Tietoja kaaviosovellusten lomakkeista
Lisää pohjaan perustuvaan sovellukseen kolmentyyppisiä ohjausobjekteja, jotta käyttäjä voi selata tietueita, näyttää kyseisen tietueen tietoja ja luoda tietueen ja muokata sitä:
| Aktiviteetti | Ohjausobjekti | Kuvaus |
|---|---|---|
| Selaa tietueita | Valikoima-ohjausobjekti | Suodata, lajittele, hae ja selaa tietueita tietolähteessä ja valitse haluttu tietue. Näytä vain muutama kenttä kustakin tietueesta, jotta näet useita tietueita kerralla pienessäkin näytössä. |
| Tietueen tietojen näyttäminen | Näytä lomake -ohjausobjekti | Näytä yhden tietueen useita kenttiä tai kaikki kentät. |
| Tietueen luominen tai muokkaaminen | Muokkaa lomaketta -ohjausobjekti | Päivitä yksittäisen tietueen yhtä tai useampaa kenttää (tai luo tietue alkaen oletusarvoista) ja tallenna nämä muutokset takaisin pohjana olevaan tietolähteeseen. |
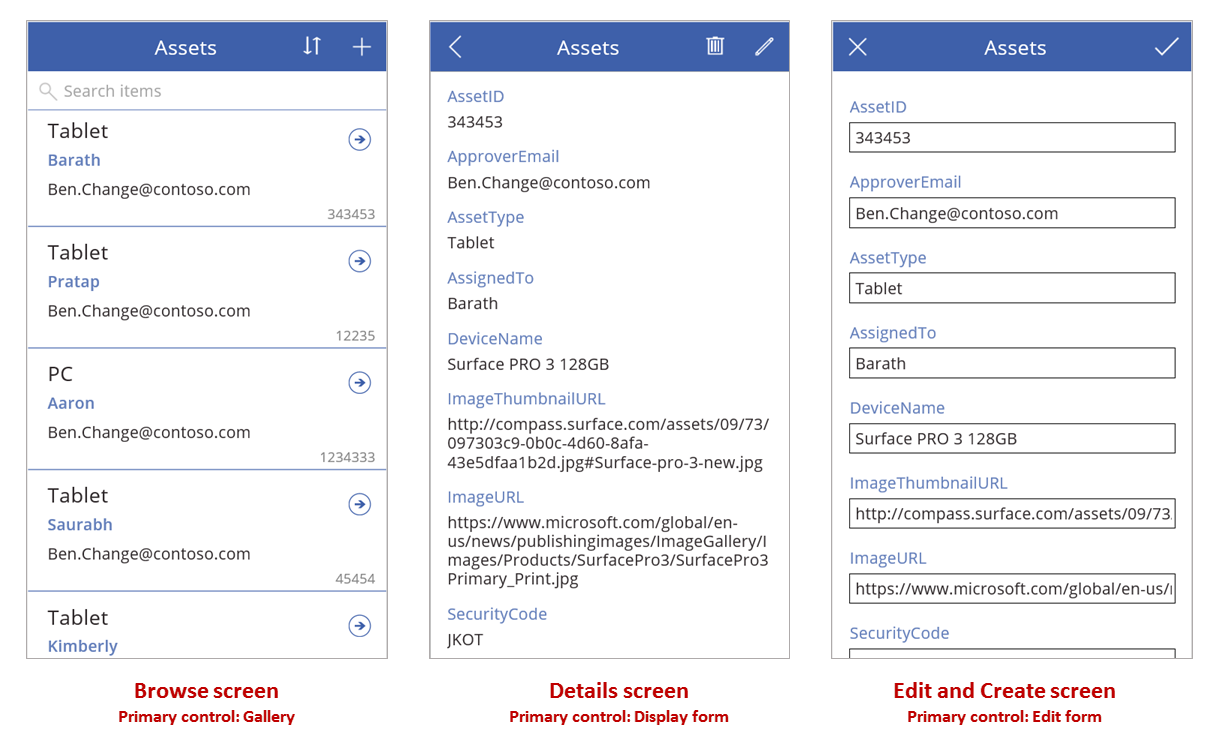
Sijoita kukin ohjausobjekti erilliseen näyttöön, jotta ne on helpompi erottaa:

Kuten tässä ohjeaiheessa kuvataan, nämä ohjausobjektit voi yhdistää kaavojen kanssa yleisen käyttökokemuksen luomiseksi.
Edellytykset
- Rekisteröidy Power Appsiin ja kirjaudu sisään käyttäen juuri luomiasi tunnistetietoja.
- Lue, miten ohjausobjekti määritetään Power Appsissa.
Tutki luotua sovellusta
Power Apps voi luoda automaattisesti sovelluksen, joka perustuu määrittämääsi tietolähteeseen. Jokainen sovellus sisältää kolme näyttöä ja ohjausobjektit, jotka on kuvattu edellä, ja kaavoja, jotka yhdistävät ne. Suorita nämä valmiit sovellukset sellaisenaan, mukauta niitä omia tavoitteitasi varten tai tutki, miten ne toimivat, jotta opit hyödyllisiä käsitteitä, jotka koskevat omia sovelluksiasi. Seuraavissa kohdissa tarkastelemme näyttöjä, ohjausobjekteja ja kaavoja, jotka ohjaavat luotua sovellusta.
Selaa-näyttö

Tämä näyttö sisältää seuraavat keskeiset kaavat:
| Control | Tuettu toiminta | Kaava |
|---|---|---|
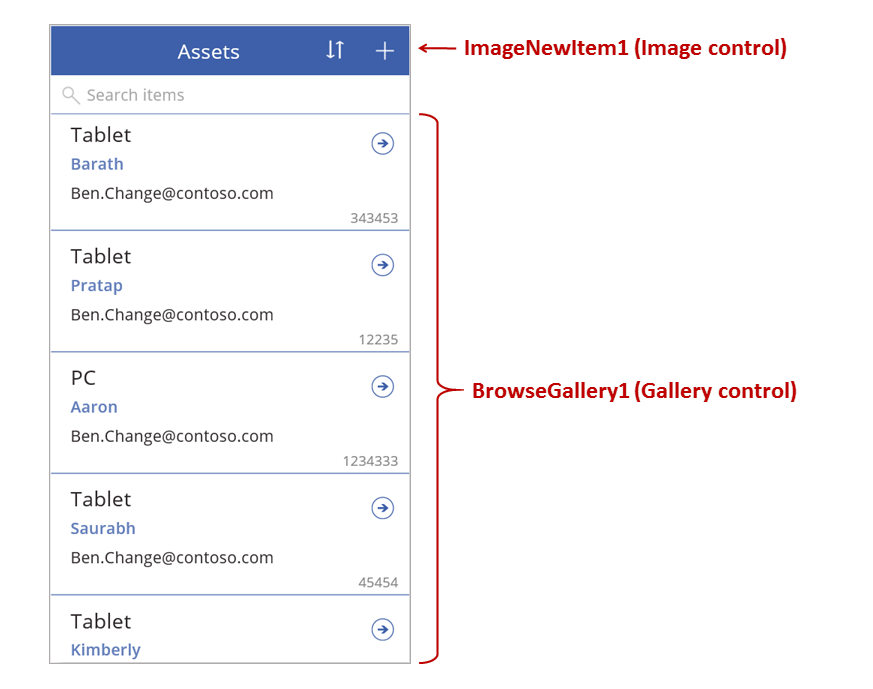
| BrowseGallery1 | Näytä Assets-tietolähteen tietueet. | Valikoiman Kohteet-ominaisuuden asetuksena on kaava, joka perustuu Assets-tietolähteeseen. |
| ImageNewItem1 | Näytä Muokkaa ja Luo -näyttö, jossa kunkin kentän arvona on oletusarvo, jotta käyttäjä voi helposti luoda tietueen. | Kuvan OnSelect-ominaisuudeksi on asetettu tämä kaava: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (valikoimassa) | Näytä Tiedot-näyttö, jossa voit tarkastella tällä hetkellä valitun tietueen useita tai kaikkia kenttiä. | Nuolen OnSelect-ominaisuudeksi on asetettu tämä kaava: Navigate( DetailScreen1, None ) |
Tämän näytön ensisijainen ohjausobjekti BrowseGallery1 kattaa suurimman osan näytön alueesta. Käyttäjä voi selata valikoimaa, etsiä haluamansa tietueen ja näyttää tai päivittää lisää kenttiä.
Aseta Kohteet-ominaisuus ja näytä sen tietolähteen tietueita. Voit esimerkiksi määrittää ominaisuudeksi Assets ja näyttää tietueita tämännimisestä tietolähteestä.
Huomautus
Luodussa sovelluksessa Kohteet on määritetty huomattavasti monimutkaisemmaksi kaavaksi oletusarvoisesti, jotta käyttäjä voi lajitella ja etsiä tietueita. Opit rakentamaan kyseisen kaavan jäljempänä tässä ohjeaiheessa. Yksinkertaisempi versio riittää toistaiseksi.
Sen sijaan, että käyttäjä etsii tietueen, jota voi tarkastella tai muokata, hän voi luoda tietueen valitsemalla valikoiman yläpuolelta +-merkin. Luo tämä tehoste lisäämällä Kuva-ohjausobjekti, jossa näkyy +-merkki, ja määrittämällä sen OnSelect-ominaisuuden arvoksi tämä kaava:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Tämä kaava avaa Muokkaa ja Luo -näytön, jossa on Muokkaa lomaketta -ohjausobjekti nimeltä EditForm1. Kaava vaihtaa myös kyseisen lomakkeen Uusi-tilaan, jossa lomake näyttää oletusarvot tietolähteestä, jotta käyttäjä voi helposti luoda tietueen alusta.
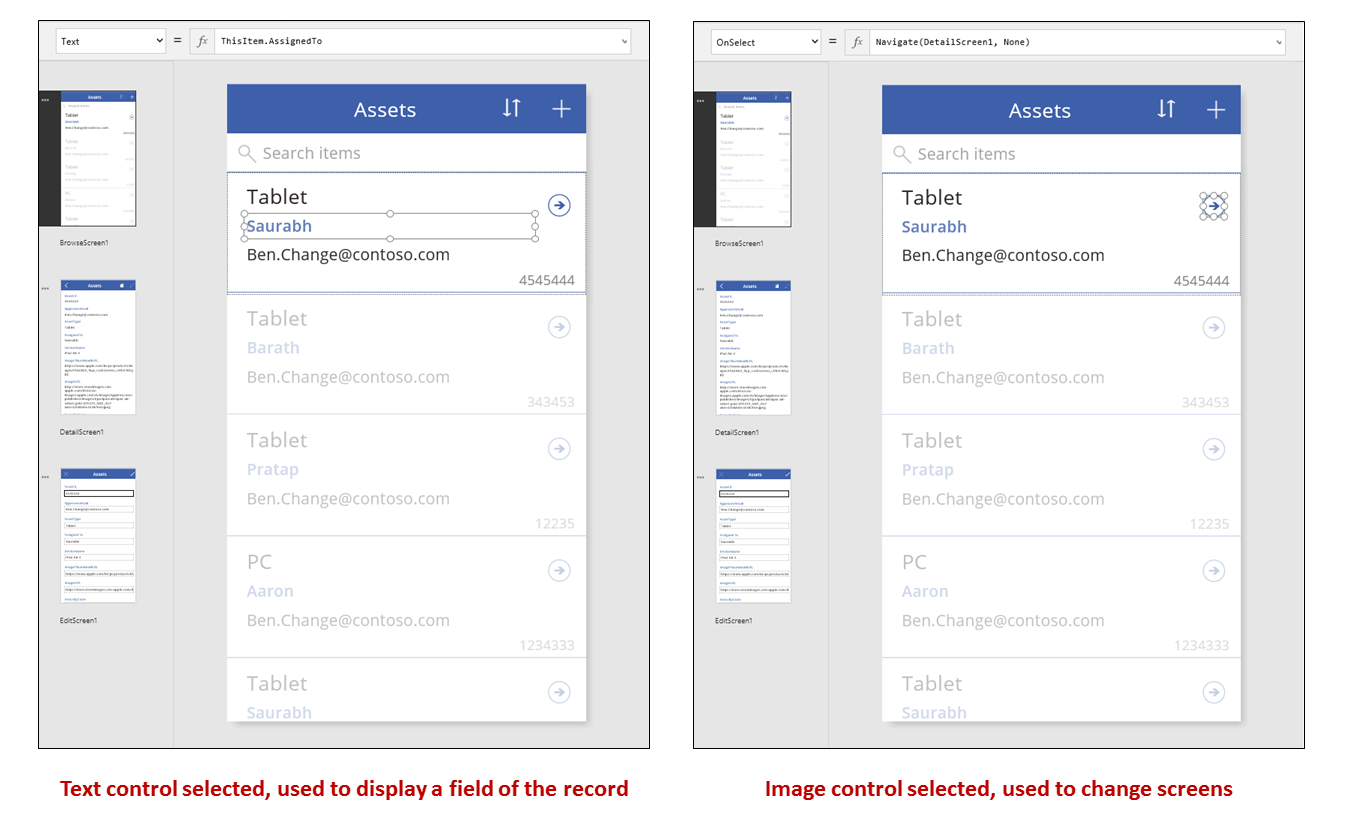
Voit tutkia BrowseGallery1:ssä näkyvää ohjausobjektia valitsemalla ohjausobjektin valikoiman ensimmäisestä osiosta, joka toimii mallina muille osioille. Valitse esimerkiksi keskimmäinen Nimi-ohjausobjekti vasemmassa reunassa:

Tässä esimerkissä ohjausobjektin Teksti-ominaisuutena on ThisItem.AssignedTo, joka on kenttä Assets-tietolähteessä. Text-ominaisuus valikoiman kolmessa muussa Selite-ohjausobjektissa määritetään samankaltaisiksi kaavoiksi, ja kukin ohjausobjekti näyttää eri kentän tietolähteessä.
Valitse Muoto-ohjausobjekti (nuoli) ja varmista, että sen OnSelect-ominaisuuden arvona on tämä kaava:
Navigate( DetailScreen1, None )
Jos käyttäjä löytää tietueen BrowseGallery1:ssä, hän voi valita tietueen nuolen ja näyttää lisätietoja siitä DetailScreen1-kohdassa. Valitsemalla nuolen käyttäjä muuttaa BrowseGallery1:n Valittu-ominaisuuden arvon. Tässä sovelluksessa kyseinen ominaisuus määrittää, mikä tietue näkyy DetailScreen1-kohdassa sekä, jos käyttäjä päättää päivittää tietuetta, Muokkaa ja Luo -näytössä.
Lisätiedot-näyttö

Tämä näyttö sisältää seuraavat keskeiset kaavat:
| Control | Tuettu toiminta | Kaava |
|---|---|---|
| DetailForm1 | Näyttää tietueen Assets-tietolähteessä | Määritä DataSource-ominaisuuden arvoksi Assets. |
| DetailForm1 | Määrittää, mikä tietue näytetään. Luodussa sovelluksessa näkyy tietue, jonka käyttäjä valitsi valikoimassa. | Määritä tämän ohjausobjektin Kohde-ominaisuudeksi tämä arvo: BrowseGallery1.Selected |
| Kortti-ohjausobjektit | Näyttää Näytä lomake -ohjausobjektissa yhden kentän tietueessa. | Määritä DataField-ominaisuuden arvoksi kentän nimi lainausmerkeissä (esimerkiksi "Nimi"). |
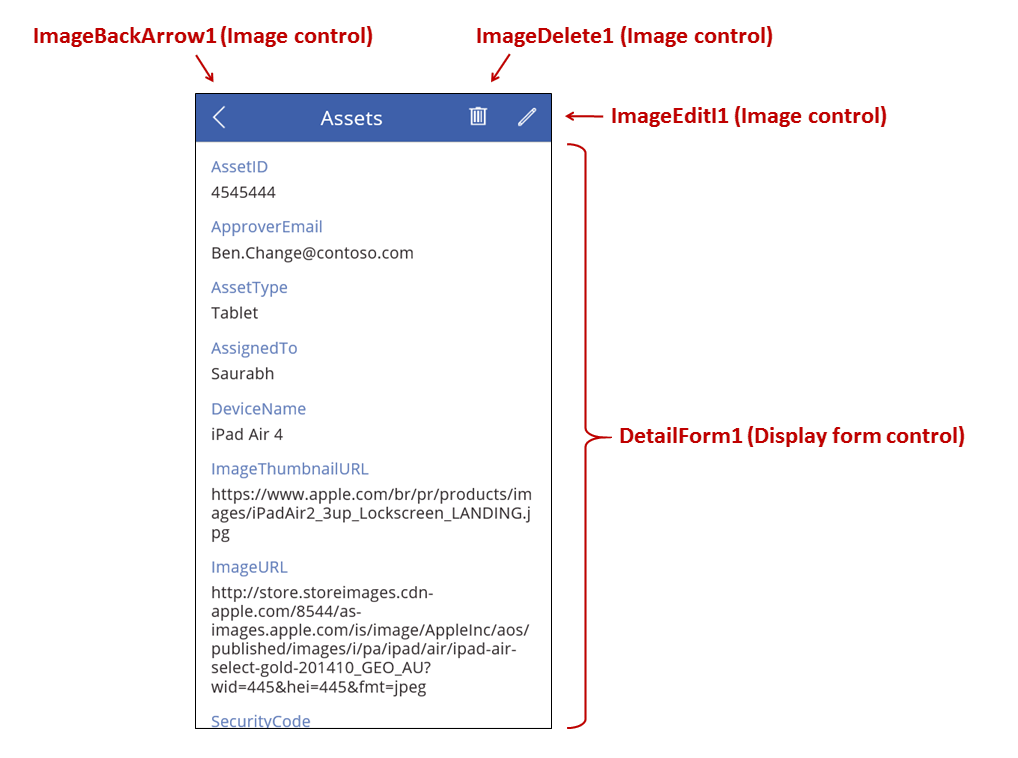
| ImageBackArrow1 | Kun käyttäjä valitsee tämän ohjausobjektin, BrowseScreen1 avautuu. | Määritä OnSelect-ominaisuudeksi tämä kaava: Back() |
| ImageDelete1 | Kun käyttäjä valitsee tämän ohjausobjektin, tietue poistetaan. | Määritä OnSelect-ominaisuudeksi tämä kaava: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Kun käyttäjä valitsee tämän ohjausobjektin, Muokkaa ja Luo -näyttö avautuu nykyiseen tietueeseen. | Määritä OnSelect-ominaisuudeksi tämä kaava: Navigate( EditScreen1, None ) |
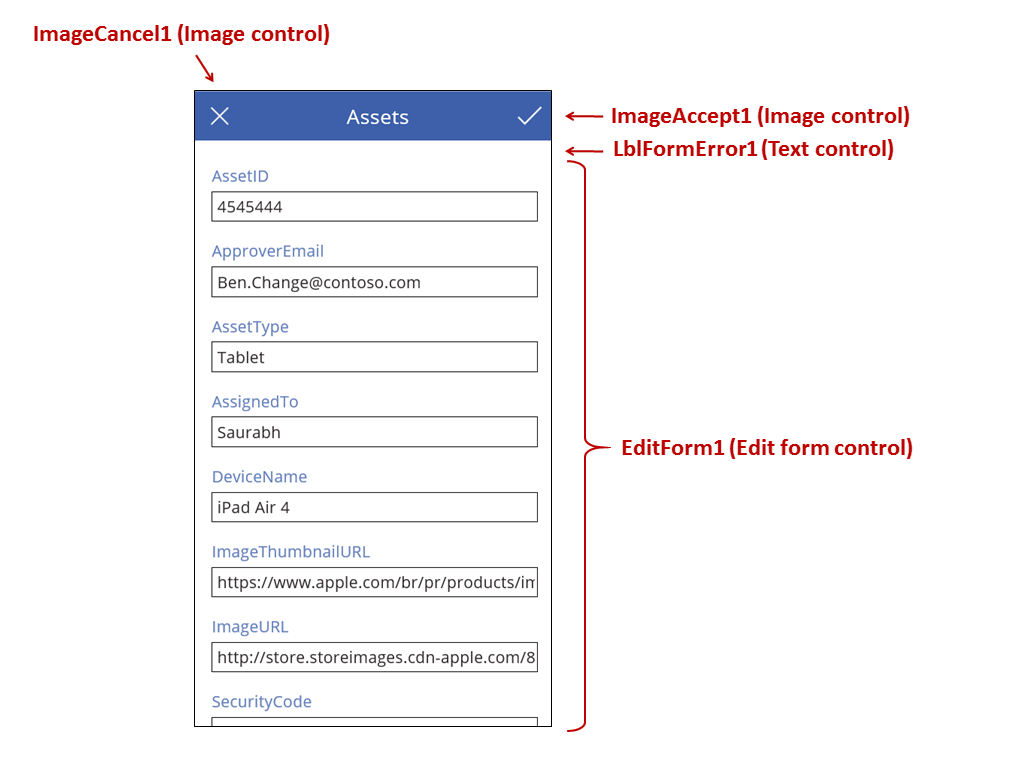
Näytön yläreunassa on DetailForm1-kohdan ulkopuolella kolme kuvaa, jotka toimivat painikkeina halliten sovelluksen kolmea näyttöä.
DetailForm1 hallitsee tätä näyttöä ja näyttää tietueen, jonka käyttäjä valitsi valikoimassa (koska lomakkeen Kohde-ominaisuuden arvona on BrowseGallery1.Selected). Lomakkeen DataSource-ominaisuus tarjoaa myös metatietoja tietolähteestä, kuten käyttäjäystävällisen näyttönimen kullekin kentälle.
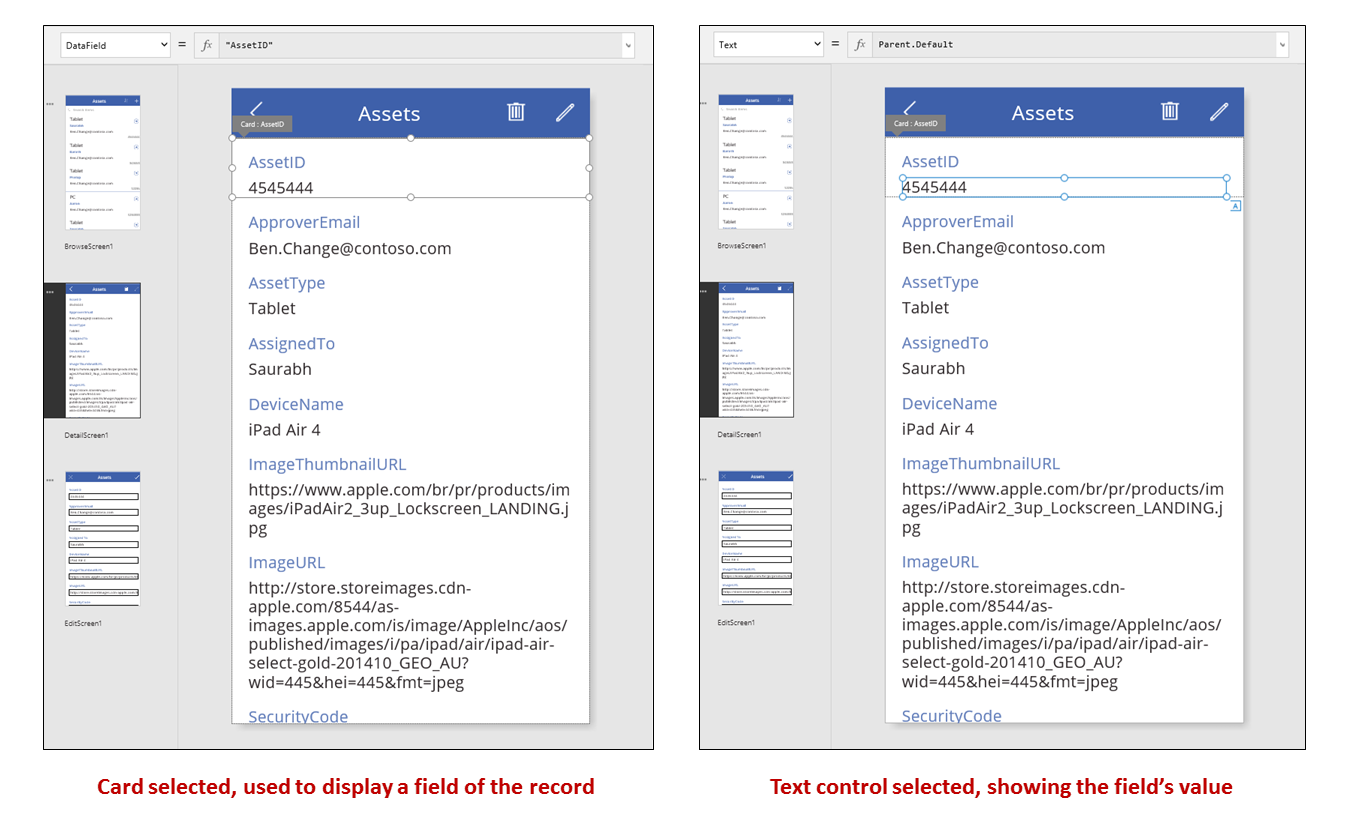
DetailForm1 sisältää useita Kortti-ohjausobjekteja. Voit valita joko itse Kortti-ohjausobjektin tai sen sisältämän ohjausobjektin ja nähdä lisätietoja.

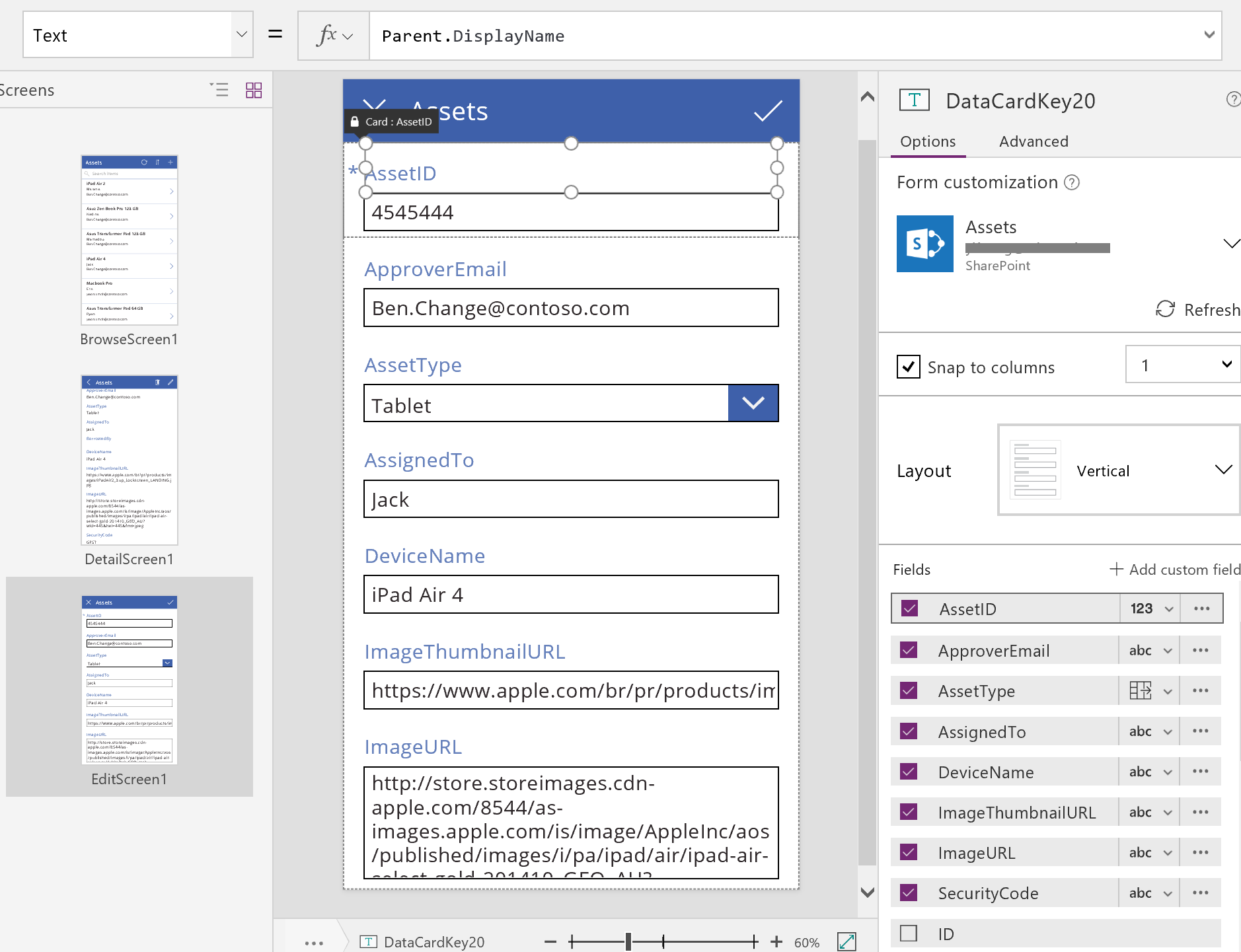
Kortti-ohjausobjektin DataField-ominaisuus määrittää, mitä kenttiä kortti näyttää. Tässä tapauksessa ominaisuuden arvona on AssetID. Kortti sisältää Nimi-ohjausobjektin, jonka Teksti-ominaisuutena on Parent.Default. Tämä ohjausobjekti näyttää kortin oletusarvon, joka on määritetty DataField-ominaisuuden kautta.
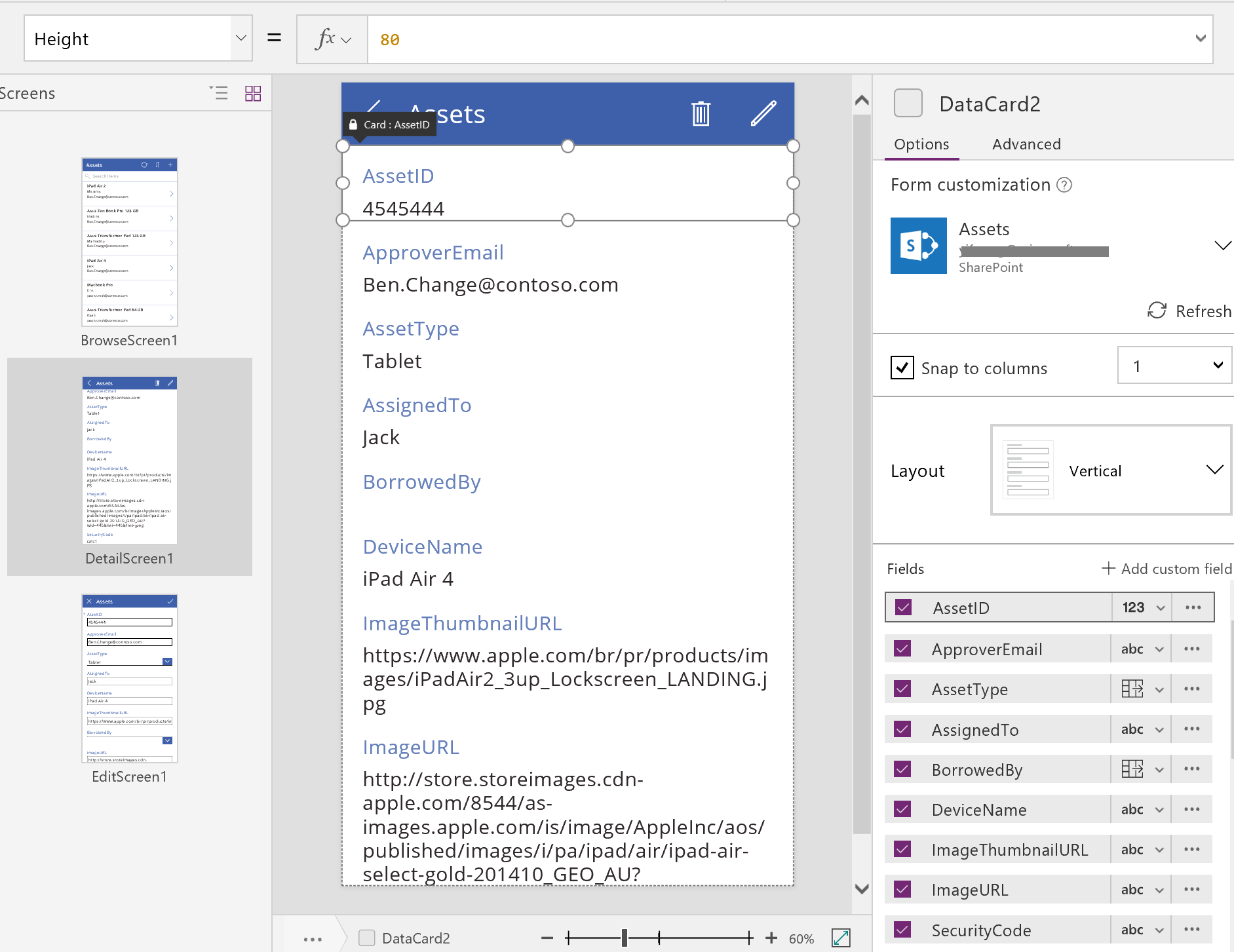
Luodussa sovelluksessa Kortti-ohjausobjektit on oletusarvoisesti lukittu. Kun kortti on lukittu, et voi muokata joitakin ominaisuuksia, kuten DataField, eikä kaavarivi ole näiden ominaisuuksien osalta käytettävissä. Tämä rajoitus auttaa varmistamaan, että mukautukset eivät riko luodun sovelluksen perustoimintoja. Voit kuitenkin muuttaa joitakin kortin ominaisuuksia ja sen ohjausobjekteja oikeanpuoleisessa ruudussa:

Oikeanpuoleisessa ruudussa voit valita näytettävät kentät ja millaisessa ohjausobjektissa kukin kenttä näytetään.
Muokkaus-/luontinäyttö

Tämä näyttö sisältää seuraavat keskeiset kaavat:
| Control | Tuettu toiminta | Kaava |
|---|---|---|
| EditForm1 | Näyttää tietueen Assets-tietolähteessä. | Määritä DataSource-ominaisuuden arvoksi Assets. |
| EditForm1 | Määrittää, mikä tietue näytetään. Luodussa sovelluksessa näkyy tietue, jonka käyttäjä valitsi BrowseScreen1:ssä. | Määritä Kohde-ominaisuudeksi tämä arvo: BrowseGallery1.Selected |
| Kortti-ohjausobjektit | Muokkaa lomaketta -ohjausobjekti sisältää ohjausobjekteja, jotta käyttäjä voi muokata yhtä tai useampaa tietueen kenttää. | Määritä DataField-ominaisuuden arvoksi kentän nimi lainausmerkeissä (esimerkiksi "Nimi"). |
| ImageCancel1 | Kun käyttäjä valitsee tämän ohjausobjektin, meneillään olevat muutokset hylätään, ja Tiedot-näyttö avautuu. | Määritä OnSelect-ominaisuudeksi tämä kaava: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Kun käyttäjä valitsee tämän ohjausobjektin, muutokset lähetetään tietolähteeseen. | Määritä OnSelect-ominaisuudeksi tämä kaava: SubmitForm( EditForm1 ) |
| EditForm1 | Jos muutokset hyväksytään, edellinen näyttö avautuu. | Määritä OnSuccess-ominaisuudeksi tämä kaava: Back() |
| EditForm1 | Jos muutoksia ei hyväksytä, nykyinen näyttö pysyy avoinna, jotta käyttäjä voi korjata mahdolliset ongelmat, ja yrittää lähettää uudelleen. | Jätä OnFailure-ominaisuus tyhjäksi. |
| LblFormError1 | Jos muutoksia ei hyväksytä, näyttää virhesanoman. | Aseta Teksti-ominaisuudeksi tämä arvo: EditForm1.Error |
Kuten Tiedot-näytössä, lomakkeen ohjausobjekti nimeltä EditForm1 hallitsee Muokkaa ja Luo -näyttöä. Lisäksi EditForm1:n Kohde-ominaisuutena on BrowseGallery1.Selected, jolloin lomake näyttää tietueen, jonka käyttäjä valitsi BrowseScreen1:ssä. Vaikka Tiedot-näytössä näytetään kentät vain luku -muodossa, käyttäjä voi päivittää yhden tai useamman kentän arvon kohdan EditForm1 ohjausobjekteilla. Se myös käyttää DataSource-ominaisuutta tämän tietolähteen metatietojen, kuten kunkin kentän käyttäjäystävällisen näyttönimen sekä muutosten tallennussijainnin, hankkimiseen.
Jos käyttäjä peruuttaa päivityksen valitsemalla X-kuvakkeen, ResetForm-funktio hylkää kaikki tallentamattomat muutokset ja Back-funktio avaa Tiedot-näytön. Sekä Tiedot- että Muokkaa ja luo -näytöt näyttävät saman tietueen, kunnes käyttäjä valitsee jonkin muun BrowseScreen1:ssä. Kyseisen tietueen kentät säilyttävät arvot, jotka viimeksi tallennettiin, mutta ei mitään käyttäjän tekemiä ja hylkäämiä muutoksia.
Jos käyttäjä muuttaa lomakkeen yhden tai useamman arvon ja valitsee sitten valintamerkki-kuvakkeen, SubmitForm-funktio lähettää käyttäjän tekemät muutokset tietolähteeseen.
- Jos muutokset tallennetaan, lomakkeen OnSuccess-kaava suoritetaan, ja Back()-funktio avaa Tiedot-näytön, jossa näkyy päivitetty tietue.
- Jos muutosten tallentaminen ei onnistu, lomakkeen OnFailure-kaava suoritetaan, mutta se ei muuta mitään, koska se on tyhjä. Muokkaa ja luo -näyttö pysyy avoimena, jotta käyttäjä voi joko peruuttaa muutokset tai korjata virheen. LblFormError1 näyttää käyttäjäystävällisen virheviestin, johon lomakkeen Virhe-ominaisuus määritetään.
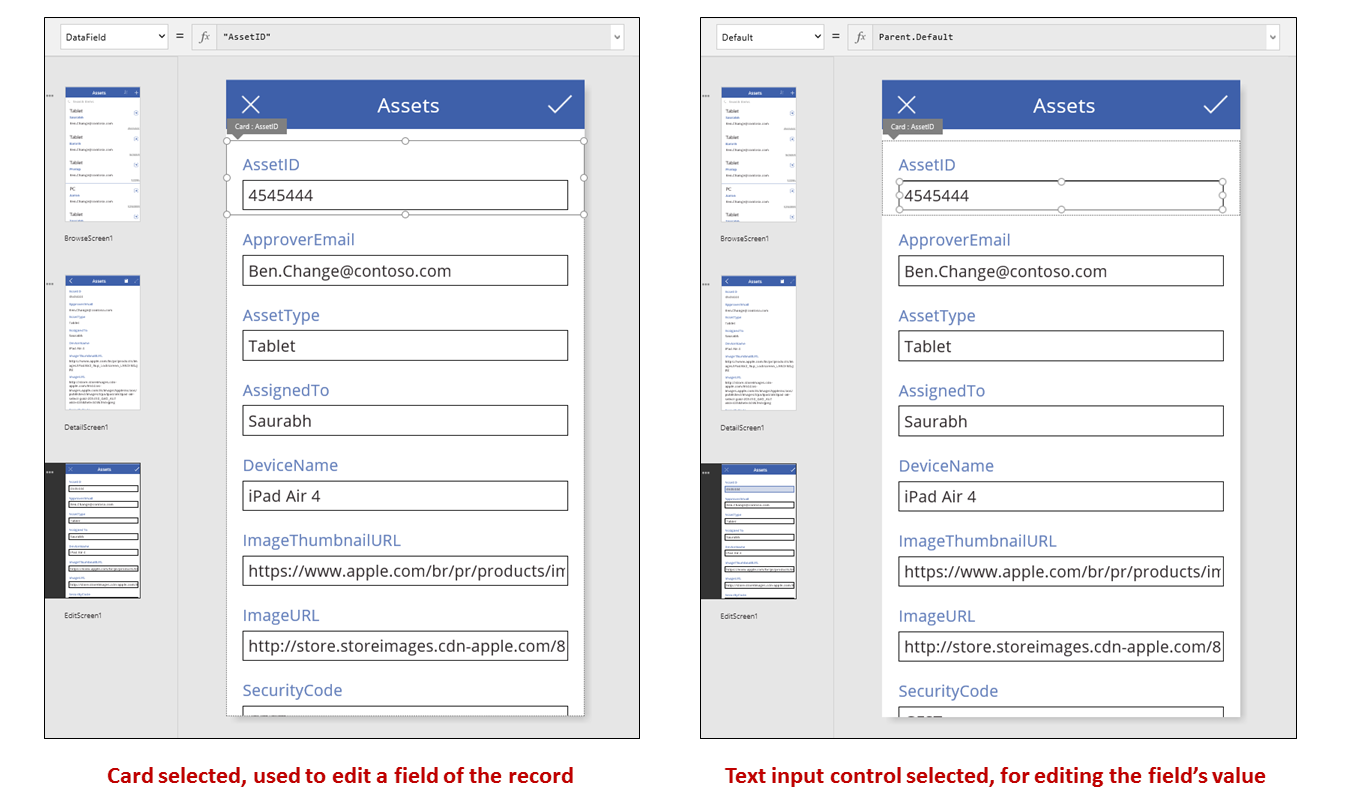
Kuten Näytä lomake -ohjausobjekti, Muokkaa lomaketta -ohjausobjekti sisältää Kortti-ohjausobjekteja, jotka sisältävät muita ohjausobjekteja, jotka näyttävät eri kenttiä tietueessa:

Edellisessä kuvassa valittu kortti näyttää AssetID-kentän ja sisältää Tekstisyöte-ohjausobjektin, jotta käyttäjä voi muokata kentän arvoa. (Tietoikkunassa näkyy sitä vastoin sama kenttä Selite-ohjausobjektissa, joka on vain luku -tilassa.) Tekstin syöttö -ohjausobjektissa on Default-ominaisuus, jonka arvoksi on määritetty Parent.Default. Jos käyttäjä loi tietuetta sen muokkaamisen sijaan, tässä ohjausobjektissa näkyisi alkuarvo, jonka käyttäjä voi muuttaa uudelle tietueelle.
Oikeanpuoleisessa ruudussa voit näyttää tai piilottaa kunkin kortin, järjestää ne uudelleen tai määrittää ne näyttämään kenttiä erityyppisissä ohjausobjekteissa.

Sovelluksen luominen alusta alkaen
Tutustumalla tapaan, jolla Power Apps luo sovelluksen, voit itse luoda sovelluksen, joka käyttää samoja rakenneosia ja kaavoja, joita käsittelimme aiemmin tässä ohjeaiheessa.
Tunnista testitiedot
Saat parhaan edun tästä ohjeaiheesta aloittamalla tietolähteellä, jolla voit tehdä kokeiluja. Sen täytyy sisältää testitietoja, joita voit huoletta lukea ja päivittää.
Huomautus
Jos käytät tietolähteenä Microsoft-luetteloiden avulla luotua luetteloa, SharePoint-kirjastoa tai Excel-taulukkoa, joka sisältää sarakkeiden nimiä, joissa on välilyöntejä, Power Apps korvaa välilyönnit merkillä "_x0020_". Esimerkiksi Sarakkeen nimi SharePointissa tai Excelissä näkyy muodossa "Column_x0020_Name" Power Appsissa, kun se näytetään tietoasettelussa tai sitä käytetään kaavassa.
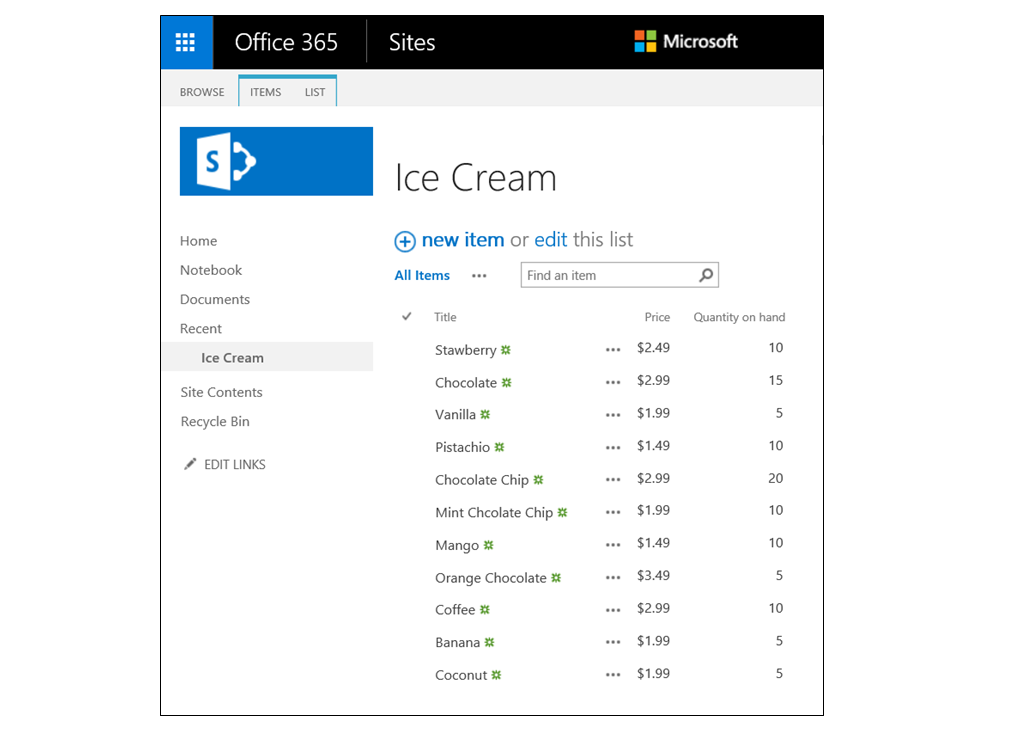
Jotta voit tarkalleen noudattaa tämän ohjeaiheen loppuosaa, luo luettelo nimeltä ”Ice Cream”, joka sisältää nämä tiedot:

Luo puhelinsovellus alusta ja yhdistä se tietolähteeseen.
Huomautus
Tablettisovellukset ovat hyvin samankaltaisia, mutta haluat ehkä erilaisen näyttöasettelun, jotta voit käyttää hyväksesi ylimääräisen näyttötilan.
Ohjeaiheen loppuosan esimerkit perustuvat tietolähteeseen nimeltä Ice Cream.
Selaa tietueita
Hanki tietoyksikkö nopeasti tietueesta etsimällä se valikoimasta Selaa-näytössä.
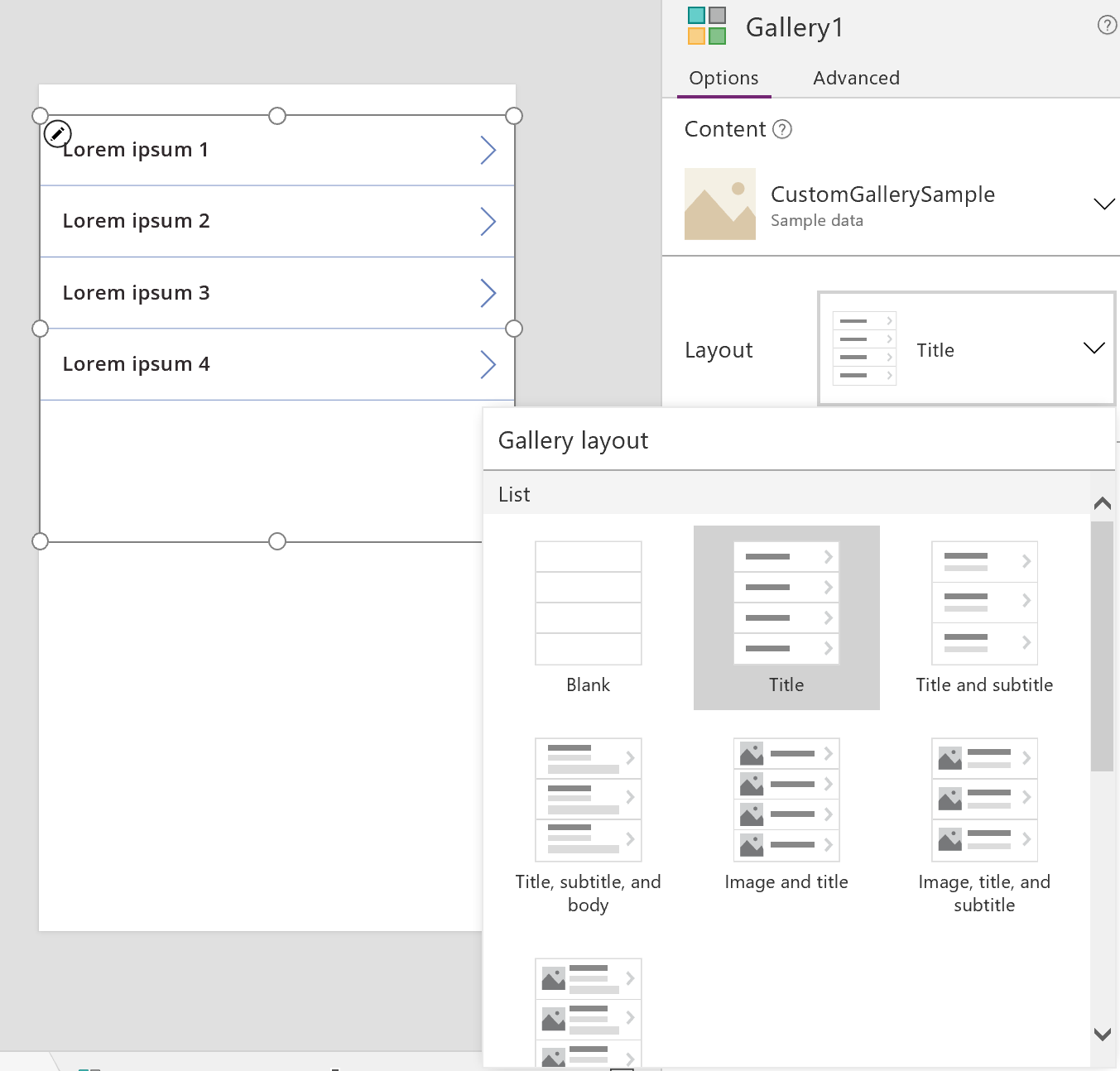
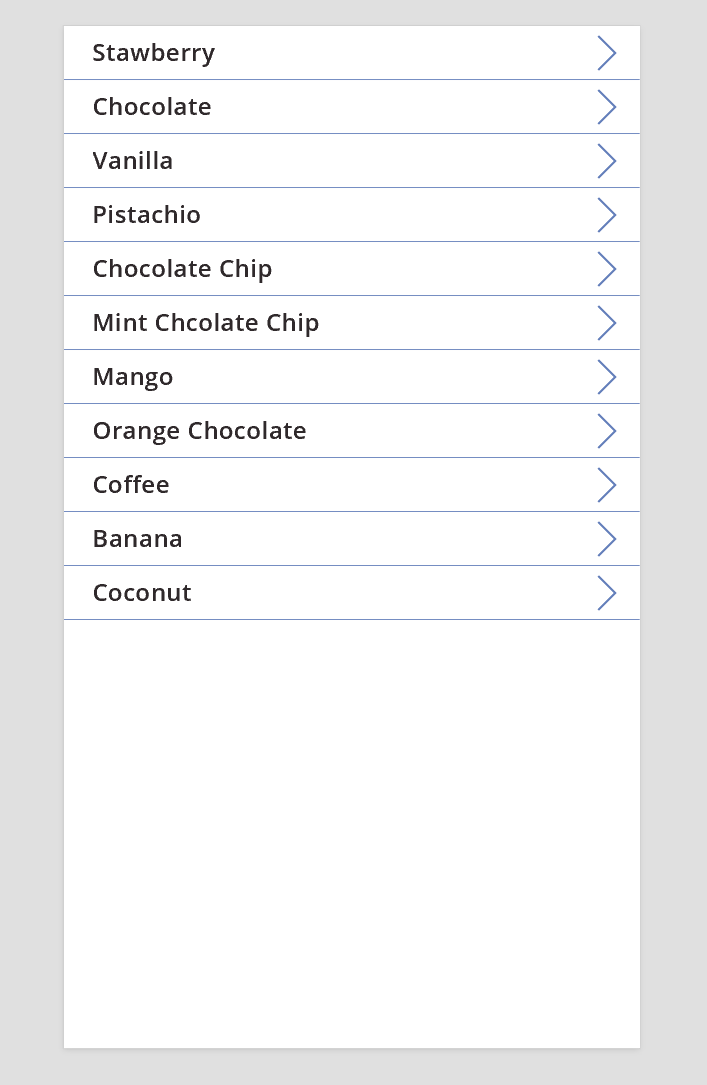
Lisää pystysuuntainen valikoima ja muuta asetteluksi vain Otsikko.

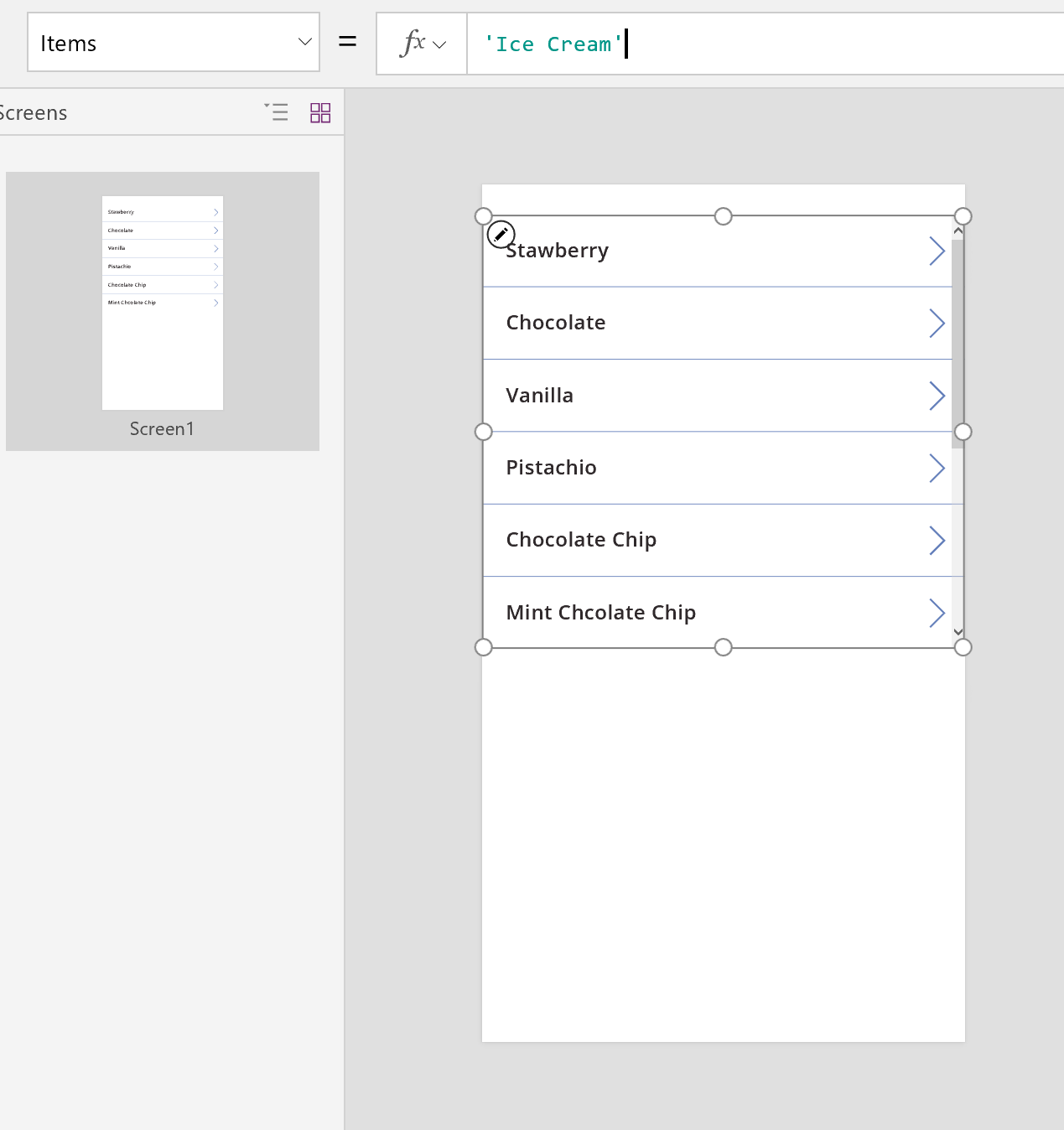
Määritä valikoiman Kohteet-ominaisuudeksi Ice Cream.
Määritä valikoiman ensimmäisen nimen Teksti-ominaisuudeksi ThisItem.Title, jos siinä on jokin muu arvo.
Nimi näyttää nyt arvon kunkin tietueen Otsikko-kentässä.

Muuta valikoiman kokoa, jotta se täyttää näytön, ja määritä sen TemplateSize-ominaisuudeksi 60.
Näyttö muistuttaa tätä esimerkkiä, jossa näkyvät kaikki tietolähteen tietueet:

Näytä tiedot
Jos valikoimassa ei näy haluamiasi tietoja, avaa Tiedot-näyttö valitsemalla tietueen nuoli. Näytön Näytä lomake -ohjausobjektissa näkyy enemmän kenttiä ja mahdollisesti kaikki kentät valitsemallesi tietueelle.
Näytä lomake -ohjausobjekti näyttää tietueen kahden ominaisuuden avulla:
- DataSource-ominaisuus. Tietueen sisältävän tietolähteen nimi. Tämä ominaisuus täyttää oikeanpuoleisen paneelin kentät ja määrittää kunkin kentän näyttönimen ja tietotyypin (merkkijono, luku, päivämäärä jne.).
- Kohde-ominaisuus. Näytettävä tietue. Tämä ominaisuus yhdistetään usein valikoiman Selected-ominaisuuteen, jotta käyttäjä voi valita tietueen valikoimasta ja porautua tietueeseen.
Kun DataSource-ominaisuus määritetään, voit lisätä ja poistaa kenttiä oikeanpuoleisen ruudun kautta ja muuttaa tapaa, jolla ne näytetään.
Tässä näytössä käyttäjät eivät voi tarkoituksella tai vahingossa muuttaa tietueen mitä tahansa arvoja. Näytä lomake -ohjausobjekti on vain luku -ohjausobjekti, joten se ei muokkaa tietuetta.
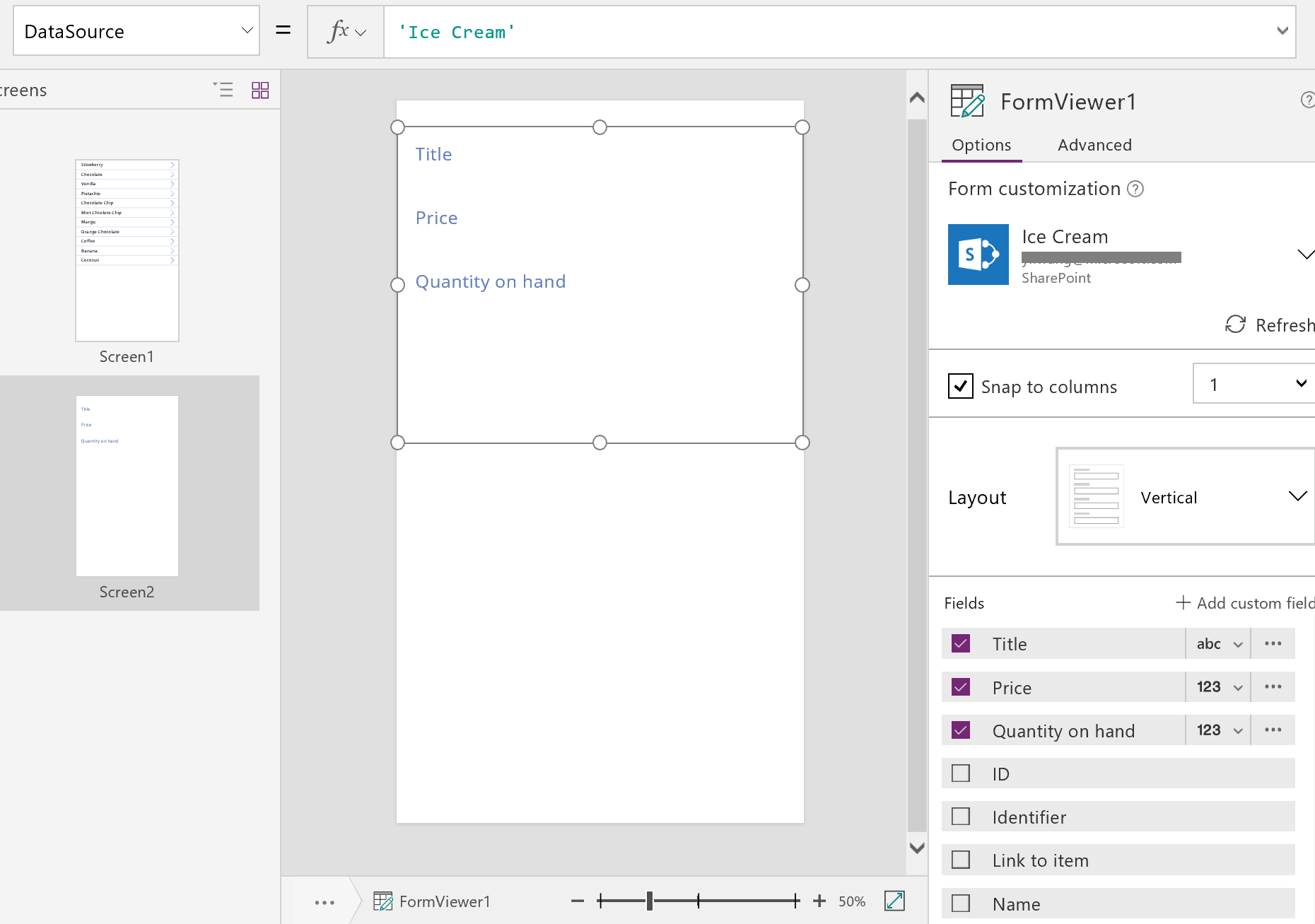
Näytä lomake -ohjausobjektin lisääminen:
- Lisää näyttö ja lisää siihen sitten Näytä lomake -ohjausobjekti
- Määritä lomakkeen ohjausobjektin DataSource-ominaisuudeksi Ice Cream.
Oikeanpuoleisessa ruudussa voit valita näytössä näytettävät kentät ja kussakin kentässä näytettävän korttityypin. Kun teet muutoksia oikeanpuoleisessa ruudussa, kunkin Kortti-ohjausobjektin DataField-ominaisuus määritetään kenttään, jota käyttäjä käyttää. Näytön pitäisi näyttää samalta kuin tässä esimerkissä:

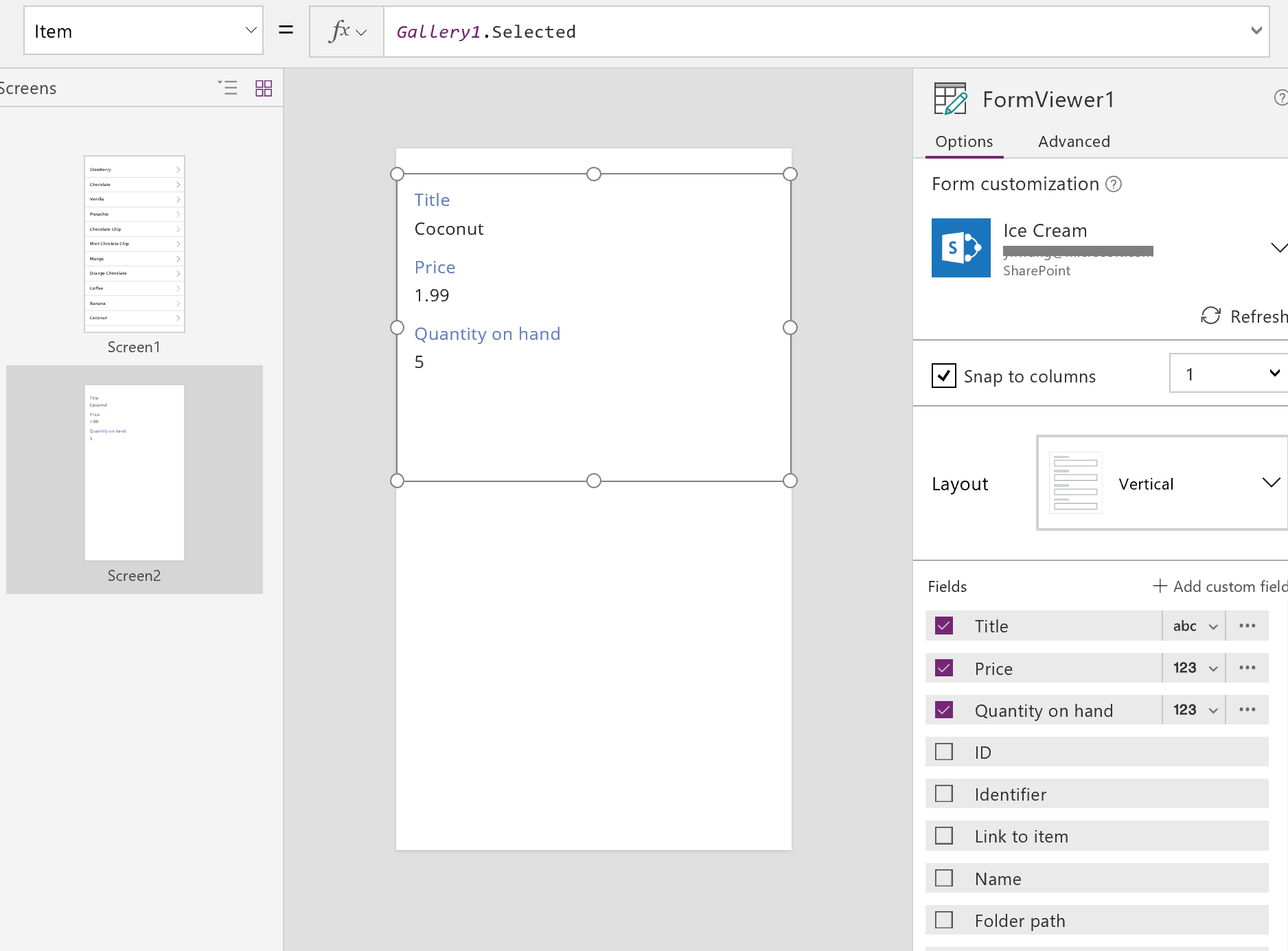
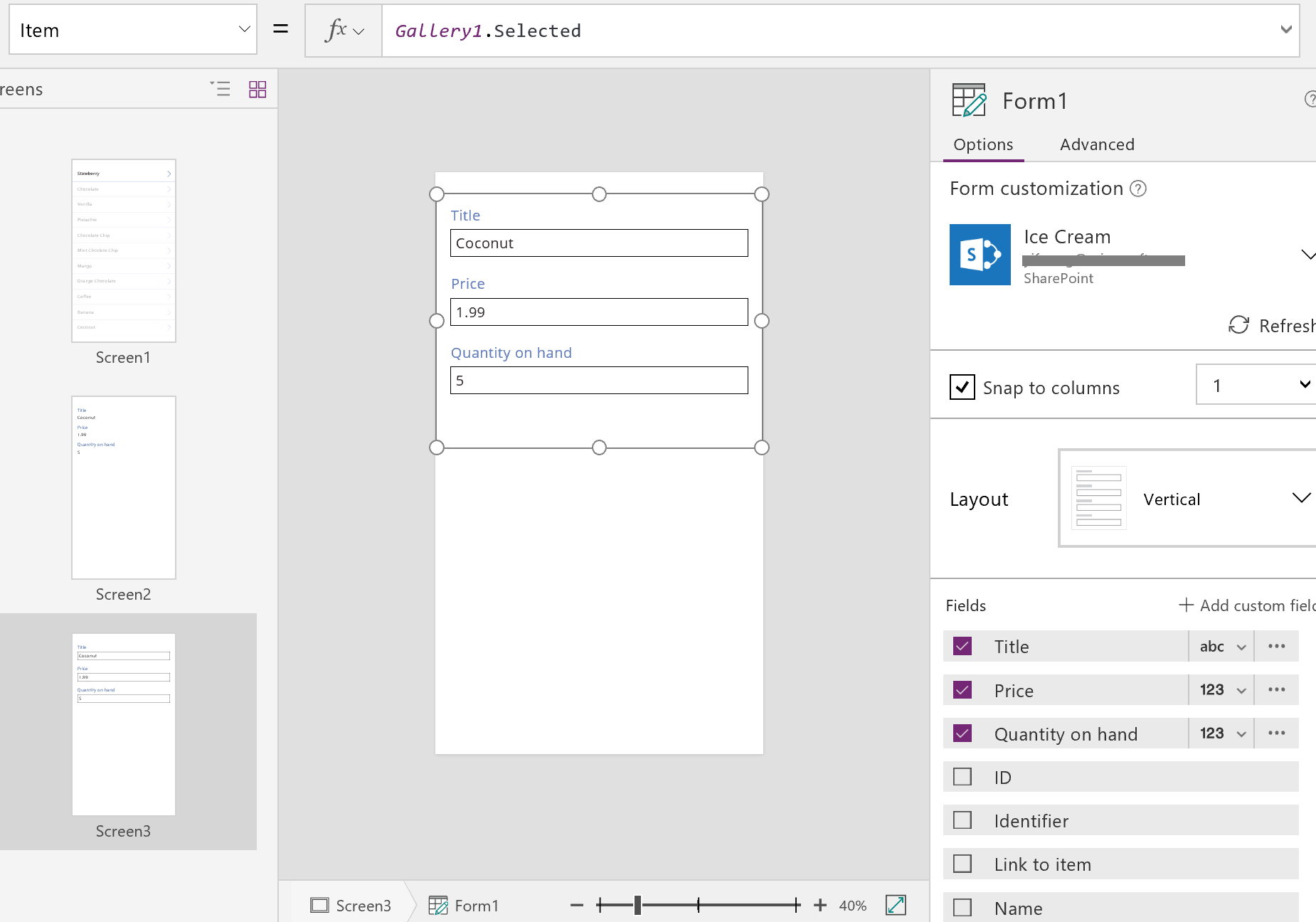
Lopuksi joudumme yhdistämään Näytä lomake -ohjausobjektin valikoimaan, jotta voimme tarkastella tietyn tietueen tietoja. Heti, kun olemme määrittäneet Kohde-ominaisuuden, valikoiman ensimmäinen tietue näkyy lomakkeessamme.
Määritä Näytä lomake -ohjausobjektin Kohde-ominaisuudeksi Gallery1.Selected.
Valitun kohteen tiedot näkyvät lomakkeessa.

Hienoa! Tutustumme nyt siirtymiseen: tapaan, jolla käyttäjä avaa Tiedot-näytön Valikoima-näytöstä ja Valikoima-näytön Tiedot-näytöstä.
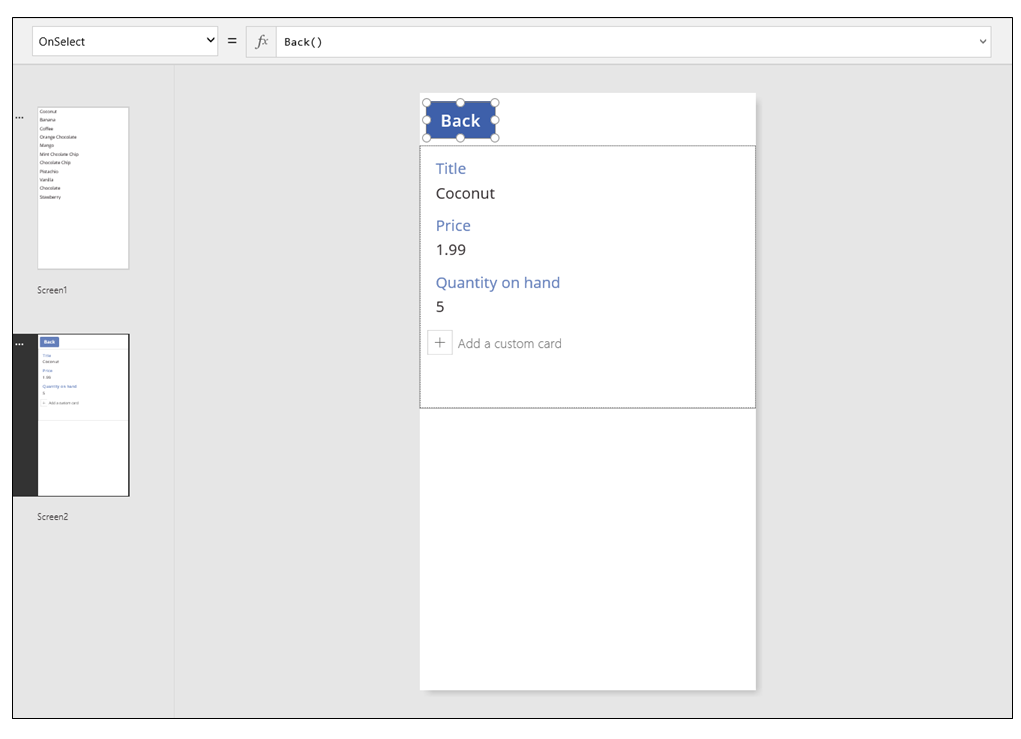
Lisää Painike-ohjausobjekti näyttöön, määritä sen Teksti-ominaisuus näyttämään Takaisin ja määritä sen OnSelect-ominaisuudeksi Back().
Tämä kaava palauttaa käyttäjän takaisin valikoimaan, kun hän lopettaa tietojen tarkastelemisen.

Palataan seuraavaksi Valikoima-ohjausobjektiin ja lisätään joitakin siirtymisosia Tiedot-näyttöön.
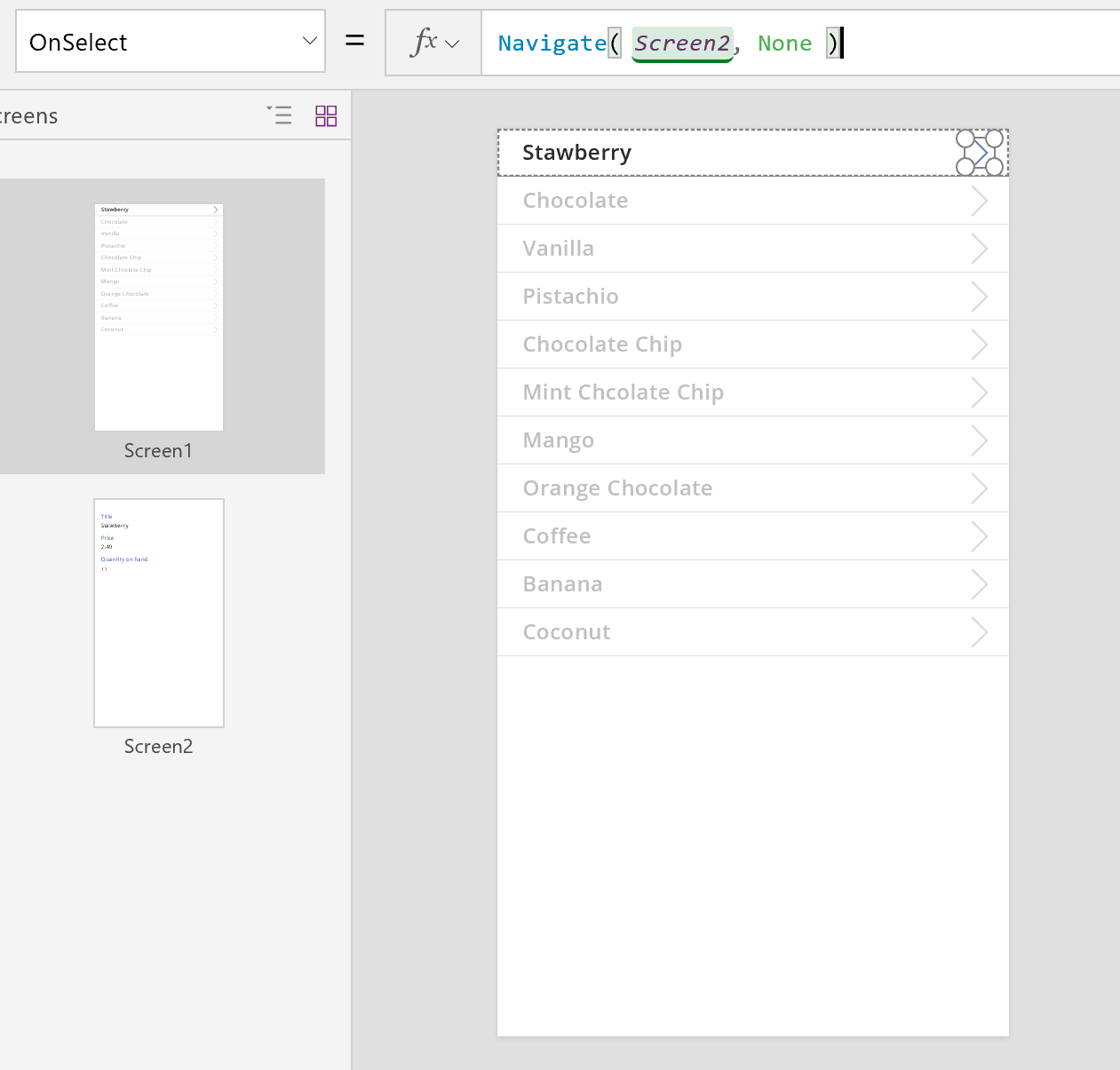
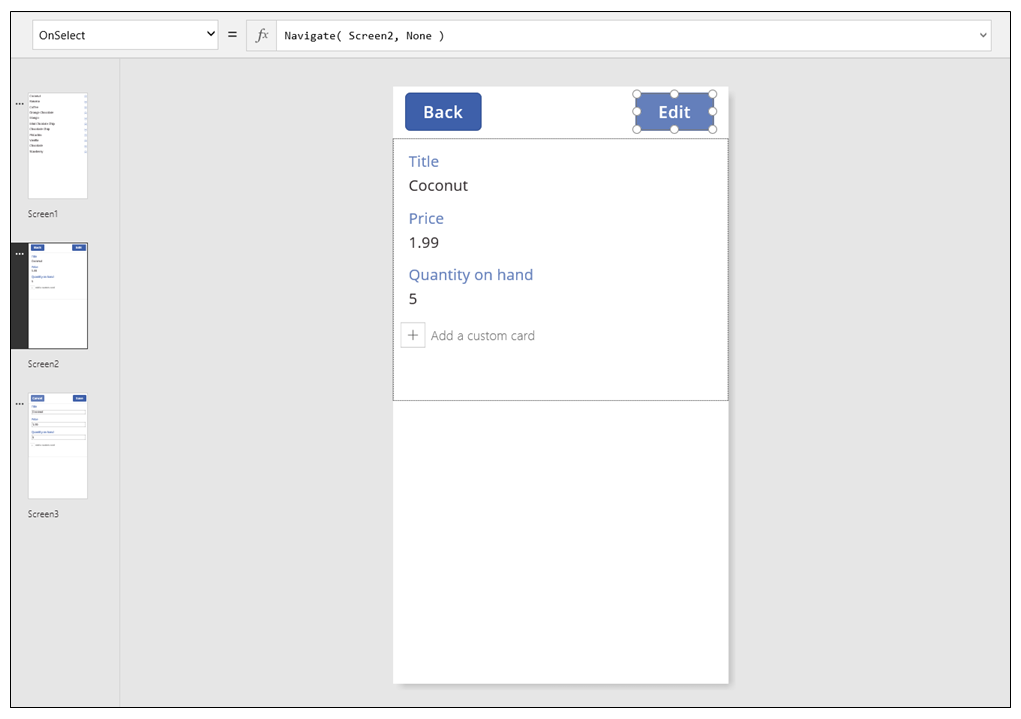
Siirry ensimmäiseen näyttöön, joka isännöi Valikoima-ohjausobjektia, ja valitse valikoiman ensimmäisen kohteen nuoli.
Määritä muodon OnSelect-ominaisuudeksi tämä kaava:
Navigate( Screen2, None )
Paina F5-näppäintä ja näytä sitten kohteen tiedot valitsemalla nuolen valikoimassa.
Palaa tuotevalikoimaan valitsemalla Takaisin ja paina sitten Esc-näppäintä.
Tietojen muokkaaminen
Viimeinen keskeinen tehtävämme on tietueen sisällön muuttaminen. Käyttäjät tekevät tämän Muokkaa lomaketta -ohjausobjektissa.
Muokkaa lomaketta -ohjausobjekti näyttää tietueen ja muokkaa sitä kahden ominaisuuden avulla:
- DataSource-ominaisuus. Tietueen sisältävän tietolähteen nimi. Kuten Näytä lomake -ohjausobjekti, tämä ominaisuus täyttää oikeanpuoleisen paneelin kentät ja määrittää kunkin kentän näyttönimen ja tietotyypin (merkkijono, luku, päivämäärä jne.). Tämä ominaisuus määrittää myös, onko kunkin kentän arvo kelvollinen ennen sen lähettämistä pohjana olevaan tietolähteeseen.
- Kohde-ominaisuus. Muokattava tietue, joka yhdistetään usein Valikoima-ohjausobjektin Valittu-ominaisuuteen. Tällä tavalla voit valita tietueen Valikoima-ohjausobjektissa, näyttää sen Tiedot-näytössä ja muokata sitä Muokkaa ja luo -näytössä.
Lisää Muokkaa lomaketta -ohjausobjekti:
- Lisää näyttö ja Muokkaa lomaketta -ohjausobjekti. Aseta sitten lomakkeen DataSource-ominaisuuden arvoksi 'Ice Cream'.
- Määritä Kohde-ominaisuudeksi Gallery1.Selected.
Voit nyt valita näytössä näytettävät kentät. Voit myös valita korttityypin, joka näytetään kullekin kentälle. Kun teet muutoksia oikeanpuoleisessa ruudussa, kunkin Kortti-ohjausobjektin DataField-ominaisuus määritetään kenttään, jota käyttäjä käyttää. Näytön pitäisi näyttää samalta kuin tässä esimerkissä:

Nämä kaksi ominaisuutta ovat samat kuin Näytä lomake -ohjausobjektin ominaisuudet. Ja pelkästään näiden avulla voimme näyttää tietueen tiedot.
Muokkaa lomaketta -ohjausobjektissa on lisäksi SubmitForm-funktio, joka kirjoittaa muutokset takaisin tietolähteeseen. Sitä käytetään painikkeen tai kuvan ohjausobjektilla tallentamaan käyttäjän muutokset.
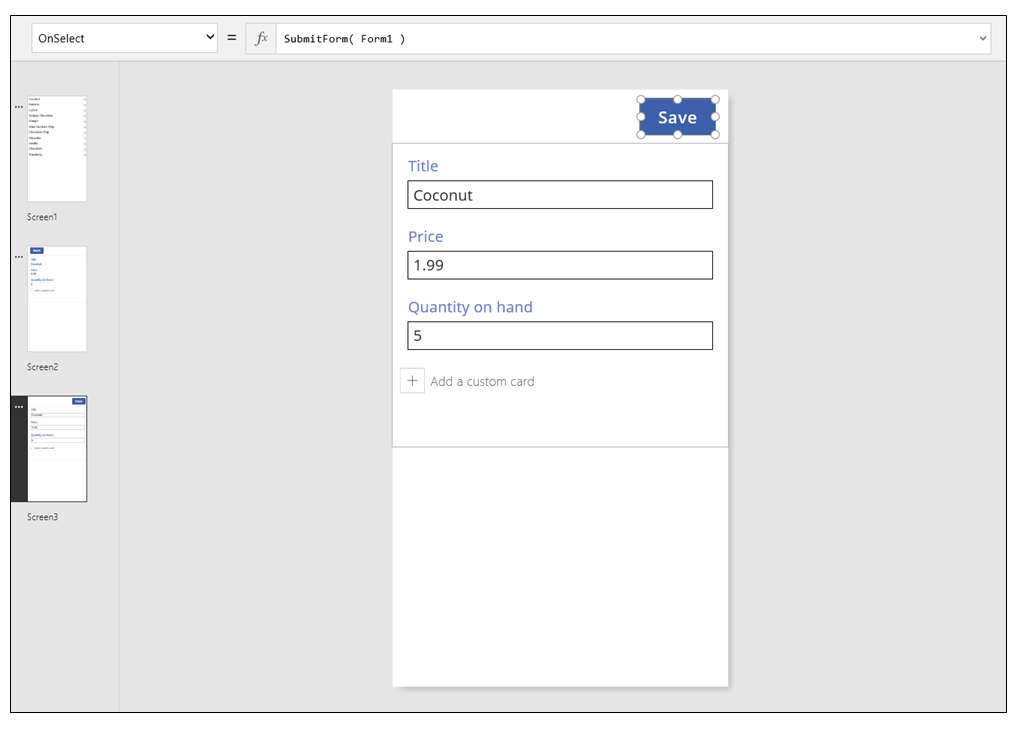
- Lisää Painike-ohjausobjekti, määritä sen Text-ominaisuus näyttämään Tallenna ja määritä sen OnSelect-ominaisuudeksi tämä kaava:
SubmitForm( Form1 )

Lisää siirtyminen tähän näyttöön ja tästä näytössä näin:
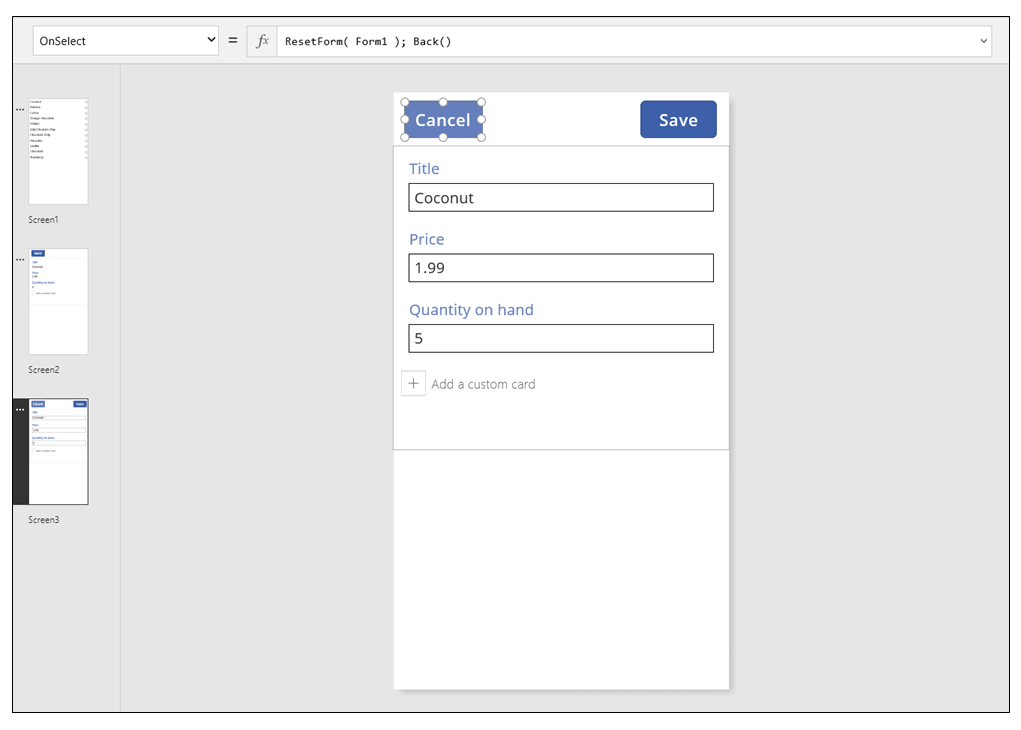
Lisää toinen Painike-ohjausobjekti, määritä sen Teksti-ominaisuus näyttämään Peruuta ja määritä sen OnSelect-ominaisuudeksi tämä kaava:
ResetForm( Form1 ); Back()Tämä kaava hylkää kaikki tallentamattomat muokkaukset ja avaa edellisen näytön.

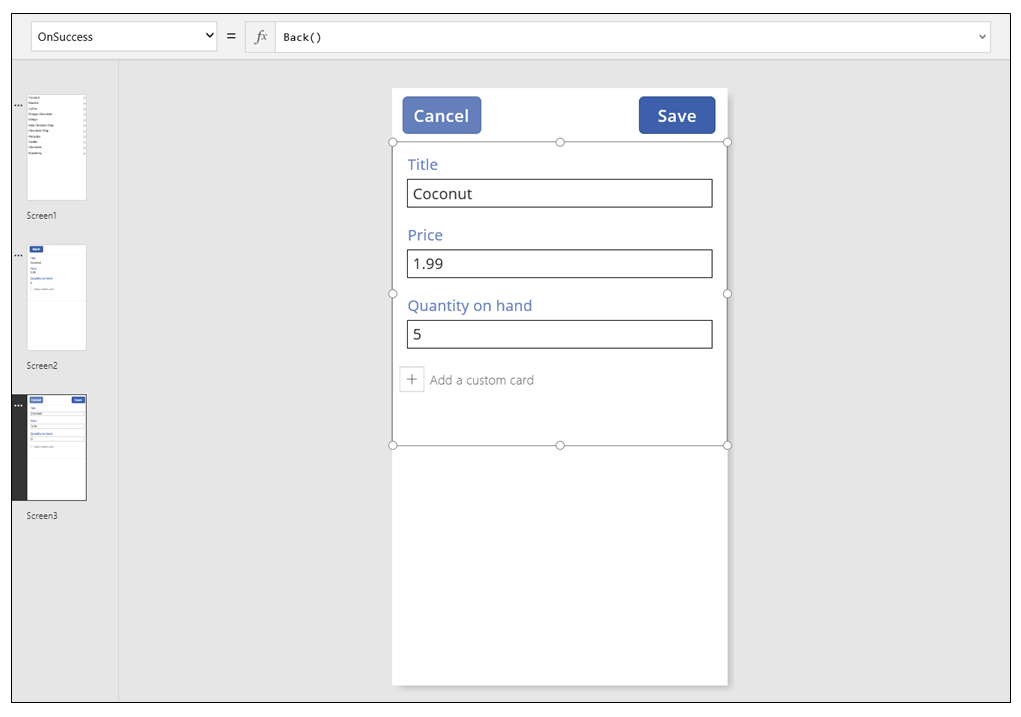
Määritä lomakkeen OnSuccess-ominaisuudeksi Back().
Kun päivitykset on tallennettu, edellinen näyttö (tässä tapauksessa Tiedot-näyttö) avautuu automaattisesti.

Lisää Näyttö-ohjausobjekti, lisää painike, määritä sen Teksti-ominaisuus näyttämään Muokkaa ja määritä sen OnSelect-ominaisuudeksi tämä kaava:
Navigate( Screen3, None )
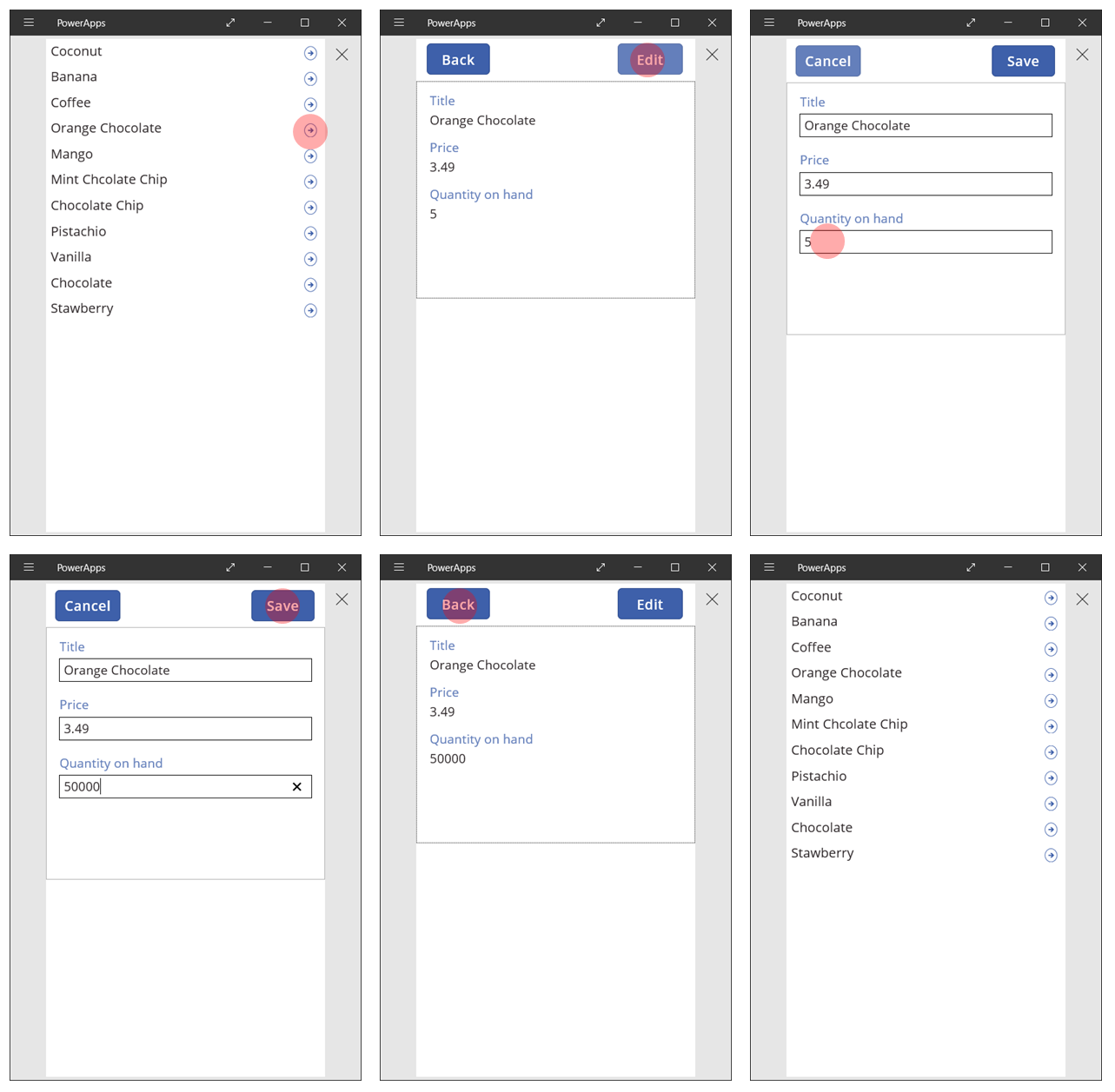
Olet laatinut perussovelluksen, jossa on kolme näyttöä tietojen tarkasteluun ja syöttämiseen. Voit kokeilla sitä näyttämällä valikoimanäytön ja painamalla sitten F5-näppäintä (tai valitse eteenpäin osoittavan nuolen Esikatselu-painike näytön vasemman yläkulman lähellä). Vaaleanpunainen piste ilmaisee kohdan, jossa käyttäjä napsauttaa tai napauttaa näyttöä kussakin vaiheessa.

Tietueen luominen
Käyttäjä käyttää samaa muokattua lomaketta sekä päivittäessään että luodessaan tietueita. Kun käyttäjä haluaa luoda tietueen, NewForm-funktio vaihtaa lomakkeen Uusi-tilaan.
Kun lomake on Uusi-tilassa, kunkin kentän arvoksi määritetään tietolähteen oletusarvot. Tietue, joka annetaan lomakkeen Kohde-ominaisuudelle, ohitetaan.
Kun käyttäjä on valmis tallentamaan uuden tietueen, SubmitForm suoritetaan. Kun lomakkeen lähettäminen on onnistunut, lomake siirtyy takaisin EditMode-tilaan.
Ensimmäisessä näytössä lisätään Uusi-painike:
Valikoiman näytössä lisätään Painike-ohjausobjekti.
Aseta painikkeen Teksti-ominaisuudeksi Uusi ja sen OnSelect-ominaisuudeksi tämä kaava:
NewForm( Form1 ); Navigate( Screen3, None )Tämä kaava vaihtaa Muokkaa lomaketta -ohjausobjektin Screen3:ssa Uusi-tilaan ja avaa kyseisen näytön, jotta käyttäjä voi täyttää sen tietoja.

Kun Muokkaa ja luo -näyttö avautuu, lomake on tyhjä ja valmis sitä varten, että käyttäjä voi lisätä kohteen siihen. Kun käyttäjä valitsee Tallenna-painikkeen, SubmitForm-funktio varmistaa, että tietue luodaan sen päivittämisen sijaan. Jos käyttäjä valitsee Peruuta-painikkeen, ResetForm-funktio vaihtaa lomakkeen takaisin Muokkaa-tilaan ja Takaisin-funktio avaa näytön valikoimassa selaamista varten.
Tietueen poistaminen
Lisää Näyttö-näytössä painike ja määritä sen Teksti-ominaisuus näyttämään Poista.
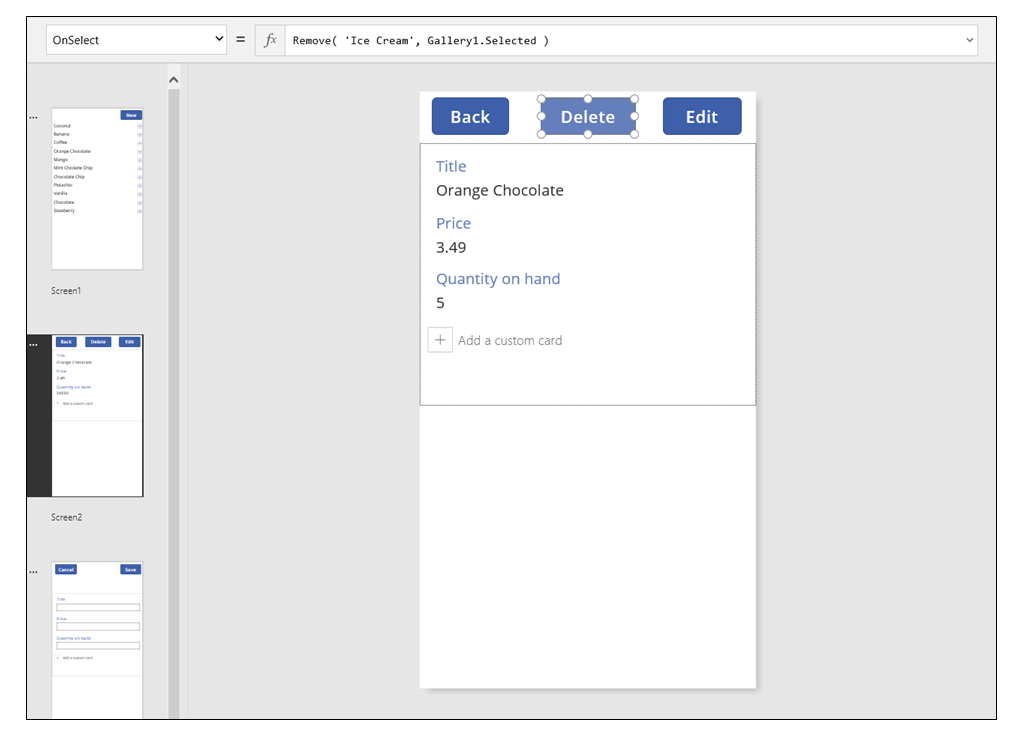
Määritä painikkeen OnSelect-ominaisuudeksi seuraava kaava:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Virheiden käsittely
Tässä sovelluksessa ilmenee virhe, kun kentän arvo ei ole kelvollinen, pakollinen kenttä on tyhjä, verkkoyhteys katkeaa tai joitain muita ongelmia ilmenee.
Jos SubmitForm epäonnistuu jostakin syystä, Muokkaa lomaketta -ohjausobjektin Virhe-ominaisuus sisältää virhesanoman, joka näytetään käyttäjälle. Näiden tietojen avulla käyttäjän pitäisi pystyä korjaamaan ongelma ja lähettämään muutos uudelleen, tai hän voi peruuttaa päivityksen.
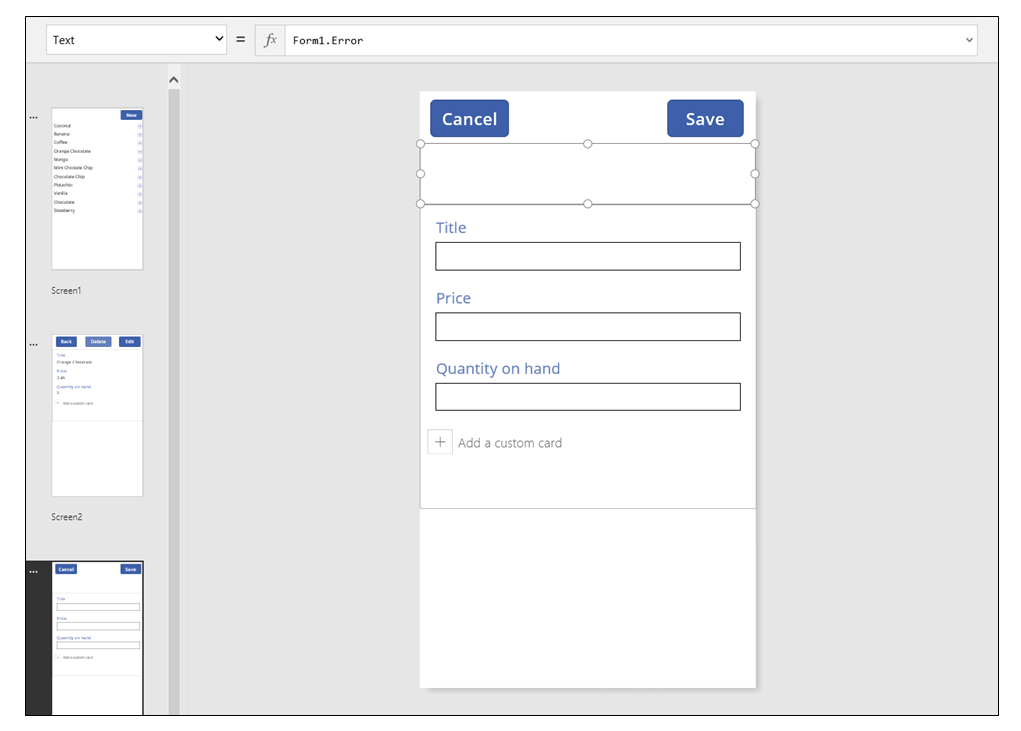
Lisää Muokkaa ja luo -näytössä Nimi-ohjausobjekti ja siirrä se suoraan Tallenna-painikkeen alapuolelle. Virhe on helppo nähdä, kun käyttäjä valitsee tämän ohjausobjektin tallentaessaan muutoksia.
Määritä Teksti-ominaisuus Nimi-ohjausobjektissa näyttämään Form1.Error.

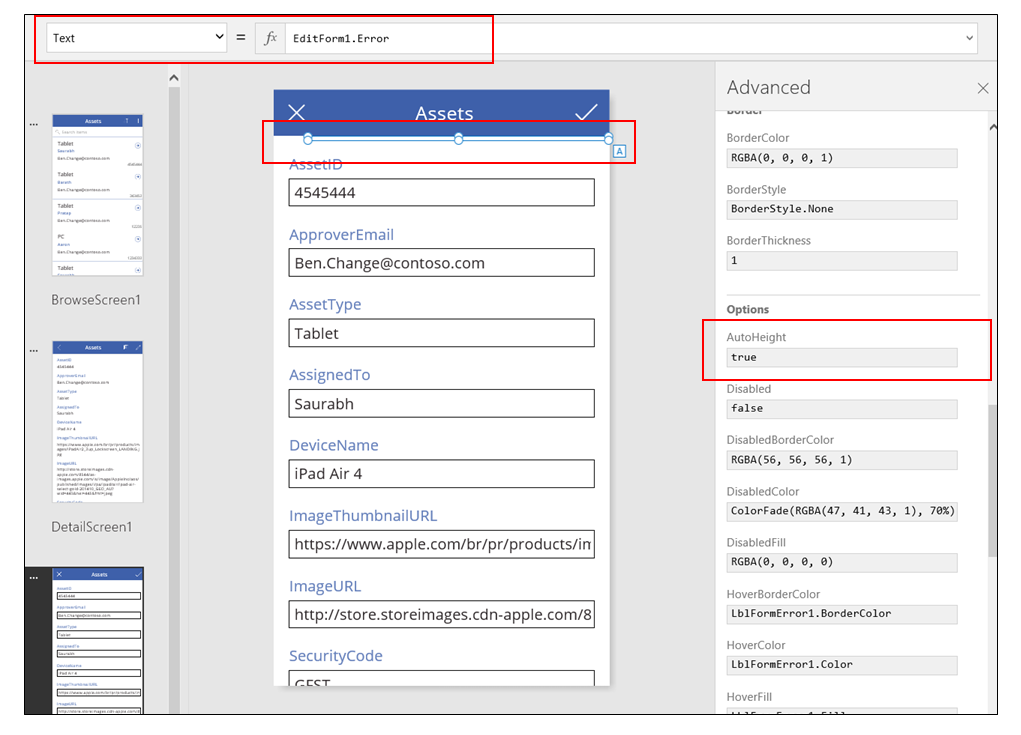
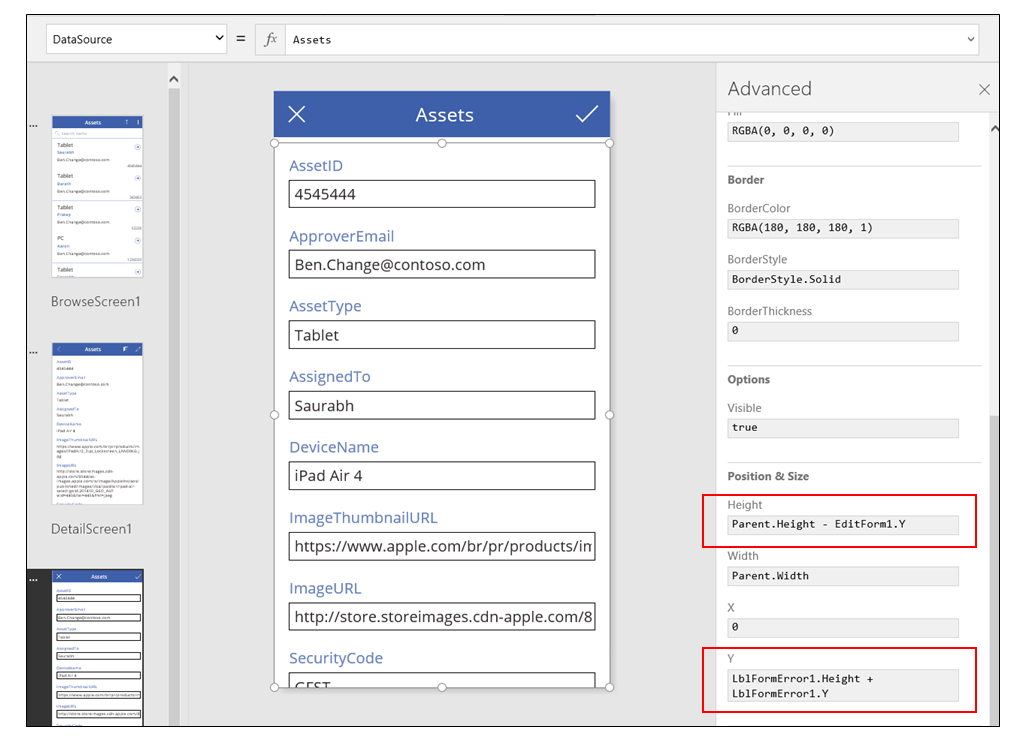
Sovelluksessa, jonka Power Apps luo tiedoista, tämän ohjausobjektin AutoHeight-ominaisuuden arvo on true, jotta tilaa ei käytetä, jos virheitä ei ilmene. Height- ja Y-ominaisuuksia Muokkaa lomaketta -ohjausobjektissa myös mukautetaan dynaamisesti, jotta tämä ohjausobjekti otetaan huomioon virheen tapahtuessa. Saat lisätietoja luomalla sovelluksen aiemmin luoduista tiedoista ja tarkastelemalla näitä ominaisuuksia. Virheiden tekstiruutu -ohjausobjekti on hyvin lyhyt, kun virheitä ei ole sattunut. Joudut ehkä avaamaan Lisäasetukset-näkymän (käytettävissä Näkymä-välilehdessä), jotta voit valita tämän ohjausobjektin.


Päivitä tiedot
Tietolähde päivitetään aina, kun käyttäjä avaa sovelluksen, mutta tietueet voidaan halutessa päivittää valikoimassa sulkematta sovellusta. Lisää Päivitä-painike, jotta käyttäjä voi valita sen ja manuaalisesti päivittää tiedot:
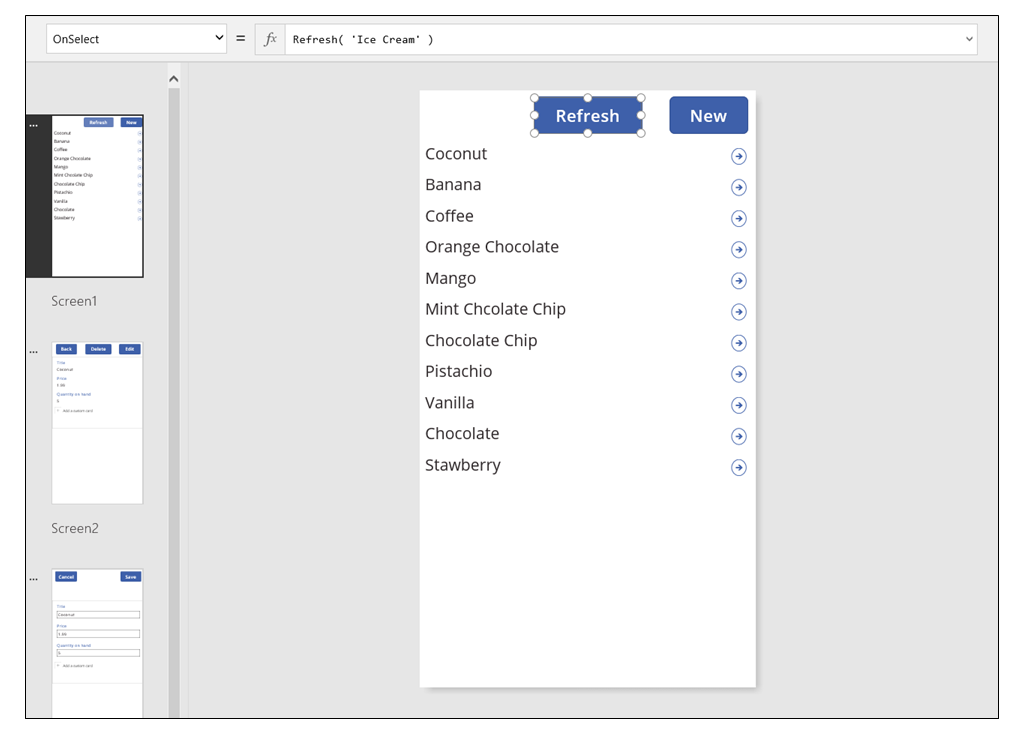
Lisää näyttöön, jossa on Valikoima-ohjausobjekti, Painike-ohjausobjekti. Määritä sen Teksti-ominaisuus näyttämään Päivitä.
Määritä tämän ohjausobjektin OnSelect-ominaisuudeksi tämä kaava:
Refresh( 'Ice Cream' )
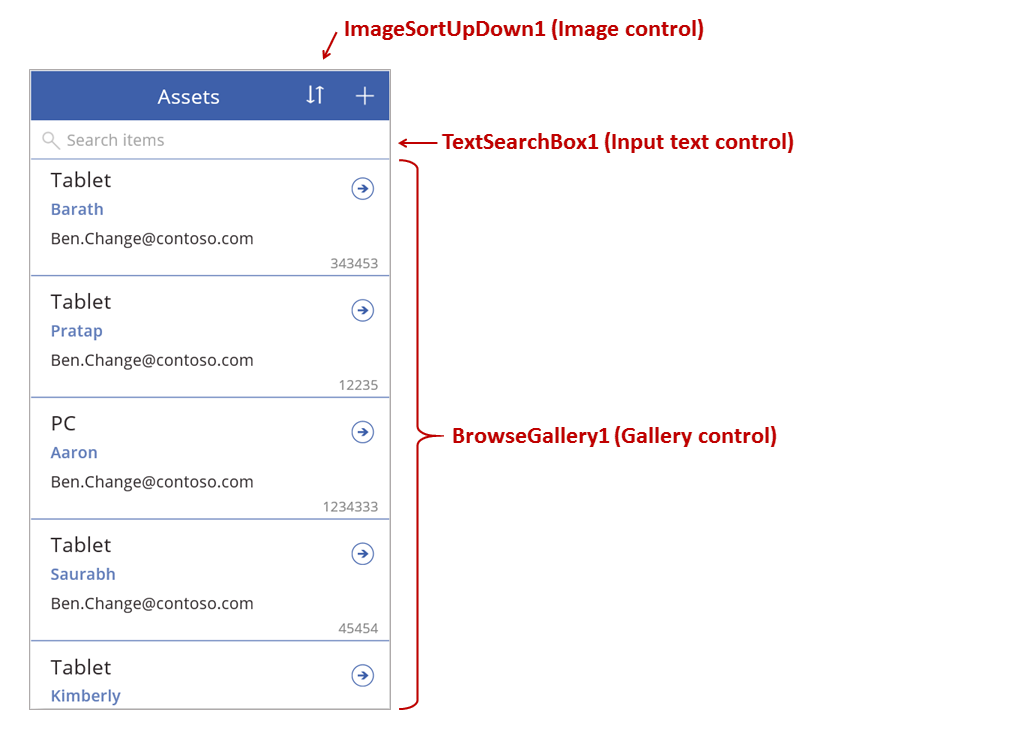
Valikoiman haku ja lajittelu
Sovelluksessa, jonka Power Apps loi tiedoista, on Selaa-näytön yläosassa kaksi ohjausobjektia, joista emme ole vielä puhuneet. Näiden ohjausobjektien avulla käyttäjä voi hakea yhtä tai useampaa tietuetta ja lajitella luetteloa nousevaan tai laskevaan järjestykseen.

Kun käyttäjä valitsee lajittelupainikkeen, valikoiman lajittelujärjestys muuttuu käänteiseksi. Luomme tämän toiminnan kontekstimuuttujalla, joka seuraa suuntaa, johon valikoima on lajiteltu. Kun käyttäjä valitsee painikkeen, muuttuja päivitetään ja suunta muuttuu. Lajittelupainikkeen OnSelect-ominaisuudeksi määritetään tämä kaava: UpdateContext( {SortDescending1: !SortDescending1} )
UpdateContext-toiminto luo SortDescending1-kontekstimuuttujan, jos sitä ei vielä ole olemassa. Funktio lukee muuttujan arvon ja määrittää sen loogiseen vastakkaiseen arvoon ! operaattori. Jos arvo on true, siitä tulee false. Jos arvo on false, siitä tulee true.
Items-ominaisuuden kaava Valikoima-ohjausobjektissa käyttää tätä kontekstimuuttujaa yhdessä tekstin kanssa TextSearchBox1-ohjausobjektissa seuraavasti:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Katsotaan tätä tarkemmin:
Ulkopuolella on Sort-funktio, joka ottaa kolme argumenttia: taulukon, kenttä, jonka avulla lajitellaan, ja suunnan, jonka mukaan lajitellaan.
- Lajittelusuunta haetaan kontekstimuuttujasta, joka vaihtuu, kun käyttäjä valitsee ImageSortUpDown1-ohjausobjektin. true/false-arvo muunnetaan vakioille Laskeva ja Nouseva.
- Lajiteltava kenttä on kiinteä ApproverEmail. Jos muutat kenttiä, jotka näkyvät valikoimassa, joudut myös muuttamaan tätä argumenttia.
Sisällä on Filter-funktio, joka ottaa taulukon argumenttina ja lausekkeen kunkin tietueen arvioimista varten.
- Taulukko on raaka Assets-tietolähde, joka on lähtökohta ennen suodattamista tai lajittelemista.
- Lauseke etsii merkkijonon esiintymää kohteen TextSearchBox1 sisältä ApproverEmail-kentässä. Jos taas muutat kenttiä, jotka näkyvät valikoimassa, joudut myös päivittämään tämän argumentin.
- Jos TextSearchBox1 on tyhjä, käyttäjä haluaa näyttää kaikki tietueet, ja Filter-funktio ohitetaan.
Tämä on kuitenkin vain yksi esimerkki; voit luoda oman kaavan Kohteet-ominaisuudelle sovelluksesi tarpeiden mukaan lisäämällä Filter-, Sort- ja muut funktiot ja operaattorit mukaan.
Näytön rakenne
Tähän mennessä emme ole käsitelleet muita tapoha, joilla ohjausobjekteja voidaan jakaa eri näytöissä. Tämä johtuu siitä, että vaihtoehtoja on useita ja paras valinta vaihtelee sovelluksen tarpeiden mukaan.
Koska tila puhelimen näytöissä on niin rajoitettu, haluat todennäköisesti selata, näyttää ja muokata/luoda eri näytöissä. Tässä ohjeaiheessa Navigate- ja Back-funktiot avaavat kukin näytön.
Tabletissa voit selata, näyttää ja muokata/luoda kahdessa tai jopa yhdessä näytössä. Jälkimmäisessä tapauksessa Navigate- tai Back-funktiota ei tarvittaisi.
Jos käyttäjä työskentelee samassa näytössä, varmista, että hän ei voi muuttaa valintaa valikoimassa ja mahdollisesti menettää tehtyjä muokkauksia Muokkaa lomaketta -ohjausobjektissa. Jotta käyttäjä ei voi valita eri tietuetta, kun toiseen tietueeseen tehtyjä muutoksia ei ole vielä tallennettu, määritä valikoiman Ei käytössä -ominaisuudeksi tämä kaava:
EditForm.Unsaved
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).