Suuren kontrastin tila Power BI:n visualisoinneissa
Windowsin suuren kontrastin asetus helpottaa tekstin ja grafiikan näkemistä näyttämällä selkeämpiä värejä. Tässä artikkelissa kerrotaan, miten voit lisätä suuren kontrastin tilan tuen Power BI:n visualisointeihin. Lisätietoja on artikkelissa Suuren kontrastin tuki Power BI:ssä.
Jos haluat tarkastella suuren kontrastin tuen toteutusta, siirry PowerBI-visuals-sampleBarChart-visualisoinnin säilöön.
Jos haluat näyttää visualisoinnin suuren kontrastin tilassa, sinun täytyy:
- Tunnista suuren kontrastin tila ja värit alustuksen yhteydessä.
- Piirrä visualisointi oikein toteutuksen yhteydessä.
Valmistelu
-objektin options.host ColorPalette-jäsenellä on useita ominaisuuksia suuren kontrastin tilassa. Näiden ominaisuuksien avulla voit määrittää, onko suuren kontrastin tila aktiivinen, ja jos se on, mitä värejä käytetään.
Tunnista, että Power BI on suuren kontrastin tilassa
Jos
host.colorPalette.isHighContrast-arvona ontrue, suuren kontrastin tila on aktiivinen, ja visualisoinnin pitäisi piirtää itsensä sen mukaisesti.Hanki suuren kontrastin värejä
Suuren kontrastin tilassa visualisoinnin tulee rajoittua seuraaviin asetuksiin:
Edustan värillä piirretään viivoja, kuvakkeita, tekstiä, ääriviivoja tai täytetään muotoja.
Taustan väriä käytetään taustassa ja korostettujen muotojen täyttövärinä.
Edustavalitun värin avulla ilmaistaan valittu tai aktiivinen elementti.
Hyperlinkin väriä käytetään vain hyperlinkkitekstissä.
Muistiinpano
Jos toissijaista väriä tarvitaan, edustan väriä voidaan käyttää hieman peittävyyttä käyttämällä (Power BI:n alkuperäisissä visualisoinneissa peittävyys on 40 %). Käytä tätä säästeliäästi, jotta visualisoinnin tiedot on helppo nähdä.
Voit valmistelun aikana tallentaa menetelmään constructor seuraavat arvot:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Voit myös tallentaa -objektin host alustuksen aikana ja käyttää asianmukaisia colorPalette ominaisuuksia päivityksen aikana.
Toteuttaminen
Suuren kontrastin tuen tarkat toteutukset vaihtelevat visualisoinnista toiseen ja riippuvat graafisen suunnittelun yksityiskohdista. Suuren kontrastin tila vaatii yleensä oletustilasta hieman poikkeavan mallin, jotta tärkeät tiedot on helppo erottaa rajoitetuilla väreillä.
Power BI:n alkuperäiset visualisoinnit noudattavat seuraavia ohjeita:
- Kaikissa arvopisteissa käytetään samaa väriä (edusta).
- Kaikki tekstit, akselit, nuolet ja viivat käyttävät edustaväriä.
- Paksut muodot piirretään ääriviivoja, joissa on paksut viivat (vähintään kaksi kuvapistettä) ja taustavärin täyttö.
- Tarvittaessa arvopisteet erotetaan toisistaan erilaisilla merkintämuodoilla ja tietoviivat erilaisilla viivoilla.
- Kun tietoelementti korostetaan, kaikkien muiden elementtien peittävyys muuttuu 40 %:iin.
- Käytä osittajille ja aktiivisille suodatinelementeille edustavalittua väriä.
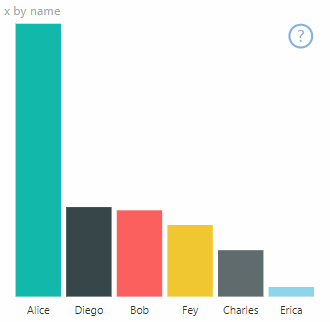
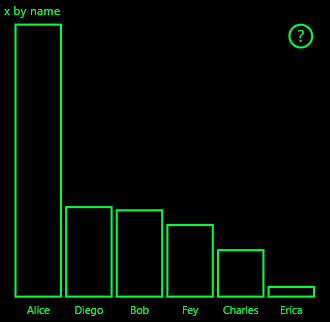
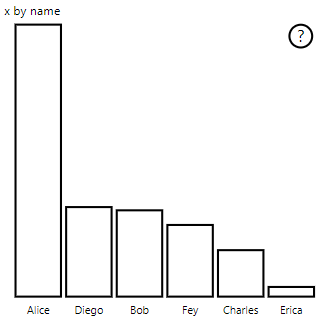
Seuraava esimerkkipalkkikaavio on piirretty käyttäen kahden kuvapisteen paksuista edustan ääriviivaa ja taustan täyttöä. Vertaa sen ulkoasua oletusvärien ja seuraavien suuren kontrastin teemojen kanssa:
Esimerkki
Seuraavassa koodissa näkyy yksi kohta funktiossa visualTransform , joka muutettiin tukemaan suurta kontrastia. Sitä kutsutaan osana hahmonnusta päivityksen aikana. Kun haluat toteuttaa tämän koodin kokonaisuudessaan, tutustu barChart.ts tiedostoon PowerBI-visuals-sampleBarChart-visualisointisäilössä.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}