DetailsList hallinta
Ohjausobjektia käytetään tietojoukon näyttämiseen.
Muistiinpano
Täydellinen dokumentaatio ja lähdekoodi löytyvät koodikomponenttien GitHub-säilöstä.

Description
Tietoluettelo (DetailsList) on toimiva tapa näyttää paljon tietoja sisältävän kohdekokoelman, ja se antaa mahdollisuuden lajitella, ryhmitellä ja suodattaa sisältöä. DetailsList-komponenttia kannattaa käyttää, kun tietojen tiheys on tärkeää.
DetailsList-koodikomponentti antaa mahdollisuuden käyttää Fluent UI:n DetailsList-komponenttia pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.
- Voidaan sitoa Dataverse-tietojoukko tai paikalliseen kokoelmaan.
- Parantaa joustavuutta tukemalla määritettäviä sarakkeita, jotka ovat erillään lähdetietojoukon tarjoamista metatiedoista.
- Linkkien, kuvakkeiden, laajenna/tiivistä-toiminnon ja alitekstien solujen solutyypit.
- Sivutuksen tuki.
- Lajittelun tuki käytettäessä joko Dataverse-lajittelua tai määritettäviä
SortBy- ominaisuuksia.
Ominaisuudet
Tärkeimmät ominaisuudet
| Ominaisuus | Kuvaus |
|---|---|
Items |
Tietojoukko, joka sisältää hahmonnevat rivit. Näytetään myös nimellä Records. Katso alla oleva Items-ominaisuudet-taulukko. |
Columns |
Tietojoukko, joka sisältää sarakkeiden vaihtoehtojen metatiedot. Jos tämä tietojoukko on määritetty, se korvaa Records-tietojoukossa määritetyt sarakkeet kokonaan. Katso alla oleva Columns-ominaisuudet-taulukko. |
SelectionType |
Valinnan tyyppi (None, Single, Multiple) |
PageSize |
Määrittää, montako tietuetta ladataan per sivu. |
PageNumber |
Palauttaa tällä hetkellä näytetyn sivun. |
HasNextPage |
Palauttaa arvon true, jos seuraava sivu on olemassa. |
HasPreviousPage |
Palauttaa arvon true, jos edellinen sivu on olemassa. |
TotalRecords |
Palauttaa käytettävissä olevien tietueiden kokonaismäärän. |
CurrentSortColumn |
Lajittelussa tällä hetkellä käytettävän sarakkeen näytettävä nimi |
CurrentSortDirection |
Tällä hetkellä käytetyn lajittelusarakkeen suunta |
Items Majoituspaikkaa
Näiden määritteiden täytyy olla käytettävissä tietolähteessä, jotta niihin liittyvät ominaisuudet voidaan ottaa käyttöön. Power Fx -kaavaa AddColumns() voidaan käyttää näiden arvojen lisäämiseksi alkuperäiseen tietolähteeseen.
| Ominaisuus | Description |
|---|---|
RecordKey |
(valinnainen) – Yksilöllinen avainsarakkeen nimi. Määritä tämä arvo, jos haluat säilyttää valinnan, kun tietueita päivitetään, ja haluat että EventRowKey sisältää rivin indeksin sijaan tunnuksen, kun OnChange-tapahtuma käynnistyy. |
RecordCanSelect |
(valinnainen) – Sen sarakkeen nimi, jonka sisältämä boolean-arvo määrittää, voiko rivin valita. |
RecordSelected |
(valinnainen) – Sen sarakkeen nimi, jonka sisältämä boolean-arvo määrittää, onko rivi valittuna oletusarvoisesti ja kun InputEvent määritetään sisältämään SetSelection. Katso Set Selection -toimintoa käsittelevä osio alta. |
Columns Majoituspaikkaa
| Ominaisuus | Description |
|---|---|
ColDisplayName |
(Pakollinen) – Tarjoaa otsikossa näytettävän sarakkeen nimen. |
ColName |
(Pakollinen) – Tarjoaa Items-kokoelmassa olevan sarakkeen todellisen kenttänimen. |
ColWidth |
(Pakollinen) – Tarjoaa sarakkeen absoluuttisen kiinteän leveyden pikseleinä. |
ColCellType |
Hahmonnettavan solun tyyppi. Mahdolliset arvot: expand, tag, indicatortag, image, clickableimage, link. Lisätietoja on seuraavissa osissa. |
ColHorizontalAlign |
Solun sisällön tasaus, jos ColCellType-tyyppi on image tai clickableimage. |
ColVerticalAlign |
Solun sisällön tasaus, jos ColCellType-tyyppi on image tai clickableimage. |
ColMultiLine |
True, kun solun teksti tulisi rivittää, jos se ei mahdu saatavilla olevaan leveyteen. |
ColResizable |
True, kun sarakkeen otsikon leveyttä tulisi voida muuttaa. |
ColSortable |
True, kun sarakkeen pitäisi olla lajiteltavissa. Jos tietojoukko tukee automaattista lajittelua suoran Dataverse-yhteyden kautta, tiedot lajitellaan automaattisesti. Muussa tapauksessa SortEventColumn- ja SortEventDirection-tulokset määritetään ja niitä täytyy käyttää tietueiden Power FX -sidontalausekkeessa. |
ColSortBy |
OnChange-tapahtumaan annettava sarakkeen nimi, kun sarake lajitellaan. Jos lajittelet esimerkiksi päivämääräsarakkeita, haluat lajitella tiedot todelliseen päivämääräarvon mukaan, etkä sarakkeessa näytetyn muotoillun tekstin mukaan. |
ColIsBold |
True, kun tietosolun tiedot tulisi lihavoida |
ColTagColorColumn |
Jos solun tyyppi on tunniste, määritä tekstitunnisteen taustaväriksi heksadesimaaliarvona. Arvoksi voidaan määrittää transparent. Jos solun tyyppi ei ole tunniste, määritä heksadesimaaliväri, jota käytetään osoitinrenkaan tunnisteen soluna. Jos tekstiarvo on tyhjä, tunnistetta ei näytetä. |
ColTagBorderColorColumn |
Määritä heksadesimaaliväri, jota käytetään tekstitunnisteen reunan värinä. Arvoksi voidaan määrittää transparent. |
ColHeaderPaddingLeft |
Lisää sarakkeen otsikkotekstiin täytteen (pikseleinä) |
ColShowAsSubTextOf |
Jos määrität tämän arvon toisen sarakkeen nimeksi, sarake siirretään kyseisen sarakkeen alisarakkeeksi. Katso Alitekstisarakkeet-osio alta. |
ColPaddingLeft |
Lisää alisolun vasemmalle puolelle täytteen (pikseleinä) |
ColPaddingTop |
Lisää alisolun yläpuolelle täytteen (pikseleinä) |
ColLabelAbove |
Siirtää otsikon alisolun arvon yläpuolelle, jos se näytetään alitekstisarakkeena. |
ColMultiValueDelimiter |
Liittää moniarvoiset matriisiarvot yhteen käyttämällä tätä erotinta. Katso Moniarvoiset sarakkeet -osio alta. |
ColFirstMultiValueBold |
Kun moniarvoinen matriisiarvo näytetään, ensimmäinen kohde näytetään lihavoituna. |
ColInlineLabel |
Jos arvoksi on määritetty merkkijonoarvo, tätä asetusta käytetään näyttämään soluarvossa otsikko, jonka ei tarvitse vastata sarakkeen nimeä. esimerkkejä: |
ColHideWhenBlank |
Kun arvo on true, kaikki solun sisäiset otsikot ja täytteet piilotetaan, jos solun arvo on tyhjä. |
ColSubTextRow |
Kun alitekstisolussa näytetään useita soluja, aseta rivin indeksiksi. Nolla ilmaisee pääsolun sisällön riviä. |
ColAriaTextColumn |
Sarake, joka sisältää solujen aria-kuvauksen (esimerkiksi kuvakesolut). |
ColCellActionDisabledColumn |
Sarake, jonka sisältämä totuusarvomerkintä määrittää, onko solutoiminto (esimerkiksi kuvakesolut) poistettu käytöstä. |
ColImageWidth |
Kuvakkeen/kuvan koko pikseleinä. |
ColImagePadding |
Kuvakkeen/kuvan solua ympäröivä täyte. |
ColRowHeader |
Määrittää sarakkeen, joka hahmonnetaan suurempana kuin muut solut (14 px eikä 12 px). Tavallisesti sarakejoukkoa kohti on vain yksi riviotsikko. |
Tyylin ominaisuudet
| Ominaisuus | Description |
|---|---|
Theme |
Käytettävä Fluent UI -teeman JSON, joka luodaan ja viedään Fluent UI Theme Designer -ohjelmasta. Katso määritysohjeet kohdasta Teemat. |
Compact |
True, kun kompaktia tyyliä tulisi käyttää |
AlternateRowColor |
Joka toisella rivillä käytettävän rivivärin heksadesimaaliarvo. |
SelectionAlwaysVisible |
Tuisiko valintanappien olla aina näkyvissä, eikä vain osoittimen ollessa päällä. |
AccessibilityLabel |
Taulukon aria-kuvaukseen lisättävä otsikko |
Tapahtuman ominaisuudet
| Ominaisuus | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
OnChange-tapahtuma käynnistyy, kun rivi valitaan / rivin valinta poistetaan. (katso lisätietoja alta) |
InputEvent |
Yksi tai useampi syötetapahtuma (jotka voidaan yhdistää toisiinsa merkkijonojen ketjuttamisen avulla). Mahdolliset arvot: SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Arvon täytyy tulla satunnaisen merkkijonoelemtnin jälkeen, jotta tapahtuma varmasti käynnistyy. Tapahtumia voidaan yhdistää, esimerkiksi SetFocusClearSelection tyhjentää ja asettaa kohdistuksen samanaikaisesti. SetFocusOnRowSetSelection asettaa kohdistuksen riville ja asettaa valinnan samanaikaisesti. |
EventName |
Tulostapahtuma, OnChange käynnistyy. Mahdolliset arvot – Sort, CellAction, OnRowSelectionChange |
EventColumn |
Tulostapahtuma-sarakkeen kenttänimi, jota käytetään, kun CellAction käynnistyy |
EventRowKey |
Tulostapahtuma-sarake, joka sisältää joko sen rivin indeksin, jolle tapahtumaa kutsuttiin, tai rivin avaimen, jos RecordKey-ominaisuus on määritetty. |
SortEventColumn |
Lajittelun OnChange-tapahtuman käynnistäneen sarakkeen nimi |
SortEventDirection |
Lajittelun OnChange-tapahtuman käynnistäneen lajittelun suunta |
Peruskäyttö
DetailsList-komponentissa näytettävien sarakkeiden määrittämistä varten on määritettävä seuraavat DetailsList-ominaisuudet:
Fields. Kenttiä lisätään valitsemalla Muokkaa-vaihtoehto ohjausobjektin pikavalikossa oikealla (tämä käyttää samaa liittymää ennalta määritettyjen tietokorttien muokkaamiseen).
Sarakkeet. Anna ominaisuuden sarakkeiden ja kenttien välinen erityinen yhdistämismääritys
Columns.
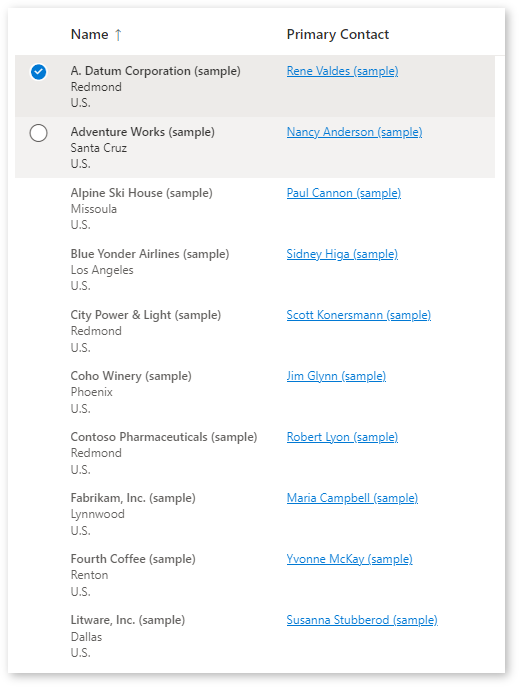
Esimerkki:
Yhdistämismääritys Dataversen Tilit-järjestelmätaulukkoon seuraavan kaavan avulla:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Alitekstisarakkeet
ColShowAsSubTextOf-sarakeominaisuus määrittää sarakkeen, joka näytetään toisessa sarakkeessa olevan arvon yläpuolella. Tämän avulla voidaan näyttää toissijaisia tietoja ja laajennettavaa sisältöä (katso lisätietoja alta).
Jos sinulla olisi kokoelma, joka olisi määritetty näin:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Voisit määrittää sarakkeet näin:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
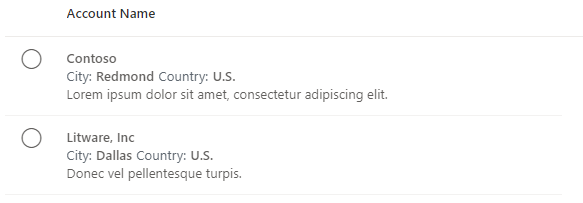
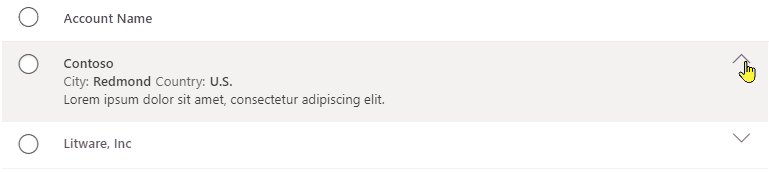
Tuloksena on taulukko, joka näyttää tältä:

Solutyypit
ColCellType-sarakeominaisuus hyväksyy seuraavat arvot: expand, tag, image, indicatortag, clickableimage, link
Laajenna/tiivistä
Jos Aliteksti-riveillä täytyy olla laajenna/tiivistä-kuvake, sarakkeiden tietojoukkoon voidaan lisätä lisäsarake ja sarakkeen määritelmän ColCellType-arvoksi voidaan määrittää expand:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Olettaen, että RecordKey-ominaisuudeksi on määritetty index-sarake, OnChange-tapahtuma voisi sisältää seuraavan koodin rivien laajentamiseksi/tiivistämiseksi:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Tämä hakee rivin, jolle solutoimintoa on kutsuttu käyttämällä indeksiä (jos RecordKey-arvoa ei ole määritetty, EventRowKey sisältää rivinumeron), ja vaihtaa sitten laajennusarvon.
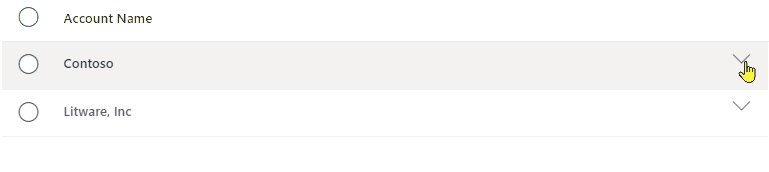
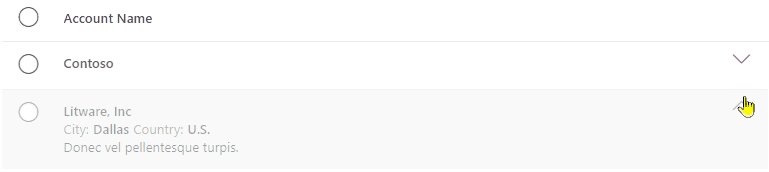
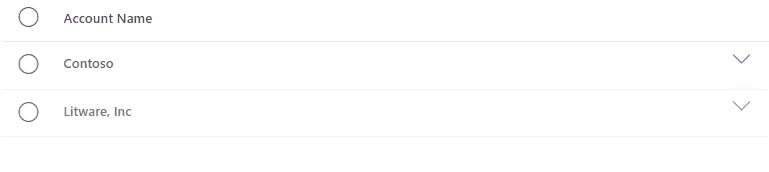
Tämä antaa seuraavan tuloksen:

Tunniste ja ilmaisintunniste
tag- tai indicatortag-solutyypin avulla voit luoda upotettuja ja väritettyjä tunnisteita solun sisällön näyttämiseksi.
tag- Tämä näyttää tunnisteruudun, jossa on värillinen tausta ja reunustagindicator- Näyttää tunnistelaatikon, jossa on värillinen ympyräilmaisin
Värejä voi vaihdella riveittäin, joten sarakkeiden metatietojen tietojoukko tarjoaa yksinkertaisesti niiden sarakkeiden nimen, jotka sisältävät tunnisteiden värit.
Jos sinulla olisi tällainen tietojoukko:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Voisit lisätä sarakkeiden metatiedot lisätäksesi kaksi saraketta, joista toinen näytetään tunnisteena ja toinen tunnisteilmaisimena – jotka molemmat käyttäisivät värien määrittämiseen TagColor- ja TagBorderColor-sarakkeita:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Tämä antaa seuraavan tuloksen:

Kuva ja napsautettava kuva
Solutyypin image tai clickableimage avulla voit määrittää upotettuja kuvia, jotka voidaan valinnaisesti valita OnChange-toiminnon käynnistämiseksi.
Kuvan sisältö voidaan määrittää liittämällä siihen etuliite:
https:Linkki ulkoiseen kuvaan. Esimerkki: https://via.placeholder.com/100x70icon:Käyttämällä esimerkiksi yhtä sujuvan käyttöliittymän kuvakkeista ,icon:SkypeCircleCheckdata:Sisäisen svg-kuvadatan käyttäminen: esimerkiksidata:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Jos kuvan tyyppi on clickableimage, OnChange-tapahtuma käynnistyy, kun kuvake valitaan, ja EvenName on CellAction, EventColumn tarjoaa kuvasarakkeen nimen ja EventRowKey on rivin RecordKey (jos RecordKey-arvoa ei ole määritetty, EventRowKey sisältää rivinumeron).
käytetään esimerkkinä rivitietoja:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
ja sarakkeiden metatiedot:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
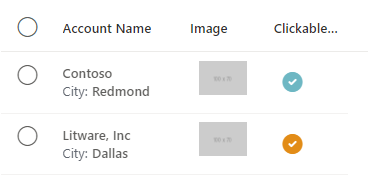
Tämä antaisi tuloksen:

OnChange-tapahtuma voi sitten käsitellä, kun käyttäjä valitsee (hiirellä tai näppäimistöllä) clickableimage-sarakkeen kuvakkeen (olettaen, että se on käytössä), käyttämällä:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey täytetään RecordKey-ominaisuudeksi määritetyllä sarakearvolla.
Linkit
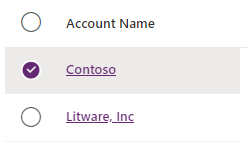
Sarakkeet voidaan hahmontaa linkkeinä, jotka käynnistävät OnChange-tapahtuman, kun ne valitaan, samalla tavalla kuin edellä kuvatut napsautettavat kuvat.
Linkin sarakkeen metatiedot määritetään näin:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Tämä johtaa siihen, että solun sisältö hahmonnetaan näin:

OnChange-tapahtuma käynnistyy uudelleen, kun linkkiä napsautetaan, EventColumn on linkin sisältävän sarakkeen nimi ja EventRowKey täytetään RecordKey-ominaisuudeksi määritetyllä sarakearvolla.
Moniarvoiset sarakkeet
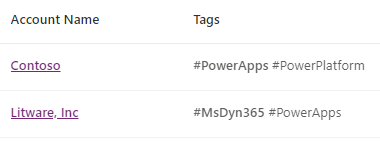
Sarakearvolla voi olla useita arvoja, kun se määritetään taulukoksi/kokoelmaksi. Tämän jälkeen arvot hahmonnetaan useina soluarvoina. esimerkkejä:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Sarakkeeen metatiedot voisivat olla:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Tällöin taulukossa näytettäisiin:

Toiminta
Tapahtumien lajittelu
Sarake voidaan määrittää lajiteltavaksi asettamalla ColSortable-ominaisuuden arvoksi true. Jos sarakkeessa näkyy tekstiarvo, joka ei vastaa vaadittua lajittelujärjestystä (esimerkiksi muotoiltu päivämäärä- tai tilasarake), toinen lajittelusarake voidaan määrittää ColSortBy-ominaisuudella.
Lajittelu käsitellään tämän jälkeen kahdella tavalla:
- Automaattisesti, kun Dataverse-tietolähteeseen on muodostettu yhteys.
- Manuaalisesti, kun käytät kokoelmia.
Automaattinen lajittelu
Kun Items-tietojoukko on alkuperäinen Dataverse-tietojoukko, se lajitellaan automaattisesti, jos sarake on merkitty lajitettavaksi. Jos Dataverse-kokoelman muotoon tehdään muutoksia AddColumn-toiminnolla tai tallentamalla tietoja kokoelmaan, automaattinen lajittelu ei enää toimi ja sinun täytyy käyttää manuaalista lajittelua.
Manuaalinen lajittelu
Manuaalista lajittelua tuetaan komponentin ulkopuolella, jotta mukautettua yhdistimiä voidaan tukea ja kokoelmia lajitella paikallisesti, kun yhteyttä ei ole muodostettu Dataverse-yhteyteen. Sarakkeet voidaan määrittää lajittaviksi tai ei-lajiteltaviksi. Kun sarakelajittelu on valittu, OnChange-tapahtuma käynnistyy ja tarjoaa sarakkeen ja suunnan. Sovelluksen tulisi tämän jälkeen käyttää näitä arvoja muuttaakseen sidotun kokoelman taulukoksi, jotta lajitellut tietueet päivitetään.
Lisää sarakkeiden kokoelmaan lajiteltava totuusarvosarake
Lisää lajiteltavan sarakkeen nimi
Columns.ColSortable-ominaisuuteenLisää taulukon
OnChange-tapahtumaan koodi:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Määritä
Sort Column-ominaisuudeksictxSortColMääritä
Sort Direction-ominaisuudeksi:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Määritä syöttökohteiden kokoelma käyttääksesi lajittelussa edellä määritettyjä kontekstimuuttujia:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Kun OnChange-tapahtuma käynnistyy, kun käyttäjä muuttaa lajittelua valitsemalla sarakkeen otsikon, lajittelun kontekstimuuttujat päivitetään käyttämällä uusia lajittelutietoja, mikä aiheuttaa syötetyn tietojoukon uudelleenlajittelun ja taulukon päivittämisen.
Sivutus
Komponentti käsittelee sivutuksen sisäisesti. Isäntäsovelluksen täytyy kuitenkin luoda painikkeet, joilla siirrytään taaksepäin/eteenpäin, ja tapahtumat täytyy lähettää komponentille.
Sivustusta hallitaan seuraavilla ominaisuuksilla:
PageSize- Määrittää, kuinka monta tietuetta ladataan sivua kohti.PageNumber- Tulostaa nykyisen näytetyn sivun.HasNextPage- Tulostaa tosi, jos on seuraava sivu.HasPreviousPage- Tulostaa tosi, jos on edellinen sivu.TotalRecords- Tulostaa käytettävissä olevien tietueiden kokonaismäärän.
Tämän jälkeen sivutuspainikkeet voidaan määrittää näin:
- Lataa ensimmäinen sivu
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Lataa edellinen sivu
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Lataa seuraava sivu
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Tietueiden otsikoiden määrä voidaan määrittää seuraavan kaltaiseksi lausekkeeksi:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Seuraavan sivun yläreunan näyttäminen
Tämä toteutetaan käyttämällä SetFocusOnRow-tapahtumaa. Jos InputEvent-ominaisuus on sidottu ctxGridEvent-tapahtumaan seuraavan sivun painikkeen OnSelect-ominaisuudessa, käytetään: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Syötetapahtumat
InputEvent-ominaisuudeksi voidaan määrittää yksi tai useampi seuraavista:
SetFocus- Asettaa tarkennuksen ruudukon ensimmäiselle rivilleClearSelection- Tyhjentää kaikki valinnat ja palauttaa oletusvalinnan.SetSelection- Asettaa sarakkeen määrittämänRowSelectedvalinnan.LoadNextPage- Lataa seuraavan sivun, jos sellainen onLoadPreviousPage- Lataa edellisen sivun, jos sellainen onLoadFirstPage- Lataa ensimmäisen sivun
Jotta syöttötapahtuma voidaan poimia, sen perään on lisättävä satunnainen arvo. Esimerkki: SetSelection" & Text(Rand())
Alla on lisätietoja.
Valitut kohteet ja rivien toiminnot
Komponentti tukee Single-, Multiple- ja None-valintatiloja.
Kun kohteita valitaan, SelectedItems- ja Selected-ominaisuudet päivitetään.
SelectedItems- Jos taulukko on monivalintatilassa, se sisältää yhden tai useamman tietueen Kohteet-kokoelmasta.Selected- Jos taulukko on yhden valinnan tilassa, tämä sisältää valitut tietueet.
Kun käyttäjä käynnistää rivitoiminnon joko kaksoisnapsauttamalla, painamalla Enter-näppäintä tai valitsemalla rivin, OnSelect-tapahtuma käynnistyy. Selected-ominaisuus sisältää viittauksen kutsuttuun tietueeseen. Tätä tapahtumaa voidaan käyttää yksityiskohtaisen tietueen näyttämiseen tai toiseen näyttöön siirtymiseen.
Jos RaiseOnRowSelectionChangeEvent-ominaisuus on käytössä ja valittuja rivejä muutetaan, OnChange-tapahtuma käynnistetään ja EventName-arvoksi määritetään OnRowSelectionChange. Jos sovelluksen täytyy reagoida yksittäisen rivin valintaan kaksoisnapsautuksen sijaan, OnChange voi tunnistaa tämän käyttämällä seuraavanlaista koodia:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Valittujen kohteiden tyhjentäminen
Jos haluat tyhjentää valitut tietueet, sinun täytyy määrittää InputEvent-ominaisuudelle merkkijono, joka alkaa
esimerkkejä:
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Tämän jälkeen ctxTableEvent-kontekstimuuttuja voidaan sitoa InputEvent-ominaisuuteen.
Rivin valinnan määrittäminen
Jos sinun täytyisi valita tietty tietuejoukko tulisi ohjelmallisesti, InputEvent-ominaisuudeksi voidaan määrittää SetSelection tai SetFocusOnRowSetSelection yhdessä tietueen RecordSelected-ominaisuutta määritettäessä.
jos sinulla olisi esimerkiksi seuraava tietojoukko:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Voit valita ensimmäisen rivin määrittämällä InputEvent-tapahtumaksi "SetFocusOnRowSetSelection"&Text(Rand()) tai "SetSelection"&Text(Rand())
Muutoksen yhteydessä -toiminnan määrittäminen
Seuraavan kaavan lisääminen ja muokkaaminen komponentin OnChange-ominaisuudessa määrittää tietyt toiminnot komponentin EventName-ominaisuuden perusteella:
- Tapahtumien käynnistäminen, kun käyttäjä vaihtaa valitun rivin: ottaa käyttöön Luo OnRowSelectionChange-tapahtuma -ominaisuuden komponentissa.
- Linkin toiminnan määrittäminen: sarakkeen lisääminen, kun ColCellType-arvoksi on määritetty link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Rajoitukset
Tätä koodikomponenttia voidaan käyttää vain pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.