Tutorial: Add code to the picture viewer Windows Forms App (.NET Framework)
In this series of three tutorials, you create a Windows Forms application that loads a picture and displays it. The Visual Studio Integrated Design Environment (IDE) provides the tools you need to create the app.
Controls use C# or Visual Basic code to take the actions associated with them.
In this third tutorial, you learn how to:
- Add event handlers for your controls
- Write code to open a dialog box
- Write code for the other controls
- Run your application
To create a new Windows Forms App with .NET, follow the tutorial Create a Windows Forms app with .NET. See the Desktop Guide on Windows Forms .NET to learn more.
Prerequisites
- This tutorial builds on the previous tutorials, Create a picture viewer application and Add UI controls to the picture viewer. Complete them first and start with the project that you created for those tutorials.
Add event handlers for your controls
In this section, add event handlers for the controls that you added in the second tutorial, Add controls to a picture viewer application. Your application calls an event handler when an action takes place, such as selecting a button.
Open Visual Studio. Your Picture Viewer project appears under Open recent.
In the Windows Forms Designer, double-click the Show a picture button. You can instead select the Show a picture button on the form, and then press Enter.
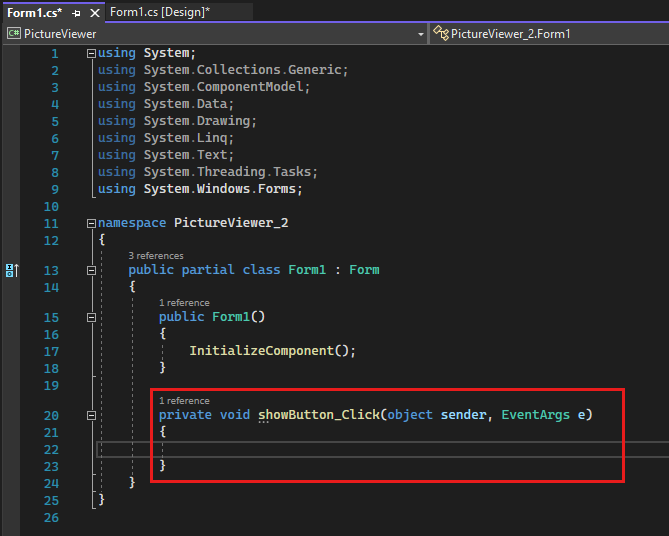
The Visual Studio IDE opens a tab in the main window. For C#, the tab is named Form1.cs. If you're using Visual Basic, the tab is named Form1.vb.
This tab displays the code file behind the form.

Note
Your Form1.vb tab might display showButton as ShowButton.
Focus on this part of the code.
Choose the Windows Forms Designer tab again, and then double-click the Clear the picture button to open its code. Repeat for the remaining two buttons. Each time, the Visual Studio IDE adds a new method to the form's code file.
Double-click the CheckBox control in Windows Forms Designer to add a
checkBox1_CheckedChanged()method. When you select or clear the check box, it calls this method.The following snippet shows the new code that you see in the code editor.
Methods, including event handlers, can have any name that you want. When you add an event handler with the IDE, it creates a name based on the control's name and the event being handled.
For example, the Click event for a button named showButton is called showButton_Click() or ShowButton_Click().
If you want to change a code variable name, right-click the variable in the code and then choose Refactor > Rename. This action renames all instances of that variable in the code. For more information, see Rename refactoring.
Write code to open a dialog box
The Show a picture button uses the OpenFileDialog component to display a picture file. This procedure adds the code used to call that component.
The Visual Studio IDE offers a powerful tool called IntelliSense. As you type, IntelliSense suggests possible code.
In Windows Forms Designer, double-click the Show a picture button. The IDE moves your cursor inside the
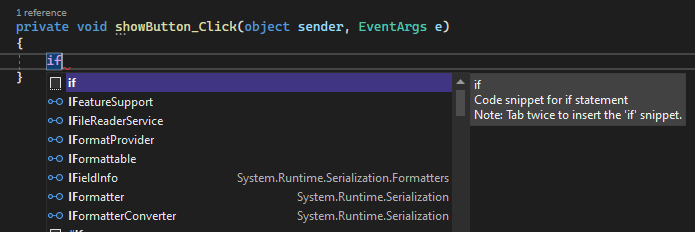
showButton_Click()orShowButton_Click()method.Type an i on the empty line between the two braces
{ }or betweenPrivate Sub...andEnd Sub. An IntelliSense window opens.
The IntelliSense window should highlight the word
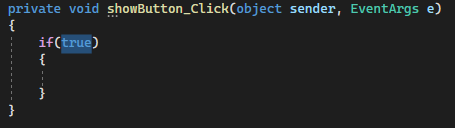
if. Select the Tab key twice to insert theifsnippet.Select true and then type
opto overwrite it for C# orOpfor Visual Basic.
IntelliSense displays openFileDialog1.
Select Tab to add openFileDialog1.
Type a period (
.) or dot, right after openFileDialog1. IntelliSense provides all of the OpenFileDialog component's properties and methods. Start to typeShowDialogand select Tab. TheShowDialog()method shows the Open File dialog box.Add parentheses
()immediately after the "g" inShowDialog. Your code should beopenFileDialog1.ShowDialog().For C#, add a space, and then add two equal signs (
==). For Visual Basic, add a space, and then use a single equal sign (=).Add another space. Use IntelliSense to enter DialogResult.
Type a dot to open the DialogResult value in the IntelliSense window. Enter the letter
Oand choose the Tab key to insert OK.Note
The first line of code should be complete. For C#, it should be similar to the following.
if (openFileDialog1.ShowDialog() == DialogResult.OK)For Visual Basic, it should be the following.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenAdd the following line of code.
You can copy and paste or use IntelliSense to add it. Your final
showButton_Click()method should look similar to the following code.
Add the following comment to your code.
It's the best practice to always comment your code. Code comments make it easier to understand and maintain your code in the future.
Write code for the other controls
If you run your application now, you can select Show a picture. Picture Viewer opens the Open File dialog box, where you can select a picture to display.
In this section, add the code for the other event handlers.
In Windows Forms Designer, double-click the Clear the picture button. For C#, add the code in braces. For Visual Basic, add the code between
Private SubandEnd Sub.Double-click the Set the background color button and add the code.
Double-click the Close button and add the code.
Double-click the Stretch checkbox and add the code.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Run your application
You can run your application at any time while you're writing it. After you add the code in the previous section, the Picture Viewer is complete. As in the previous tutorials, use one of the following methods to run your application:
- Select the F5 key.
- On the menu bar, select Debug > Start Debugging.
- On the toolbar, select the Start button.
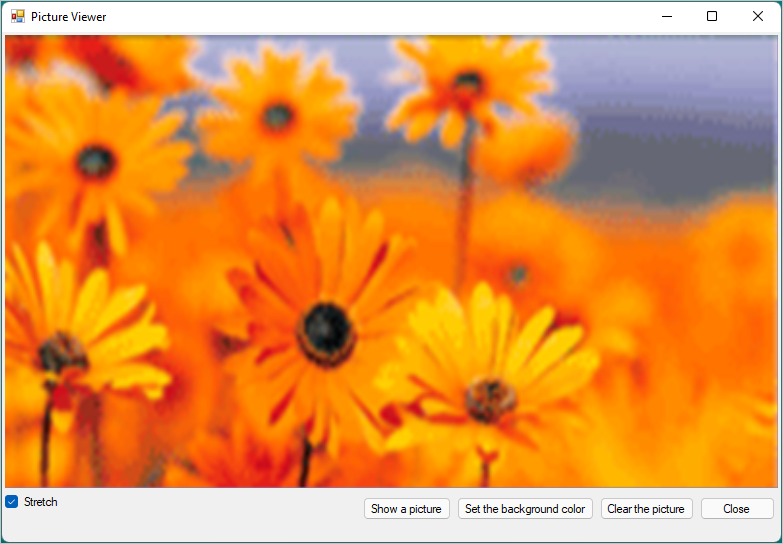
A window with the title Picture Viewer appears. Test all the controls.
Select the Set the background color button. The Color dialog box opens.

Choose a color to set the background color.
Select Show a picture to display a picture.

Select and unselect Stretch.
Select the Clear the picture button to make sure the display clears.
Select Close to exit the app.
Congratulations! You completed this series of tutorials. You accomplished these programming and design tasks in the Visual Studio IDE:
- Created a Visual Studio project that uses Windows Forms
- Added layout for the picture viewing application
- Added buttons and a checkbox
- Added dialog boxes
- Added event handlers for your controls
- Written C# or Visual Basic code to handle the events
Next step
Continue learning with another tutorial series on how to create a timed math quiz.