Calendar hallinta
Ohjausobjekti, jota käytetään päivämääräarvojen syöttämiseen.
Muistiinpano
Täydellinen dokumentaatio ja lähdekoodi löytyvät koodikomponenttien GitHub-säilöstä.

Description
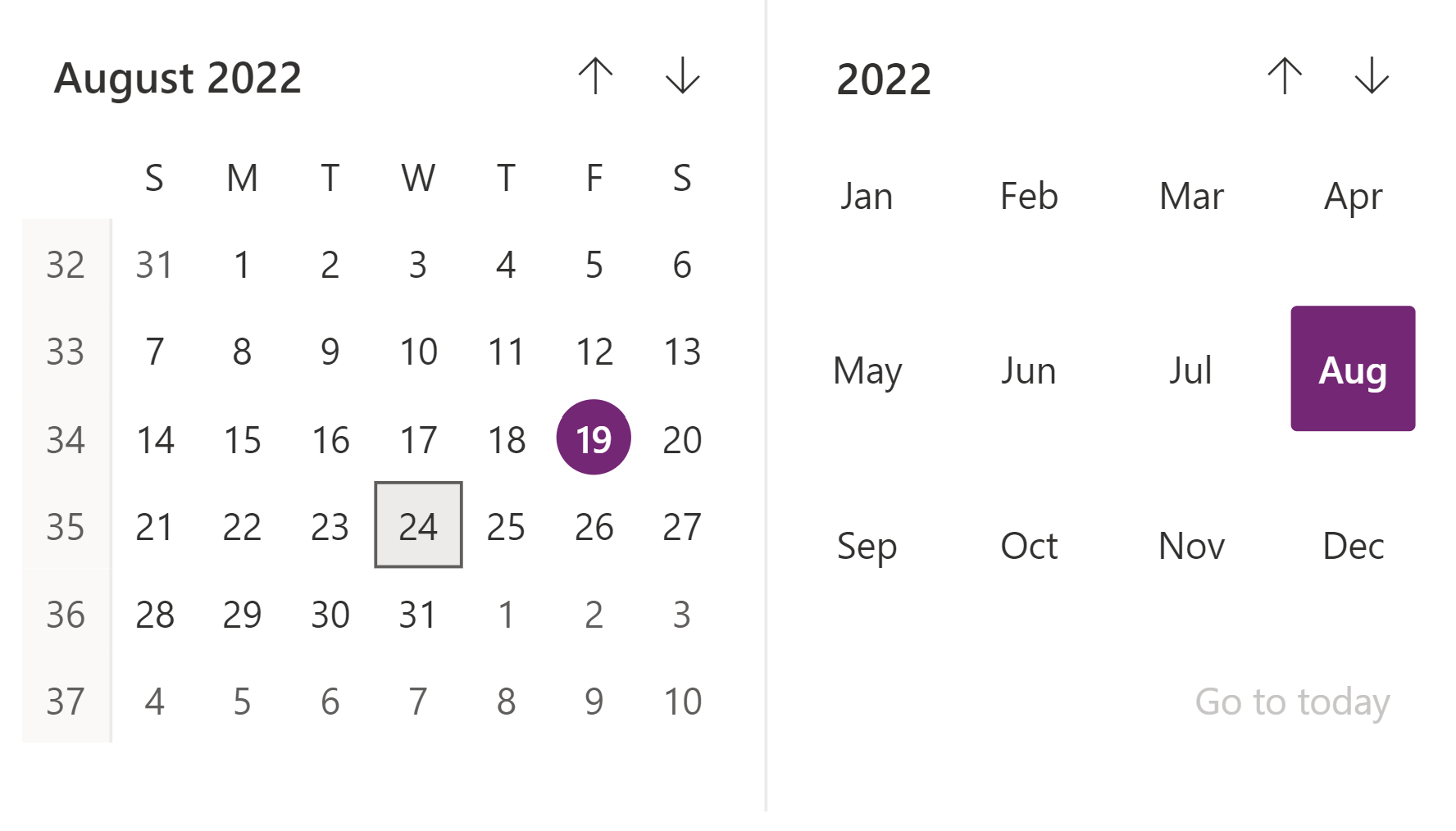
Tämä koodikomponentti paketoi Fluent UI Calendar -ohjausobjektin, joka on sidottu pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla käytettävään painikkeeseen.
Ominaisuudet
Tärkeimmät ominaisuudet
| Ominaisuus | Description |
|---|---|
SelectedDateValue |
Ennakkoon tai muutostapahtuman jälkeen valittava päivämääräarvo Esimerkkejä: Tämänhetkinen päivämäärä: Today(), päivämäärä kielen perusteella: DateValue("24/7/2022",Language()), tietty paikallinen kieli: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Onko "Siirry tähän päivään" -vaihtoehto näkyvissä |
MonthPickerVisible |
Onko kuukauden valitsin näkyvissä |
DayPickerVisible |
Onko päivän valitsin näkyvissä |
HighlightSelectedMonth |
Onko valittu kuukausi korostettuna kalenterissa |
HighlightCurrentMonth |
Onko tämähetkinen kuukausi korostettuna kalenterissa |
ShowWeekNumbers |
Ovatko viikkojen numerot näkyvissä |
ShowSixWeeksByDefault |
Onko kuudes viikko näkyvissä oletusarvoisesti. |
MinDate |
Jos olet määrittänyt päivämääräarvon, siirtymistä sen jälkeiseen aikaan ei sallita. Katso oikea muoto valitulle päivämäärälle tarjotusta esimerkistä. |
MaxDate |
Jos olet määrittänyt päivämääräarvon, siirtymistä sen jälkeiseen aikaan ei sallita. Katso oikea muoto valitulle päivämäärälle tarjotusta esimerkistä. |
FirstDayOfWeek |
Valitse kalenterissa viikon ensimmäisenä päivänä näytettävä päivä. |
Tyylin ominaisuudet
| Ominaisuus | Kuvaus |
|---|---|
Theme |
Hyväksyy Fluent UI Theme Designer (windows.net) -sovelluksella luodun JSON-merkkijonon. Tämän kentän jättäminen tyhjäksi käyttää Power Appsin määrittämää oletusteemaa. Katso määritysohjeet kohdasta Teemat. |
BackgroundColor |
Komponentin taustaväri. esim. White tai #ffffff |
AccessibilityLabel |
Näytönlukuohjelman aria-otsikko |
Tapahtuman ominaisuudet
| Ominaisuus | Kuvaus |
|---|---|
InputEvent |
Ohjausobjektiin lähetettävä tapahtuma. Esimerkiksi SetFocus. Lisätietoja alla. |
Toiminta
Tukee SetFocus-tapahtumaa InputEvent-tapahtumana.
OnChange-tapahtuman käyttäminen
Kun päivämäärä on valittuna, arvo voidaan saada selectedDate-tulosominaisuudella. Alla on esimerkki koodista, joka voidaan lisätä OnChange-ominaisuudelle sen mukaan, miten tulos tulisi visualisoida.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Kohdistuksen asettaminen ohjausobjektiin
Kun uusi valintaikkuna tulee näkyviin ja kohdistuksen tulisi olla oletusarvoisesti ohjausobjektissa, kohdistus täytyy määrittää erikseen.
Jos haluat tehdä kutsuja syötetapahtumaan, voit asettaa Input Event -ominaisuuteen sidotun kontekstimuuttujan merkkijonoksi, joka alkaa SetFocus ja jatkuu satunnaisella elementillä, jotta sovellus havaitsee sen varmasti muutoksena.
Esimerkki Power Fx -kaavasta:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Tämän jälkeen kontekstimuuttuja ctxResizableTextareaEvent sidottaisiin ominaisuuteen InputEvent.
Rajoitukset
Tätä koodikomponenttia voidaan käyttää vain pohjaan perustuvissa sovelluksissa ja mukautetuilla sivuilla.