Työkaluvihjeiden lisääminen Power BI:n visualisointeihin
Työkaluvihjeet ovat tyylikäs tapa tarjota tilannekohtaista lisätietoa ja yksityiskohtia visualisoinnin arvopisteistä. Power BI:n työkaluvihjeiden ohjelmointirajapinta voi käsitellä seuraavia toimia:
- Näytä työkaluvihje.
- Piilota työkaluvihje.
- Siirrä työkaluvihje.
Työkaluvihjeet voivat näyttää tekstimuotoisen elementin, jolla on otsikko, tietyn värinen arvo ja peittävyys määritettyjen koordinaattien koordinaateissa. Nämä tiedot toimitetaan ohjelmointirajapinnalle, ja Power BI -isäntä hahmontaa ne samalla tavalla kuin työkaluvihjeiden hahmontamiseen alkuperäisille visualisoinnille.
Voit muuttaa työkaluvihjeiden tyyliä tai lisätä porautumistoimintoja ottamalla käyttöön nykyaikaisen työkaluvihjetoiminnon .
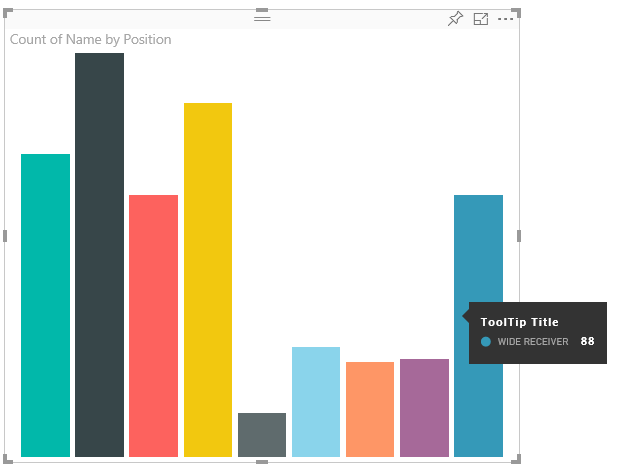
Seuraavassa kuvassa näkyy työkaluvihje mallipalkkikaaviossa:

Yllä oleva työkaluvihjeen kuva havainnollistaa yksittäistä palkkiluokkaa ja arvoa. Voit laajentaa työkaluvihjeen näyttämään useita arvoja.
Työkaluvihjeiden hallinta
Voit hallita visualisoinnin työkaluvihjeitä käyttöliittymän ITooltipService kautta. ITooltipService ilmoittaa isännälle, että työkaluvihje on näytettävä, poistettava tai siirrettävä.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Visualisoinnin pitäisi tunnistaa hiiren tapahtumat visualisoinnissa ja kutsua show()move()tarvittaessa -, - ja hide() -delegaatteja, kun Työkaluvihje-objekteissa options on täytetty asianmukainen sisältö.
TooltipShowOptions ja TooltipHideOptions puolestaan määrittää, mitä näytetään ja miten näissä tapahtumissa käyttäydytään.
Näiden menetelmien kutsuminen edellyttää käyttäjätapahtumia, kuten hiiren liikkeitä ja kosketustapahtumia, joten tapahtumille kannattaa luoda kuuntelutoimintoja, jotka puolestaan kutsuvat TooltipService -jäseniä.
Seuraava esimerkki koostaa luokan, jonka nimi TooltipServiceWrapperon .
TooltipServiceWrapper-luokka
Tämän luokan perusajatuksena on säilyttää kohteen esiintymä TooltipService, kuunnella D3-hiiritapahtumia merkityksellisissä elementeissä ja kutsua show() sitten elementtejä ja hide() tarvittaessa.
Luokka sisältää ja hallitsee näiden tapahtumien mitä tahansa asiaankuuluvaa tilaa ja logiikkaa, jotka useimmiten on tarkoitettu vuorovaikutukseen pohjana olevan D3-koodin kanssa. D3-liitäntöjä ja -muuntoa ei voida käsitellä tässä artikkelissa.
Tämän artikkelin esimerkkikoodi perustuu SampleBarChart-visualisointiin. Voit tarkastella lähdekoodia barChart.ts.
TooltipServiceWrapper-apuohjelman luominen
Palkkikaaviokonstruktorilla TooltipServiceWrapper on nyt -jäsen, joka on muodostettu konstruktorilla, jolla on -isäntäesiintymä tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
- TooltipServiceWrapper luokka sisältää -esiintymän tooltipService , joka on myös visualisointi- ja kosketusparametrien D3-pääelementti.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Tämän luokan ainoa aloituskohta tapahtuman kuuntelijoiden rekisteröimiseen on - addTooltip menetelmä.
AddTooltip-menetelmä
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selection: d3. Valintaelementti<>: D3-elementit, joissa työkaluvihjeet käsitellään.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Edustaja työkaluvihjeen sisällön täyttämiseen (mitä näytetään) kontekstin mukaan.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: Edustaja, joka hakee arvopistetunnuksen (ei käytetä tässä mallissa).
- reloadTooltipDataOnMouseMove? totuusarvo: Totuusarvo, joka ilmaisee, päivitetäänkö työkaluvihjeen tiedot MouseMove-tapahtuman aikana (ei käytetä tässä mallissa).
Kuten näet, poistuu ilman toimia, addTooltip jos tooltipService on poistettu käytöstä tai jos todellista valintaa ei ole.
Show-menetelmän kutsuminen työkaluvihjeen näyttämiseksi
- addTooltip menetelmä kuuntelee D3-tapahtumaa mouseover seuraavassa koodissa esitetyllä tavalla:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Purkaa kontekstin D3:n valituista elementeistä kohteesta tooltipEventArgs. Laskee myös koordinaatit.
- getTooltipInfoDelegate: Luo työkaluvihjeen sisällön kohteesta tooltipEventArgs. Vastakutsu BarChart-luokkaan, koska se on visualisoinnin logiikka. Todellinen työkaluvihjeessä näytettävä tekstisisältö.
- getDataPointIdentity: Ei käytetä tässä mallissa.
- this.visualHostTooltipService.show: Työkaluvihjeen näyttämiseen osoittavä kutsu.
Lisäkäsittelyä on - ja mousemove -mouseouttapahtumien mallissa.
Lisätietoja on SampleBarChart-visualisointisäilössä.
Työkaluvihjeen sisällön täyttäminen getTooltipData-menetelmällä
BarChart-luokkaan lisättiin getTooltipData jäsen, joka yksinkertaisesti purkaa categoryarvopisteen -, value- ja color -tiedot VisualTooltipDataItem[]-elementtiin.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Edellisessä toteutuksessa header jäsen on vakio, mutta voit käyttää sitä monimutkaisempiin toteutuksille, jotka edellyttävät dynaamisia arvoja. Voit täyttää kohteen VisualTooltipDataItem[] käyttäen useampaa kuin yhtä elementtiä, jolloin työkaluvihjeeseen lisätään useita rivejä. Se voi olla hyödyllistä visualisoinneissa, kuten pinotussa palkkikaaviossa, jossa työkaluvihje voi näyttää tietoja useammasta kuin yhdestä arvopisteestä.
AddTooltip-menetelmän kutsuminen
Viimeinen vaihe on kutsua -menetelmää, addTooltip kun todelliset tiedot saattavat muuttua. Tämä kutsu tapahtuu - BarChart.update() menetelmässä. Kutsu tehdään kaikkien bar-elementtien valinnan valvomiseksi. Vain BarChart.getTooltipData()ohitetaan, kuten edellä mainittiin.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Työkaluvihjeiden tuen lisääminen raporttisivulle
Jos haluat lisätä raporttisivun työkaluvihjeiden tuen (mahdollisuuden muokata työkaluvihjeitä raporttisivun muotoiluruudussa), lisää tooltips objekti capabilities.json-tiedostoon .
Esimerkkejä:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
Voit sitten määrittää työkaluvihjeet raporttisivun Muotoilu-ruudusta .
supportedTypes: Visualisoinnin tukema työkaluvihjeiden määritys, joka näkyy kenttäruudussa.default: Määrittää, tuetaanko tietokentän kautta tapahtuvaa "automaattisten" työkaluvihjeiden sidontaa.canvas: Määrittää, tuetaanko raporttisivun työkaluvihjeitä.
roles: (Valinnainen) Määritettynä ohjaa, mitkä tietoroolit sidotaan valittuun työkaluvihjeasetukseen kenttäruudussa.

Lisätietoja on ohjeaiheessa Raporttisivun työkaluvihjeiden käyttöohjeet.
Kun Power BI -isäntä kutsuu ITooltipService.Show(options: TooltipShowOptions) ITooltipService.Move(options: TooltipMoveOptions)raporttisivun työkaluvihjettä, se käyttää selectionId:tä (identities edeltävän options -argumentin -ominaisuus). SelectionId-tunnuksen tulisi edustaa työkaluvihjeen noutamia valittuja tietoja (luokka, sarja ja niin edelleen) siinä kohteessa, jonka päälle viet hiiren osoittimen.
Seuraavassa koodissa on esimerkki selectionId-kohteen lähettämisestä työkaluvihjeen näyttökutsuihin:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
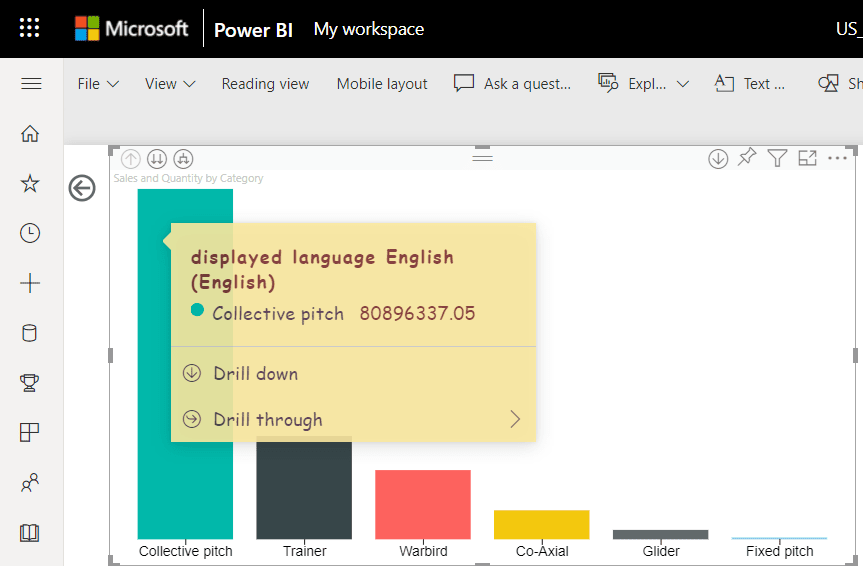
Modernin työkaluvihjeiden tuen lisääminen raporttisivulle
Ohjelmointirajapinnan versiosta 3.8.3 voit luoda myös nykyaikaisia visuaalisia työkaluvihjeitä. Nykyaikaiset visuaaliset työkaluvihjeet lisäävät arvopisteen porautumistoimintoja työkaluvihjeihisi ja päivittävät tyylin vastaamaan raporttiteemaasi. Jos haluat tietää, mitä versiota käytät, tarkista apiVersion pbiviz.json .

Jos haluat hallita raporttisivun moderneja työkaluvihjeitä, lisää supportEnhancedTooltips -ominaisuus tooltips objektiin capabilities.json-tiedostossa.
Esimerkkejä:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Katso esimerkki sampleBarChart-koodissa käytettävästä modernista työkaluvihjetoiminnosta.
Muistiinpano
Tämän ominaisuuden lisääminen capabilities.json-tiedostoon antaa käyttäjälle mahdollisuuden ottaa tämä ominaisuus käyttöön raportissa. Muista, että käyttäjän on edelleen otettava nykyaikainen työkaluvihjetoiminto käyttöön raporttiasetuksissa.