Page templates in Azure API Management
Azure API Management provides you the ability to customize the content of developer portal pages using a set of templates that configure their content. Using DotLiquid syntax and the editor of your choice, such as DotLiquid for Designers, and a provided set of localized String resources, Glyph resources, and Page controls, you have great flexibility to configure the content of the pages as you see fit using these templates.
The templates in this section allow you to customize the content of the sign in, sign up, and page not found pages in the developer portal.
Note
Sample default templates are included in the following documentation, but are subject to change due to continuous improvements. You can view the live default templates in the developer portal by navigating to the desired individual templates. For more information about working with templates, see How to customize the API Management developer portal using templates.
Note
The following documentation content is about the deprecated developer portal. You can continue to use it, as per usual, until its retirement in October 2023, when it will be removed from all API Management services. The deprecated portal will only receive critical security updates. Refer to the following articles for more details:
Availability
Important
This feature is available in the Premium, Standard, Basic, and Developer tiers of API Management.
For feature availability in the v2 tiers (preview), see the v2 tiers overview.
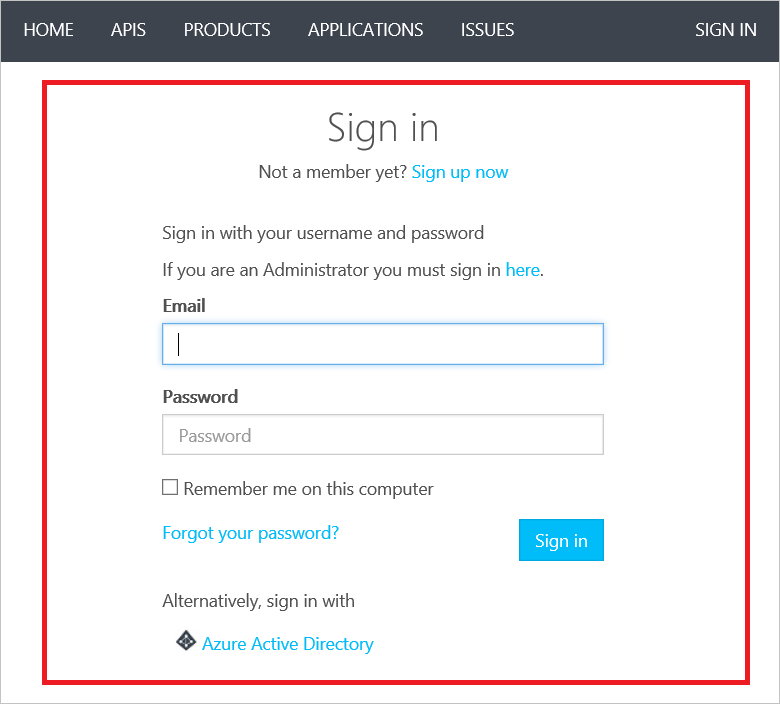
Sign in
The sign in template allows you to customize the sign in page in the developer portal.

Default template
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
Controls
This template may use the following page controls.
Data model
User sign in entity.
Sample template data
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
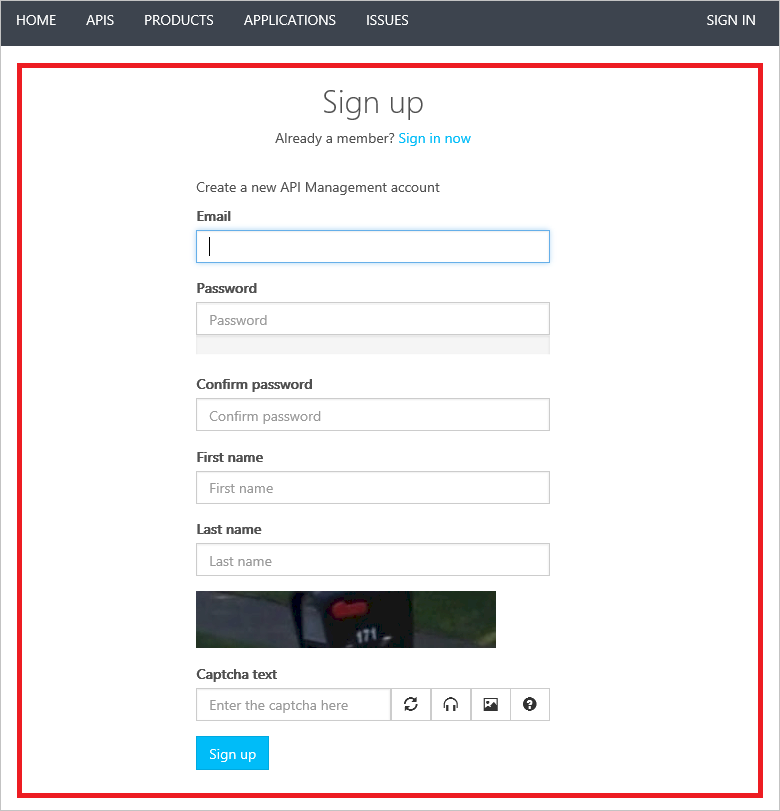
Sign up
The sign up template allows you to customize the sign up page in the developer portal.

Default template
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
Controls
This template may use the following page controls.
Data model
User sign up entity.
Sample template data
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
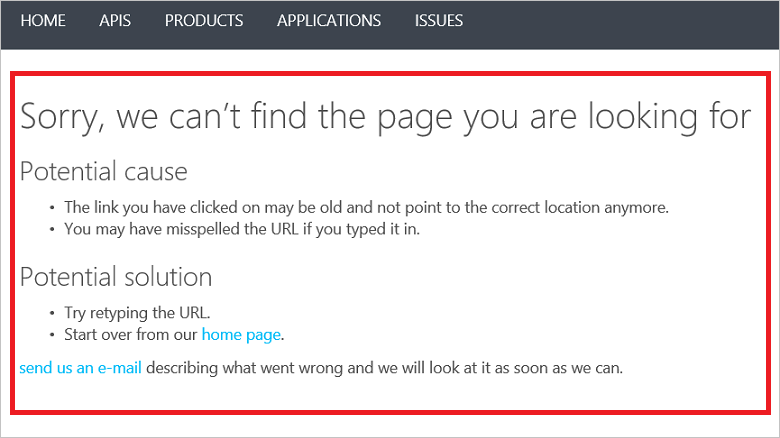
Page not found
The page not found template allows you to customize the page not found page in the developer portal.

Default template
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
Controls
This template may not use any page controls.
Data model
| Property | Type | Description |
|---|---|---|
| referenceCode | string | Code generated if this page was displayed as the result of an internal error. |
| errorCode | string | Code generated if this page was displayed as the result of an internal error. |
| emailBody | string | Email body generated if this page was displayed as the result of an internal error. |
| requestedUrl | string | The URL requested when the page was not found. |
| referrerUrl | string | The referrer URL to the requested URL. |
Sample template data
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
Next steps
For more information about working with templates, see How to customize the API Management developer portal using templates.