Sijaintien näyttäminen kortteina
Tässä esimerkissä esitetään, miten luettelotiedostoa käytetään laajentamaan verkkomallia siten, että se näyttää sijainteja verkkosivulla korttimuodossa.

Verkkomallin komponentin luominen sijaintien näyttämistä varten
Vaihe 1: Valmistelu
- Luo ympäristössäsi taulukko, joka sisältää täsmäävät sarakkeet (nimi, osoite ja linkki).
- Kopioi taulukon looginen nimi.
- Lou joitakin esimerkkitietueita uuteen taulukkoon.
Vaihe 2: Määritä verkkomalli
Kopioi lähdekoodi uuteen verkkomalliin ympäristössäsi. Katso lisätietoja: Verkkomallin komponentin luominen.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Korvaa kaikki cr50f-esiintymät uudella taulukon rakenteen nimellä. Tämän pitäisi ratkaista fetchXML-ominaisuudet sekä kaiken HTML:ssä ja kohteessa
{% manifest %}.
Vaihe 3: Käytä verkkomallia
- Lisää uusi verkkomalli sivun kopioon eli lisää esimerkiksi
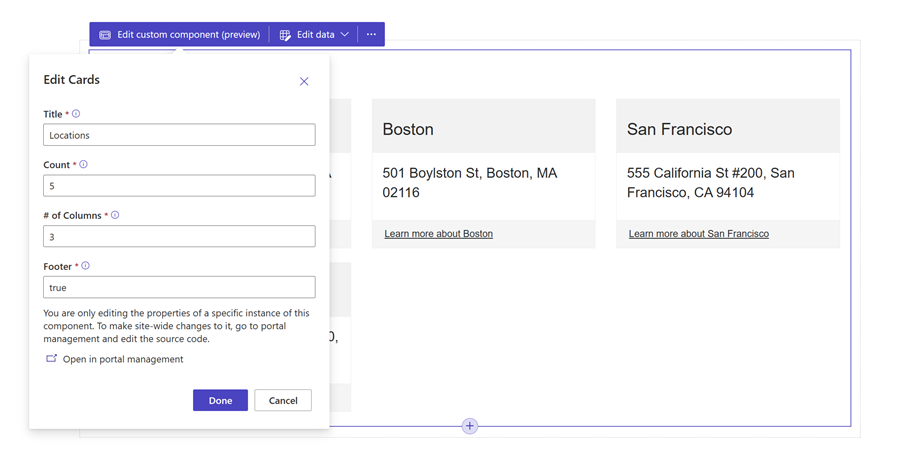
{% include 'Cards' %}käyttäen verkon Visual Studio Codea. - Muokkaa ja määritä verkkomallin ominaisuudet suunnittelustudiossa.
- Käytä komponenttia uudestaan eri verkkosivuilla tarpeen mukaan ja määritä näyttö tarpeidesi mukaiseksi toistamalla edellinen vaihe.
- Päivitä juuri luodun taulukon tietueet valitsemalla muokkaa tietoja.