Nav hallinta
Siirtymisen mahdollistava ohjausobjekti.
Muistiinpano
Täydellinen dokumentaatio ja lähdekoodi löytyvät koodikomponenttien GitHub-säilöstä.

Description
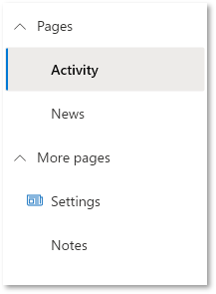
Siirtymisruudussa (Nav) on linkkejä sovelluksen tai sivuston pääalueille.
Nav-koodikomponentti antaa mahdollisuuden käyttää Fluent UI:n Nav-valikkokomponenttia pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.
Muistiinpano
Komponentin lähdekoodi ja lisätietoja on GitHub-koodikomponenttien säilössä.
Ominaisuudet
Tärkeimmät ominaisuudet
| Ominaisuus | Description |
|---|---|
Selected key |
Valittava avain. Tämä päivitetään OnChange-tapahtuman kautta, kun käyttäjä vuorovaikuttaa ohjausobjektin kanssa. |
Items |
Pakollinen. Hahmonnettava tietolähdekohteiden taulukko. |
Fields |
Pakollinen. Tietojoukosta lisätyt kentät. |
Items Majoituspaikkaa
Kukin kohde visualisoi komponentin tiedot seuraavan rakenteen avulla.
| Name | Description |
|---|---|
ItemDisplayName |
Komennon/välilehden/valikkokohteen näyttönimi |
ItemKey |
Avaimen avulla ilmaistaan, mikä kohde valitaan ja milloin lisätään alikohteita. Avaimien on oltava yksilöiviä. |
ItemEnabled |
Määritä arvoksi false, jos vaihtoehto ei ole käytössä |
ItemVisible |
Määritä arvoksi false, jos vaihtoehto ei ole näkyvissä |
ItemIconName |
Käytettävä Fluent UI -kuvake (lisätietoja on kohdassa Fluent UI -kuvakkeet) |
ItemIconColor |
Kuvakkeen hahmonnettava väri (esim. nimetty väri tai RGB- tai heksadesimaaliarvo) |
ItemIconOnly |
Älä näytä tekstiotsikkoa – vain kuvake |
ItemParentKey |
Hahmonna vaihtoehto toisen vaihtoehdon alikohteeksi |
ItemExpanded |
Määritä arvoksi false, jos ryhmän tulisi pysyä tiivistettynä, tai true, jos ryhmän tulisi pysyä laajennettuna. |
Esimerkki:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Tyylin ominaisuudet
| Ominaisuus | Description |
|---|---|
Theme |
Hyväksyy Fluent UI Theme Designer (windows.net) -sovelluksella luodun JSON-merkkijonon. Tämän kentän jättäminen tyhjäksi käyttää Power Appsin määrittämää oletusteemaa. Katso määritysohjeet kohdasta Teemat. |
AccessibilityLabel |
Näytönlukuohjelman aria-otsikko |
CollapseByDefault |
Määritä arvoksi false (ei käytössä), jos koko Nav-ryhmän tulisi pysyä tiivistettynä, tai true (käytössä), jos sen tulisi pysyä laajennettuna. Yksittäisen kohteen tason laajennusominaisuutta noudatetaan. |
Tapahtuman ominaisuudet
| Ominaisuus | Description |
|---|---|
InputEvent |
Ohjausobjektiin lähetettävä tapahtuma. Esimerkiksi SetFocus. Lisätietoja alla. |
Toiminta
Tukee SetFocus-tapahtumaa InputEvent-tapahtumana.
Muutoksen yhteydessä -toiminnan määrittäminen
Switch()-kaavan käyttäminen komponentin OnSelect-ominaisuudessa määrittää kunkin kohteen toiminnot viittaamalla ohjausobjektin valittuun ItemKey-ominaisuuteen kytkimen arvona.
Korvaa false-arvot sopivilla Power Fx -kielen lausekkeilla.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Kohdistuksen asettaminen ohjausobjektiin
Kun uusi valintaikkuna tulee näkyviin ja kohdistuksen tulisi olla oletusarvoisesti ohjausobjektissa, kohdistus täytyy määrittää erikseen.
Jos haluat tehdä kutsuja syötetapahtumaan, voit asettaa Input Event -ominaisuuteen sidotun kontekstimuuttujan merkkijonoksi, joka alkaa SetFocus ja jatkuu satunnaisella elementillä, jotta sovellus havaitsee sen varmasti muutoksena.
Onko
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Tämän jälkeen kontekstimuuttuja ctxResizableTextareaEvent sidottaisiin ominaisuuteen Input Event.
Rajoitukset
Tätä koodikomponenttia voidaan käyttää vain pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.