Verkkomallit komponentteina
Verkkomallit voidaan luoda ja niitä voidaan käyttää verkkosivuilla komponentteina, mikä antaa tekijöille mahdollisuuden käyttää näitä uudelleenkäytettäviä komponentteja ja antaa vaatimusten mukaiset parametrit.
Kehittäjä voi luoda verkkomallin tuottamaan tietyn toiminnon, jonka tekijät voivat määrittää verkkosivuja suunnitellessa.
Esimerkiksi seuraavat komponentit (ja myös muita) voidaan luoda suunnittelustudiossa määritettävinä verkkomallin komponentteina:
- Karttoja sisältävä sijaintiluettelo
- Karusellinäyttö
- Kuva- tai videovalikoima
Komponentti voidaan lisätä verkkosivulla muokkaamalla sivua Visual Studio Code verkkoon -sovelluksessa ja lisäämällä Liquidin include-objektin sivulle:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Esimerkki:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Verkkomallin komponentin luominen
Sellaisen verkkomallin komponentin luominen, jossa tekijä voi välittää parametreja, edellyttää {% manifest %}-tunnisteen lisäämistä verkkomalliin. Kokoonpanotiedot-osassa on kuvaus parametreista, jotka voidaan määrittää siirtämään verkkomallin koodia ja joita tämä koodi voi käyttää.
Kokoonpanotiedot on JSON-objekti, joka määrittää suunnittelustudiossa näkyvän verkkomallin ominaisuudet: tyyppi, näyttönimi, kuvaus, taulukot ja parametrit. Näiden verkkomallin ominaisuuksien avulla voidaan mahdollistaa sekä ammattikehittäjien tekemä muokkaus että vähäkoodinen muokkaus. Parametrit liittyvät muuttujiin, joita kehittäjät käyttävät lähdekoodissa, ja vähäkoodiset tekijät voivat määrittää niiden arvot.
Kokoonpanotiedoston tukemat ominaisuudet
| Kokoonpanotiedoston ominaisuus | Description |
|---|---|
| Type | Arvoksi on määritettävä Toiminnallinen. Toiminnallinen: verkkomallin komponentti lisätään suunnittelustudion Lisää komponentti -prosessina. |
| displayName | Suunnittelustudiossa näkyviin tulevan verkkomallin komponentin kutsumanimi. |
| description | Verkkomallin komponentin kuvaus. |
| taulukot | Dataverse-taulukkojen matriisi, jonka avulla tekijä voi siirtyä suoraan Tiedot-työtilaan muokkaamaan taulukoiden määritystä tai tietueita. Taulukoista on käytettävä luettelossa niiden loogista nimeä. |
| params | Parametrit, joilla on määritetyt ominaisuudet: id: vastaa verkkomallin koodissa ja Liquidin include-tunnisteessa käytettyä muuttujaa. displayName: kutsumanimi suunnittelustudiossa. description: lyhyt teksti, joka tulee näkyviin työkaluvihjeenä ja joka antaa komponenttia käyttäville tekijöille kontekstin. |
Esimerkki:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Verkkomallin koodin kirjoittaminen
Jos nykyistä käyttövalmista verkkomallia halutaan laajentaa, verkkomallista kannattaa luoda kopio, jota sitten laajennetaan. Tällä tavoin lähdekoodi säilytetään eikä tietoja menetä.
Kaikki parametrit siirretään merkkijonoina. Parametrin arvot kannattaa muuntaa koodissa tarvittaessa toivotuksi tyypiksi. Parametrin voidaan muuntaa käyttämällä Liquid-suodattimia.
Esimerkkejä:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Verkkomallin komponentin määrittäminen verkkosivulla
Kun verkkomallin komponentti (jossa on kokoonpanotietojen osio) luodaan, vastaava Liquid-viite voidaan lisätä verkkosivulle (käyttämällä Visual Studio Code verkkoon-, Visual Studio Code- tai portaalin hallintasovellusta tai muuta menetelmää) siirtämällä erilaisia parametreja, kuten seuraavassa esimerkissä:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
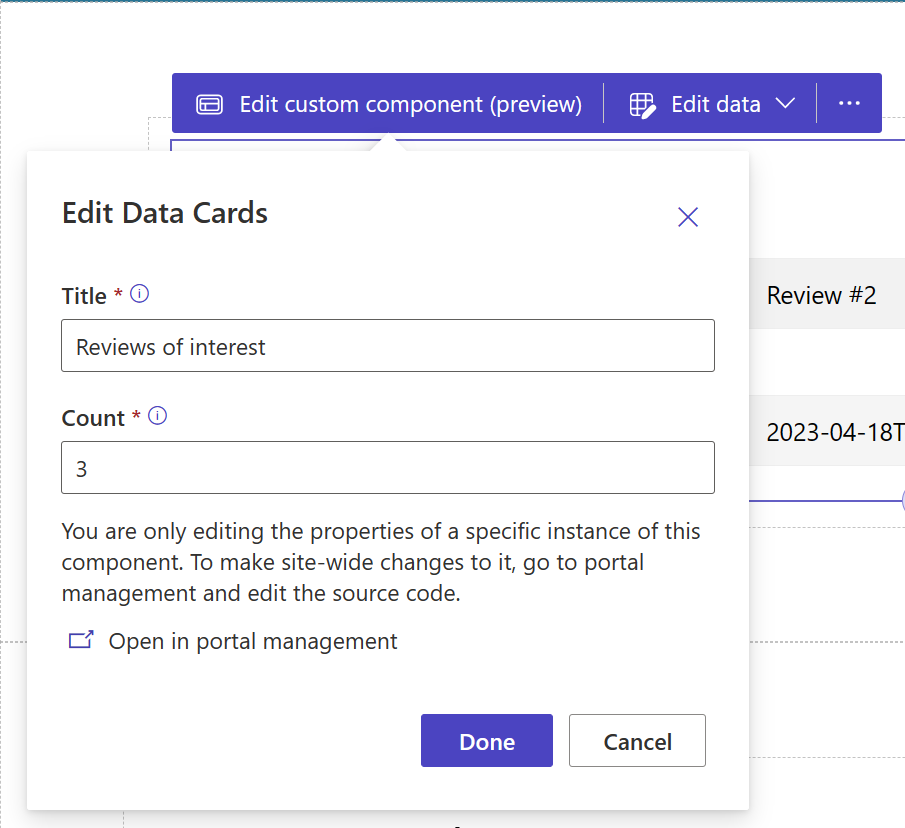
Parametrit voidaan määrittää myös suoraan suunnittelustudiossa. Tällä tavoin ammattimainen kehittäjä voi muodostaa edistyneitä komponentteja käyttämällä verkkomalleja, joita vähän koodia käyttävät tekijät voivat määrittää suunnittelustudiossa.

Rajoitukset ja tunnetut ongelmat
Verkkomallin komponenttien asettamista sisäkkäin toisten verkkomallin komponenttien kanssa ei tueta:
Seuraava vaihe
Verkkomallin komponentin luontiohjeet