Objektin muotoilun ohjelmointirajapinta (esikatselu)
on-object-muotoilun avulla käyttäjät voivat nopeasti ja helposti muokata visualisointien muotoa valitsemalla suoraan elementit, joita he haluavat muokata. Kun elementti on valittu, muotoiluruudussa siirrytään automaattisesti ja laajennetaan valitun elementin muotoiluasetusta. Lisätietoja objektien paikallisesta muotoilusta on artikkelissa objektien muotoilu Power BI Desktopissa.
Jotta voit lisätä näitä toimintoja visualisointiisi, kunkin visualisoinnin on tarjottava alivalintatyylinen asetus ja pikakuvake kullekin alivalinnan alueelle.
Muistiinpano
- Visualisointien, jotka tukevat objektien automaattista muotoilua, on otettava käyttöön getFormattingModel-ohjelmointirajapinta joka on saatavilla ohjelmointirajapinnan versiosta 5.1.
- Jos käytät powerbi-visuals-utils-formattingmodel-versiota 6.0.0 vähintään.
Luo on-object-käyttökokemus
Käytä alivalintapalvelua, kun käyttäjä valitsee alivalinnan elementin alivalinnan lähettämiseksi Power BI:lle. Anna alivalintatyylit ja -pikakuvakkeet käyttämällä alivalinnan ohjelmointirajapinnan. alivalinta-aputoimintoa voidaan käyttää prosessin yksinkertaistamiseen.
Muotoilutila
Muotoilutila on uusi tila, jossa käyttäjä voi ottaa onObject muotoilun käyttöön ja poistaa sen käytöstä luontitilassa. Visualisointiin päivitetään muotoilutilan tila päivitysasetuksissa. Päivitysvaihtoehdot sisältävät myös alivalinnan sillä hetkellä CustomVisualSubSelection.
Objektin muotoilun ohjelmointirajapinnan käyttöönotto
Toimintotiedosto
Lisää capabilites.json-tiedostoon seuraavat ominaisuudet sen ilmaisemiseksi, että visualisointi tukee objektin päällä olevaa muotoilua:
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
IVisual-liittymä
Visualisoinnin on otettava käyttöön VisualOnObjectFormatting-liittymä osana IVisual-käyttöliittymää.
VisualOnObjectFormatting sisältää kolme menetelmää:
getSubSelectionStyles
Kutakin visualisointia tarvitaan toteuttamaan getSubSelectionStyles -menetelmä, jota kutsutaan, kun alivalittava elementti alivalittaan.
getSubSelectionStyles-menetelmä annetaan senhetkisen alivalitun elementin kanssa CustomVisualSubSelection -matriisina, ja sen odotetaan palauttavan joko SubSelectionStyles-objektin tai undefined.
On olemassa kolme alivalintatyyliluokkaa, jotka kattavat useimmat skenaariot:
- Tekstiviesti
- Numeerinen teksti
- Muoto
Jokainen SubSelectionStyles-objekti tarjoaa käyttäjälle erilaisen käyttökokemuksen elementin tyylin muokkaamiseen.
getSubSelectionShortcuts
Visualisoinnin on otettava käyttöön getSubSelectionShortcuts-menetelmä, jotta käyttäjälle saadaan enemmän vaihtoehtoja. Tämä menetelmä palauttaa joko VisualSubSelectionShortcuts- tai undefined. Lisäksi jos tarjolla on SubSelectionShortcuts, on annettava myös VisualNavigateSubSelectionShortcut niin, että kun käyttäjä alivalitsee elementin ja muotoiluruutu on avoinna, ruutu siirtyy automaattisesti oikeaan korttiin.
Visualisoinnin tilan muokkaamiseen on useita alivalintakuvakkeita. Jokainen määrittää pikavalikosta valikkokohteen, jossa on asianmukainen selite.
Sub-Selection Selvitysvalikko: On-Object-selvitysvalikko tarjoaa käyttäjille menetelmän, jolla he voivat valita haluamansa alivalinnan, kun ei ole selvää, mikä visuaalinen elementti alivalitaan. Näin tapahtuu usein, kun käyttäjä alivalitsee visualisoinnin taustan. Jotta yksiselitteinen valikko tuo enemmän alivalintoja, visualisoinnin on tarjottava kaikki alivalinnat getSubSelectables-menetelmällä.
getSubSelectables
Jos haluat tarjota alivalintaa selvitysvalikolle, visualisoinnin on otettava käyttöön getSubSelectables-menetelmä. Tälle menetelmälle annetaan valinnainen filterType-argumentti, jonka tyyppi on SubSelectionStylesType, ja se palauttaa CustomVisualSubSelection tai undefined-matriisin.
Jos alivalintaan käytetään HTMLSubSelectionHelper, HTMLSubSelectionHelper.getSubSelectables() - -menetelmää voidaan käyttää alivalittavien elementtien keräämiseen DOM-tietokannasta.
Sub-Selection Suora tekstin muokkaus: On-Object-muotoilulla voit muokata suoraan alivalintaelementin tekstiä kaksoisnapsauttamalla sitä.
Jos haluat tarjota suoran muokkausominaisuuden, sinun on tarjottava RectangleSubSelectionOutline ja asianmukainen cVDirectEdit-ominaisuus, johon on täytetty SubSelectableDirectEdit-objekti. Ääriviiva voidaan joko antaa mukautettuna ääriviivana, tai jos käytät HTMLSubSelectionHelper voit käyttää SubSelectableDirectEdit-määritettä. (Katso HTMLSubSelectionHelper-kohteen tarjoamat määritteet)
Suoran muokkauksen lisäämistä tiettyyn arvopisteeseen (valitsimien avulla) ei vielä tueta.
FormattingId-liittymä
Seuraavaa liittymää käytetään viittaamaan subSelection pikakuvakkeisiin ja tyyleihin.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: objektin nimi, joka on määritetty capabilities.json.
- propertyName: objektin ominaisuuden nimi, joka on määritetty capabilities.json.
- selector: jos arvopisteellä on selectionId, käytä selectionId.getSelector()-funktiota, tämän valitsimen on oltava sama kuin muotoilumallin osittajassa.
Esimerkkejä
Tässä esimerkissä luomme mukautetun visualisoinnin, jossa on kaksi objektia, colorSelector ja directEdit. Käytämme onobjectFormatting apuohjelmien HTMLSubSelectionHelper, jotta voimme hoitaa suurimman osan alivalintatyöstä.
Jos haluat lisätietoja, katso on-object-apuohjelmat.
Ensin luomme kortit muotoiluruutuun ja tarjoamme subSelectionShortcuts- ja tyylit, joita kullekin alivalinnalle.
Objektien määrittäminen
Määritä objektit ja ilmoita, että visualisointi tukee OnObject-muotoilua capabilities.json:
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
Muotoilukorttien luominen
Luo muotoilukortit käyttämällä formattingModel-apuohjelmia.
Värivalitsinkortin asetukset
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
Lisää -menetelmä formattingSetting-arvoon, jotta voimme täyttää osittajat dynaamisesti colorSelector-objektille (arvopisteet).
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
Välitämme valitsimen kyseiselle arvopisteelle valitsinkentässä. Tätä valitsinta käytetään, kun otetaan käyttöön OnObject-kohteen hae ohjelmointirajapinnat.
Suora muokkauskortin asetukset
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
name: "textProperty",
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
Alivalinta-aputoiminnon määritteiden käyttäminen
Lisää HTMLSubSelectionHelper -määritteet objekteihimme. Jos haluat nähdä, mitä määritteitä HTMLSubSelectionHelper tarjoaa, tutustu object utils -.
DirectEdit-määritteelle:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)HTMLSubSelectionHelperkäyttääSubSelectableDirectEditAttr-määritettä directEdit-viittauksen tarjoamiseen, jolloin suora muokkaus alkaa, kun käyttäjä kaksoisnapsauttaa elementtiä.
ColorSelector:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
Määritä viittaukset
Yksinkertaista esimerkkejä määrittämällä seuraava liittymä:
Muistiinpano
Antamasi cardUid on oltava sama kuin getFormattingModel-ohjelmointirajapinnalle annettu. Jos käytät esimerkiksi powerbi-visuals-utils-formattingmallia, anna cardUid muodossa Visual-cardName-card, jossa cardName on nimi, jonka määritit tälle kortille muotoilumallin asetuksissa. Muussa tapauksessa anna se Visual-cardUid-, jonka määritit tälle kortille.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
Luo tässä esimerkissä luettelointi objektien nimille:
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
- viittaukset
directEdit-objektiin:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
-
colorSelector:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
Ohjelmointirajapintojen käyttöönotto
Otetaan seuraavaksi käyttöön hae ohjelmointirajapinnat onObject-muotoilua varten ja annetaan ne visualIsoinninOnObjectFormatting:
Anna konstruktorikoodissa visualOnObjectFormatting-kohteen hae-menetelmät:
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }Ota käyttöön getSubSelection-pikakuvakkeet ja -tyyli colorSelectorille:
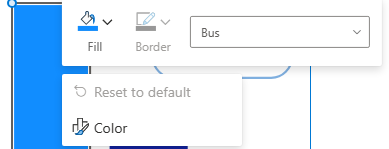
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }Yllä oleva pikakuvake palauttaa pikavalikosta asianmukaisen valikkovaihtoehdon ja lisää seuraavat toiminnot:
- VisualShortcutType.Navigate: kun käyttäjä valitsee jonkin palkeista (arvopiste) ja muotoiluruutu on avoinna, muotoiluruutu vierittää värinvalitsinkorttiin ja avaa sen
- VisualShortcutType.Reset: lisää nollauskuvakkeen pikavalikkoon. Se on käytössä, jos täyttöväriä muutettiin.
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
Kun käyttäjä napsauttaa palkkia hiiren kakkospainikkeella, näkyviin tulee seuraava:

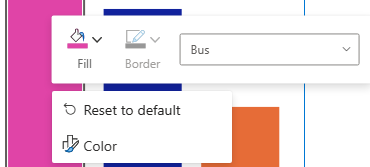
Väriä vaihdettaessa:

Aliosioiden pikanäppäimet
DirectEdit-näppäimen alivalintakuvakkeiden ja -tyylien käyttöönotto:
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
Tämä pikakuvake lisää pikavalikon asianmukaisen valikkovaihtoehdon ja lisää seuraavat toiminnot:
- VisualShortcutType.Reset: nollaa oletuskohteen pikavalikkoon, kun jokin relatedResetFormattingIds-matriisin ominaisuuksista muuttuu.
- VisualShortcutType.Toggle: lisää Pikavalikkoon Poista-asetukset. Kun napsautat tätä, DirectEdit -kortin vaihtokytkin on poistettu käytöstä.
- VisualShortcutType.Picker: Lisää pikavalikosta vaihtoehdon, joka valitaan oikealta vasemmalle, koska olemme lisänneet sijaintiosittajan muotoilukorttiin directEdit.
- VisualShortcutType.Navigate: Kun muotoiluruutu on avoinna ja käyttäjä valitsee directEdit -elementin, muotoiluruutu vierittää ja avaa directEdit -kortin.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
Tarjosimme tarvittavat ominaisuudet, kun lisäsimme ne formattingSettings-kohdassa.
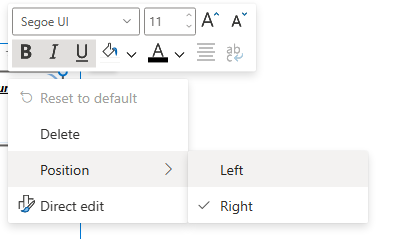
Seuraavassa kuvassa näkyy, miltä käyttöliittymä näyttää, kun napsautat directEdit-elementtiä hiiren kakkospainikkeella:

Lokalisointi
Visualisoinnin tulee käsitellä lokalisointia ja antaa lokalisoituja merkkijonoja.
GitHub-resurssit
- Kaikki objektin muotoiluliittymiä koskevat käyttöliittymät löytyvät kohdasta (linkki, joka annetaan, kun ohjelmointirajapinta julkaistaan) on-object-formatting-api.d.ts
- Suosittelemme käyttämään kohdetta [objektiapuohjelmat], joka sisältää [HTMLSubSelectionHelper](-linkin, joka annetaan, kun ohjelmointirajapinta julkaistaan)
- Löydät esimerkin mukautetusta visualisoinnista, SampleBarChart-, joka käyttää ohjelmointirajapinnan versiota 5.8.0 ja toteuttaa objektimuotoilun tuen objektiapuohjelmissa osoitteessa (linkki, joka annetaan, kun ohjelmointirajapinta on julkaistu)