FormattingModel-apuohjelmat
Muotoilumallin apuohjelmat sisältävät luokkia, liittymiä ja menetelmiä, joita tarvitaan muotoiluasetusmallin luomiseen, jotta voit täyttää Power BI:n mukautetun visualisoinnin ominaisuusruudut (muoto- ja analytiikkaruudut).
Muotoiluasetusten palvelu
Muotoiluasetuspalvelu vastaanottaa muotoiluasetusmallin ja muuttaa sen muotoilumalliksi, joka täyttää muotoiluruudun. Muotoilumallipalvelu tukee myös merkkijonon lokalisointeja.
Muotoiluasetusten alustaminen -palvelu:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Muotoiluasetusten palveluliittymä IFormattingSettingsService sisältää kaksi päämenetelmää:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Muotoiluasetusmalli
Asetusmalli sisältää ja rivittää kaikki muotoilukortit muotoiluruutua ja analytiikkaruutua varten.
export class Model {
cards: Array<Cards>;
}
Tässä esimerkissä esitellään uusi muotoiluasetusmalli:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Muotoiluasetusten kortti
Muotoiluasetusten kortti määrittää muotoilukortin muotoilu- tai analytiikkaruudussa. Muotoiluasetuskortti voi sisältää useita muotoiluosituksia, säilöjä, ryhmiä ja ominaisuuksia.
Osittajien lisääminen muotoiluasetuskorttiin sijoittaa kaikki nämä osittajat yhteen muotoilukorttiin.
Kortit, osittajat ja ryhmät voidaan piilottaa dynaamisesti asettamalla parametrin visible arvoksi epätosi (oletusarvoisesti true ).
Kortti voi täyttää joko muotoiluruudun tai analytiikkaruudun määrittämällä parametrin analyticsPane arvoksi tosi tai epätosi.
Esimerkki muotoiluasetusten kortista, mukaan lukien yksi muotoiluasetusryhmä ja osittaja:
- Kortin nimen tulee vastata objektin nimeä capabilities.json
- Osittajan nimen tulee vastata ominaisuuden nimeä capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
capabilities.json tulee olla seuraava:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Muotoiluasetukset-ryhmä
Joidenkin muotoiluasetusten korteissa voi olla ryhmiä. Ryhmät koostuvat osituksista, ja niitä voidaan laajentaa/kutistaa.
Esimerkki, jossa ilmoitetaan muotoiluasetusryhmä, jossa on yksi osittaja:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Muotoiluasetusten osittaja
Muotoiluasetusten osittajan tyyppi koostuu kahden tyyppisistä sekstaista – yksinkertaisesta ja yhdistelmästä.
Jokainen osittaja sisältää muotoiluominaisuuksia. Käytettävissä olevien muotoiluominaisuuksien tyypeistä on pitkä luettelo.
Esimerkki, jossa ilmoitetaan muotoiluasetusten tyyppiosista NumUpDown rajoituksin:
Osittajan nimen tulee vastata capabilities.json ominaisuuden nimeä.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Muotoiluruutumallin luominen FormattingModel-apuohjelmien avulla
-
settings.tsAvaa tiedosto. - Luo oma muotoiluasetusmallisi, jossa on kaikki sen osat (kortit, ryhmät, osittajat, ominaisuudet ...), ja anna sille
VisualFormattingSettingsnimi . Korvaa asetuskoodisi seuraavasti:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Lisää muotoiluobjektit ja ominaisuudet ominaisuustiedostoon
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Tuo visualisointiluokassa seuraavat:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Muotoiluasetusten ja muotoiluasetusten määrittäminen -palvelu
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Muotoiluasetuspalvelun alustaminen konstruktorissa
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Muotoiluasetusten luominen päivityksen ohjelmointirajapinnassa muotoiluasetuspalvelun avulla
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Muotoilumallin luominen ja palauttaminen ohjelmointirajapinnassa
getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Muotoiluominaisuuden valitsin
Muotoiluominaisuudet-kuvaajan valinnainen valitsin määrittää, mihin kukin ominaisuus sidotaan dataView-kohteessa. Eri vaihtoehtoja on neljä.
Voit lisätä muotoilu-ominaisuuteen valitsimen sen kuvaavan objektin. Tämä esimerkki on otettu SampleBarChart-kaaviosta mukautettujen visualisointien arvopisteiden värille ominaisuusvalitsinten avulla:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Palauta asetukset oletuksiin
Muotoilumalliapuohjelmien avulla voit palauttaa asetukset oletukset lisäämällä automaattisesti kaikki muotoiluominaisuudet kuvaajat muotoilukorttien luetteloon, jotta voit tarkistaa oletuskuvaajat revertToDefaultDescriptors.
Voit ottaa muotoiluasetusten nollaamisen käyttöön seuraavasti:
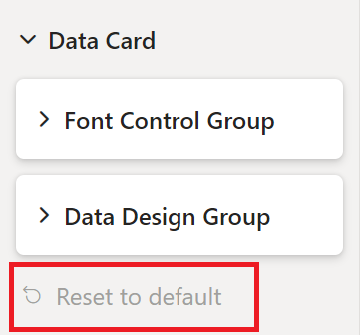
Muotoilukortin palauta oletukset -painike

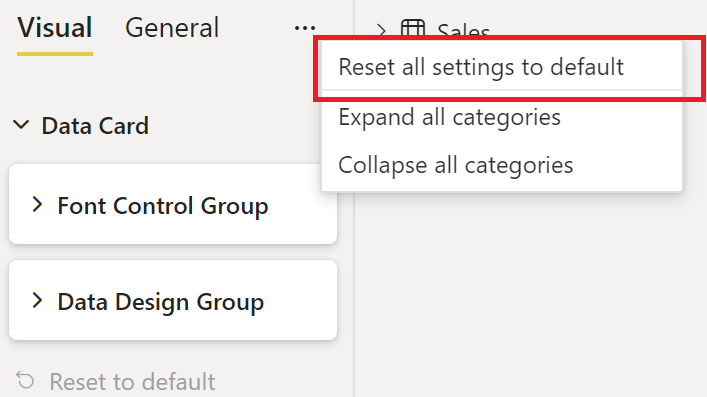
Muotoiluruudun yläpalkki palauttaa kaikki asetukset oletusasetuksiin -painike

Lokalisointi
Lisätietoja lokalisointiominaisuudesta ja lokalisointiympäristön määrittämisestä on artikkelissa Paikallisen kielen lisääminen Power BI -visualisointiin.
Init formatting settings -palvelu ja lokalisointihallinta siltä varalta, että mukautetussa visualisoinnissa vaaditaan lokalisointi:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Lisää displayNameKey asianmukainen muotoiluosa tai descriptionKey sen sijaan displayName ja description aina, kun haluat lokalisoida merkkijonon.
Esimerkki muotoiluosittajan luomisesta lokalisoidun näyttönimen ja kuvauksen avulla
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey ja descriptionKey -arvot tulee lisätä tiedostoihin resources.json .