Koodikomponenttien lisääminen mallipohjaisen sovelluksen mukautetulle sivulle
Tässä artikkelissa käsitellään ammattikehittäjien Power Apps component frameworkin avulla muodostamien koodikomponenttien käyttöä mukautetulla sivulla. Vain vähän ohjelmointia edellyttävän mukautetun UX-laajennettavuudesta on lisätietoja kohdassa Pohjaan perustuvien komponenttien lisääminen mukautetulle sivulle mallipohjaisessa sovelluksessa.
Tärkeä
- Mukautetut sivut on uusi ominaisuus, joka muuttaa tuotetta merkittävästi. Tällä hetkellä siinä on lukuisia tunnettuja rajoituksia, jotka käsitellään kohdassa Mukautetun sivun tunnetut ongelmat.
Huomautus
- Mukautetut sivut tukevat kaikkia tällä hetkellä pohjaan perustuvissa sovelluksissa tuettuja component framework -ohjelmointirajapintoja.
- Tietyt mallipohjaiset sovelluskohtaiset ohjelmointirajapinnat, kuten WebAPI ja Navigation, ovat julkaisseet mukautettujen sivujen sovellustuen. Näitä ohjelmointirajapintoja voidaan käyttää mukautettujen sivujen koodikomponenteissa, ja ne toimivat lopullisessa julkaistussa sovelluksessa.
- Lisätietoja yksittäisen ohjelmointirajapinnan tuen tilasta kussakin ympäristössä on kohdassa Power Apps component framework -ohjelmointirajapintaviite
Koodikomponenttien avulla ammattikehittäjät voivat luoda sovelluksessa käytettäviä mukautettuja koodikomponentteja. Tämän ammattilaiskoodin laajennettavuusmekanismin ansiosta ensiluokkaisen sovelluksen elinkaaren hallinnan voidaan sujuvasti laajentaa komponentteja, jotka ovat organisaation kaikkien sovelluskehittäjien käytettävissä. Koodikomponentteja voidaan uudelleenkäyttää mukautetuilla sivuilla sekä pohjaan perustuvissa ja mallipohjaisissa sovelluksissa. Ne voidaan päivittää, pakata ja siirtää keskitetysti Microsoft Dataverse -vakioratkaisujen avulla. Lisätietoja: Power Apps Component Frameworkin yleiskuvaus
Mukautettujen sivujen Power Apps component frameworkin ottaminen käyttöön
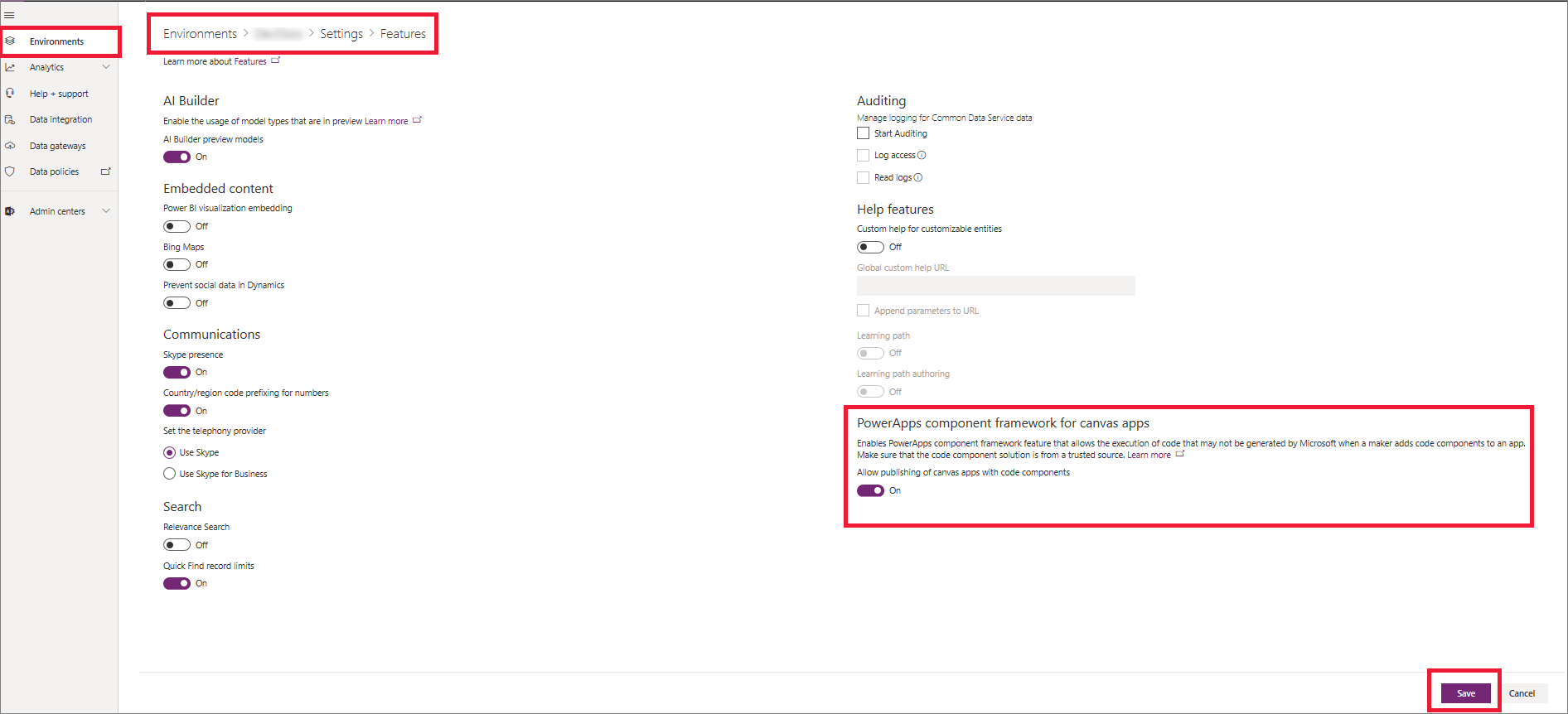
Koodikomponenttien käyttäminen mukautetulla sivulla edellyttää, että Power Apps component framework -ominaisuus otetaan käyttöön. Lisätietoja: Power Apps component framework -ominaisuuden ottaminen käyttöön
Mukautettavalla sivulla käytettävien koodikomponenttien luominen
Tässä osassa käsitellään koodikomponenttien luonti, tuontia ja testausta.
Koodikomponenttien luominen ja tuominen Dataversessa
Mukautettujen sivujen koodikomponentit noudattavat samaa malli kuin pohjaan perustuvien sovellusten koodikomponentit. Koodikomponentit on toteutettava ensin, jonka jälkeen ne voidaan lisätä mukautetulle sivulle. Lisätietoja koodikomponentin luomisesta on kohdassa Ensimmäisen komponentin luominen.
Jos alkuun haluaa päästää nopeasti, kannattaa kokeilla OOB-näytekomponenttien käyttöä. Kun koodikomponentti on toteutettu, se voidaan pakata ratkaisuksi ja lisätä Dataverseen. Koodikomponenttia voi nyt käyttää kaikilla mukautetulla sivuilla, mikä vastaa toimintaa mallipohjaisissa ja pohjaan perustuvissa sovelluksissa. Lisätietoja: Koodikomponenttien sovelluksen elinkaaren hallinta.
Koodikomponentin tuominen ja käyttäminen mukautetulla sivulla
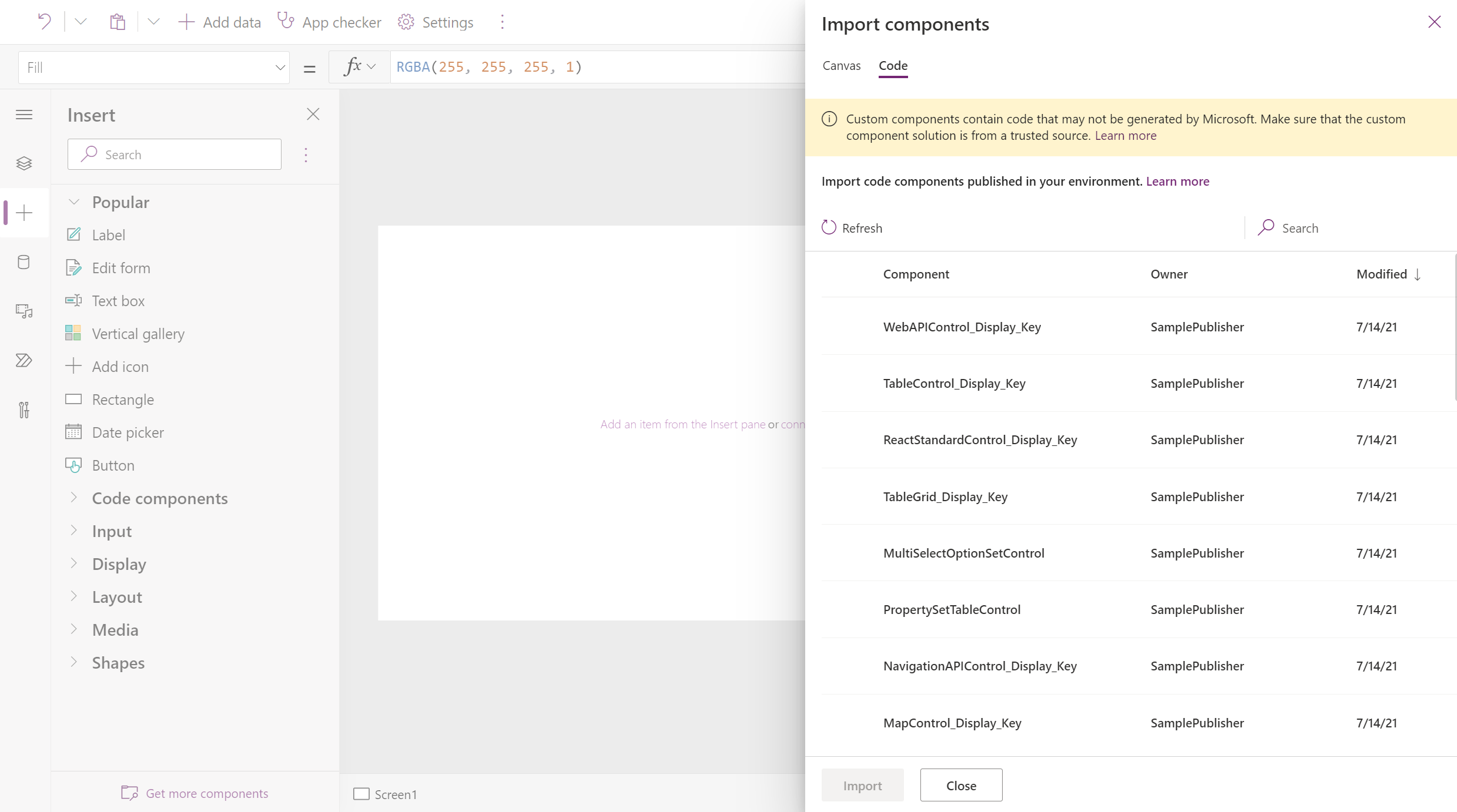
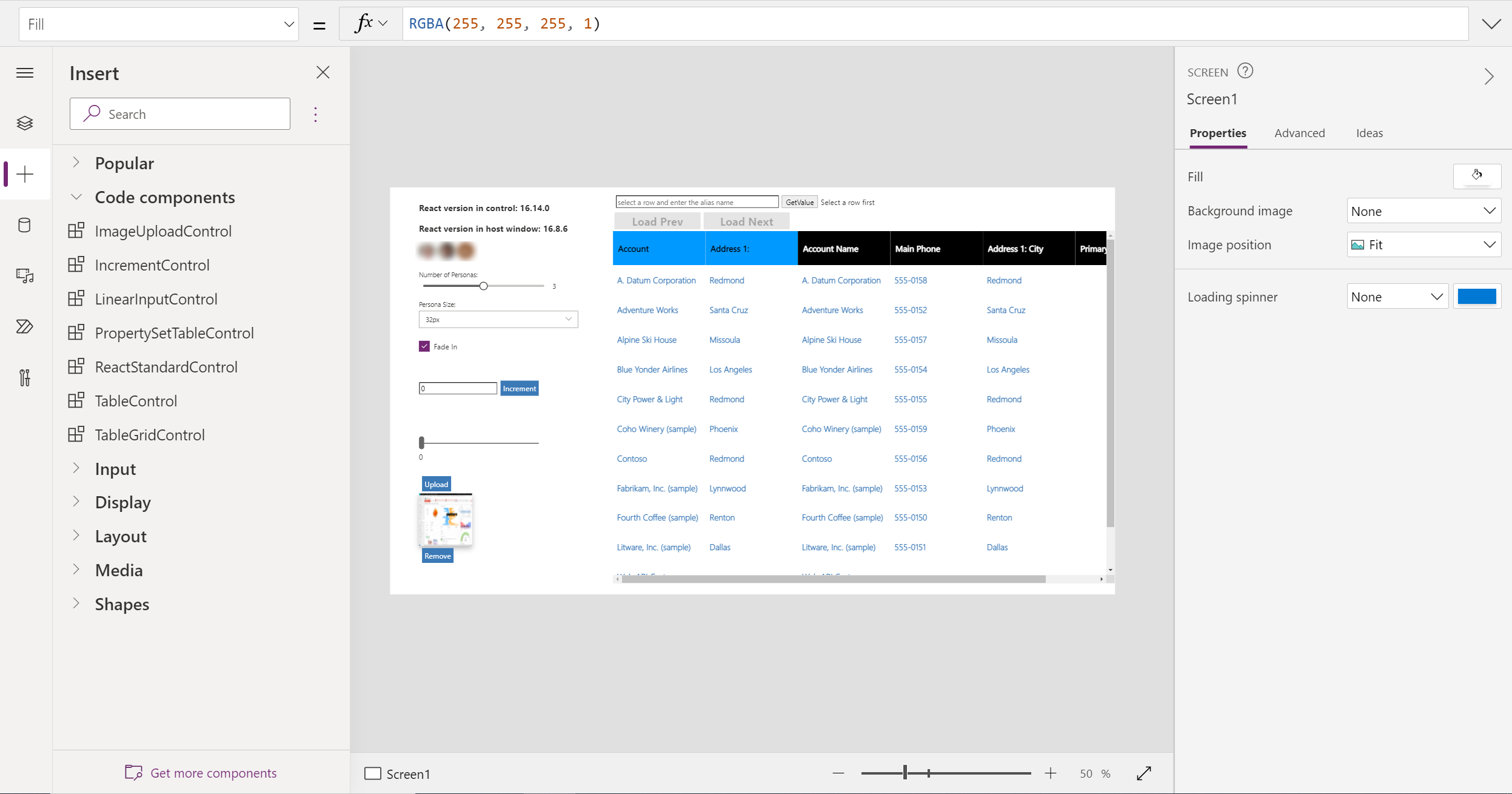
Mukautetut sivut voivat käyttää ympäristössä kaikkia koodikomponentteja, jotka on aiemmin tuotu Dataverseen ratkaisujen avulla. Valitse vasemmassa ruudussa Lisää (+) ja valitse sitten sivun alareunassa Hae lisää komponentteja. Tuo komponentti -ruudussa on koodivälilehti, jossa näkyy kaikki ympäristössä olevat koodikomponentit.
Huomautus
- Jos koodikomponentti ei näy Tuo komponentti -ruudussa, tarkista, että pohjaan perustuvien sovellusten Power Apps component framework -ominaisuus on otettu käyttöön. Lisätietoja: Power Apps component framework -ominaisuuden ottaminen käyttöön
- Varmista myös, että käytössä on pohjaan perustuvan sovellusstudion sisällöntuotannon uusin versio.
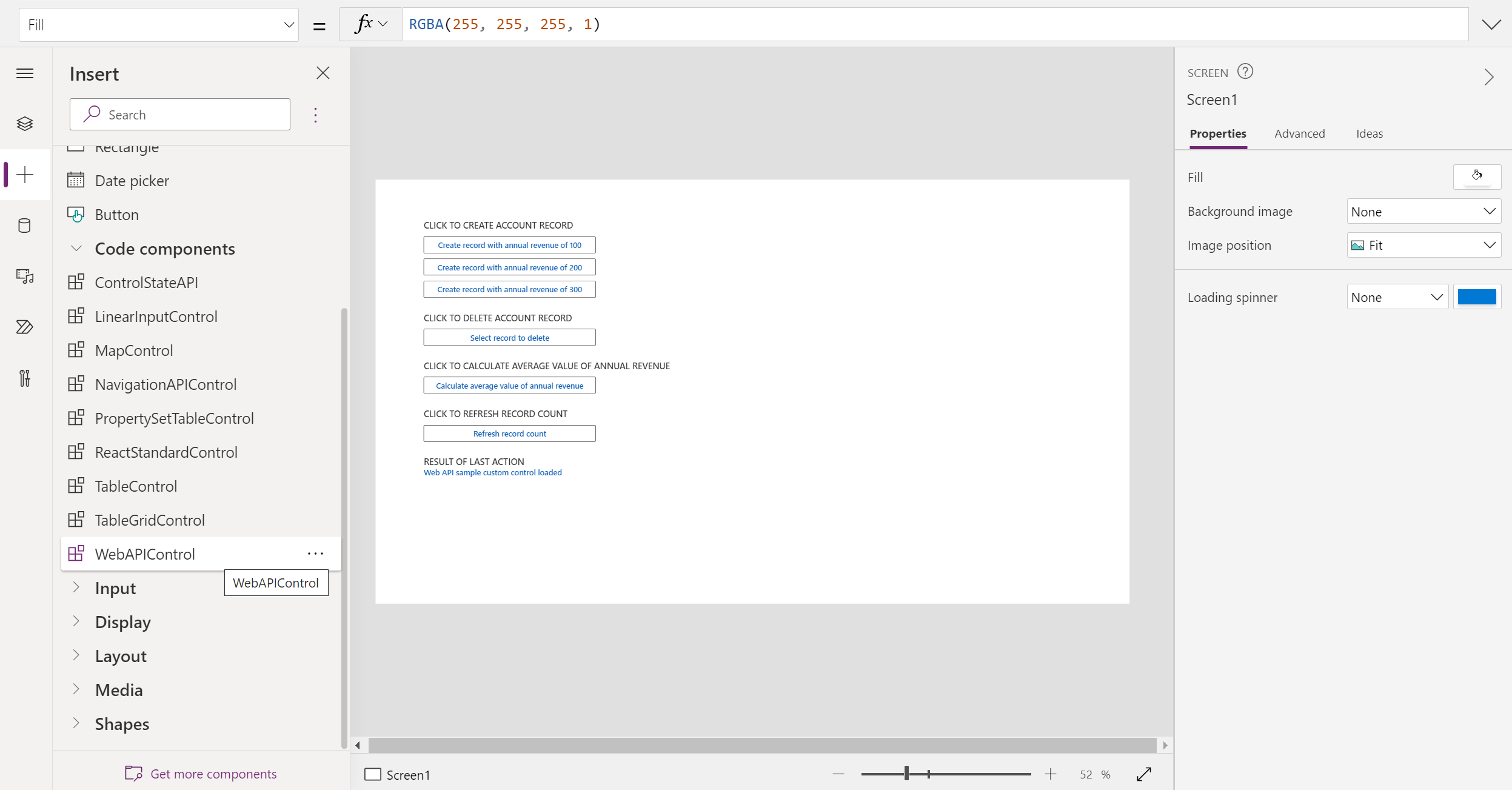
Juuri lisätyt koodikomponentit ovat nyt käytettävissä Koodikomponentit-osassa. Se voidaan lisätä mukautetulle sivulle.
Koodikomponentin testaaminen studiossa ja julkaistussa sovelluksessa
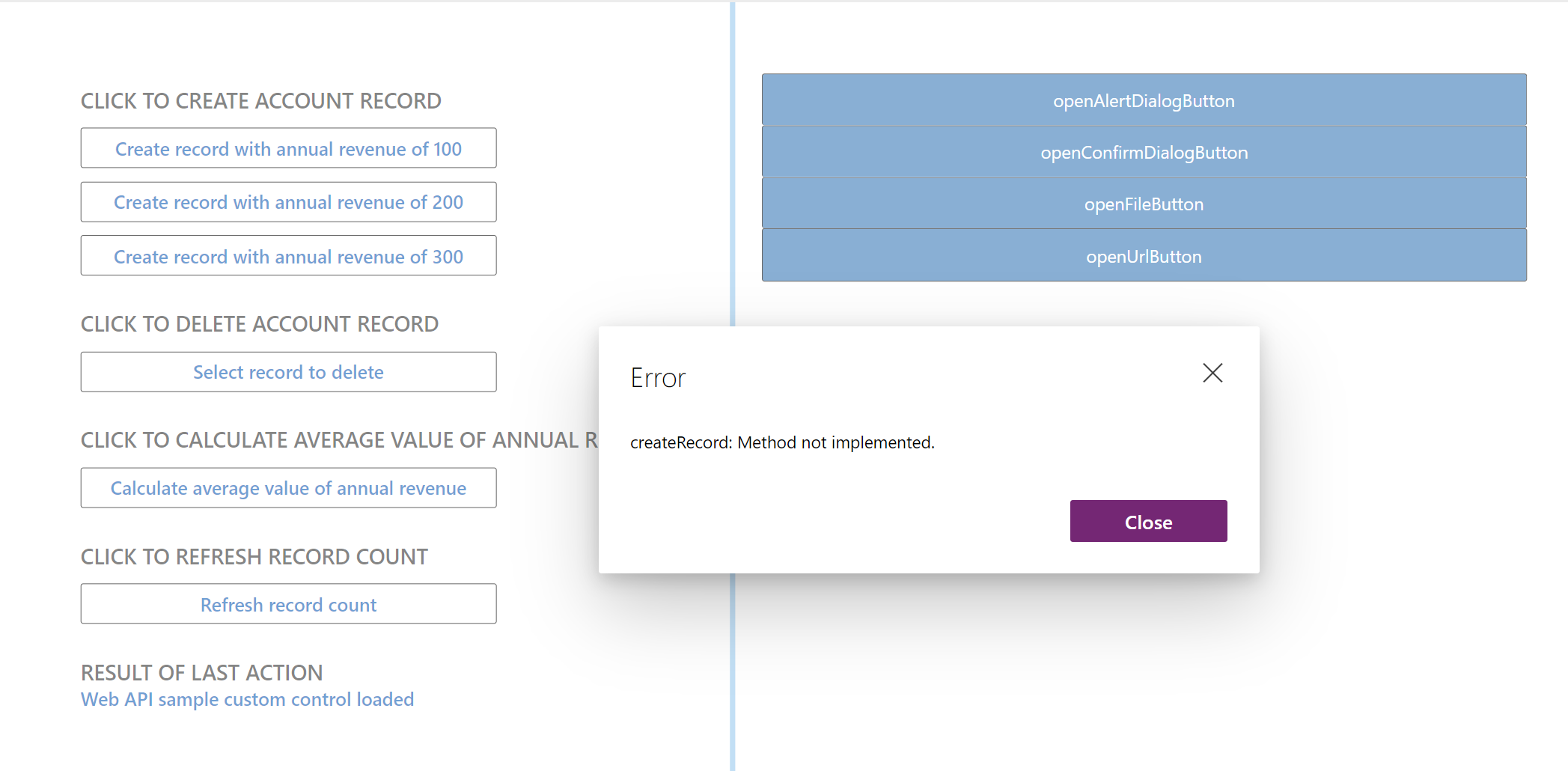
Pohjaan perustuvien sovellusten tavoin koodikomponentit ovat vuorovaikutteisia ja niitä voidaan testata mukautetun sivustudion sisällöntuotantoympäristössä. Tietyissä ohjelmointirajapinnoissa, kuten Web APIs ja Navigation, joissa on mukautetun sivun suorituspalvelun tuki vain, kun se käynnistetään, näkyy kuitenkin virhesanoma Metodia ei ole toteutettu.
Tämä virhe voidaan hylätä ja mukautettu sivu julkaista. Tämä mukautettu sivu lisätään sitten mallipohjaiseen sovellukseen ja sovellus julkaistaan, jolloin nähdään, miten mukautetun sivun verkko-ohjelmointirajapinta toimii käytännössä.
Seuraavassa kuvassa on tavallinen Web API -näyteohjausobjekti ja Navigation-ohjelmointirajapinnan ohjausobjekti, jotka on lisätty julkaistussa mallipohjaisessa sovelluksessa toimivalle mukautetulle sivulle.
Muita koodikomponenttiresursseja
Käytettävissä on myös muita Microsoftin näytekomponentteja.

Lisäksi on mahdollista kokeilla komponentteja Power Apps -yhteisön valikoimasta.

Katso myös
Mallipohjaisen sovelluksen mukautetun sivun yleiskatsaus
Mukautetun sivun lisääminen mallipohjaiseen sovellukseen
PowerFx:n käyttö mukautetulla sivulla
Power Apps -liittymien yleiskatsaus
Tietoyhteyden lisääminen pohjaan perustuvien sovellusten suunnitteluohjelmaan