CSS-tiedostojen hallinta
CSS-tyylien avulla voidaan hallita sivuston muotoilua ja tyyliä.
Oletusarvon mukaan uusissa Power Pages -sivustoissa on asennettuna bootstrap.min.css-, theme.css- ja portalbasictheme.css-tiedostot osana sivustomalleja.
Tyyliä voidaan muokata Tyyli-työtilassa tai lataamalla omat mukautetut CSS-tiedostot.
Kun lataat uuden mukautetun CSS-tiedoston, se on käytettävissä verkkotiedostona portaalin hallintasovelluksessa.
Muistiinpano
Power Pages -sivustoissa on käytössä Bootstrap 3.3.x. Sivustokehittäjät eivät saada korvata Bootstrap 3:a muilla CSS-kirjastoilla, sillä joissakin skenaarioissa Power Pages on riippuvainen Bootstrap 3.3.x:stä. Lisätietoja: Bootstrap – yleiskatsaus.
Mukautettujen CSS-tiedostojen hallinta Tyyli-työtilassa
Siirry kohteeseen Power Pages.
Valitse Muokkaa sivustolla, jolle haluat lisätä sivun.
Valitse Tyyli-työtila.
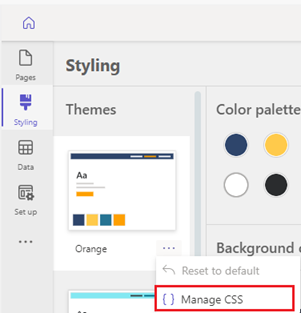
Valitse Tyyli-työtilan lisäasetuksissa CSS-hallinta.

CSS-tiedostojen lataaminen
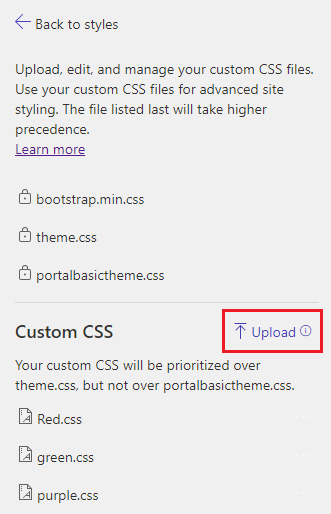
CSS-oletustiedostojen luettelo näkyy CSS:n hallinta -ruudussa:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Mukautettu CSS-tiedosto ladataan valitsemalla ensin Lataa palvelimeen ja sitten mukautettu CSS-tiedosto.

Muistiinpano
- Mukautettujen CSS-tiedostojen suurin ladattava tiedostokoko on 1 Mt.
- Kun mukautettu CSS-tiedosto on ladattu, esikatselu näkyy oikealla puolella.
- Ladattuja mukautettuja CSS-tiedostoja voi käyttää kaikissa teemoissa.
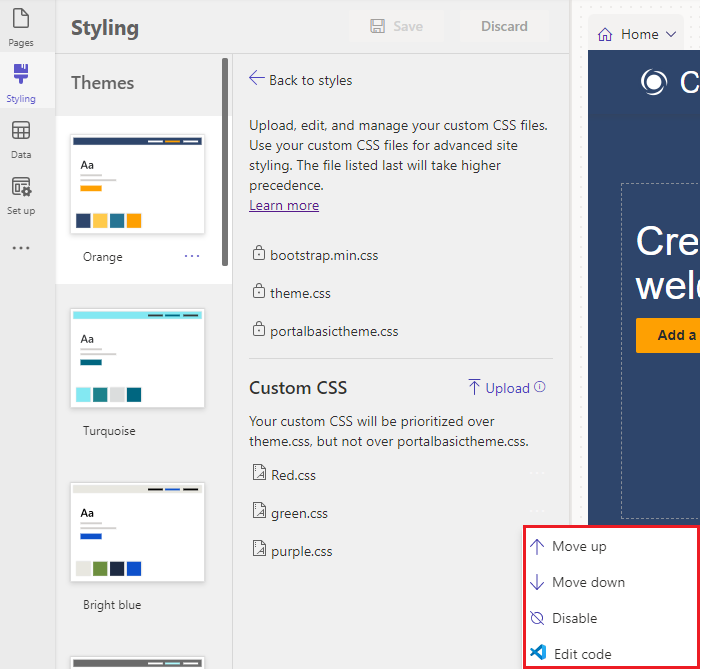
Enemmän vaihtoehtoja
Valitse ... (kolme pistettä) mukautetun CSS-tiedoston oikealla puolella. Tässä kohdassa tiedostoa voi siirtää ylös- ja alaspäin ensisijaisuuden mukaan, minkä lisäksi CSS-tiedosto voidaan poistaa käytöstä.
Muistiinpano
Luettelossa alhaalla olevat CSS-tiedostot ovat ensisijaisia, joten jos kaksi tiedostoa sisältää saman ominaisuuden päivityksen, luettelossa alempana olevan tiedoston päivitystä käytetään.

Arkkitehtuuri
Kaikkien mukautettujen CSS-tiedostojen prioriteetti on alhaisempi kuin portalbasictheme.css-oletustiedoston ja korkeampi kuin theme.css-tiedoston. Tämä priorisointi kannustaa mukauttamaan tyylejä käyttämällä valmiiden tyylivaihtoehtojen tyylipaneelia.
Muistiinpano
Mukautetun CSS-tiedoston käyttöä suositellaan vain sellaisten tyylien muotoiluun, joita ei ole valmiina tyyliruudussa.
Varoitus
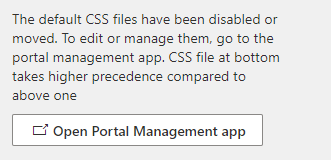
CSS-oletustiedostojen (bootstrap.min.css, theme.css tai portalbasictheme.css) näyttöjärjestystä ei saa poistaa käytöstä, poistaa tai muuttaa. Suunnittelustudioon tulee näkyviin virhe.

Ratkaise ongelma avaamalla Portaalin hallintasovellus ja palauttamalla CSS-oletustiedostojen oletustila ja näyttöjärjestys.
Mukautetun CSS-tiedoston poistaminen
CSS-tiedostot tallennetaan WWW-tiedostoina. Mukautetun CSS-tiedoston voi poistaa siirtymällä portaalin hallintasovellukseen ja valitsemalla Verkkotiedostot.
Paikanna mukautettu CSS-tiedostotietue. Voit joutua etsimään oikean tietueen suodattamalla Nimi- ja Verkkosivusto-arvot.
Kun WWW-tiedostotietue on valittu, valitse Poista.
Poista tyylimuutokset mukautetusta CSS-tiedostosta valitsemalla suunnittelustudiossa Synkronoi määritys.