Sisällön mukauttaminen sisältökatkelmien avulla
Sisältökatkelmat ovat pieniä paloja muokattavaa sisältöä, joita kehittäjä voi sijoittaa otsikkoon, alatunnisteeseen, verkkosivustolle tai sivumalliin mahdollistaen mukautetun sisällön sijoittamisen verkkosivun mille tahansa osalle.
Kehittäjä voi asettaa sisältökatkelman käyttäen Liquidiä {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} tai {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Katkelmien muokkaaminen
Katkelmia voi luoda ja muokata portaalinhallintasovelluksen kautta. Katkelmien suurin tehokkuus on siinä, että voit abstrahoida sisältöpätkiä (muuta kuin sivun leipätekstiä) ja muokata sitä erillään. Tällä tavoin minkä tahansa sivuston staattisen sisällön täydellinen sisällönhallinta ja muokkaus on mahdollista.
Siirry kohtaan Sisältö>Sisältökatkelmat.
Jos haluat luoda uuden katkelman, valitse Uusi.
Muokataksesi aiemmin luotua katkelmaa, valitse ruudukossa aiemmin luotu Sisältökatkelma.
Anna seuraavien kenttien arvot:
| Nimi | Kuvaus |
|---|---|
| Nimi | Kehittäjä voi käyttää nimeä sijoittamaan katkelman arvo verkkosivuston koodissa. |
| Verkkosivusto | Katkelmaan liittyvä sivusto. |
| Näyttönimi | Sisältökatkelman näyttönimi. |
| Laji | Sisältökatkelman tyyppi – teksti tai HTML. |
| Sisältökatkelman kieli | Valitse sisältökatkelman kieli. Jos haluat lisätä kieliä, siirry kohtaan usean kielen tuen käyttöönotto. |
| Arvo | Katkelman sisältö, joka näytetään verkkosivustolla. Voit syöttää vain tekstiä tai HTML-koodia. Voit myös käyttää Liquid-objekteja, jotka sisältävät sekä teksti- että HTML-muotoisia hinnankorotusarvoja. |
Katkelman käyttäminen
Katkelmien avulla voit näyttää tekstiä tai HTML:ää. Sisältökatkelmat voivat myös käyttää Liquid-objekteja ja viitata muuhun sisältöön, kuten entiteetteihin.
Voit esimerkiksi luoda tai muokata sisältökatkelman aiemmin tässä artikkelissa selostettujen ohjeiden mukaisesti. Katkelmaa muokattaessa näytekoodi voidaan sisällyttää tietueeseen. Tili-taulukkotietueen tunnus on muistettava korvata oikealla, ympäristön omalla tunnuksella. Tili-taulukon lisäksi voidaan käyttää myös muuta taulukkoa.
Kun olet luonut yllä esimerkissä esitetyn katkelman, jossa on tekstiä, HTML-koodia tai Liquid-objekteja, voit käyttää sitä verkkosivulla.
Katkelman lisääminen verkkosivulle:
Luo verkkomalli ja käytä katkelman Liquid-objektia kutsuaksesi luomaasi katkelmaa.
Luo sivumalli käyttämällä aiemmin luotua verkkomallia.
Suunnittelu avulla voit luoda uuden sivun käyttämällä aiemmin luotua sivuasettelua.
Esimerkki:
Seuraavassa esimerkissä käytetään Microsoft Dataverse -tietokantaa, jossa on mallitietoja.
Muistiinpano
Sinun on määritettävä Tili-taulukon (tai muun käyttämäsi taulukon) taulukko-oikeudet.
Siirry kohtaan Sisältö>Sisältökatkelmat.
Jos haluat luoda uuden katkelman, valitse Uusi.
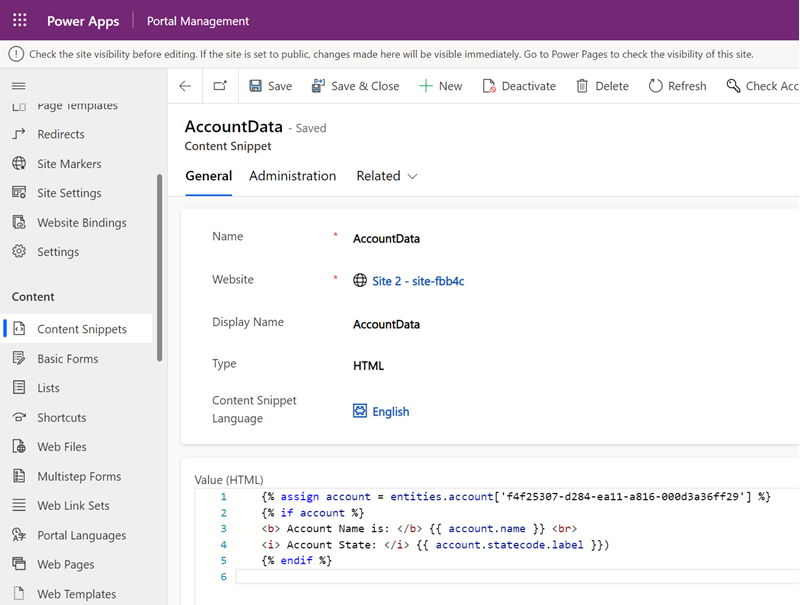
Anna nimi. Esimerkiksi AccountData.
Valitse verkkosivusto.
Anna näyttönimi. Esimerkiksi AccountData.
Valitse tässä esimerkissä tyypiksi HTML. Voit vaihtoehtoisesti valita tekstin.
Valitse kieli.
Kopioi ja liitä malliarvo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Tietueen GUID-tunnus on korvattava Dataverse-tietokannan tilitaulukkotietueella.

Tallenna sisältökatkelma.
Luo Power Pagesin suunnittelustudiossa uusi verkkosivusto tai valitse aiemmin luotu verkkosivusto.
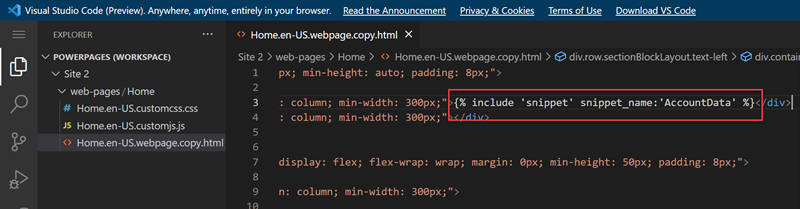
Valitse Muokkaa koodia.
Kopioi olemassa olevien
<div></div>-tunnisteiden väliin seuraava lähdearvo:{% include 'snippet' snippet_name:'AccountData' %}Jos se on eri, päivitä kohdan snippet_name arvoksi katkelmasi nimi.

Valitse CTRL-S.
Valitse suunnitteluohjelmassa Synkronoi
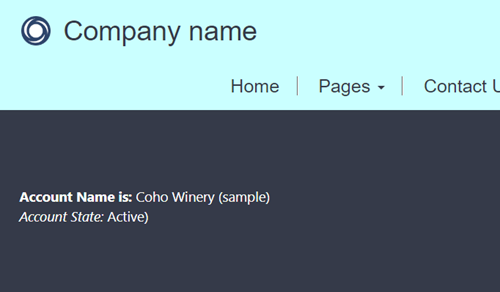
Valitse Esikatselu.
Näet tilitiedot hahmonnettuna osana katkelmaa:

Voit noudattaa Teksti-tyypin sisältökatkelman osalta samoja ohjeita kuin HTML-tyypin osalta. Esimerkiksi:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Tietueen GUID-tunnus on korvattava Dataverse-tietokannan tilitaulukkotietueella.
Kun tämän sisältökatkelman sisältävää sivua selataan, taulukon tiedot näytetään käyttämällä liquid-objektia tekstin ohella HTML-koodin sijaan. Voit myös käyttää vain HTML:ää sisällön näyttämiseen käyttämättä Liquid-objekteja.