Theming
Teemat ovat mekanismi, jolla sivun kaikkiin komponentteihin voidaan soveltaa yhdenmukaista ulkoasua. Tällä hetkellä tämä tarkoittaa värimallin jakamista koko sivulla.
Muistiinpano
Json-objekti Theme on koodilohko, joka sisältää joukon värejä. Tekijäpaketin komponentit on suunniteltu hyväksymään Fluent Theme Designer -sovelluksen luoma Teema-koodilohko ja yhdistämään sen väriarvot komponenttien ominaisuuksiin. Tallenna objekti sovelluksen muuttujana (katso seuraavia ohjeita). Vaikka Theme Json -objekti on suunniteltu siten, että siihen on helppo viitata paketin komponenteista, myös paketin ulkopuoliset komponentit voivat viitata näihin arvoihin, mikä helpottaa yhdenmukaisuuden säilyttämistä sovelluksen kaikissa komponenteissa.
Teeman luominen
Käytä Fluent Theme Designer -sovellusta (sisältyy CreatorKitReferences(Canvas) -ratkaisuun) luodaksesi teeman Json-objektin, johon tekijäpaketin komponentit voivat viitata.
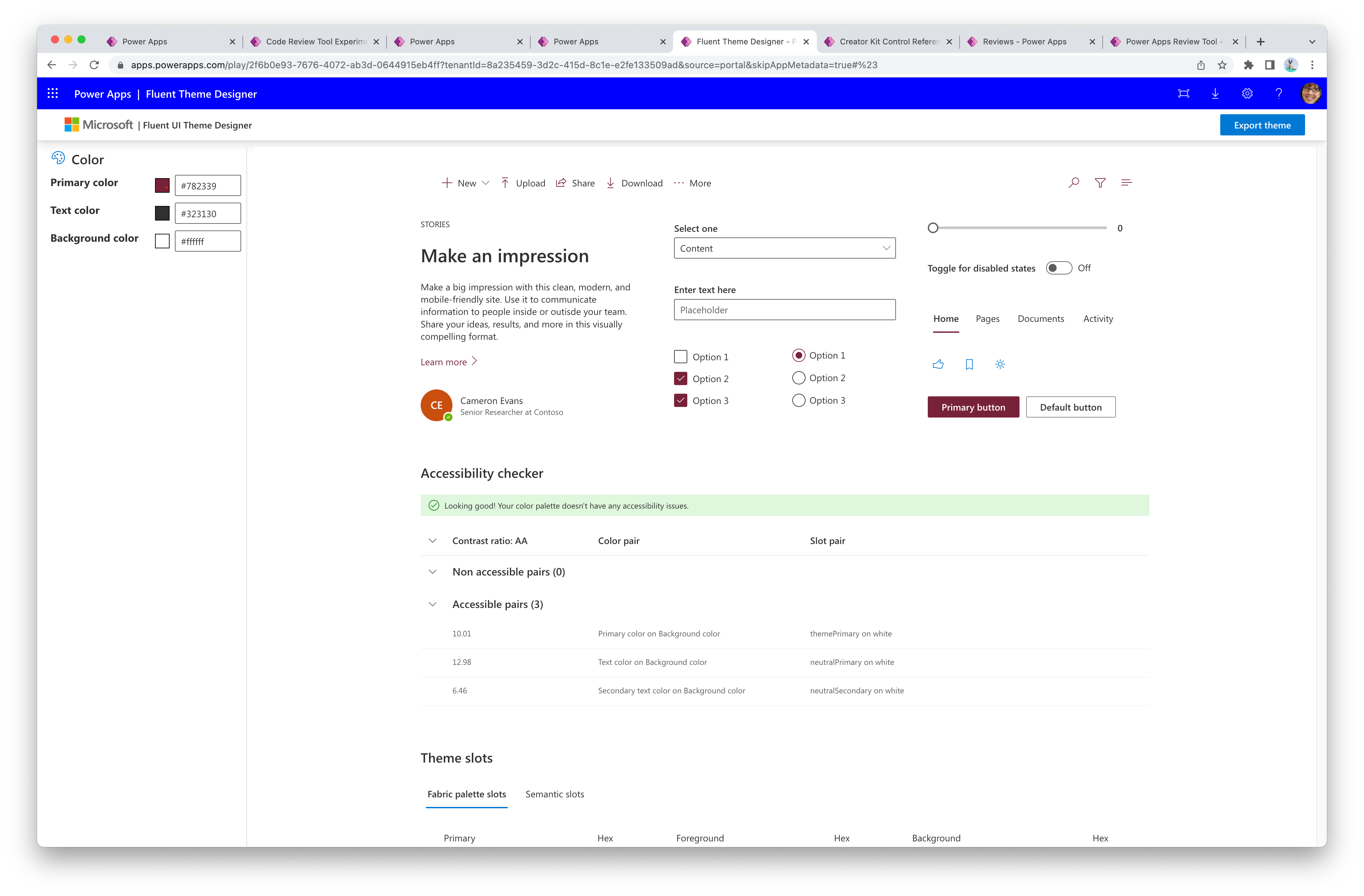
Avaa Fluent Theme Designer -sovellus.
Muokkaa päävärin, tekstin värin ja taustavärin arvoja.

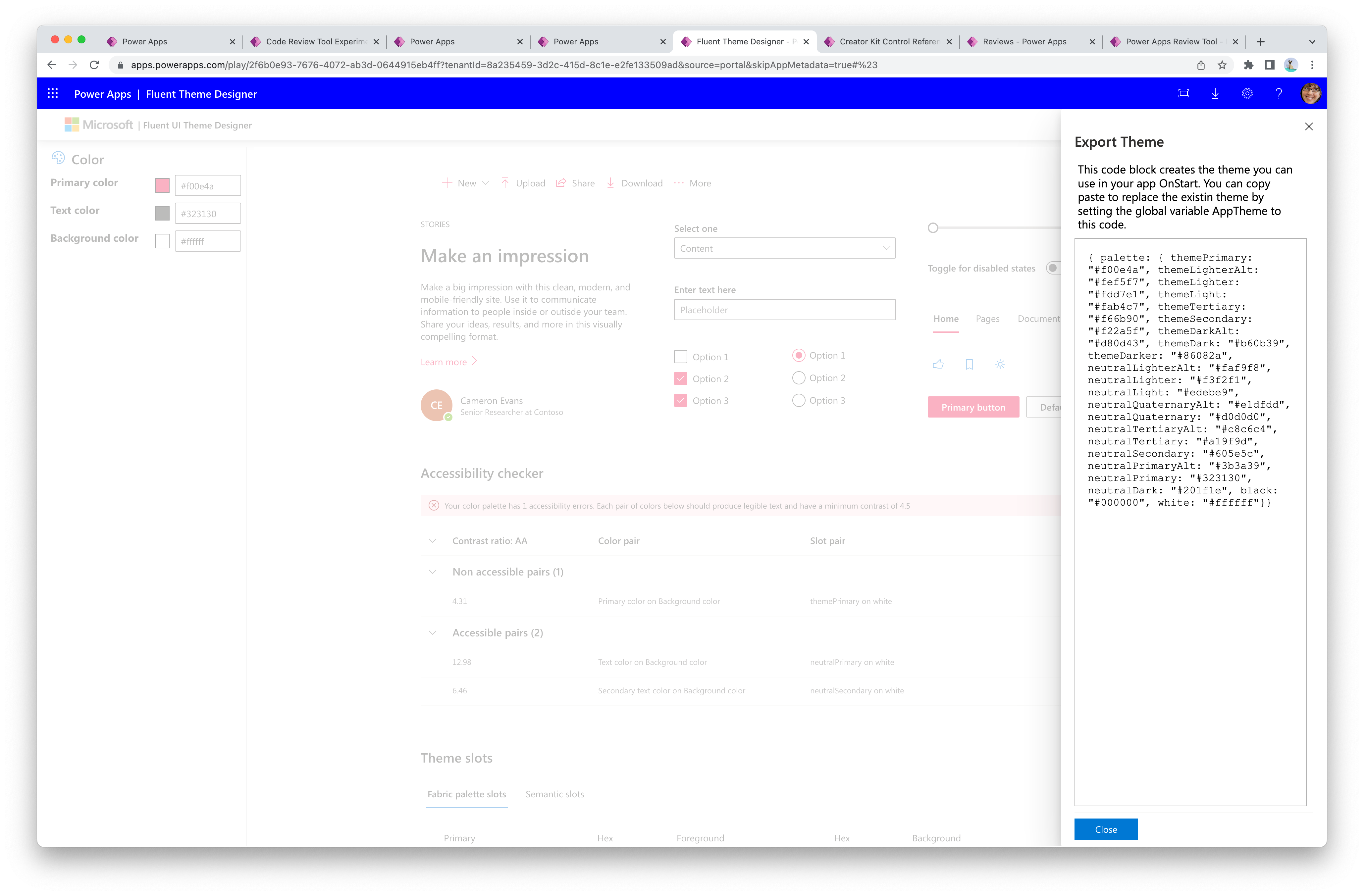
Valitse oikeasta yläkulmasta Vie teema luodaksesi Theme JSON -objektin Power Fx -lausekkeen ja kopioi sitten arvo paneelista.

Tallenna teema yleisenä muuttujana sovellukseen (seuraava osio).
Teeman määrittäminen
Alla oleva Power Fx -kaava näyttää esimerkin yleisen muuttujan määrittämisestä käyttämällä Fluent UI Theme Designer -sovelluksesta saatua tulosta. Kaikki sovelluksen komponentit voivat viitata tähän muuttujaan.
- Aseta tämä Power Fx -kaava toimimaan sovelluksen
OnStart-ominaisuudelle. - Korvaa
/* THEME OBJECT */-kommenttien välinen arvo omalla suunnitteluohjelmasta saadulla teemaobjektillasi.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Teemaan viittaaminen tekijäpaketin komponenteista
Teema voidaan välittää kunkin komponentin Theme-ominaisuuteen.
- Canvas-komponenttien on viitattava muuttujaan
AppTheme. - Koodikomponenttien on viitattava muuttujaan
AppThemeJson.
Teemaan viittaaminen Power Apps -natiivikomponenteista
Mikä tahansa pohjaan perustuvissa sovelluksissa tai mukautetuilla sivuilla olevista ydinkomponenteista voi viitata AppTheme-objektin elementteihin (ei voi olla Json-muotoiltu). Näiden ohjausobjektien täytyy viitata haluttuihin palette-ominaisuuksiin ja niiden tietotyypiksi täytyy määrittää Väri käyttämällä ColorValue()-kaavaa.
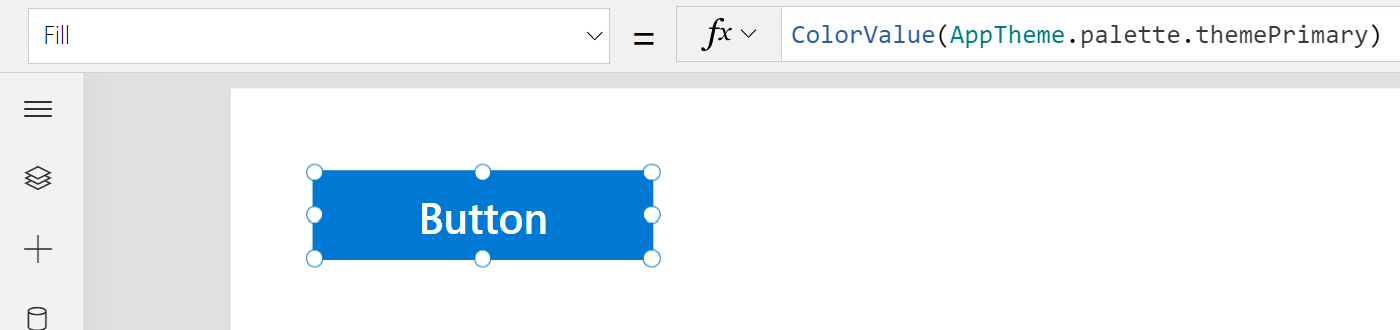
Esimerkki: Button.Fill Power Fx Teeman pääväriin viittaava kaava:
ColorValue(AppTheme.palette.themePrimary)