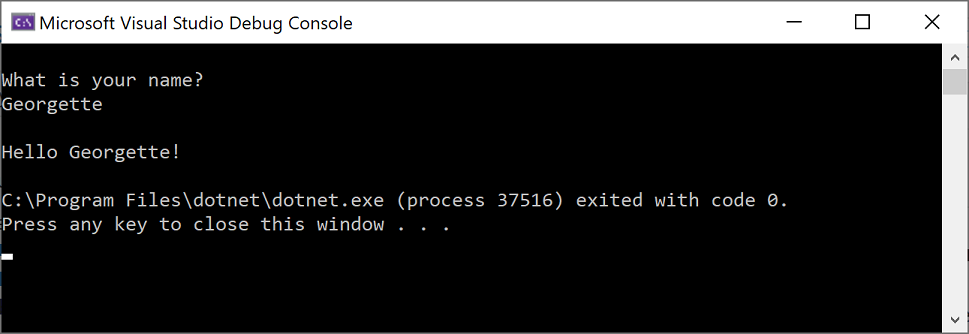
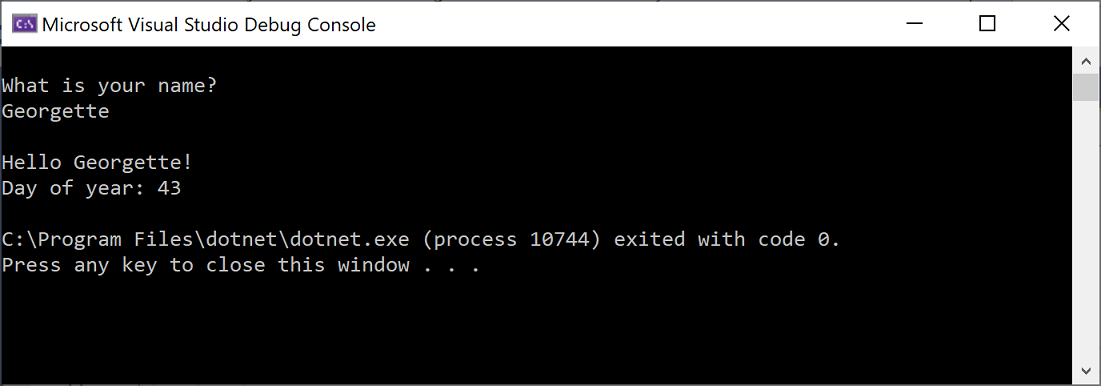
Visual Studio rebuilds the app, and a console window opens and prompts you for your name.
Enter your name in the console window and press Enter.
Press any key to close the console window and stop the running program.
Start Visual Studio. The start window appears with options for cloning a repo, opening a recent project, or creating a new project.
Choose Create a new project.

The Create a new project window opens and shows several project templates. A template contains the basic files and settings required for a given project type.
To find a template, you can type or enter keywords in the search box. The list of available templates filters based on the keywords you enter. You can further filter the template results by choosing C# from the All languages dropdown list, Windows from the All platforms list, and Console from the All project types list.
Select the Console Application template, and then select Next.

In the Configure your new project window, enter HelloWorld in the Project name box. Optionally, change the project directory location from the default location of C:\Users\<name>\source\repos, and then select Next.

In the Additional information window, verify that .NET 8.0 appears in the Target Framework drop-down menu, and then select Create.
Visual Studio creates the project. The program is a simple "Hello World" application that calls the Console.WriteLine() method to display the string Hello, World! in a console window.
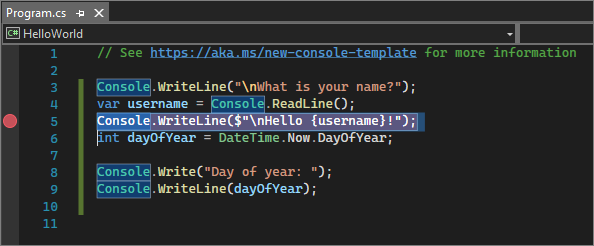
The project files appear on the right side of the Visual Studio IDE, in a window called the Solution Explorer. In the Solution Explorer window, select the Program.cs file. The C# code for your app opens in the central editor window, which takes up most of the space.

The code is automatically colorized to indicate different parts, such as keywords and types. Line numbers help you locate code.
Small, vertical dashed lines in the code indicate which braces match one another. You can also choose small, boxed minus or plus signs to collapse or expand blocks of code. This code outlining feature lets you hide code you don't need to see, helping to minimize onscreen clutter.

Many other menus and tool windows are available.
Start the app by choosing Debug > Start Without Debugging from the Visual Studio top menu. You can also press Ctrl+F5.

Visual Studio builds the app, and a console window opens with the message Hello, World!. You now have a running app!

To close the console window, press any key.
Let's add some more code to the app. Add the following C# code before the line that says
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();This code displays What is your name? in the console window, and then waits until the user enters some text.
Change the line that says
Console.WriteLine("Hello World!");to the following line:Console.WriteLine($"\nHello {name}!");Run the app again by selecting Debug > Start Without Debugging or pressing Ctrl+F5.
Visual Studio rebuilds the app, and a console window opens and prompts you for your name.
Type your name in the console window and press Enter.
Press any key to close the console window and stop the running program.
Use refactoring and IntelliSense
Let's look at a couple of the ways that refactoring and IntelliSense can help you code more efficiently.
First, rename the name variable:
Double-click the
namevariable, and type the new name for the variable, username.A box appears around the variable, and a light bulb appears in the margin.
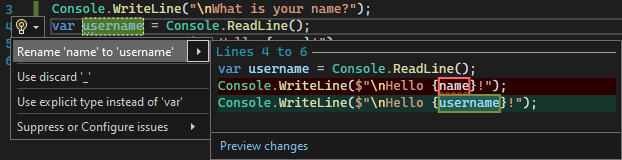
Select the light bulb icon to show the available Quick Actions. Select Rename 'name' to 'username'.


The variable is renamed across the project, which in our case is only two places.
Now take a look at IntelliSense. Below the line that says
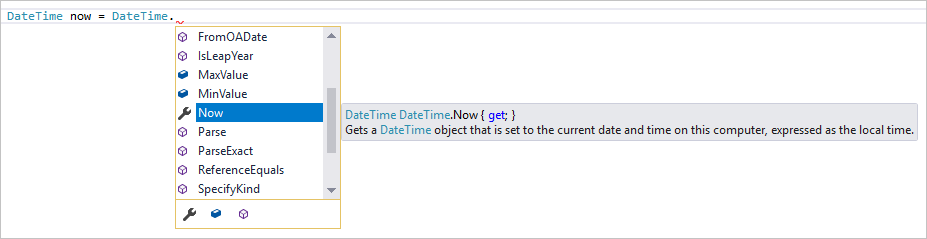
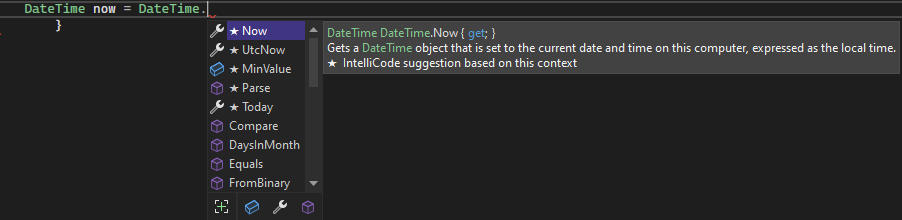
Console.WriteLine($"\nHello {username}!");, typeDateTime now = DateTime..A box displays the members of the DateTime class. The description of the currently selected member also displays in a separate box.


Select the member named Now, which is a property of the class, by double-clicking it or pressing Tab. Complete the line of code by adding a semicolon to the end of the line:
DateTime now = DateTime.Now;.Below that line, enter the following lines of code:
int dayOfYear = now.DayOfYear; Console.Write("Day of year: "); Console.WriteLine(dayOfYear);Tip
Console.Write is different from Console.WriteLine in that it doesn't add a line terminator after it prints. That means that the next piece of text that's sent to the output will print on the same line. You can hover over each of these methods in your code to see their descriptions.
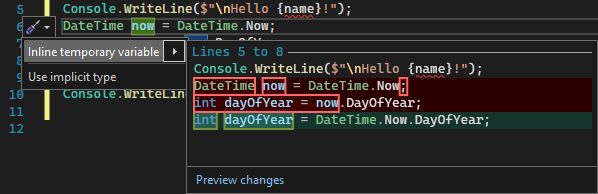
Next, use refactoring again to make the code a little more concise. Select the variable
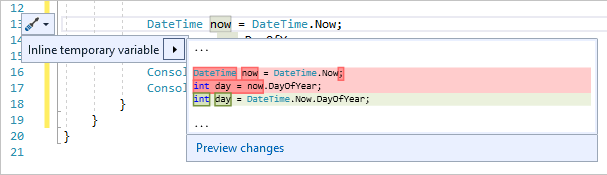
nowin the lineDateTime now = DateTime.Now;. A screwdriver icon appears in the margin on that line.Select the screwdriver icon to see available suggestions from Visual Studio. This case shows the Inline temporary variable refactoring to remove a line of code without changing the overall code behavior.


Select Inline temporary variable to refactor the code.
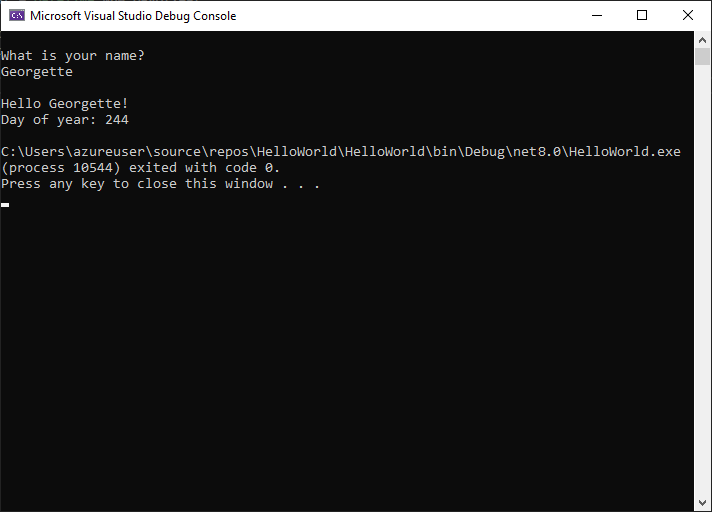
Run the program again by pressing Ctrl+F5. The output looks something like this:
Debug code
When you write code, you should run it and test it for bugs. Visual Studio's debugging system lets you step through code one statement at a time and inspect variables as you go. You can set breakpoints that stop execution of the code at a particular line, and observe how the variable value changes as the code runs.
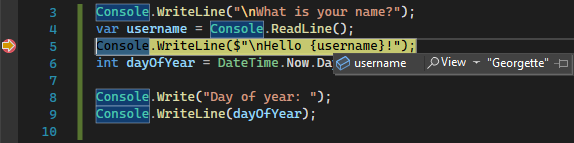
Set a breakpoint to see the value of the username variable while the program is running.
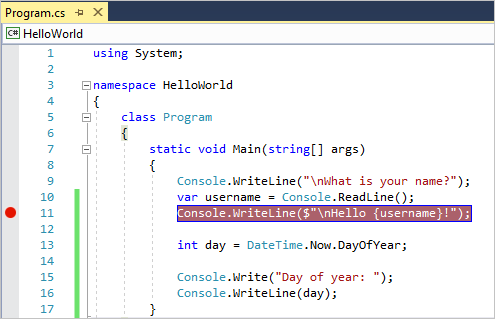
Set a breakpoint on the line of code that says
Console.WriteLine($"\nHello {username}!");by clicking in the far-left margin, or gutter, next to the line. You can also select the line of code and then press F9.A red circle appears in the gutter, and the line is highlighted.


Start debugging by selecting Debug > Start Debugging or pressing F5.
When the console window appears and asks for your name, enter your name.
The focus returns to the Visual Studio code editor, and the line of code with the breakpoint is highlighted in yellow. The yellow highlight means that this line of code will execute next. The breakpoint makes the app pause execution at this line.
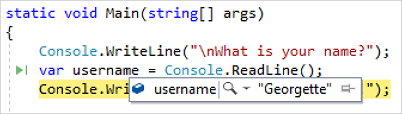
Hover your mouse over the
usernamevariable to see its value. You can also right-click onusernameand select Add Watch to add the variable to the Watch window, where you can also see its value.

Press F5 again to finish running the app.
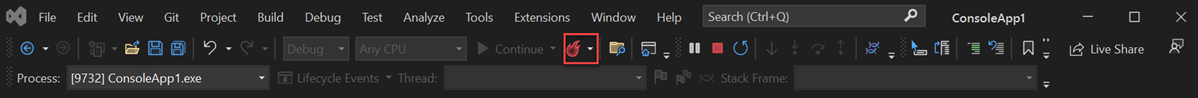
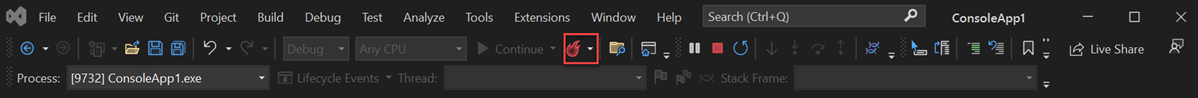
Once the app is running, you can apply code changes to the running app by clicking the Hot Reload button.

For more information about debugging in Visual Studio, see the Debugger feature tour.
Customize Visual Studio
You can personalize the Visual Studio user interface, including changing the default color theme. To change the color theme:
On the menu bar, choose Tools > Options to open the Options dialog.
On the Environment > General options page, change the Color theme selection to Dark, and then choose OK.
The color theme for the entire IDE changes to Dark.

On the menu bar, choose Tools > Options to open the Options dialog.
On the Environment > General options page, change the Color Theme selection to Blue or Light, and then select OK.
The color theme for the entire IDE changes accordingly. The following screenshot shows the Blue theme:

To learn about other ways you can personalize the IDE, see Personalize Visual Studio.
Select environment settings
You can configure Visual Studio to use environment settings tailored to C# developers:
On the menu bar, choose Tools > Import and Export Settings.
In the Import and Export Settings Wizard, select Reset all settings, and then select Next.
On the Save Current Settings page, choose whether to save your current settings before resetting. If you haven't customized any settings, select No, just reset settings, overwriting my current settings. Then select Next.
On the Choose a Default Collection of Settings page, choose Visual C#, and then select Finish.
On the Reset Complete page, select Close.
To learn about other ways you can personalize the IDE, see Personalize Visual Studio.
Next steps
Explore Visual Studio further by following along with one of these introductory articles:
See also
- Discover more Visual Studio features.
- Visit visualstudio.microsoft.com.
- Read the Visual Studio blog.