VaihdaSwitch-muotoiluosi
ToggleSwitch on yksinkertainen muotoiluosittaja, jonka avulla esitetään capabilities.json tiedoston totuusarvon objektityyppi.

Esimerkki: VaihtoPakoSwitch-toteutus
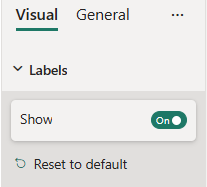
Tässä esimerkissä näytämme, miten voit luoda ToggleSwitch -osittajan käyttämällä muotoilumallin apuohjelmia.
Toiminto-objekti
Lisää seuraava JSON-koodiosa capabilities.json tiedostoon.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"show": {
"type": {
"bool": true
}
}
}
}
}
}
Muotoilumalliluokka
Lisää seuraava koodiosa asetustiedostoon.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
public slices: formattingSettings.Slice[] = [ this.showLabels ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Enemmän vaihtoehtoja
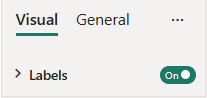
VaihdaSwitch-osittajaa voidaan käyttää myös ylimmän tason kortin vaihtopainikkeena.

Voit tehdä Vaihtopainike tästä ylimmän tason, poista osittajat osittajien matriisissa ja lisää seuraava rivi kortin asetusluokkaan:
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
Lopullisen muotoiluasetustiedoston tulee vastata tätä esimerkkiä:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
public slices: formattingSettings.Slice[] = [];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}