CommandBar Valvonta (esiversio)
Ohjausobjektilla syötetään komentoja.
Muistiinpano
Täydellinen dokumentaatio ja lähdekoodi löytyvät koodikomponenttien GitHub-säilöstä.

Description
CommandBar on pinta, joka sisältää komentoja, jotka toimivat sen yläpuolella sijaitsevan ikkunan, paneelin tai pääelementti alueen sisällössä.
Tämä koodikomponentti paketoi Fluent UI:n CommandBar -ohjausobjektin, jota käytetään pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.
Ominaisuudet
Tärkeimmät ominaisuudet
| Ominaisuus | Description |
|---|---|
Items |
Hahmonnevat toimintokohteet |
Kohteiden rakenne
Kukin kohde visualisoi komponentin tiedot seuraavan rakenteen avulla.
| Name | Description |
|---|---|
ItemDisplayName |
Komentopalkin kohteen näyttönimi. |
ItemKey |
Avaimen avulla ilmaistaan, mikä kohde valitaan ja milloin lisätään alikohteita. Avaimien on oltava yksilöiviä. |
ItemEnabled |
Epätodeksi määrittäminen poistaa vaihtoehdon käytöstä. |
ItemVisible |
Määritä arvoksi false, jos vaihtoehto ei ole näkyvissä. |
ItemChecked |
Määritä arvoksi on true, jos vaihtoehto on valittuna (esim. komentopalkin jakopainikkeet). |
ItemSplit |
Määritä arvoksi true, jos vaihtoehtoa voi napsauttaa ja käyttää avattavana pikaikkunan valikkona. |
ItemIconName |
Käytettävä Fluent UI -kuvake (lisätietoja on kohdassa Fluent UI -kuvakkeet) |
ItemIconColor |
Kuvakkeen hahmonnettava väri (esim. nimetty väri tai RGB- tai heksadesimaaliarvo). |
ItemIconOnly |
Älä näytä tekstiotsikkoa – vain kuvake. |
ItemOverflow |
Todeksi määritettynä koskee ylivuototoimintaa |
ItemOverflow |
Hahmonna vaihtoehto ylivuodon kohteissa. |
ItemFarItem |
Hahmonna vaihtoehto komentopalkin kaukaisten kohteiden ryhmässä. |
ItemHeader |
Hahmonna kohde osion otsikkona. Jos sinulla on kohteita, joiden ItemParentKey on määritetty tämän kohteen avaimeksi, ne lisätään tähän osioon semanttisesti ryhmiteltyinä kohteina. |
ItemTopDivider |
Hahmonna osion ylälaidassa oleva jakaja. |
ItemDivider |
Hahmonna kohde osioiden jakajaksi – tai jos kohde on otsikko (ItemHeader = true), määrittää, hahmonnetaanko osion alalaidassa oleva jakaja. |
ItemParentKey |
Hahmonna vaihtoehto toisen vaihtoehdon alikohteeksi. |
Muistiinpano
ItemIconColorohittaa komponentin Teema-arvon ja muut tilavärit (esim. poistettu käytöstä).ItemHeaderjaItemDividersen arvo on määritettävä tosi, jotta se voidaan tehdä jakajaksi. Jos arvoksi on määritetty epätosi, se odottaa muita arvoja ja hahmonnetaan tyhjänä.
Esimerkki:
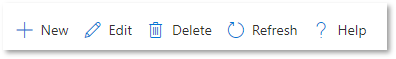
Esimerkki Power Fx -kaavasta tavallisille Items-kohteille:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Tyylin ominaisuudet
| Ominaisuus | Description |
|---|---|
Theme |
Hyväksyy Fluent UI Theme Designer (windows.net) -sovelluksella luodun JSON-merkkijonon. Tämän kentän jättäminen tyhjäksi käyttää Power Appsin määrittämää oletusteemaa. Katso määritysohjeet kohdasta Teemat. |
AccessibilityLabel |
Näytönlukuohjelman aria-otsikko |
Tapahtuman ominaisuudet
| Ominaisuus | Description |
|---|---|
InputEvent |
Ohjausobjektiin lähetettävä tapahtuma. Esimerkiksi SetFocus. |
Toiminta
Tukee SetFocus-tapahtumaa InputEvent-tapahtumana.
Muutoksen yhteydessä -toiminnan määrittäminen
Switch()-kaavan käyttäminen komponentin OnSelect-ominaisuudessa määrittää kunkin kohteen toiminnot viittaamalla ohjausobjektin valittuun ItemKey-ominaisuuteen kytkimen arvona.
Korvaa false-arvot sopivilla Power Fx -kielen lausekkeilla.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Kohdistuksen asettaminen ohjausobjektiin
Kun uusi valintaikkuna tulee näkyviin ja kohdistuksen tulisi olla oletusarvoisesti ohjausobjektissa, kohdistus täytyy määrittää erikseen.
Jos haluat tehdä kutsuja syötetapahtumaan, voit asettaa Input Event -ominaisuuteen sidotun kontekstimuuttujan merkkijonoksi, joka alkaa SetFocus ja jatkuu satunnaisella elementillä, jotta sovellus havaitsee sen varmasti muutoksena.
Esimerkki Power Fx -kaavasta:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Tämän jälkeen kontekstimuuttuja ctxResizableTextareaEvent sidottaisiin Input Event -ominaisuuteen.
Rajoitukset
Tätä koodikomponenttia voidaan käyttää vain pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.
Katso muut rajoituksia koskevat huomautukset kohdasta Component design challenges.