Luku 3: Vähän koodausta edellyttävän prototyypin luominen
Huomautus
Luvussa 2 viitataan kenttätyöntekijöiden ja -suunnittelijoiden käyttämään mobiilisovellukseen ja toimistohenkilökunnan käyttämään työpöytäsovellukseen. Seuraavissa kappaleissa käsitellään Power Appsin avulla muodostettujen mobiilisovellusten suunnitteluun, toteutukseen ja käyttöönottoon. Työpöytäsovellukset jätetään lukijan tekemäksi harjoitukseksi.
Kiana suhtautuu skeptisesti vähäisen koodin ratkaisuihin ja Power Appsiin. Kiana ja Maria päättävät kuitenkin luoda yhdessä sovelluksen, joka auttaa kenttätyöntekijöitä tarkistamaan varaston (ja tilaamaan tarvittaessa osia), tekemään kyselyjä tietokannassa sekä tarkistamaan seuraavan tapaamiseen, kun he ovat asiakaskäynnillä. Kiana ja Maria aikovat perehtyä tämän kokemuksen avulla ohjausobjektien lisäämiseen ja kaavojen käyttämiseen Power Appsissa.
Vaikka alkuperäisen, vähän koodi käyttävän prototyypin muodostaminen on yleensä Citizen Developer -tehtävä, Kiana päättää perehtyä prosessiin ja tutustua siihen, miten sovellus muodostuu. Kiana tarvitsee näitä tietoja auttaakseen Mariaa integroimaan varsinaiset tietolähteet, verkko-ohjelmointirajapinnat ja muut tarvittavat palvelut sovellukseen.
Kohta 1: Varastonhallinta kentällä
Marian ensimmäinen tavoite on muodostaa pohjaan perustuva sovellus, jossa on osaluettelo ja jonka avulla käyttäjät voit tarkastella osien tietoja. Myöhemmin käyttäjä pitäisi pystyä myös tilaamaan osa. Sovelluksen ensimmäinen versio on kuitenkin vain prototyyppi, eikä sitä yhdistetä vielä taustatoimintoihin. Kun Maria on saanut palautetta Calebilta, joka on johtava kenttätyöntekijä, hän tekee yhteistyötä Kianan kanssa ja integroi pohjaan perustuvan sovelluksen paikallisesti suoritettavaan varastojärjestelmään.
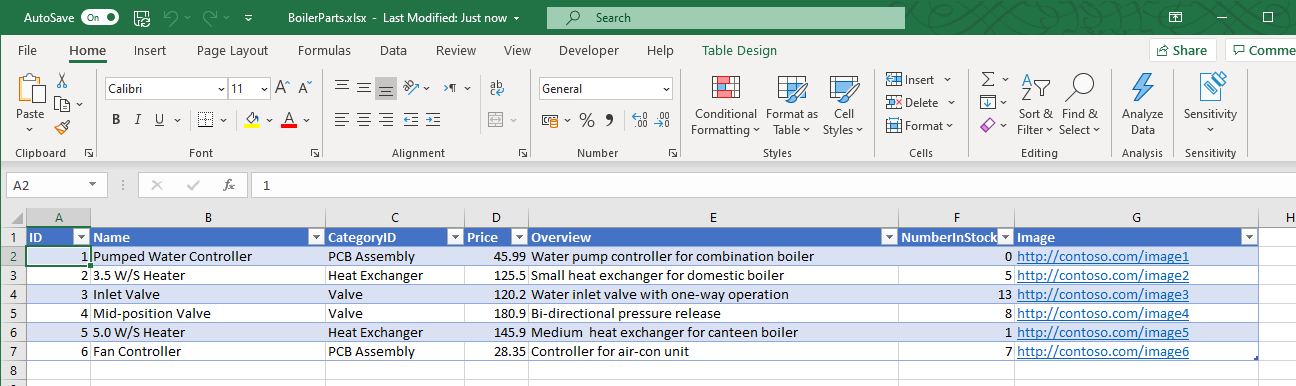
Maria tuntee aiemmin luodun varastonhallintajärjestelmän erittäin hyvin ja ymmärtää siinä olevat tiedot. Maria luo ensimmäiseksi Excel-laskentataulukon, jonka taulukoissa on joitakin näyteosia koskevia testitietoja. Taulukossa on seuraavat kentät: Tunnus, Nimi, Luokkatunnus, Hinta, Yleiskatsaus, Varastomäärä ja Kuva (URL-osoite, joka viittaa osan kuvaan). Tätä laskentataulukkoa voi käyttää pohjaan perustuvan sovelluksen muodostamiseen ja testaamiseen. Näin voidaan varmistaa, että tarvittavat tiedot näkyvät siinä oikein. Maria tallentaa laskentataulukon OneDrive-tilille ja antaa sille nimeksi BoilerParts.xlsx.
Huomautus
Tämä laskentataulukon kopio on tämän oppaan Git-säilön Resurssit-kansiossa.

Relaatiotietokantasuunnittelijat havaitsevat, että tiedot näytetään Excel-laskentataulukossa denormalisoituna. Relaatiotietokannassa esimerkiksi Luokkatunnus olisi todennäköisesti numerotunniste, joka viittaa luokan tiedot, kuten nimen, sisältävään erilliseen taulukkoon.
Huomautus
Kuva-sarakkeen URL-osoitteet ovat tällä hetkellä vain paikkamerkkejä. Valmiissa sovelluksessa nämä URL-osoitteet korvataan todellisten kuvatiedostojen osoitteilla.
Luo sovellus Power Appsin avulla seuraavien ohjeiden mukaisesti.
Kirjaudu Power Apps -palveluun
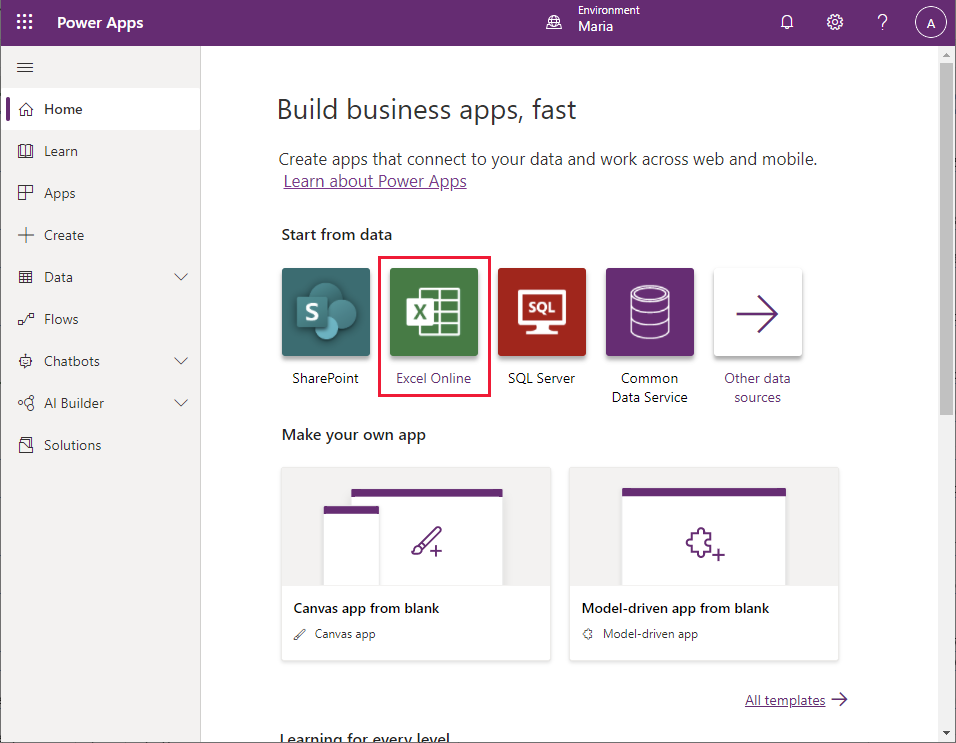
Valitse aloitussivun Lähtötiedot-kohdassa Excel Online.

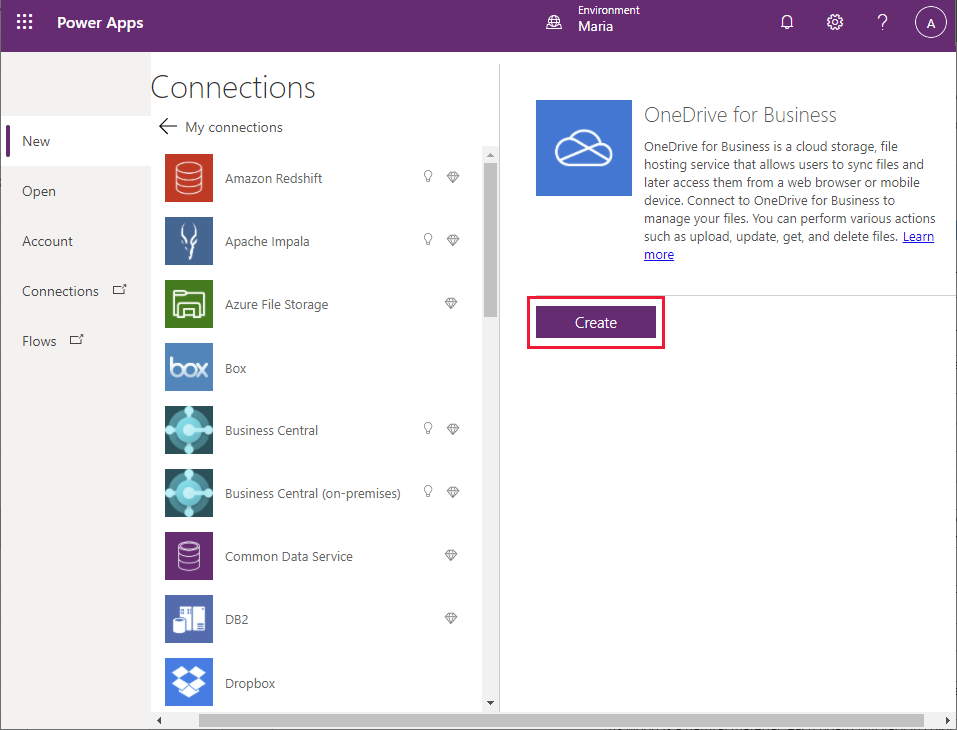
Valitse Yhteydet-sivulla ensin OneDrive for Business ja sitten Luo.

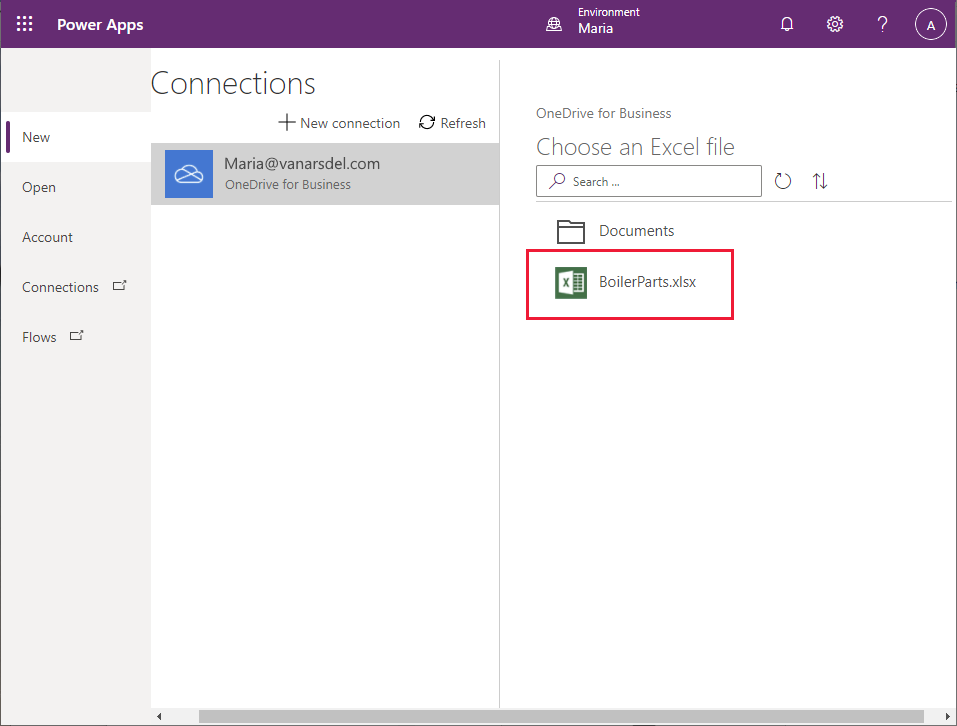
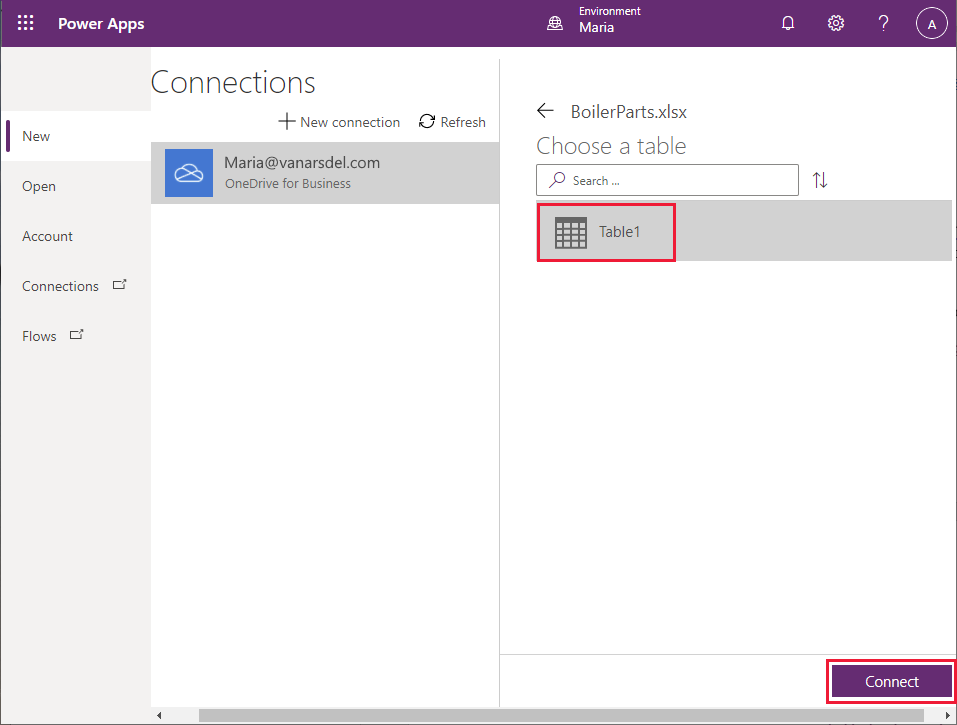
Valitse OneDrive for Business -sivulla BoilerParts.xlsx-tiedosto.

Valitse Excel-tiedostossa taulukko (Maria loi taulukon käyttämällä oletusnimeä Taul1) ja valitse sitten Yhdistä.

Odota, kun Power Apps luo sovelluksen.

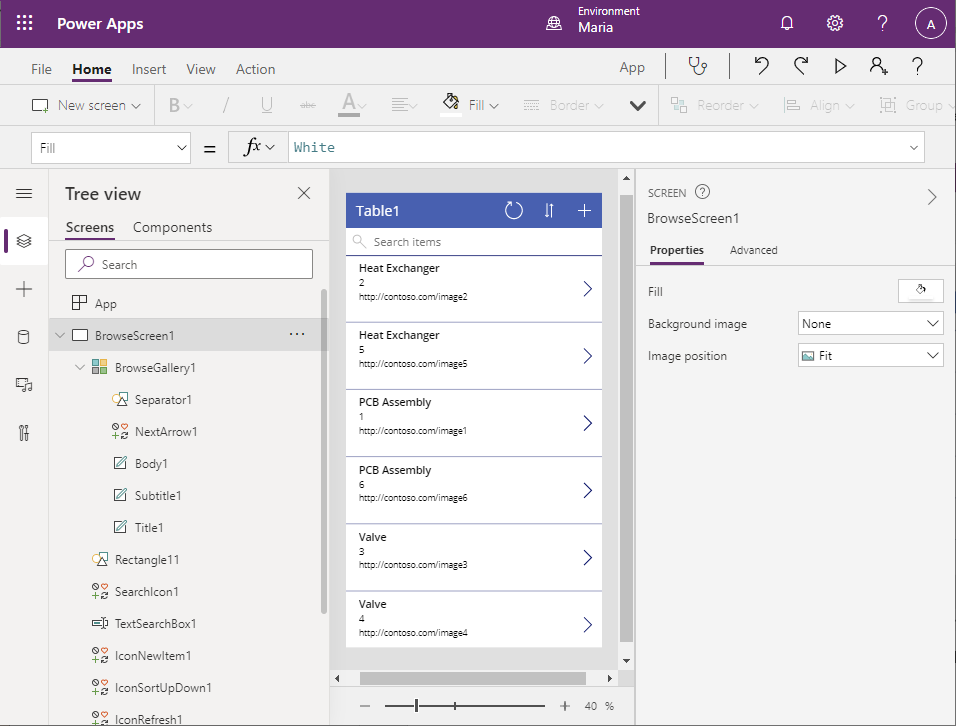
Kun sovellus on luotu, avautuvassa Selaa-näytössä näkyy osataulukon kunkin rivin Luokkatunnus-, Tunnus- ja Kuva-kentät laskentataulukossa.

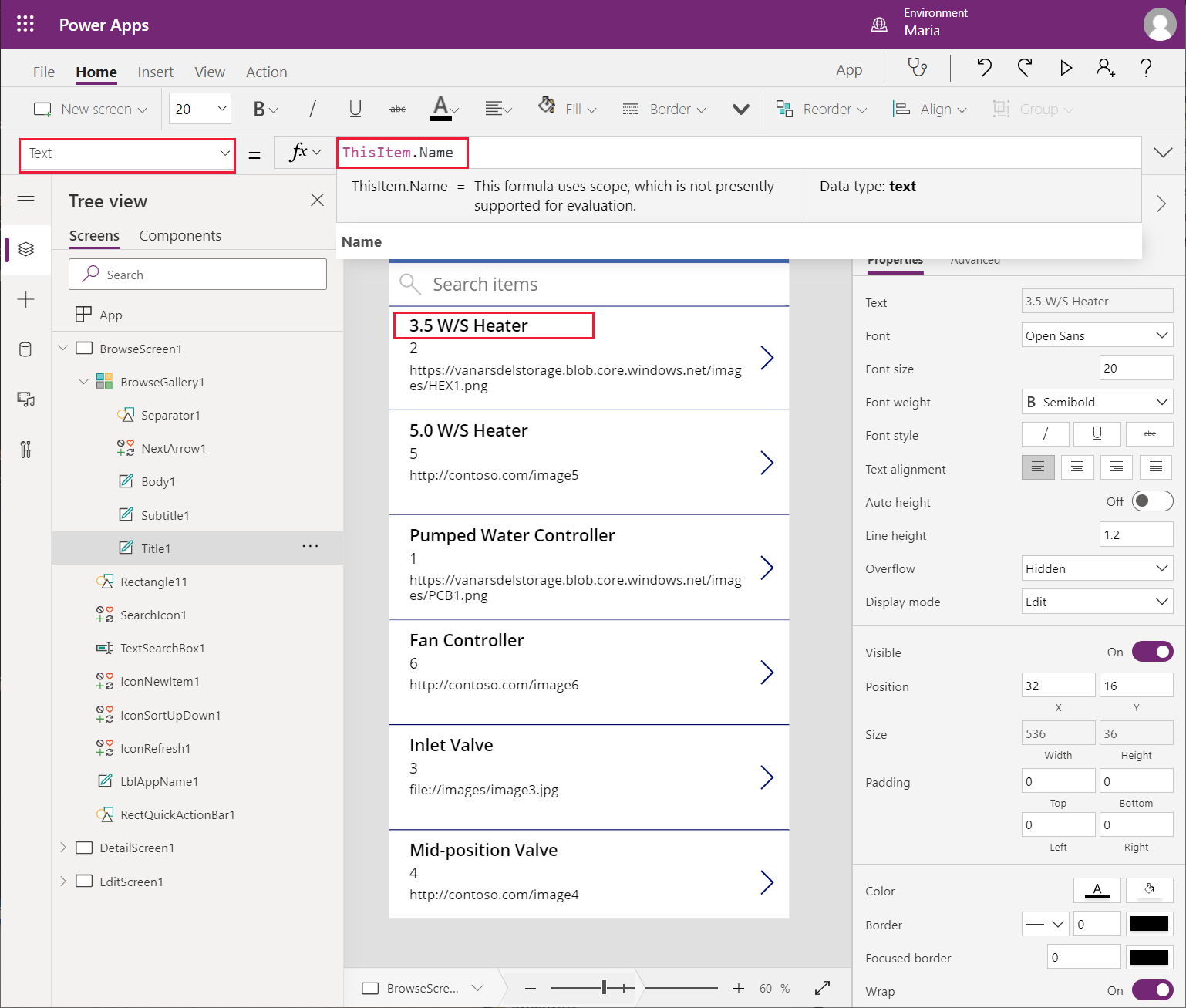
Nyt näkyvät kentät eivät erityisemmin auta kenttätyöntekijää tuotteen valinnassa. Valitse ruudussa, jossa Selaa-näyttö on avoinna, Lämmönvaihdin-selite ensimmäisellä tietorivillä. Valitse kaavarivin avattavassa luettelossa Text-ominaisuus. Vaihda tämän ominaisuuden arvoksi ThisItem.Name. Kunkin rivin ensimmäisessä kentässä oleva teksti vaihtuu osan nimeksi.
Huomautus
Seuraavassa kuvassa lomakkeessa alun perin näkynyt Lämmönvaihdin-selite on muuttunut tuotteen nimeksi 3.5 W/S -lämmitin.

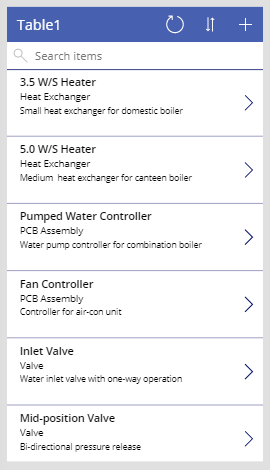
Toista edellinen vaihe Tunnus- ja Kuva-selitteiden osalta. Vaihda Tunnus-kentän Teksti-ominaisuudeksi Luokkatunnus ja Kuva-kentän Teksti-ominaisuudeksi Yleiskatsaus. Selaa-näytön pitäisi muistuttaa nyt seuraavaa kuvaa, mistä on todennäköisesti enemmän hyötyä kenttätyöntekijälle osien valinnassa.

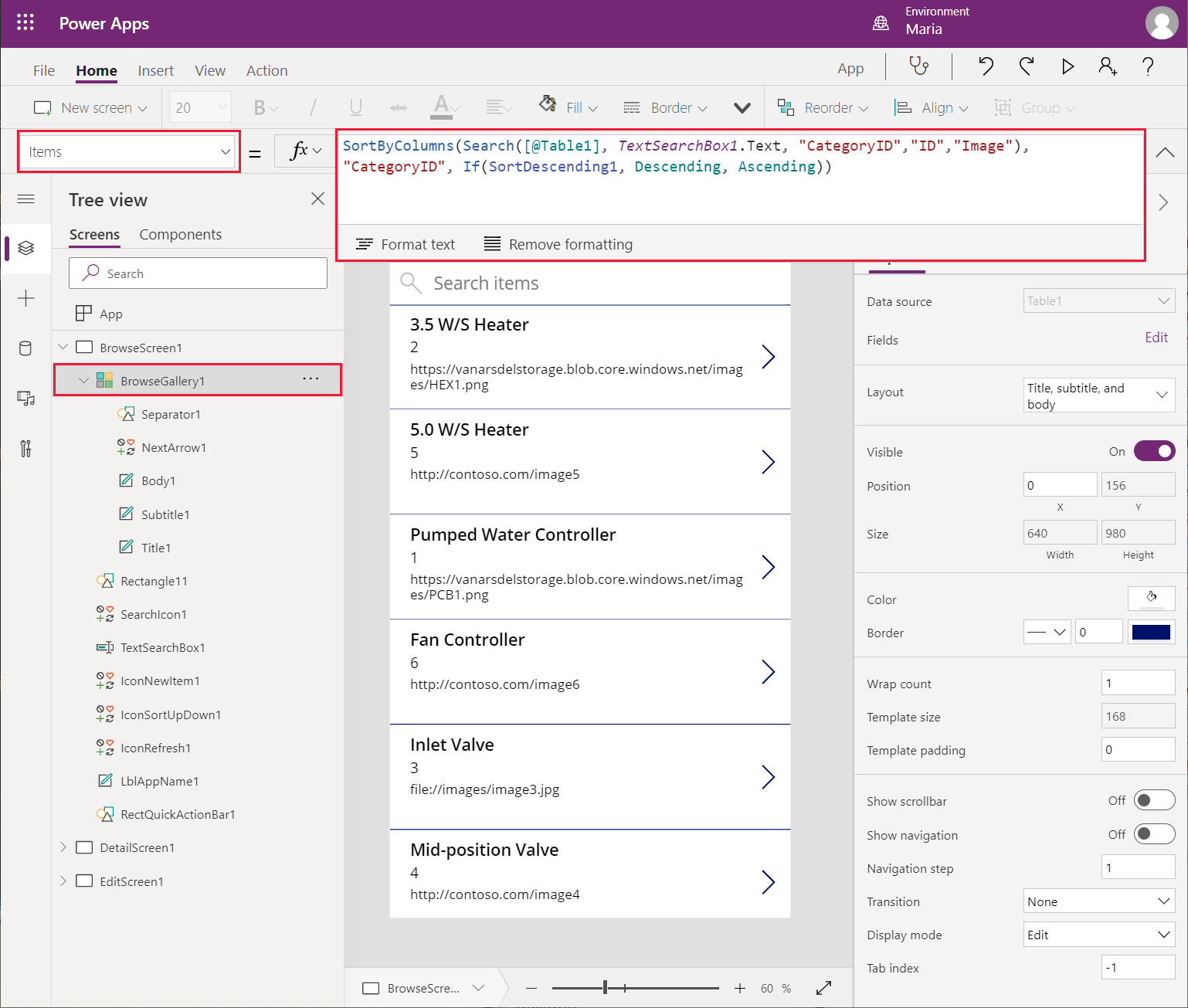
Selaa-näytön hakuominaisuus palautuu käyttämään oletusarvoisesti kenttiä, jotka valittiin alun perin näyttöä luotaessa. —Tässä tapauksessa nämä luokat ovat Luokkatunnus, Tunnus ja Kuva. Tulosten lajitteluperusteena on Luokkatunnus. Kentiksi kannattaa kuitenkin vaihtaa Nimi, Luokkatunnus ja Yleiskatsaus ja valita tulosten lajitteluperusteeksi Nimi. Valitse BrowseGallery1-ohjausobjekti Puunäkymä-ruudussa. Valitse kaavarivin vasemmassa reunassa olevasta avattavasta luettelosta Nimikkeet-ominaisuus. Vedä kaavarivin alareunaa alaspäin siten, että koko kaava on näkyvissä. Kaava sisältää seuraavan lausekkeen:
**SortByColumns(Search([\@Table1], TextSearchBox1.Text, "CategoryID","ID","Image"), "CategoryID", If(SortDescending1, Descending, Ascending))
Muuta Haku-lauseke viittaamaan Nimi-, Luokkatunnus- ja Yleiskatsaus-kenttiin käyttämällä seuraavaa kaavaa:
SortByColumns(Search([\@Table1], TextSearchBox1.Text, "Name", "CategoryID", "Overview"), "Name", If(SortDescending1, Descending, Ascending))Lomakeotsikossa oleva nimi ei ole hyödyllinen eikä oletusteema vastaa VanArsdelin yrityksen ulkoasua. Valitse Selaa-näytössä Taul1-selite. Vaihda sitten Kaava-rivillä selitteen Teksti-ominaisuuden tilalle Selaa osia (jätä lainausmerkit arvoon).
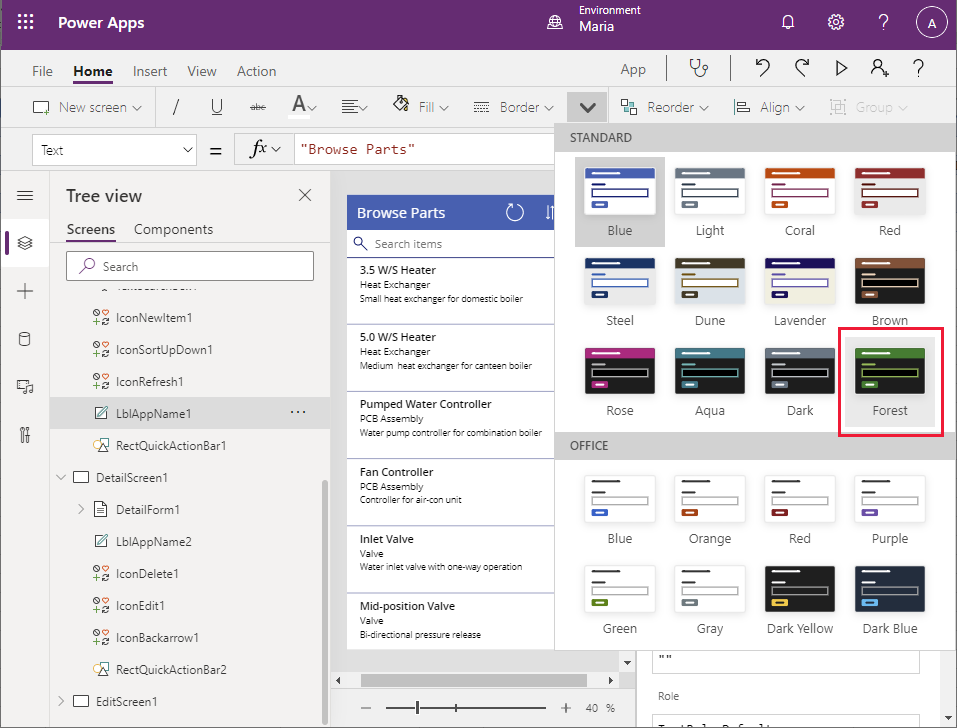
Valitse työkalurivillä Teema (työkalurivi on ehkä laajennettava näyttämään lisää kohteita) ja valitse sitten Metsä-teema. Selaa-näytön väri ja tyyli vaihtuu teemaa vastaavaksi.

Tiedot-näytön käytettävyyden parantaminen
Perussovellus on nyt luotu ja Selaa-näyttö on muokattu näyttämään kentät, joiden avulla työntekijä voi tunnistaa osan. Sovelluksessa on myös Tiedot-näyttö, joka näyttää kaikki valitun osan tiedot. Tämän näytön kenttiä ei näytetä tällä hetkellä loogisessa järjestyksessä, joten ne kannattaa järjestää uudelleen. Tunnus-kenttä voidaan poistaa tästä näytöstä, koska teknikko ei tarvitse tätä tietoa.
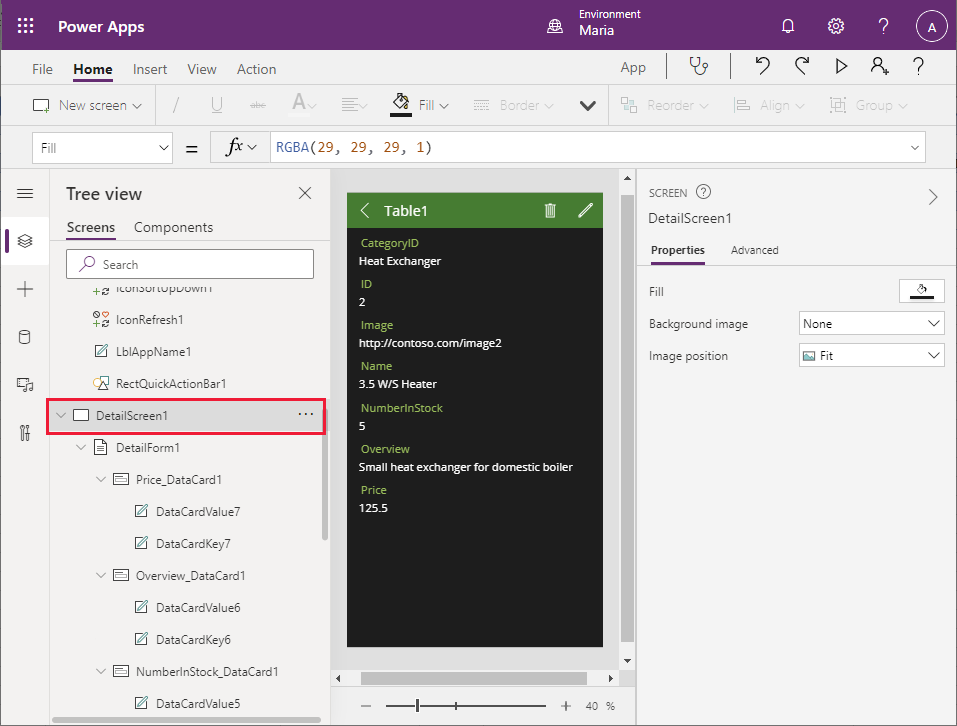
Siirry Puunäkymä-ruudussa alaspäin ja valitse DetailScreen1. Tässä näytössä on tietoja osasta, jonka käyttäjä valitsee Selaa-näytössä.

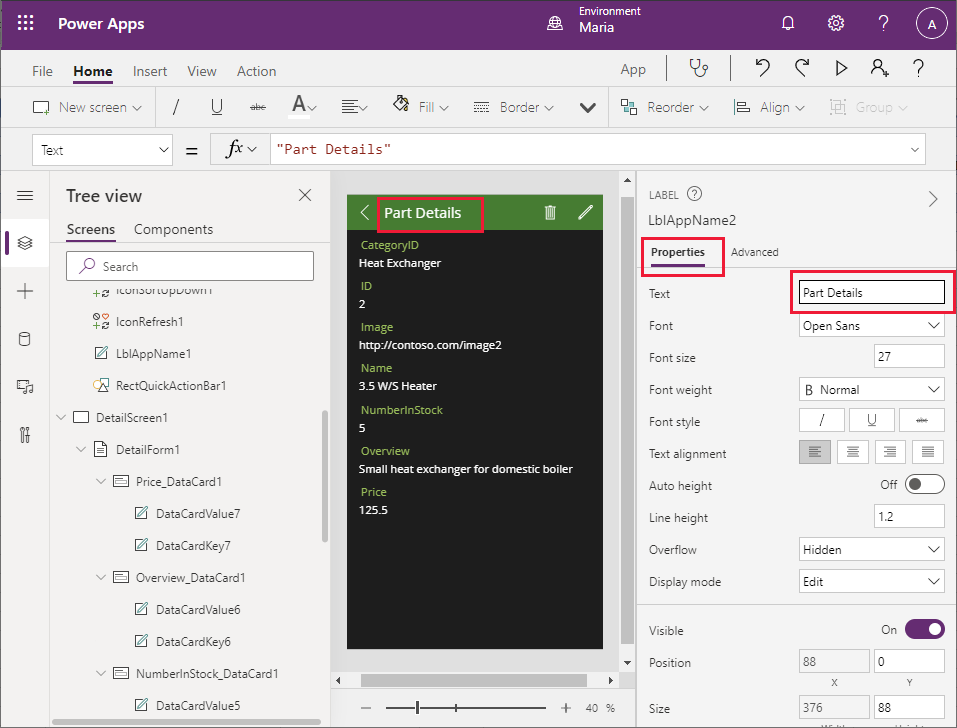
Valitse ruudun keskellä Tiedot-näytön otsikossa Taul1-selite. Muuta oikean ruudun Ominaisuudet-välilehdessä Text-ominaisuuden tilalle Osan tiedot.
Huomautus
Sama tulos saavutetaan monissa tapauksissa käyttämällä kaavariviä Ominaisuudet-ruutuna. Joitakin ominaisuuksia voi kuitenkin käyttää vain Ominaisuudet-ruudusta.

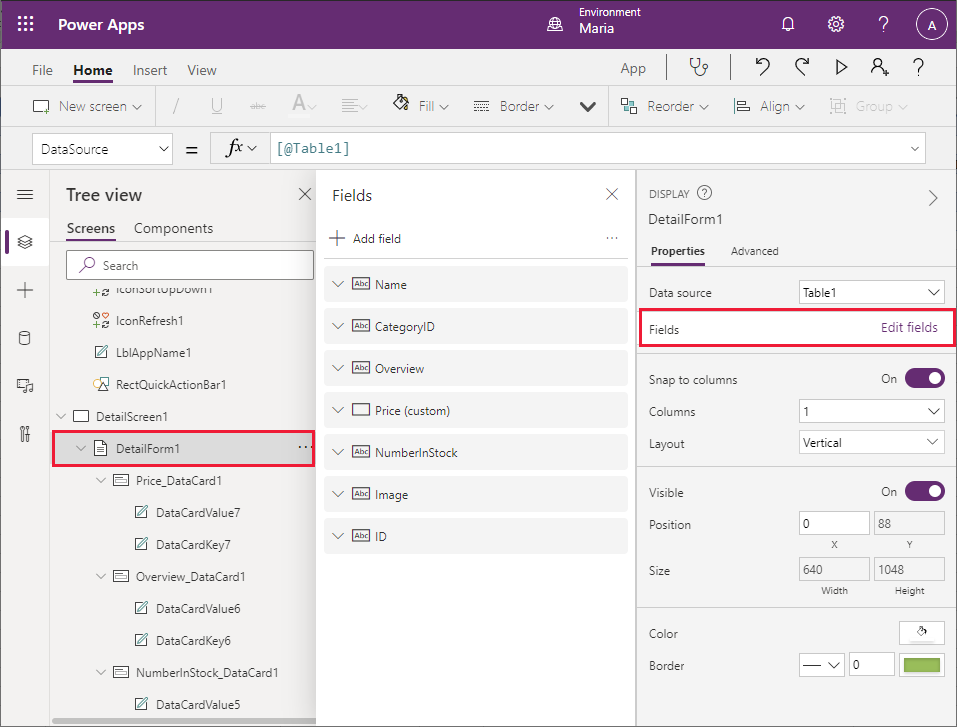
Siirry Puunäkymä-ruudun DetailScreen1-kohdassa ja valitse DetailForm1. Valitse oikean ruudun Ominaisuudet-välilehdessä Kentät-kohdan vieressä Muokkaa kenttiä. Valitse ja vedä keskimmäisessä ruudussa kentät, jolloin ne näytetään seuraavassa järjestyksessä ylhäältä alaspäin:
- Nimi
- Luokkatunnus
- Yleiskuvaus
- Hinta
- Varastomäärä
- Image
- Tunnus

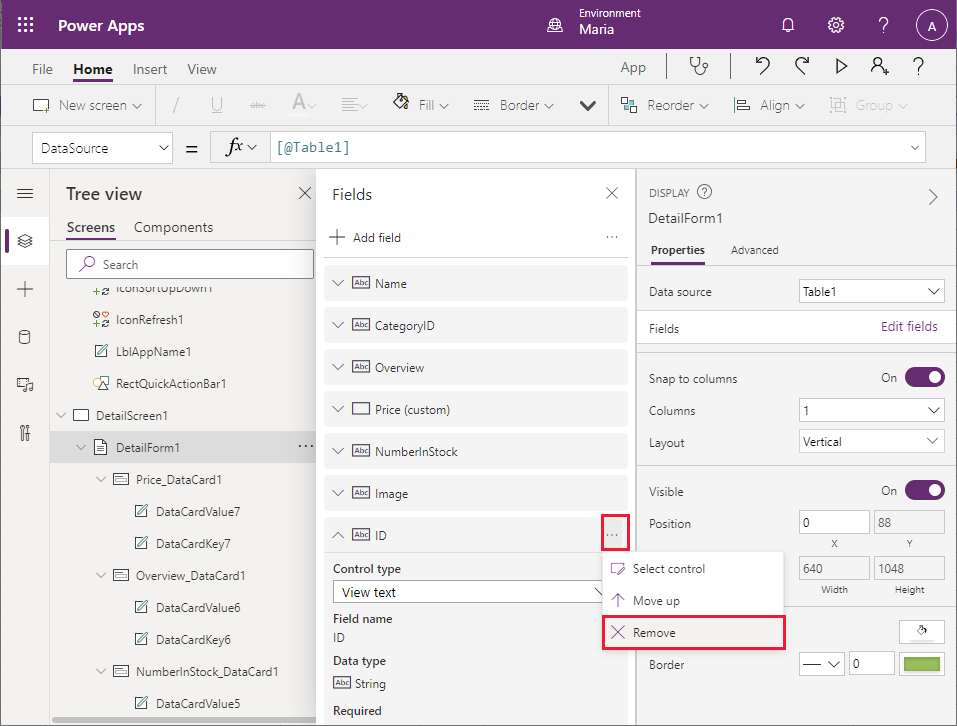
Valitse ensin Tunnus-kenttä, sitten kentän oikealla puolella näkyvät kolme pistettä ja lopuksi Poista avautuvassa valikossa. Tämä toiminto poistaa Tunnus-kentän lomakkeesta.

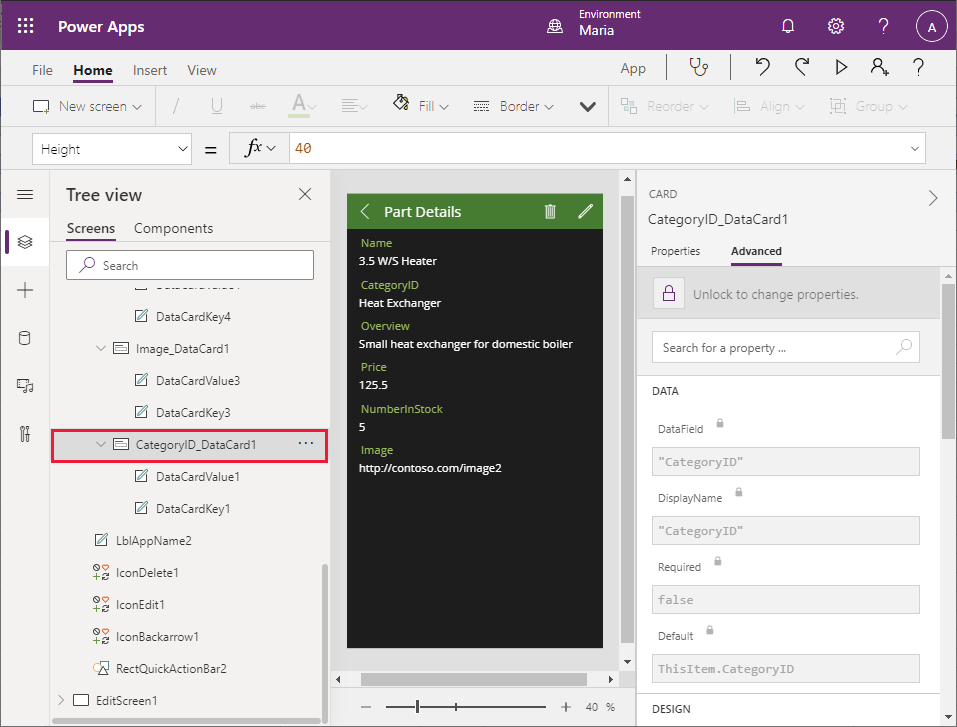
Valitse Puunäkymä-ruudun DetailForm1-kohdassa ja valitse Luokkatunnus_DataCard1. Tämä elementti on DataCard-ohjausobjekti, joka näyttää kentän nimen (jota kutsutaan avaimeksi) ja sen arvon.

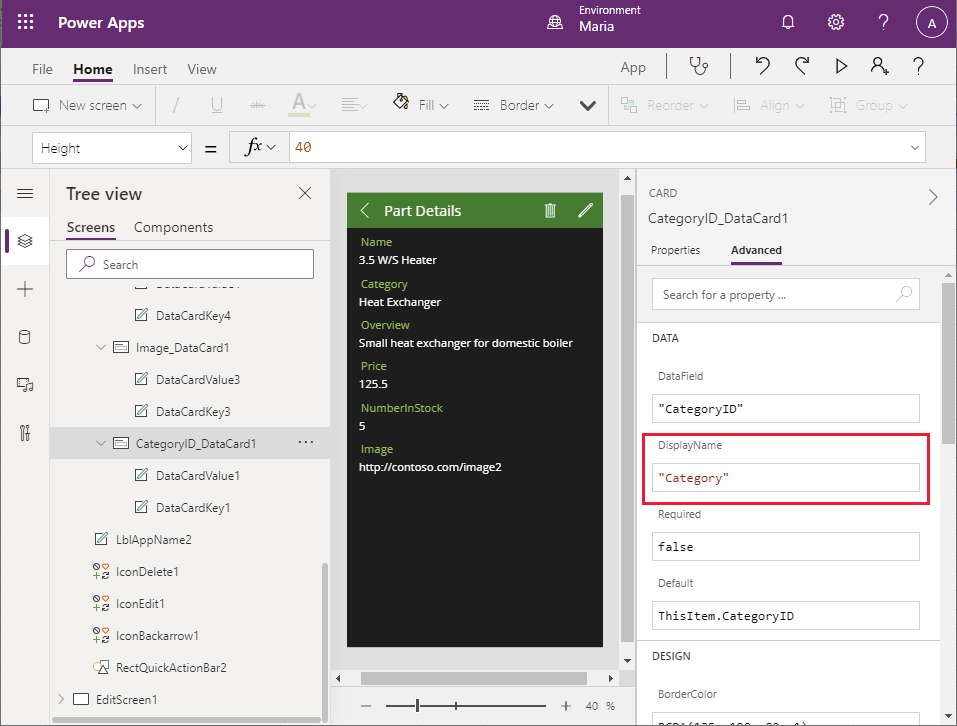
Valitse oikean ruudun Lisäasetukset-välilehdessä Avaa ominaisuuksienmuuttamista varten. Vaihda Tiedot-osassa Näyttönimi-kentän tilalle "Luokka" (jätä lainausmerkit paikalleen).
Huomautus
Samoin kuin Ominaisuudet-välilehden osalta monia Lisäasetukset-välilehden ominaisuuksia voi käyttää kaavariviltä. Nämä ominaisuudet voidaan tarvittaessa määrittää kaavarivillä.

Vaihda Varastomäärä_DataCard1-avaimen tilalle "Varastomäärä" (jätä lainausmerkit paikalleen) toistamalla edellinen vaihe.
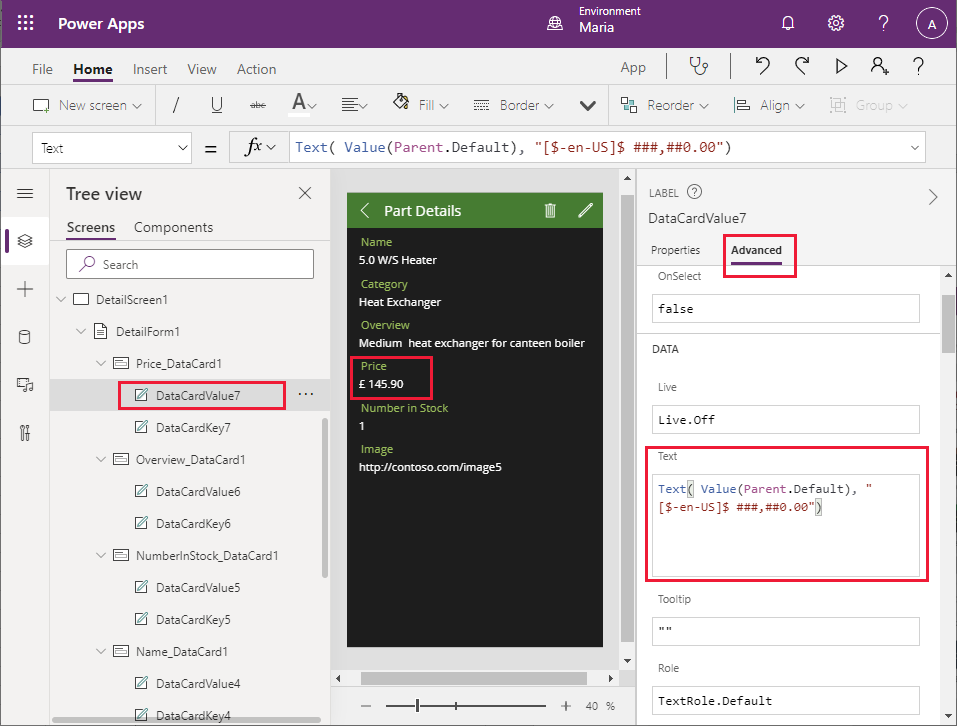
Hinta-kentän muotoilua on muokattava, jotta tiedot näytettäisiin valuutta-arvona. Valitse Puunäkymä-ruudun DetailForm1-kohdan Hinta_DataCard1-kohdassa DataCardValue7. Tämä kenttää näyttää Hinta-kentän arvon. Vaihda oikealla olevan DataCardValue7-ruudun Lisäasetukset-välilehdessä Text -ominaisuuden tilalle Text(Value(Parent.Default), "[$-en-US]$ ###,##0.00")

Lauseke Parent.Default viittaa siihen tietokohteeseen, johon pääohjausobjekti (DataCard) on sidottu. —Tässä tapauksessa se on Hinta-sarake. Teksti-funktio muotoilee tämän arvon uudelleen käyttämällä toisena argumenttina määritettyä muotoa. Tässä esimerkissä on se on paikallinen valuutta, jossa on kaksi desimaalia.
Kuvan tietokortin on näytettävä kuvan osa eikä kuvatiedoston URL-osoitetta. Valitse Puunäkymä-ruudun DetailForm1-kohdan Kuva_DataCard1-kohdassa DataCardValue3 ja poista tämä ohjausobjekti sitten valitsemalla Poista.
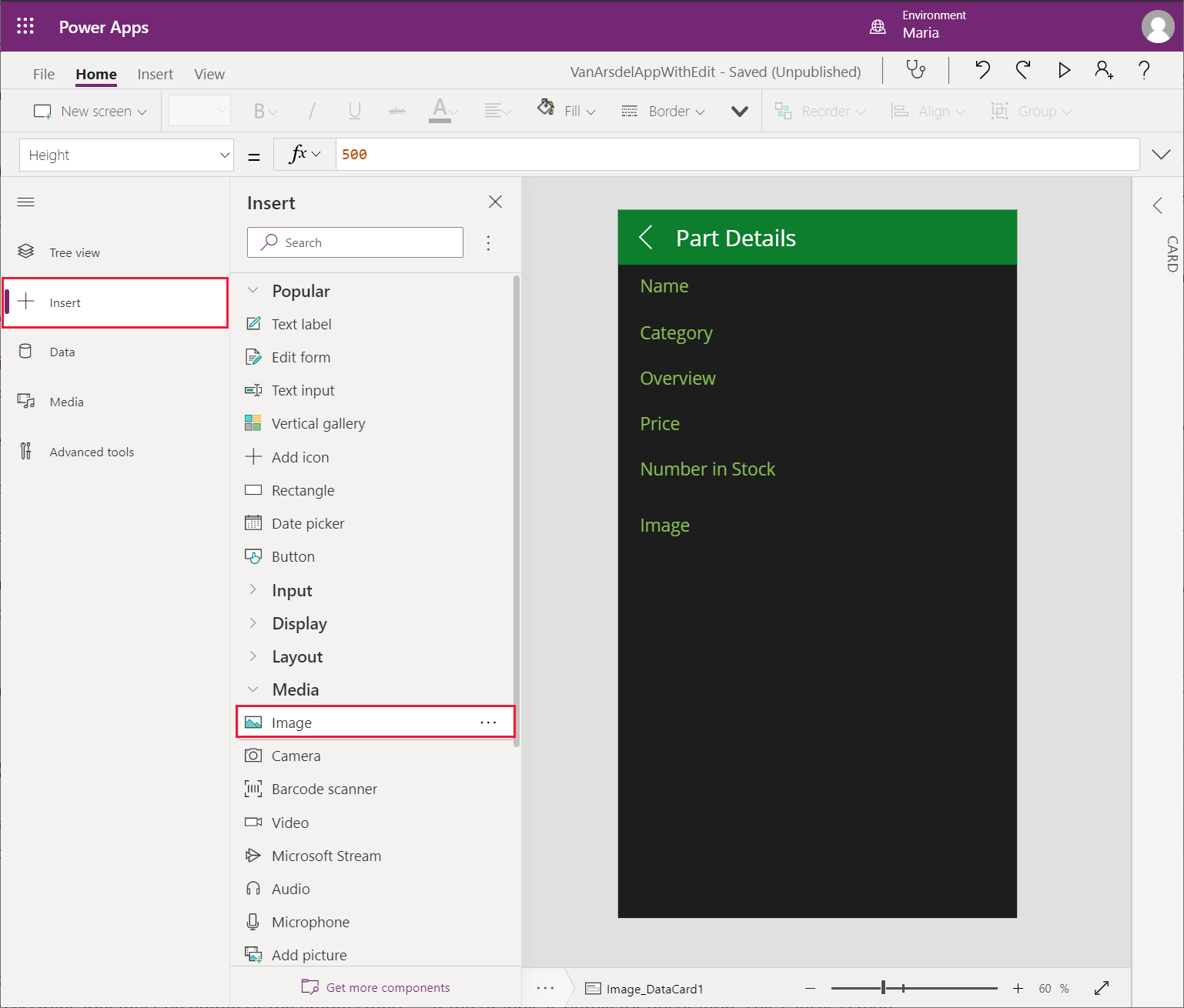
Valitse Kuva_DataCard1. Valitse vasemmassa ruudussa + Lisää. Laajenna Lisää-ruudussa Media ja valitse sitten Kuva.

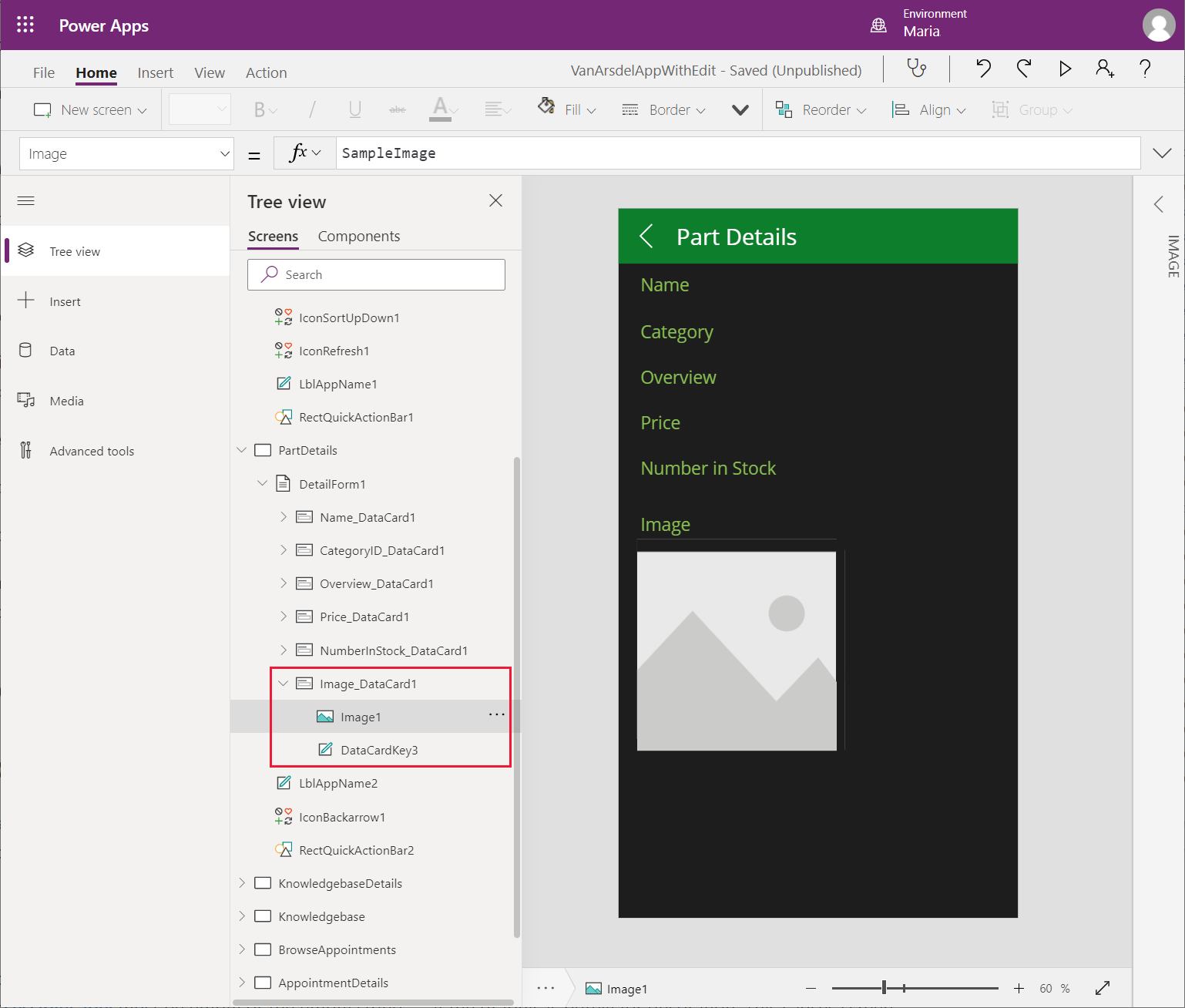
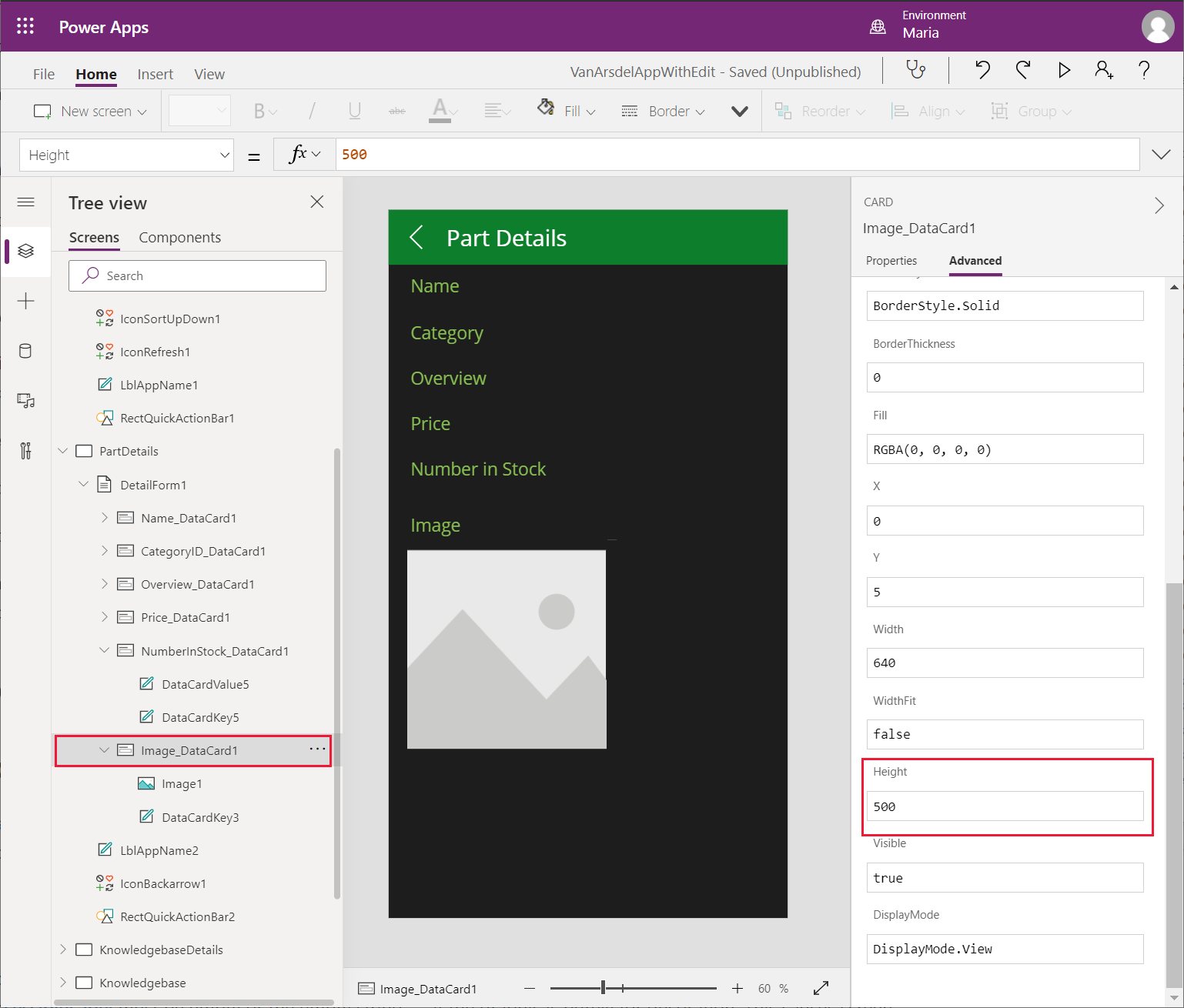
Palaa Puunäkymä-ruutuun ja tarkista, että Image1-tekstiohjausobjekti on lisätty Image_DataCard1-ohjausobjektiin.

Valitse Puunäkymä-ruudussa Image_DataCard1. Valitse oikeassa ruudussa Lisäasetukset-välilehti ja muuta Korkeus-arvoksi 500. Tällä tavoin kuvan näyttämiseen on riittävästi tilaa.

Valitse Puunäkymä-ruudussa Image1. Määritä seuraavat ominaisuudet:
- Kuva: Parent.Default
- Kuvasijainti: ImagePosition.Fit
- Leveys: 550
- Korkeus: 550
Huomautus
Tällä hetkellä näkyvä kuva on tyhjä, koska Excel-laskentataulukossa oleva URL-osoite on pelkkä paikkamerkki. Tämä ongelma ratkaistaan ja todellinen URL-osoite noudetaan, kun sovellus sidotaan verkko-ohjelmointirajapintaan myöhemmässä luvussa.
Sovelluksessa on myös Muokkaa-näyttö, jossa käyttäjä voi muuttaa osan tietoja. Teknikon ei saa muuttaa osan tietoja, luoda uusia osia tai poistaa osia luettelosta.
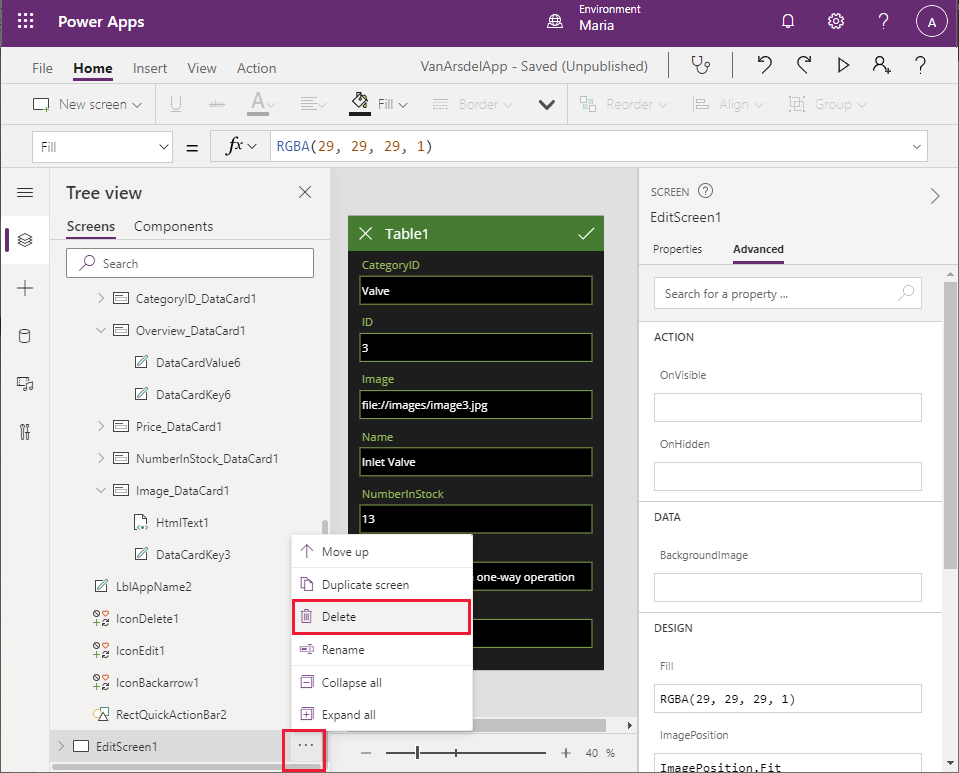
Valitse Puunäkymä-ruudussa EditScreen1. Poista tämä näyttö valitsemalla ensin kolme pistettä -painike ja sitten Poista.

Valitse Puunäkymä-ruudussa DetailsScreen1. Huomaa, että Power Apps Studio näyttää tätä näyttöä koskevan virhesanoman. Tämä virhe johtuu siitä, että DetailsScreen1 sisältää EditScreen1-näyttöön viittaavia lausekkeita mutta tätä näyttöä ei ole enää olemassa.
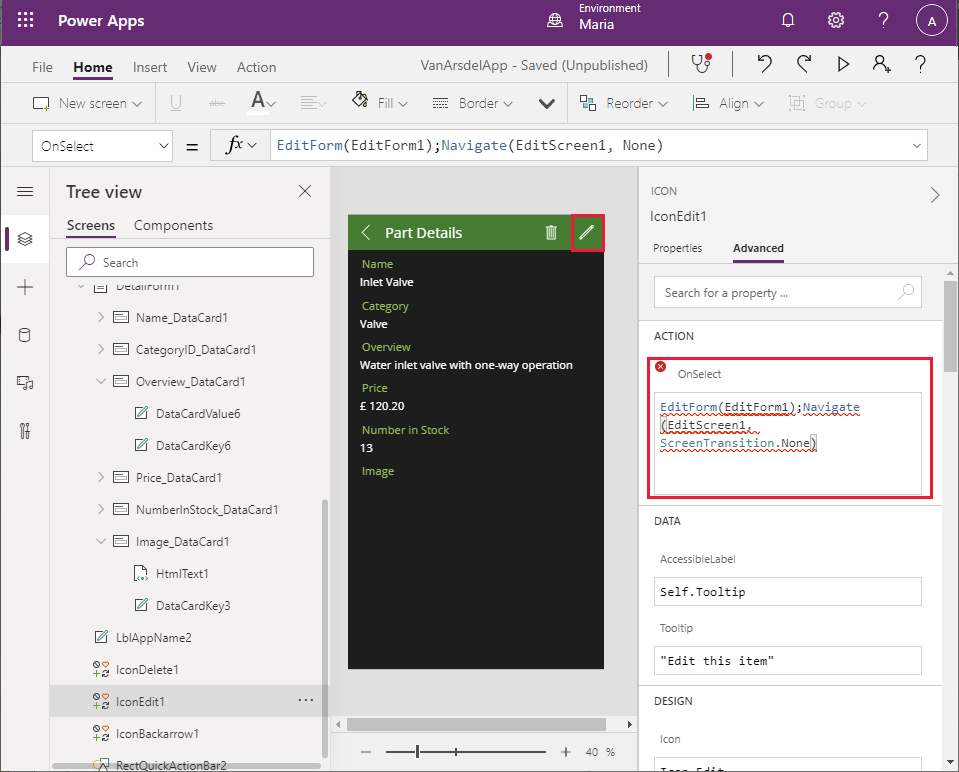
Valitse DetailsScreen1-kohdan otsikossa kynäkuvake (IconEdit1). Tämän ohjausobjektin OnSelect-ominaisuus sisältää lausekkeen EditForm(EditForm1);Navigate(EditScreen1, ScreenTransition.None). Kun Muokkaa-kuvake valitaan, tämä lauseke suoritetaan ja se yrittää poistaa EditScreen1-näytön.

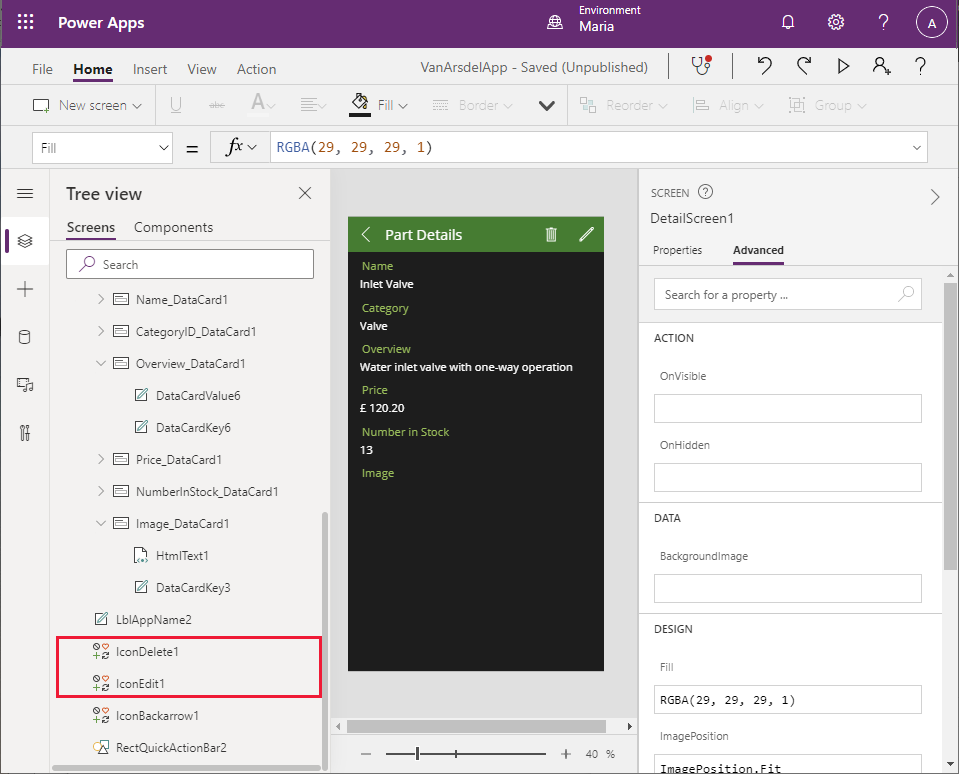
Valitse Puunäkymä-ruudussa ensin IconEdit1 ja sitten Poista. Tätä kuvaketta ei enää tarvita.
Valitse ensin IconDelete1 ja sitten Poista. Nykyinen osa poistetaan tällä kuvakkeella, eikä myöskään sitä tarvita.

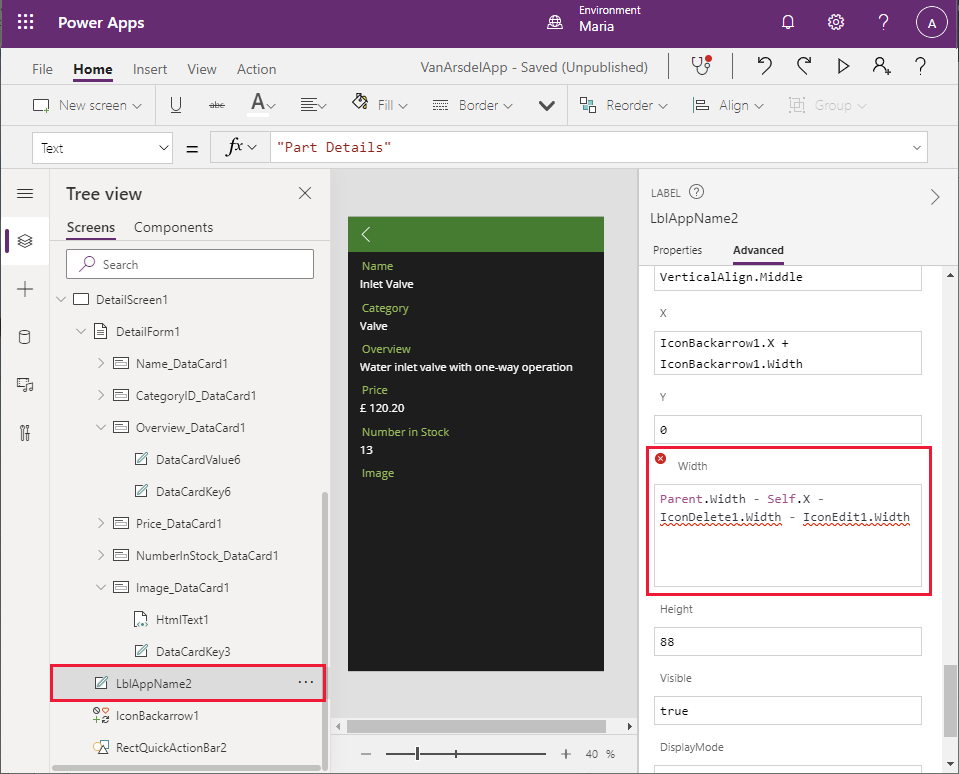
Huomaa, että Osan tiedot -tekstiä ei ole enää näytön otsikossa, vaan Power Apps Studio näyttää sen sijaan virhesanoman. Tämä johtuu siitä, että tekstin näyttävän seliteohjausobjektin leveys lasketaan. Valitse Puunäkymä-ruudussa LblAppName2. Tarkastele Width-ominaisuutta. Tämän ominaisuuden arvo saadaan lausekkeesta Parent.Width - Self.X - IconDelete1.Width - IconEdit1.Width.

Vaihda Width-ominaisuuden lausekkeeksi Parent.Width - Self.X. Virheen pitäisi hävitä ja näytön otsikossa pitäisi näkyä teksti Osan tiedot.
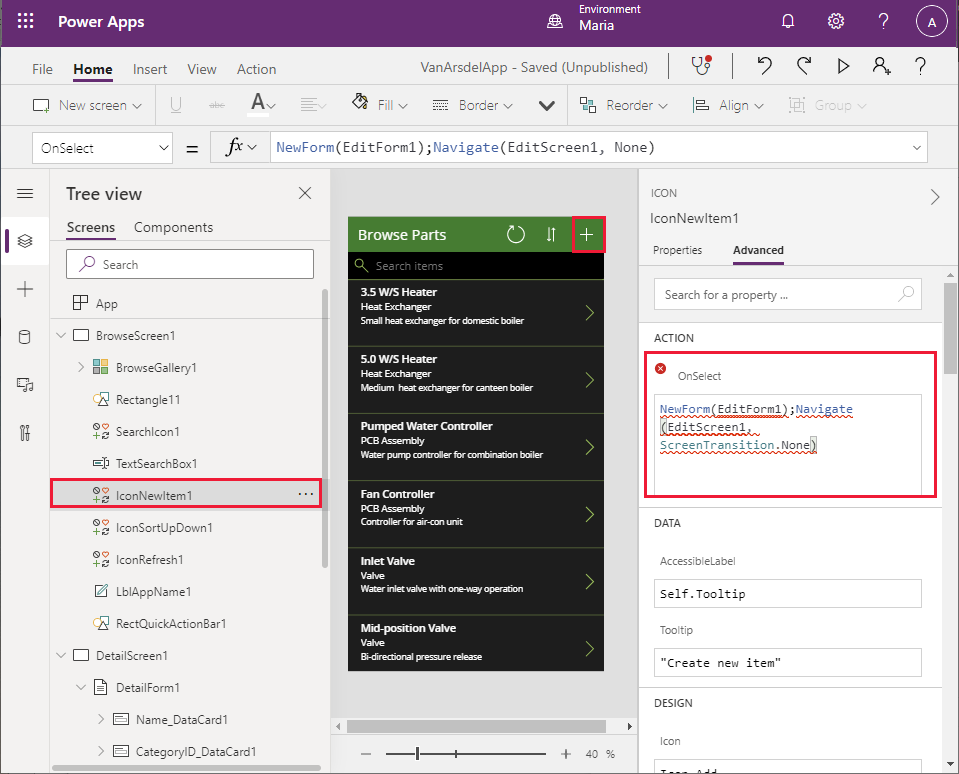
Valitse Puunäkymä-ruudussa BrowseScreen1. Myös tässä näytössä näkyy virhesanoma. Käyttäjä voi lisätä uuden osan työkalurivin +-kuvakkeella (IconNewItem1). Tämän kuvakkeen OnSelect-ominaisuus viittaa EditScreen1-näyttöön.

Valitse ensin IconNewItem1 ja sitten Poista. Kuten aiemminkin näytön otsikossa oleva teksti katoaa ja näkyviin tulee virhesanoma. Syykin on sama.
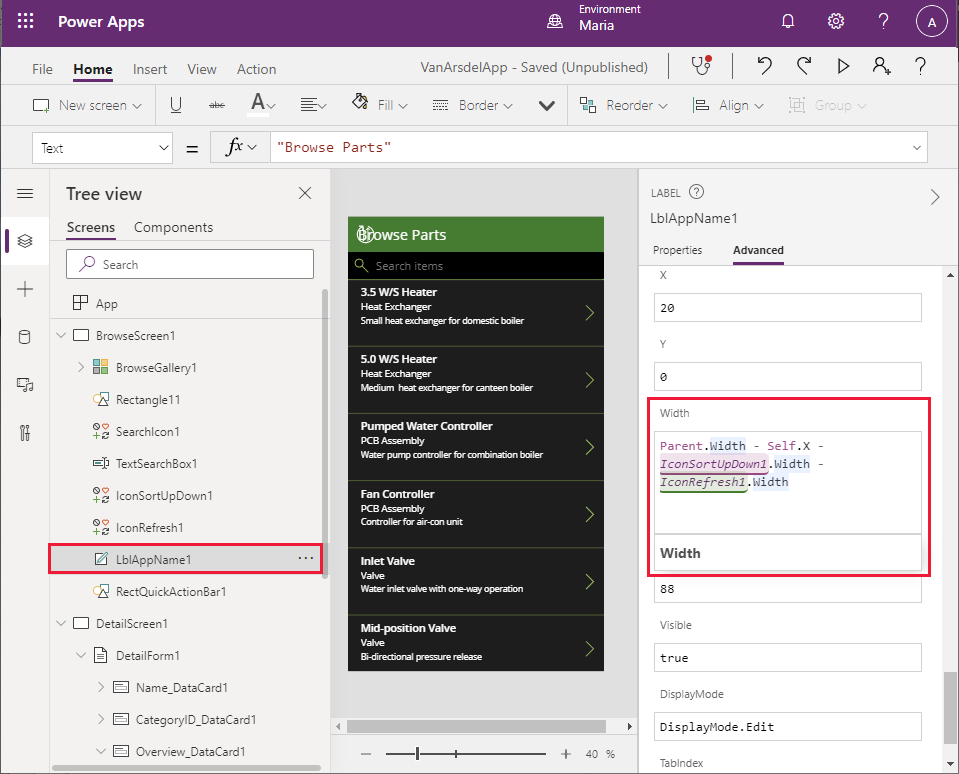
Siirry Puunäkymä-ruudussa BrowseScreen1-kohtaan ja valitse LblAppName1. Muokkaa Width-ominaisuuden lauseketta poistamalla IconNewItem1.Width-viittaus. Uuden lausekkeen on oltava Parent.Width - Self.X - IconSortUpDown1.Width - IconRefresh1.Width.

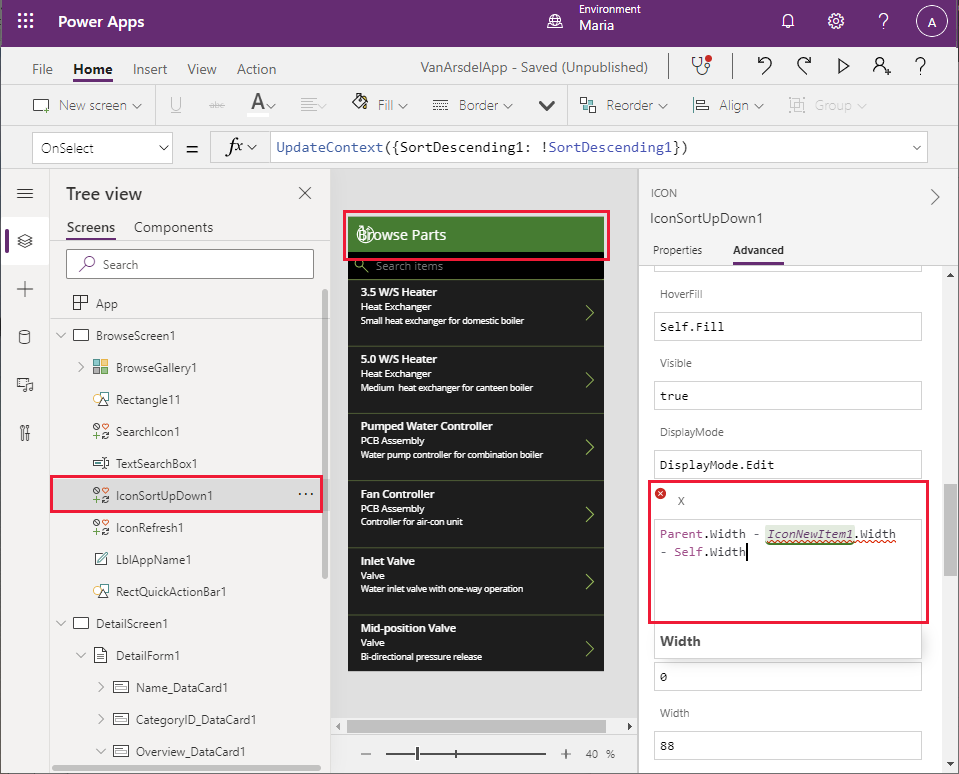
Otsikossa on edelleen ongelma. Vaikka Selaa osia -teksti näkyy jälleen, näkyvissä on virhe, minkä lisäksi päivitys- ja lajittelukuvakkeet ovat väärässä paikassa. Valitse Puunäkymä-ruudussa IconSortUpDown1. Etsi tämän ohjausobjektin X-ominaisuus. Tämä ominaisuus määrittää kuvakkeen vaakasuuntaisen sijainnin otsikossa. Se lasketaan tällä hetkellä IconNewItem1-ohjausobjektin leveyden perusteella.

Vaihda X-ominaisuuden lausekkeeksi Parent.Width - Self.Width.
Valitse Puunäkymä-ruudussa IconRefresh1. Vaihda X-ominaisuuden lausekkeeksi Parent.Width - IconSortUpDown1.Width - Self.Width. Mitään virheitä ei pitäisi näkyä enää.
Sovelluksen tallentaminen ja testaaminen
Sovelluksen voi nyt tallentaa ja sitä voi testata.
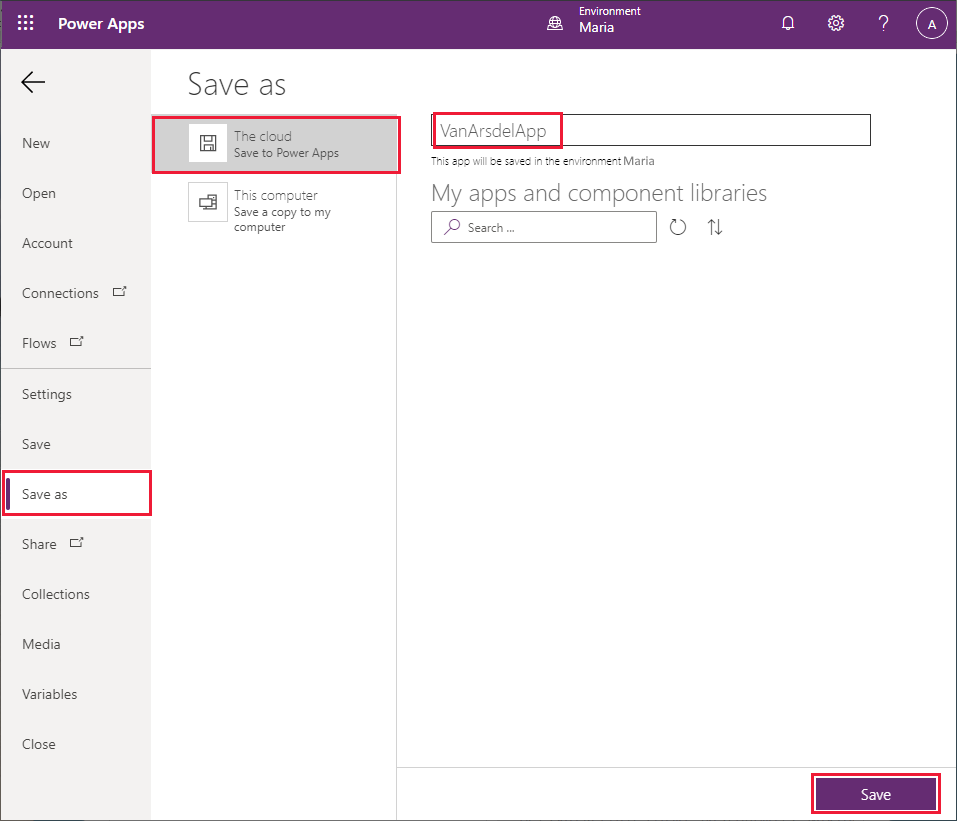
Valitse Tiedosto > Tallenna nimellä.
Valitse Tallenna nimellä -kohdassa Pilvipalvelu, anna sovellukselle nimeksi VanArsdelApp ja valitse sitten Tallenna.

Palaa aloitusnäyttöön valitsemalla taaksepäin osoittava nuoli.

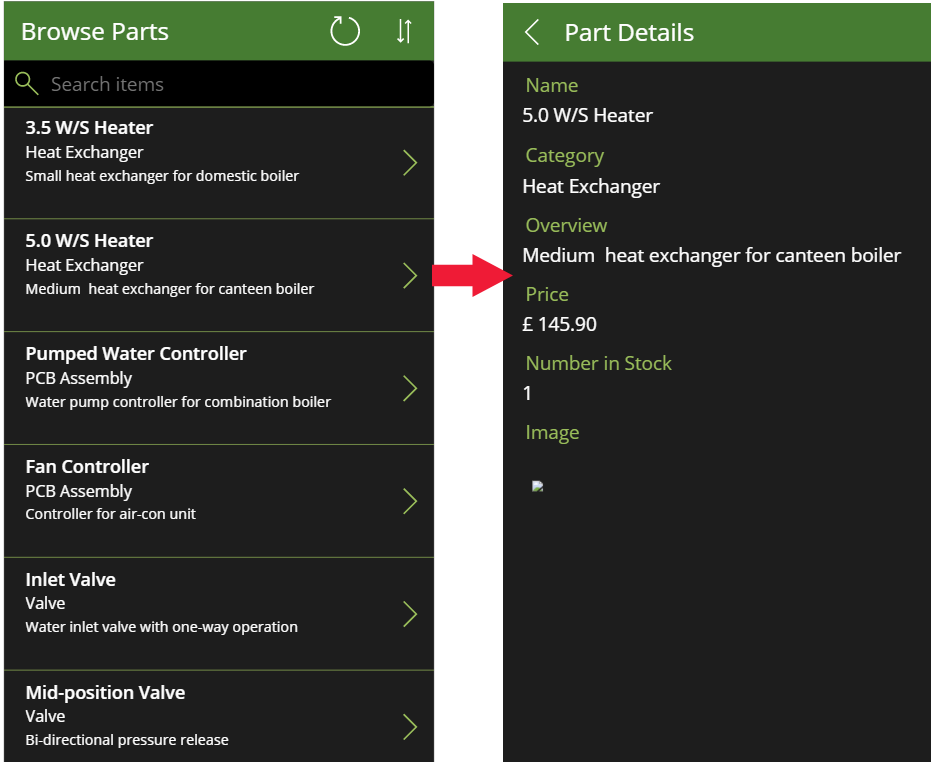
Esikatsele sovellus painamalla F5-näppäintä. Valitse Selaa osia -sivulla minkä tahansa osan oikealla puolella oleva oikea kulmasulje (>). Osan Tiedot-näyttö avautuu.

Palaa Selaa-näyttöön valitsemalla vasen kulmasulje (<) Tiedot-näytössä.
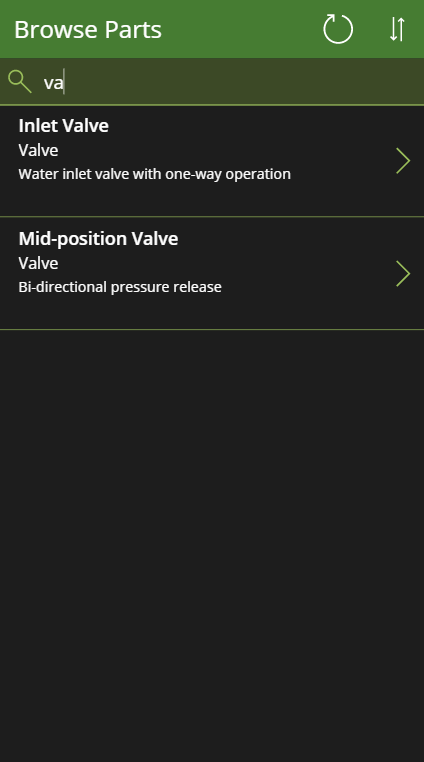
Kirjoita tekstiä Selaa osia -näytön Haku-ruutuun. Kirjoituksen edetessä kohteita suodatetaan siten, että näkyviin tulevat vain ne kohteet, joissa on vastaavaa tekstiä Nimi-, Luokkatunnus- tai Yleiskatsaus-kentissä.

Sulje esikatseluikkuna ja palaa Power Apps Studioon.
Kohta 2: Kentällä käytettävä tietokanta
Tietokannan käyttöä varten Maria ja Caleb (teknikko) suunnittelevat yksinkertaista liittymää, jossa käyttäjä kirjoittaa hakusanan ja sovellus näyttää kaikki tietokanta-artikkelit, joissa hakusana mainitaan. Maria tietää, että Azuren kognitiivinen haku tulee sisältymään tähän prosessiin, mutta hänellä ei ole tarvetta eikä kiinnostusta tietää, miten se toimii. Sen vuoksi Maria päättää antaa käyttöön vain peruskäyttöliittymän ja lisätä itse toiminnot myöhemmin Kianan kanssa.
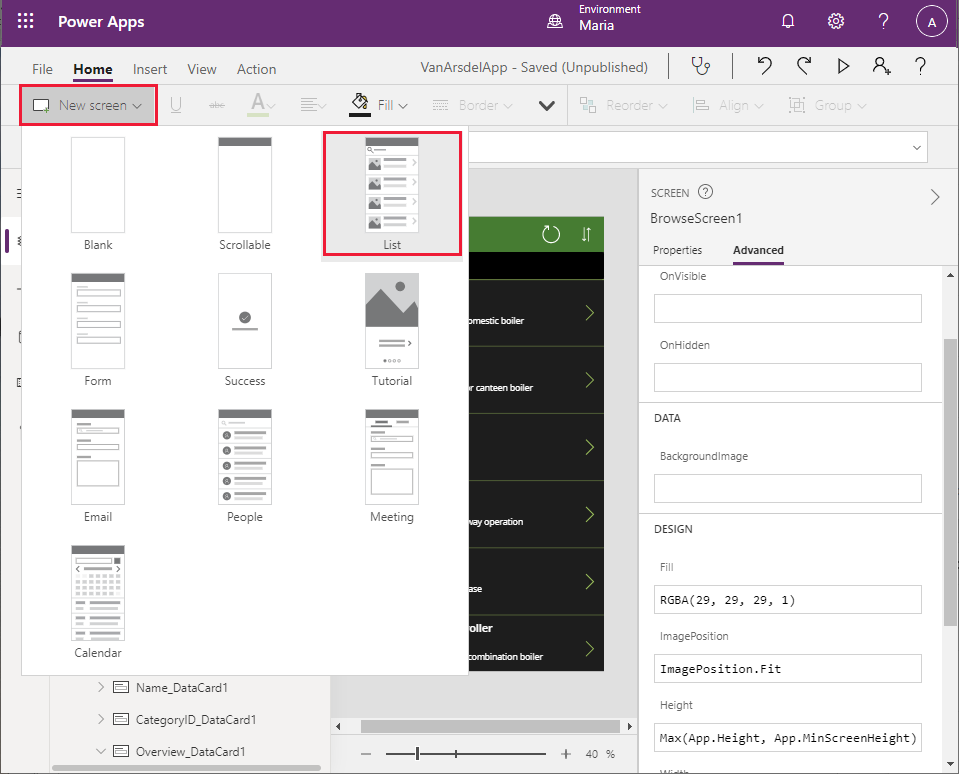
Maria päättää luoda uuden näytön Power Apps Studiossa olevan Luettelo-mallin perusteella.
Valitse Power Apps Studion aloitusnäytön työkalurivillä Uusi näyttö ja valitse sitten Luettelo.

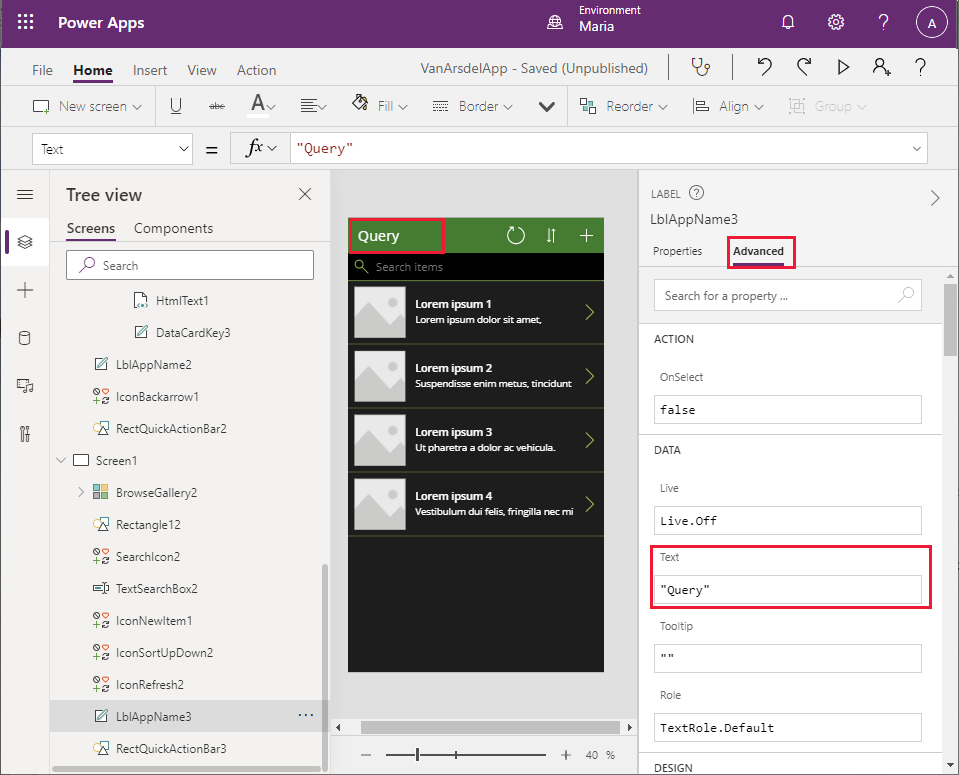
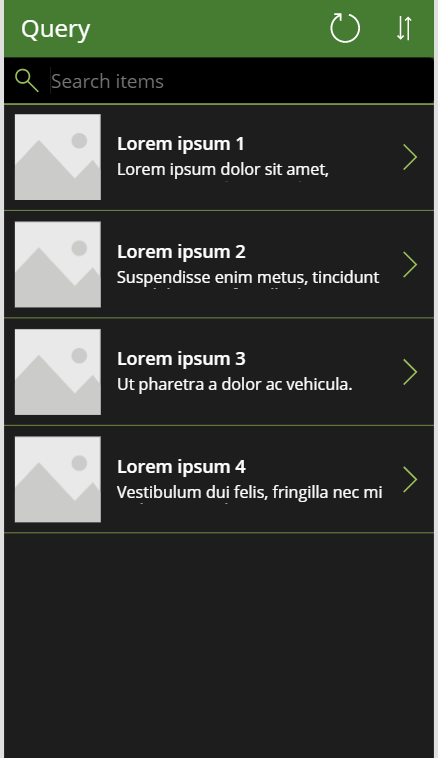
Valitse näytön otsikossa selite, jossa on teksti [Title]. Vaihda Text-ominaisuuden tilalle "Kysely" (jätä lainausmerkit paikalleen).

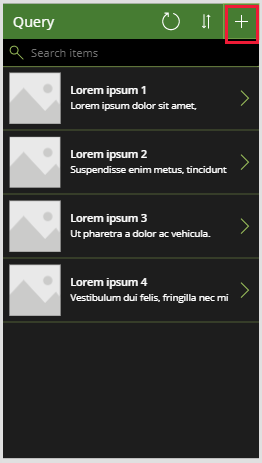
Valitse näytön otsikossa plusmerkki ( +) ja valitse sitten Poista. +-kuvakkeen tarkoitus on antaa käyttäjälle mahdollisuus lisätä kohteita luetteloon. Tietokannassa voi tehdä vain kyselyjä, joten tätä toimintoa ei tarvita,

Huomaa, että tämän kuvakkeen poistaminen aiheuttaa otsikossa virheen, mikä johtuu tavasta, jolla muiden kohteiden sijainti ja leveydet lasketaan. Tämä oli nähtävissä aiemmin varastonhallintanäytössä ja virhe ratkaistaan samoilla seuraavissa vaiheissa annettavilla ohjeilla.
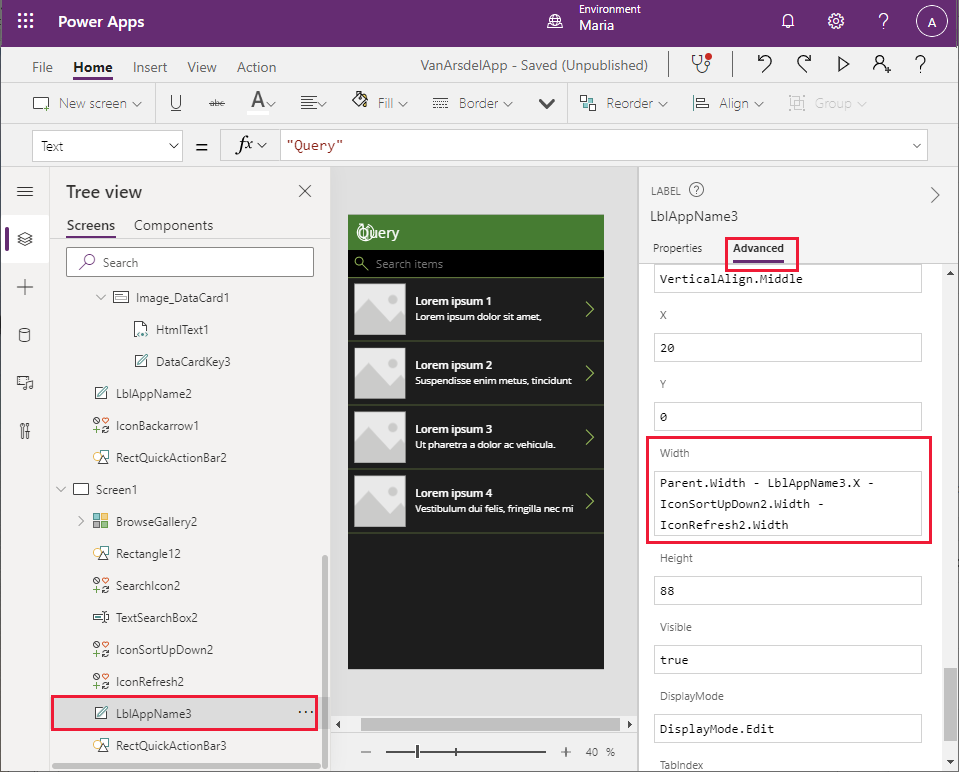
Selaa Puunäkymä-ruudussa Screen1-osaa ja valitse LblAppName3. Vaihda Width-ominaisuuden tilalle kaava Parent.Width - LblAppName3.X - IconSortUpDown2.Width - IconRefresh2.Width.

Valitse Puunäkymä-ruudussa IconSortUpDown2. Muokkaa X-ominaisuus kaavaksi Parent.Width - IconSortUpDown2.Width.
Valitse Puunäkymä-ruudussa IconRefresh2. Muokkaa X-ominaisuus kaavaksi Parent.Width - IconSortUpDown2.Width - IconRefresh2.Width. Kaikkien virheiden pitäisi nyt hävitä näytöstä.
Valitse Tiedosto > Tallenna.
Kirjoita Versiohuomautus-ruutuun teksti Lisättiin tietokannan käyttöliittymä ja valitse sitten Tallenna.
Esikatsele uusi näyttö palaamalla aloitusnäyttöön ja painamalla F5-näppäintä. Näytön pitäisi olla seuraavan kuvan kaltainen.

Huomaa, että jos valitset >-kuvakkeen jonkin näytemerkinnän vieressä, Tiedot-toiminto ei toimi vielä. Tämä ongelma ratkaistaan myöhemmin, kun Azuren kognitiivinen haku integroidaan sovellukseen.
Sulje esikatseluikkuna ja palaa Power Apps Studioon.
Kohta 3: Kentällä käytettävä aikatauluttaminen ja muistiinpanot
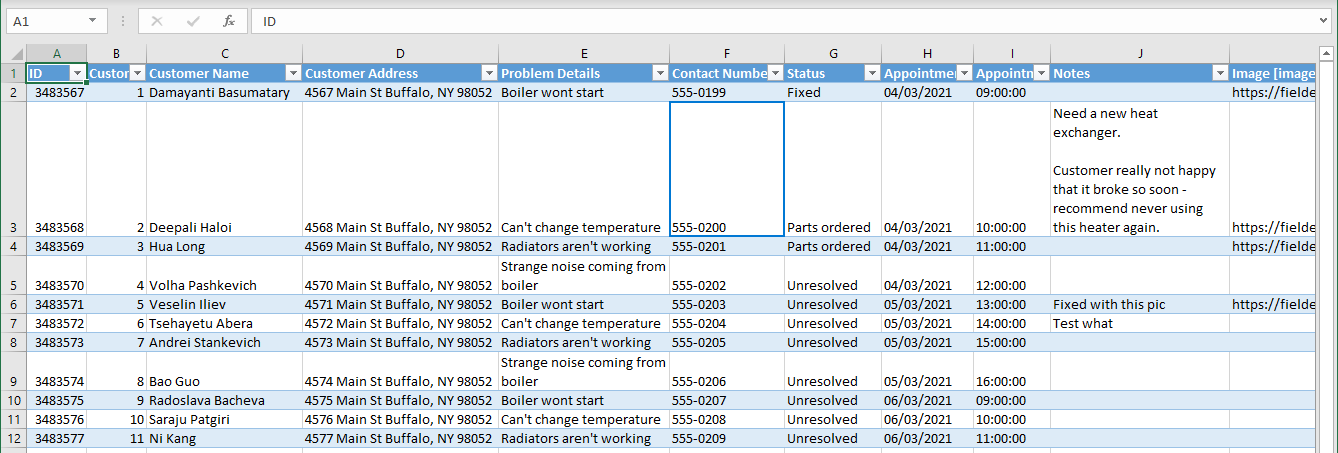
Maria suunnittelee yhdessä toimiston vastaanottovirkailija Malikin kanssa sovellukseen käyttöliittymän kentällä tapahtuvaa aikataulutusta ja tapaamisia varten. Malik lisää Excel-laskentataulukkoon näytetietoja, joiden avulla Maria muodostaa tapaamisnäytön. Laskentataulukko sisältää taulukon, jossa on seuraavat sarakkeet:
- Tunnus (tapaamistunnus)
- Asiakastunnus (asiakkaan yksilöivä tunnus)
- Asiakkaan nimi
- Asiakkaan osoite
- Ongelman tiedot (asiakkaan ongelmaa kuvaileva teksti)
- Yhteyshenkilön puhelinnumero
- Tila
- Tapaamisen päivämäärä
- Tapaamisaika
- Muistiinpanot (kuvaileva tekstiä teknikon lisäämistä muistiinpanoista)
- Kuva (valokuva laitteesta joko työkuntoisena korjauksen jälkeen tai täydentävänä kuvana teknikon muistiinpanoissa)

Huomautus
Kentän varastonhallinnan tietojen tavoin tiedot ovat tässä laskentataulukossa denormalisoituna näkymänä. Nykyisessä tapaamisjärjestelmässä nämä tiedot tallennetaan erillisiin taulukoihin, joissa tapaamistietoja ja asiakastietoja säilytetään.
Maria tallentaa tämän tiedoston OneDrive-tilille ja antaa sille nimeksi Appointments.xlsx. Hän muistaa, että laskentataulukossa käytettiin aiemmin taulukon oletusnimeä, ja nimi oli muutettava useissa luoduissa näytössä. Tämän vuoksi Maria antaa taulukolle laskentataulukossa nimeksi Tapaamiset.
Huomautus
Tämä laskentataulukko on saatavana tämän oppaan Git-säilön Resurssit-kansiossa.
Maria haluaa muodostaa sovelluksen tapaamisosan suoraan Excel-tiedostosta. Maria päättää käyttää samankaltaista menettelytapaa kuin kentän varastonhallinnan toiminnoissa sillä erotuksella, että teknikko saa luoda ja muokata tapaamisia.
Maria päättää muodostaa tapaamisnäytöt aluksi erillisenä sovelluksena. Tällä tavoin Maria voi luoda suuren osan sovelluksesta automaattisesti Power Apps Studion avulla. Power Apps Studiossa ei voi tällä hetkellä luoda lisänäyttöjä aiemmin luodun sovelluksen tietoyhteydestä. Kun Maria on luonut ja testannut näytöt, hän kopioi ne kentällä käytettävään varasto- ja tietokantasovellukseen.
Huomautus
Vaihtoehtoinen menetelmä on lisätä Tapaamiset-taulukko Excel-tiedostossa toisena tietolähteenä aiemmin luotu sovellukseen ja muokata sitten tapaamisnäyttöjä manuaalisesti. Maria päätti luoda uudet näytöt työkirjasta ja kopioida näytöt. Maria tuntee tällä hetkellä paremmin näyttöjen kopioinnin ja liittämisen kuin niiden manuaalisen muodostamisen. Hän kuitenkin oppii vähitellen luomaan näyttöjä alusta alkaen sovelluksen muodostamisprosessin edetessä.
Tapaamissovelluksen luominen
Valitse Power Apps Studio -valikkorivillä Tiedosto.

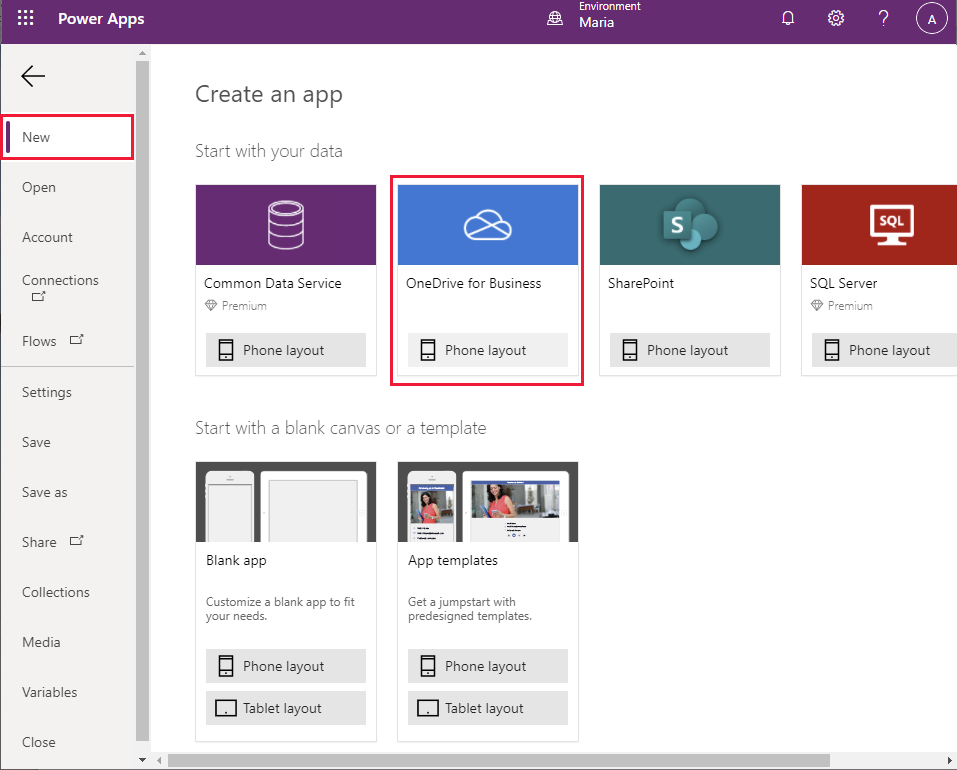
Valitse vasemmassa ruudussa Uusi. Valitse pääruudussa OneDrive for Business - puhelinasettelu -ruutu.

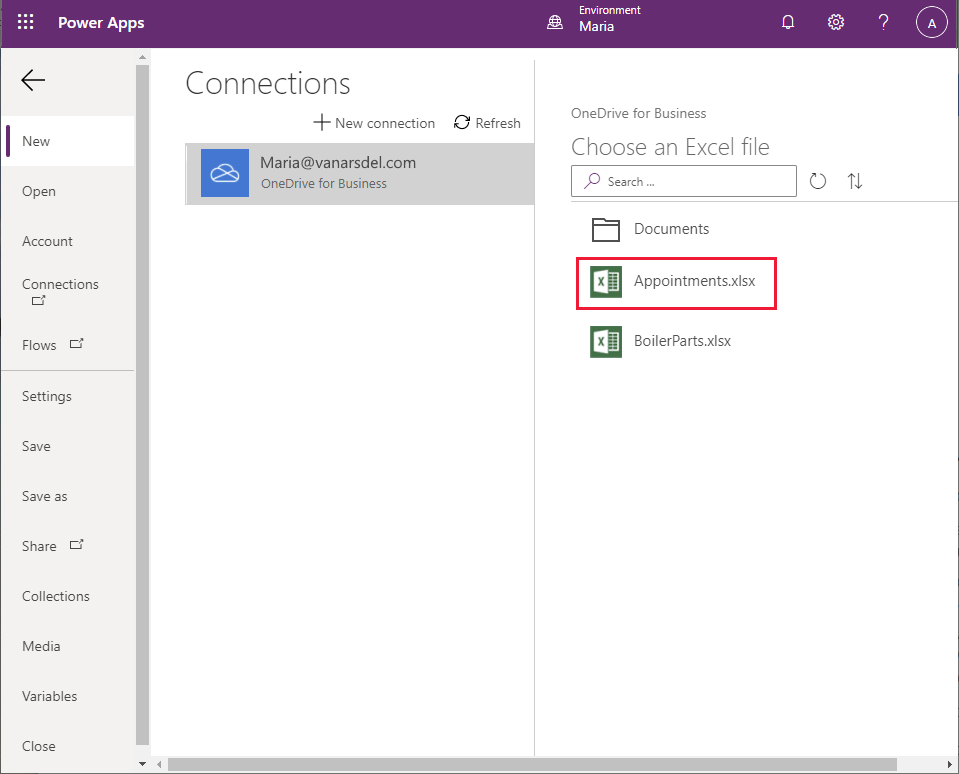
Valitse Yhteydet-ruudussa Appointments.xlsx.

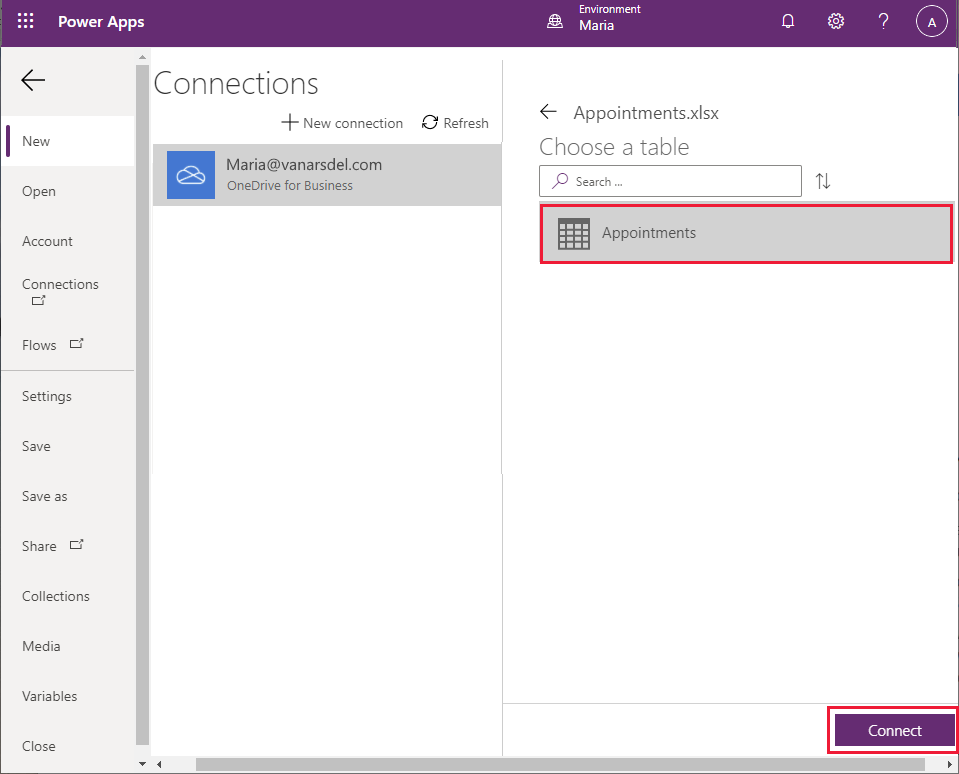
Valitse Excel-tiedostossa Tapaamiset-taulukko ja valitse sitten Yhdistä.

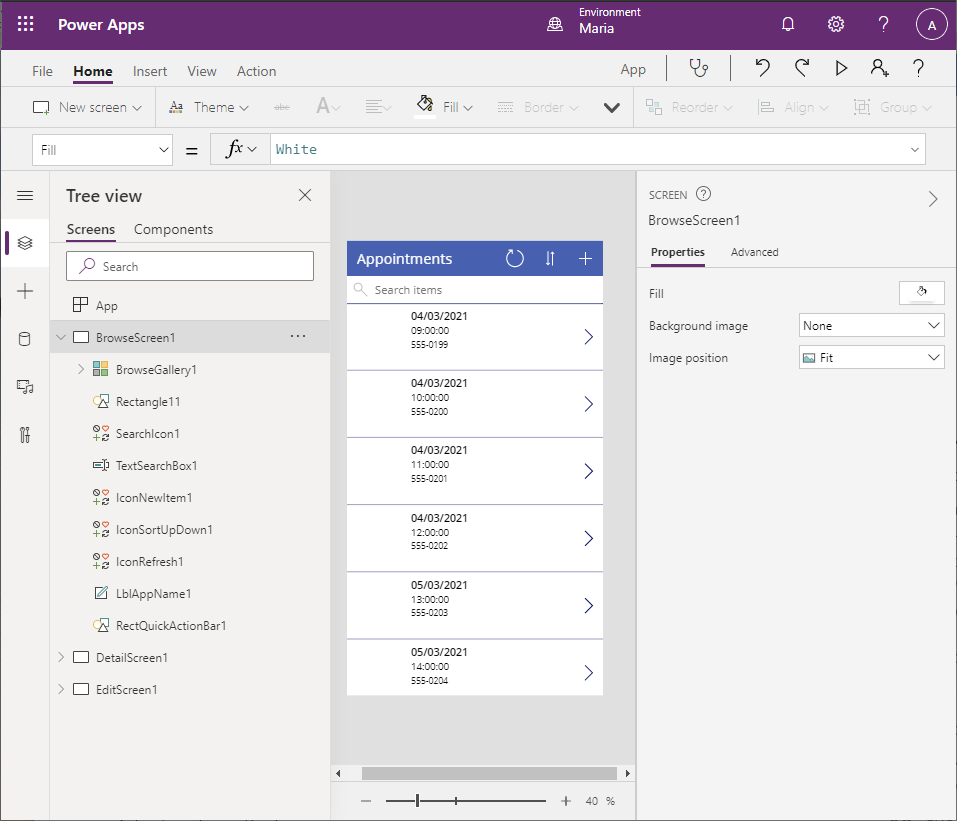
Odota, kunnes sovellus luodaan. Avautuvassa uudessa sovelluksessa on oletusteemaa käyttävät Selaa-, Tiedot- ja Muokkaa-näytöt.

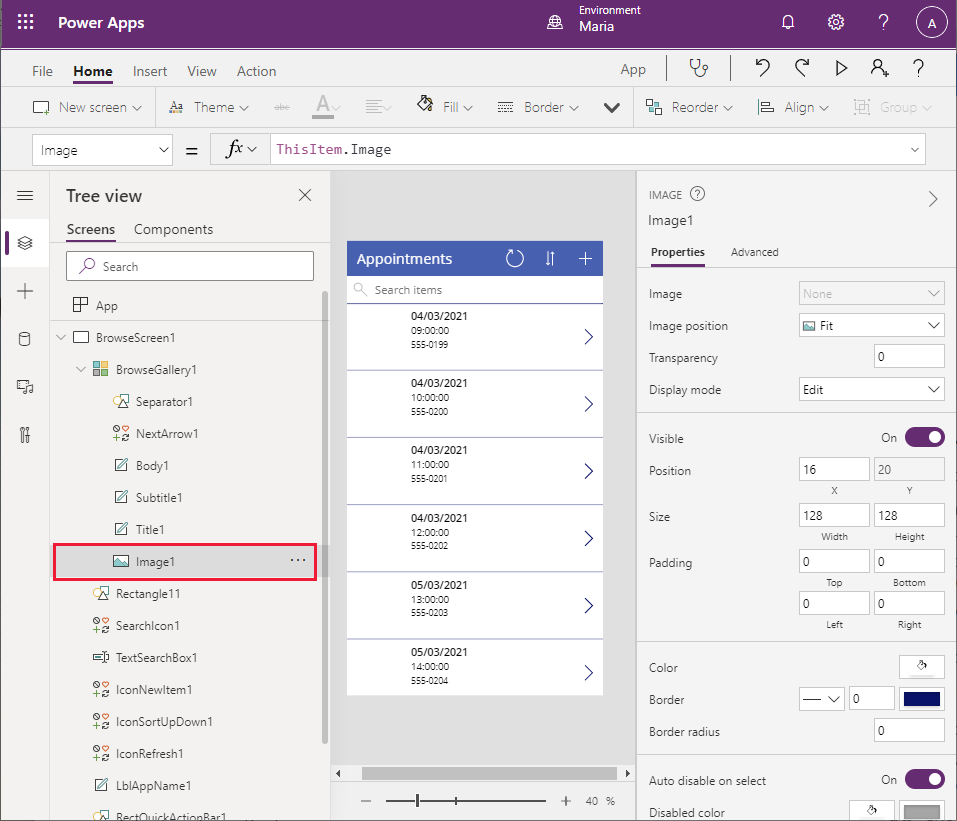
Valitse Puunäkymä-ruudun BrowseScreen1-osan BrowseGallery1-kohdassa Image1 ja valitse sitten Poista. Selaa-näytössä pitäisi olla vain tapaamisluettelo mutta ei niihin liitettyjä kuvia.

Huomaa, että Image1-ohjausobjektin poistaminen aiheuttaa useita virheitä näytössä, koska Title1-ohjausobjektin leveydet ja sijainti viittaavat molemmat Kuva-ohjausobjektiin. Nämä ongelmat korjataan seuraavassa vaiheessa.
Siirry Puunäkymä-ruudussa BrowseGallery1-kohtaan ja valitse Title1. Vaihda X-ominaisuuden arvoksi 16. Vaihda Width-ominaisuuden kaavaksi Parent.TemplateWidth - 104. Näytön virheitä pitäisi olla nyt ratkaistuja.
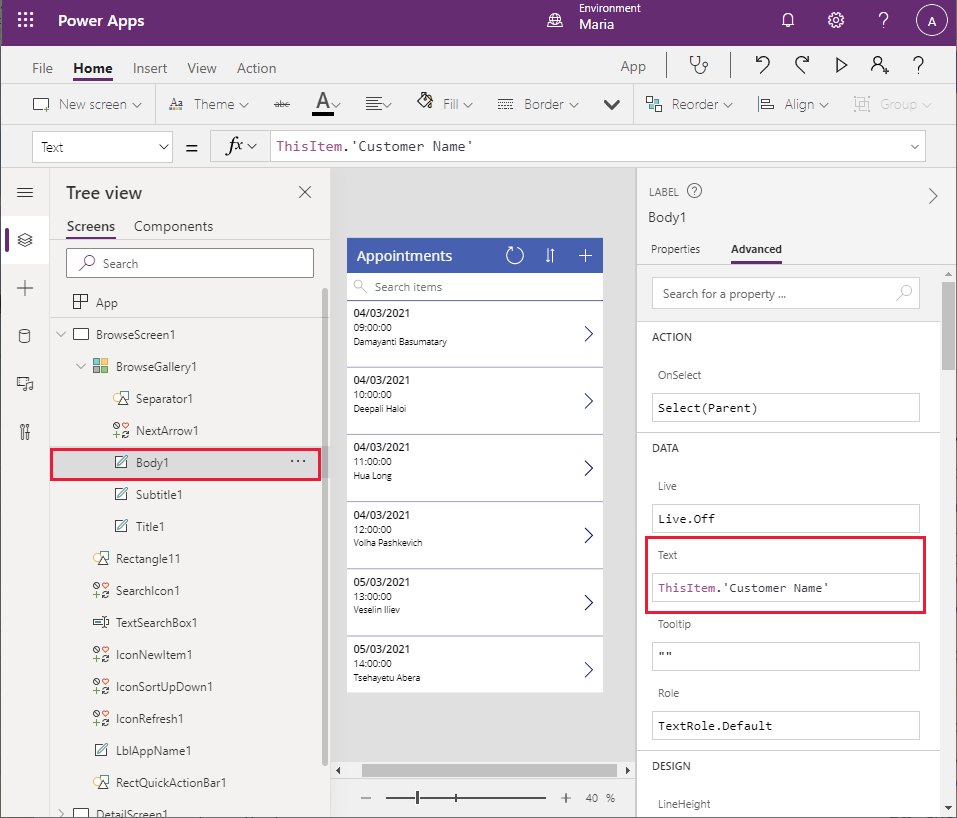
Siirry Puunäkymä-ruudussa BrowseGallery1-kohtaan ja valitse Body1. Tämä ohjausobjekti näyttää tällä hetkellä asiakkaan yhteyshenkilön puhelintiedot. Vaihda Text-ominaisuuden arvoksi ThisItem.'Customer Name' (sisällytä heittomerkit).

Selaa-näytön nimitiedossa näkyy nyt asiakkaan nimi.
Valitse Puunäkymä-ruudussa BrowseGallery1. Tarkastele Items-ominaisuuden lauseketta kaavarivillä. Ohjausobjekti hakee tapaamisia tapaamisen päivämäärän, ajan ja yhteyshenkilön puhelinnumeron perusteella. Vaihda tämä kaava hakemaan asiakkaan nimeä yhteyshenkilön puhelinnumeron sijaan:
SortByColumns(Search([@Appointments], TextSearchBox1.Text, "Appointment_x0020_Date","Appointment_x0020_Time","Customer_x0020_Name"), "Appointment_x0020_Date", If(SortDescending1, Descending, Ascending)).Huomaa, että tapaamiset järjestetään ensin päivämäärän ja sitten ajan mukaan (kaksi ensimmäistä näytettyä kenttää).
Poista Puunäkymä-ruudussa IconNewItem1. Vain paikallinen henkilöstö voi varata uusia tapaamisia teknikoille ja kenttätyöntekijöille. Huomaa, että toiminto aiheuttaa virheitä lomakkeessa, sillä muiden otsikossa olevien ohjausobjektien leveys ja sijainti viittaa juuri poistettuun kuvakkeeseen.
Valitse Puunäkymä-ruudussa LblAppName1. Vaihda Width-ominaisuuden kaava. muotoon Parent.Width - Self.X - IconSurddown1.Width - IconRefresh1.Width.
Valitse Puunäkymä-ruudussa IconRefresh1. Vaihda X-ominaisuuden arvoksi Parent.Width - IconSortUpDown1.Width - Self.Width.
Valitse Puunäkymä-ruudussa iconSortUpDown1. Vaihda X-ominaisuuden arvoksi Parent.Width - Self.Width.
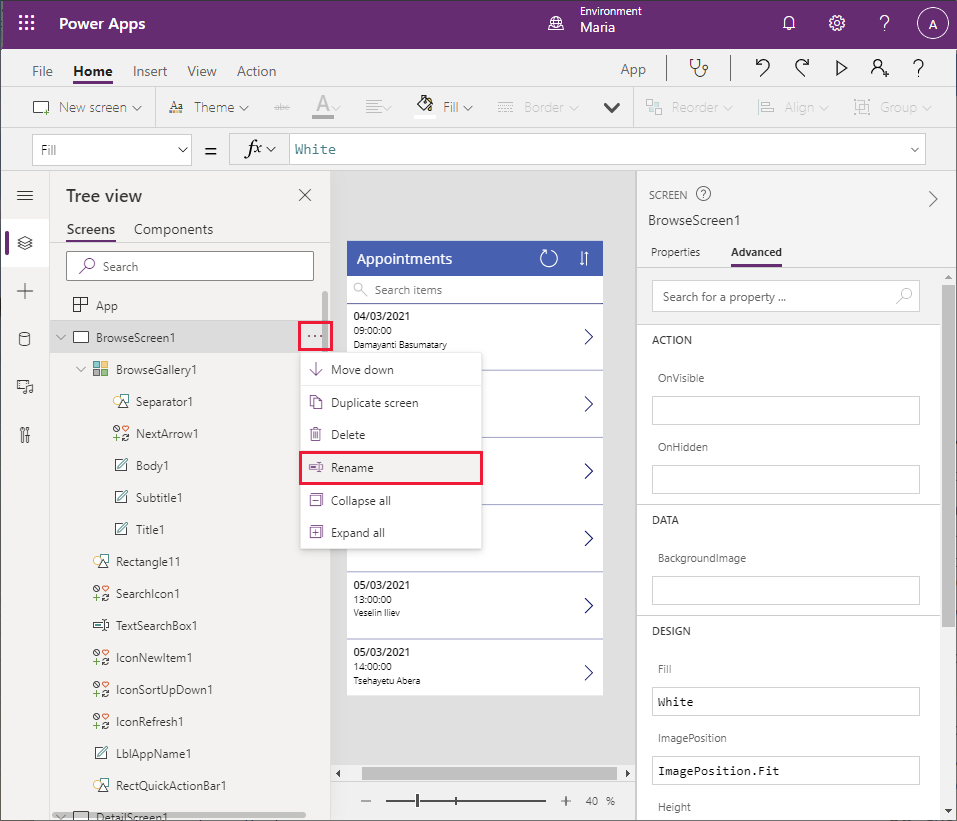
Valitse Puunäkymä-ruudussa BrowseScreen1 ja valitse sitten kolme pistettä (...). Valitse avautuvassa avattavassa luettelossa Nimeä uudelleen ja vaihda näytön nimeksi BrowseAppointments.

Vaihda samalla tavalla tavoin BrowseGallery1-ohjausobjektin nimeksi BrowseAppointmentsGallery.
Selaus-näyttö on nyt valmis.
Tietonäytön luominen
Seuraavaksi siirrytään Tiedot-näyttöön.
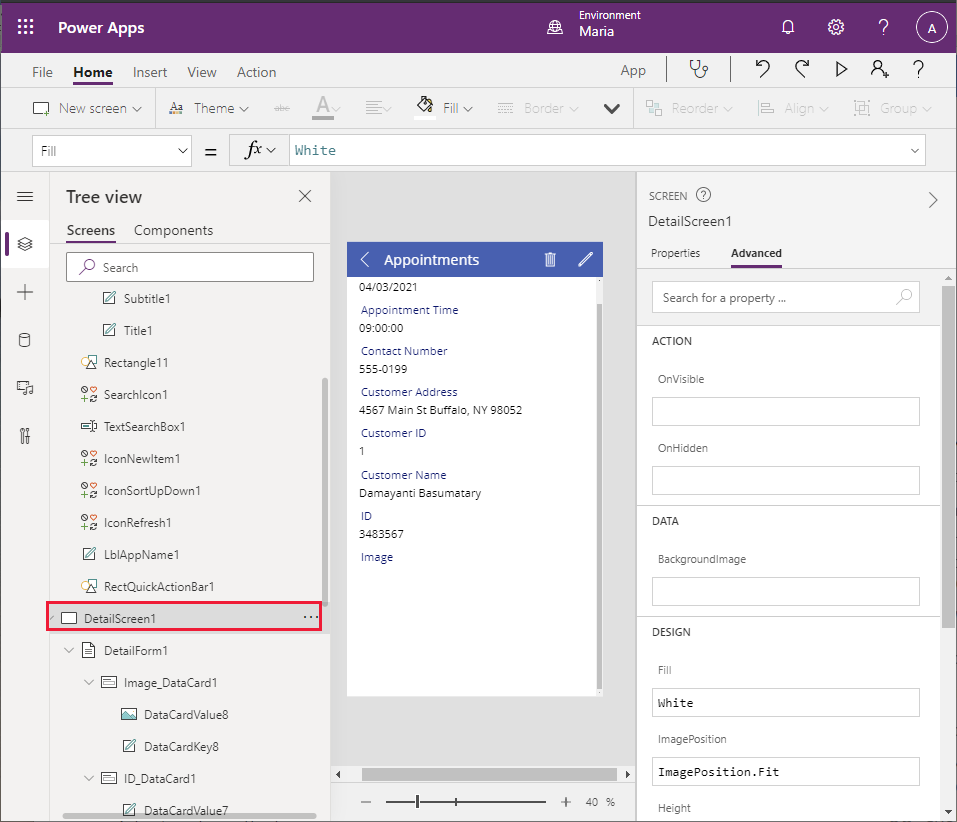
Siirry Puunäkymä-ruudussa alaspäin DetailScreen1-näyttöön. Tiedot ovat näkyvissä kentän nimen mukaisessa aakkosjärjestyksessä, mutta joitakin hyödyllisiä tietoja, —kuten Muistiinpanot-kenttä—, ei ole lainkaan näkyvissä.

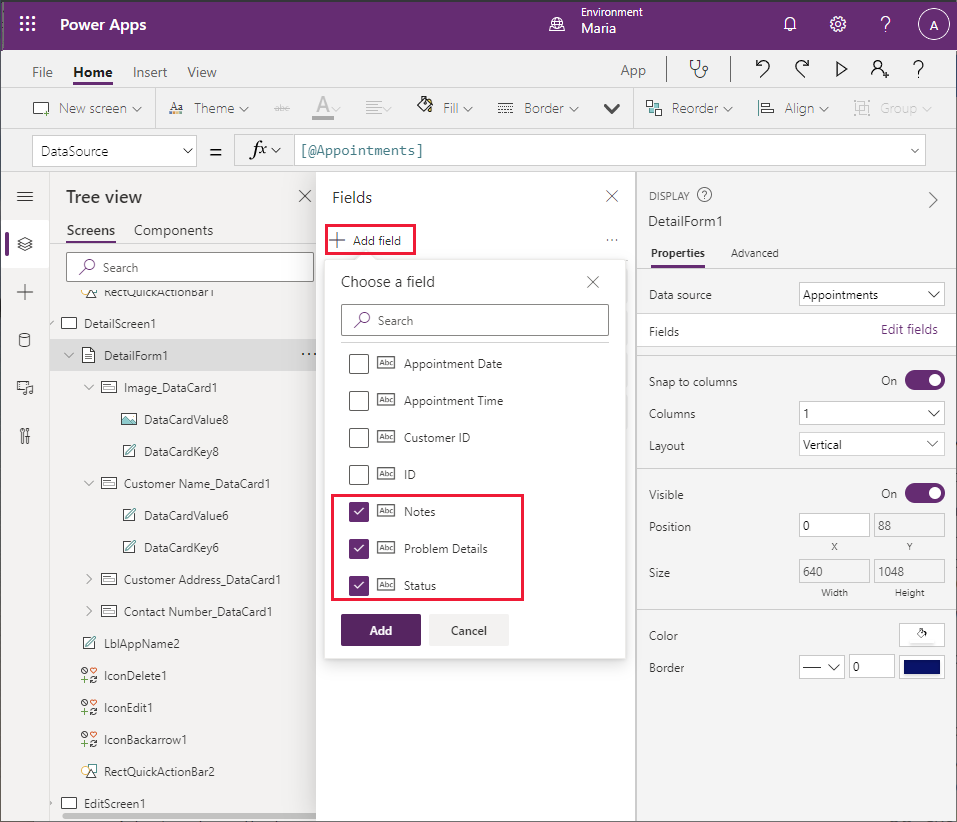
Valitse Puunäkymä-ruudussa DetailForm1. Valitse Ominaisuudet-välilehden oikeassa ruudussa Kentät-kohdan vieressä Muokkaa kenttiä. Valitse keskimmäisessä ruudussa kukin seuraavista kentistä ja valitse sitten Poista:
- Tapaamisen päivämäärä
- Tapaamisaika
- Asiakastunnus
- Tunnus
Valitse + Lisää kenttä ja lisää seuraavat kentät:
- Huomautuksia
- Ongelman tiedot
- Tila

Vedä kukin kenttä siten, että näkyvät seuraavassa järjestyksessä ylhäältä alaspäin:
- Asiakkaan nimi
- Asiakkaan osoite
- Yhteyshenkilön puhelinnumero
- Ongelman tiedot
- Tila
- Huomautuksia
- Image
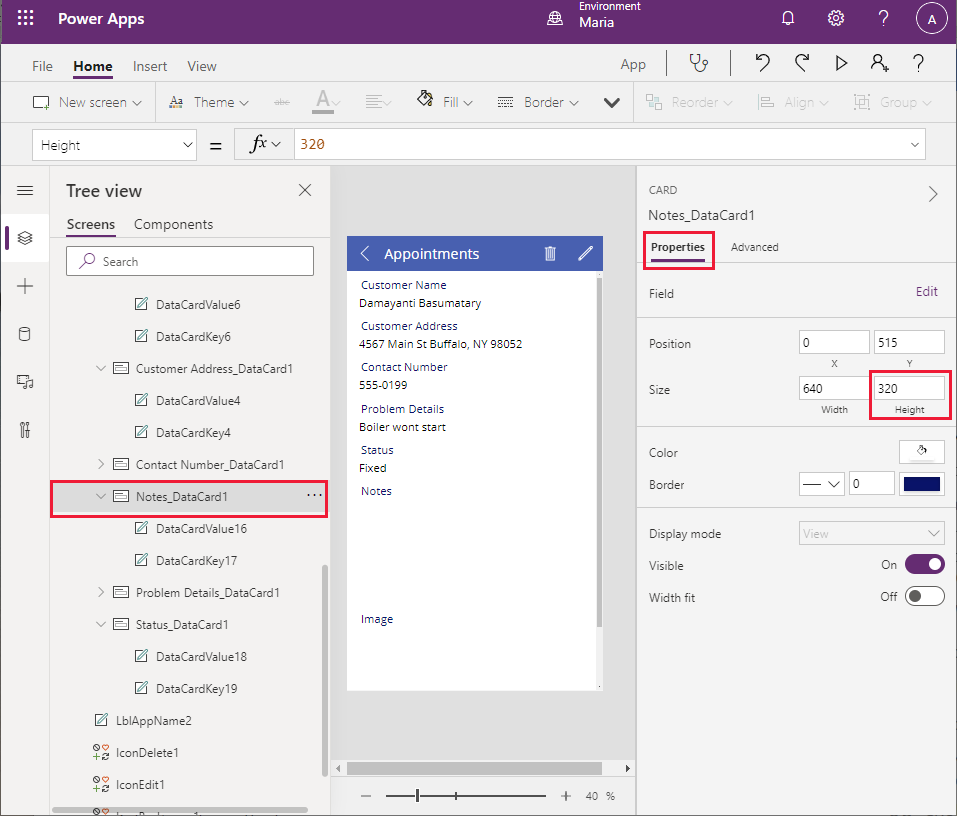
Valitse Puunäkymä-ruudussa Notes_DataCard1. Vaihda Korkeus-ominaisuudeksi 320.

Poista Puunäkymä-ruudussa IconDelete1. Teknikoilla ei pitäisi olla mahdollisuutta poistaa tapaamisia järjestelmästä.
Valitse LblAppName2 ja vaihda Width-ominaisuudeksi Parent.Width - Self.X - IconEdit1.Width.
Vaihda DetailsScreen1-nimi nimeksi AppointmentDetails aiemmin kuvatulla tavalla.
Muokkausnäytön muokkaaminen
Toistaiseksi viimeinen tarkasteltava näyttö on Muokkaa-näyttö.
Valitse Puunäkymä-ruudussa EditScreen1.
Valitse Puunäkymä-ruudun EditScreen1-osassa EditForm1. Valitse oikean ruudun Ominaisuudet-välilehdessä Kentät-kohdan vieressä Muokkaa kenttiä.
Poista seuraavat kentät:
- Asiakkaan osoite
- Tunnus
- Asiakastunnus
- Tapaamisen päivämäärä
- Tapaamisaika
Lisää seuraavat kentät:
- Ongelman tiedot
- Tila
- Huomautuksia
Vedä kukin kenttä siten, että näkyvät seuraavassa järjestyksessä ylhäältä alaspäin:
- Yhteyshenkilön nimi
- Asiakasnumero
- Ongelman tiedot
- Tila
- Huomautuksia
- Image
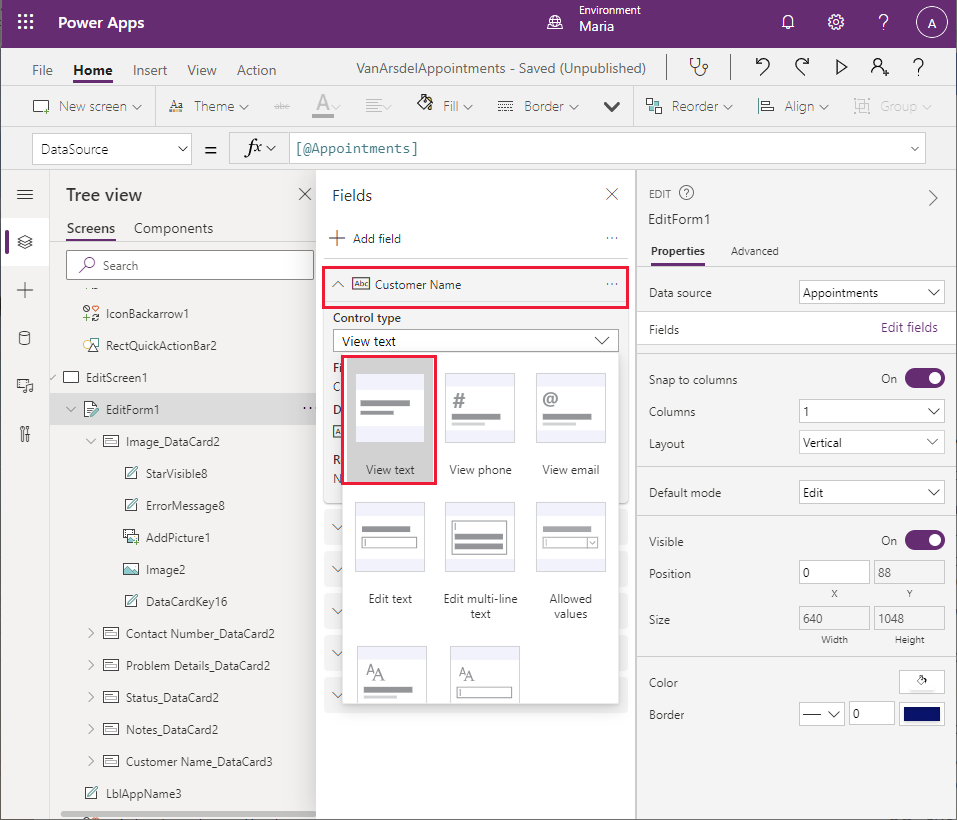
Valitse Asiakkaan nimi -kenttä ja laajenna se kentän ominaisuuksien tarkastelua varten. Vaihda Ohjausobjektin tyyppi -arvoksi Näytä teksti. Tämän muutoksen jälkeen ohjausobjekti on vain luku -muotoinen. Asiakkaan nimi on hyvä nähdä Muokkaa-näytössä, mutta teknikolle ei tarvitse antaa nimen muokkausoikeutta.

Valitse Yhteyshenkilön puhelinnumero -kenttä ja laajenna se kentän ominaisuuksien tarkastelua varten. Vaihda Ohjausobjektin tyyppi -arvoksi Näytä teksti. Myös tämän kentän olisi oltava vain luku -muotoinen.
Valitse Muistiinpanot-kenttä, laajenna se ja vaihda Ohjausobjektin tyyppi -arvoksi Muokkaa monirivistä tekstiä. Tämä asetus antaa teknikolle mahdollisuuden lisätä yksityiskohtaisia, monirivisiä muistiinpanoja.
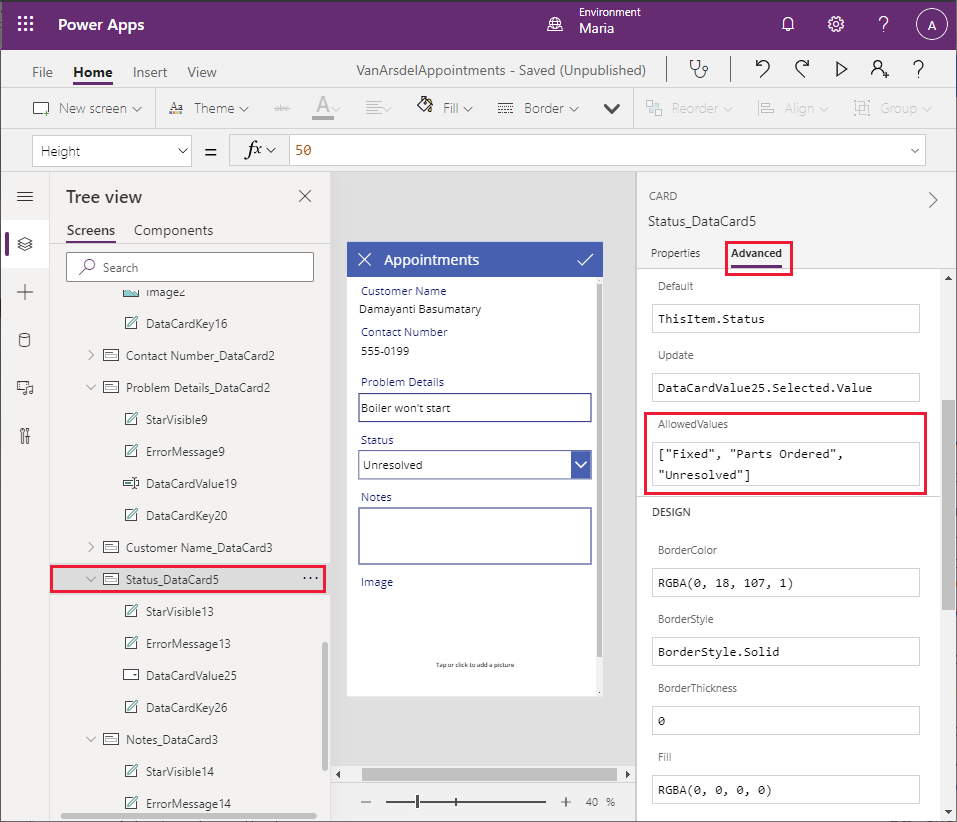
Valitse Tila-kenttä, laajenna se ja vaihda Ohjausobjektin tyyppi -arvoksi Sallitut arvot.
Valitse Puunäkymä-ruudussa Status_DataCard5. Valitse Ominaisuudet-välilehden oikeassa ruudussa Avaa ominaisuuksien muuttamista varten. Vieritä alas AllowedValues-ominaisuuteen ja vaihda siihen teksti ["Korjattu", "Osat tilattu", "Ratkaisematon"] (jätä hakasulkeet). Kenttätyöntekijä voi määrittää Tila-arvoksi vai jonkin näistä määritetyistä arvoista.

Nimeä EditScreen1 Puunäkymä-ruudussa uudelleen. Anna sille nimeksi EditAppointment.
Sovelluksen voi nyt tallentaa ja sitä voi testata.
Valitse Tiedosto > Tallenna nimellä.
Valitse Tallenna nimellä -kohdassa Pilvipalvelu, anna sovellukselle nimeksi VanArsdelAppointments ja valitse sitten Tallenna.
Palaa aloitusnäyttöön valitsemalla Power Apps Studion työkalurivillä taaksepäin osoittava nuoli.
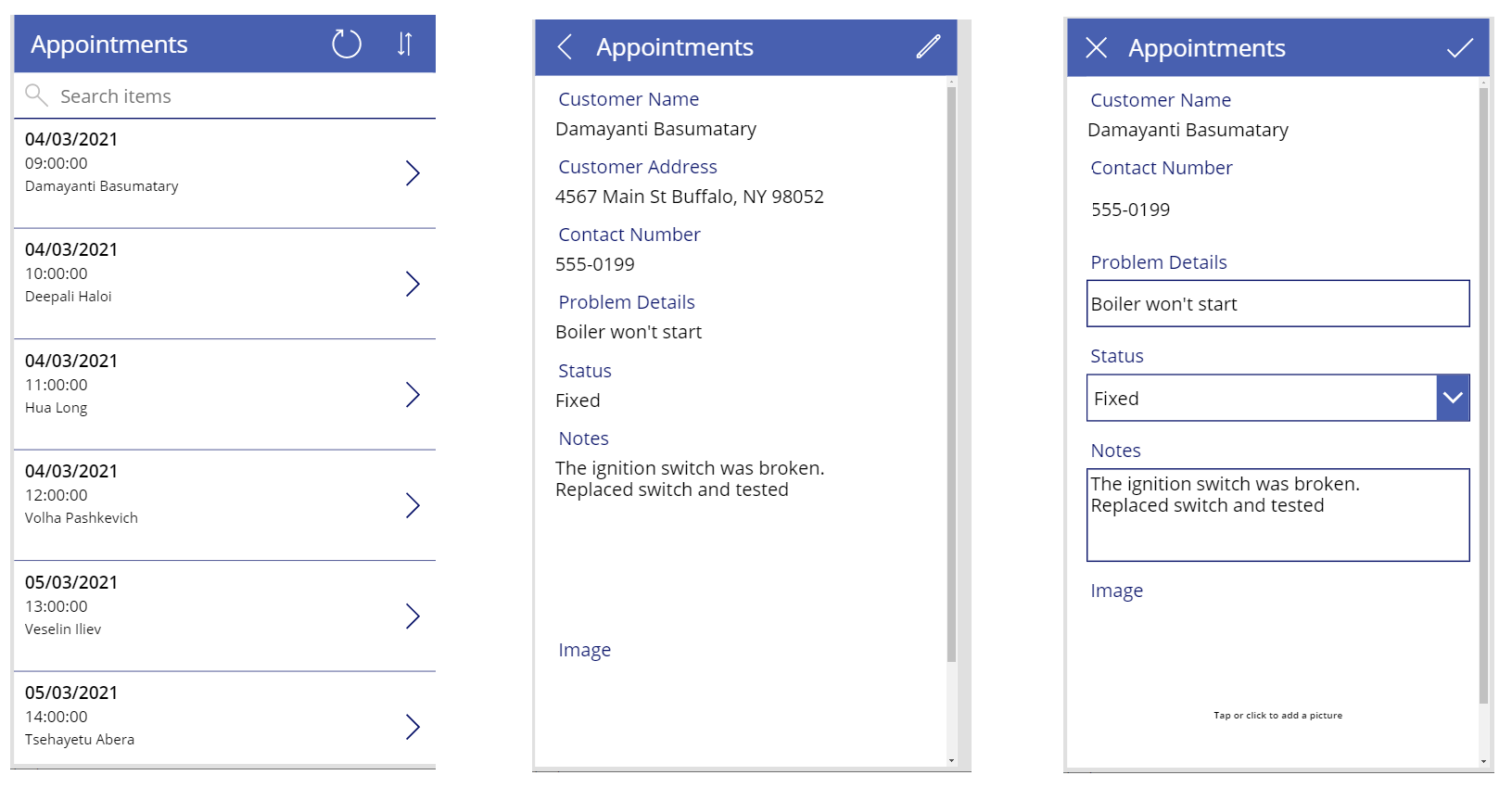
Esikatsele sovellus painamalla F5-näppäintä. Valitse Tapaamiset-sivulla jonkin tapaamisen vieressä >-kuvake. Tapaamisen Tiedot-näytön pitäisi avautua. Päivitä tapaaminen valitsemalla otsikossa Muokkaa. Varmista seuraavat asiat:
- Asiakkaan nimi- ja Yhteyshenkilön puhelinnumero -kentät ovat vain luku -muotoisia.
- Tila-kentässä saa käyttää vain avattavassa luettelossa olevia arvoja.
- Monirivisten muistiinpanojen kirjoittaminen on mahdollista.
- Kuvatiedoston voi ladata kuvakenttään.
Huomautus
Myöhemmin lisättävä laajennus antaa mahdollisuuden ottaa sovelluksessa puhelimella kuvan ja lisätä sen kuvakenttään.

Näyttöjen yhdistäminen yhdeksi sovellukseksi
Maria on muodostanut kaksi sovellusta, mutta hän haluaa yhdistää ne yhdeksi sovellukseksi. Tämän vuoksi Maria kopioi tapaamissovelluksen näytöt seuraavasti kentällä käytettävään varastonhallinta- ja tietokantasovellukseen:
Avaa uusi selainikkuna ja kirjaudu Power Apps Studioon omilla tilitiedoilla.
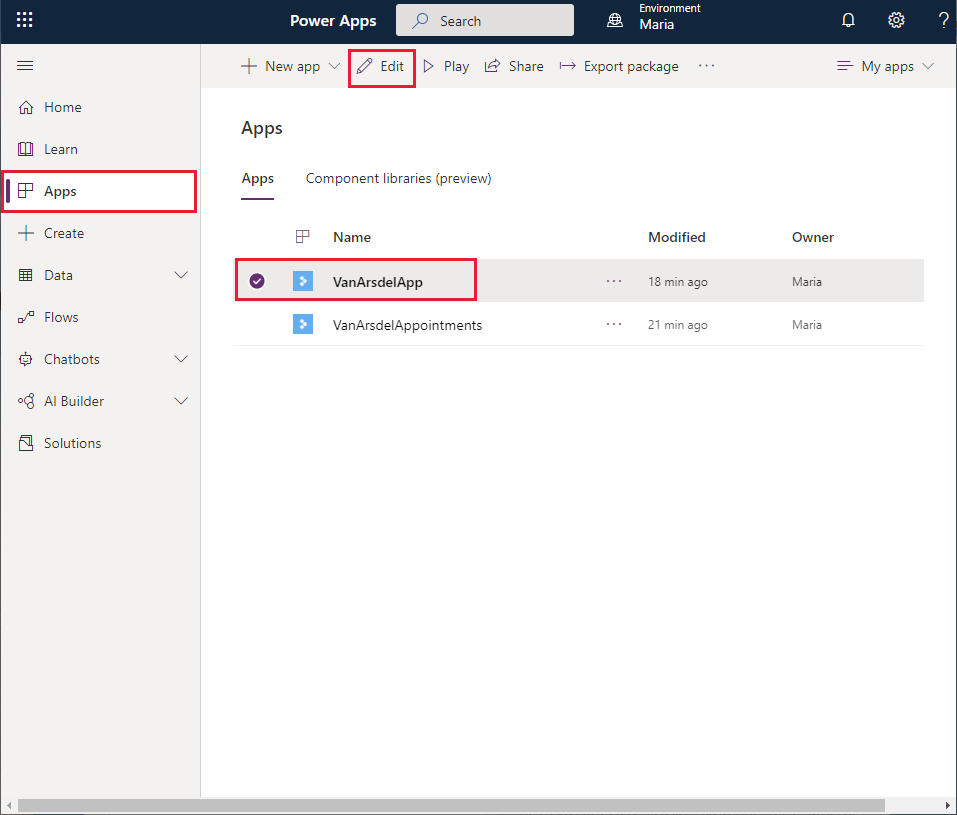
Valitse vasemmassa ruudussa ensin Sovellukset, sitten VanArdselApp ja lopuksi Muokkaa.

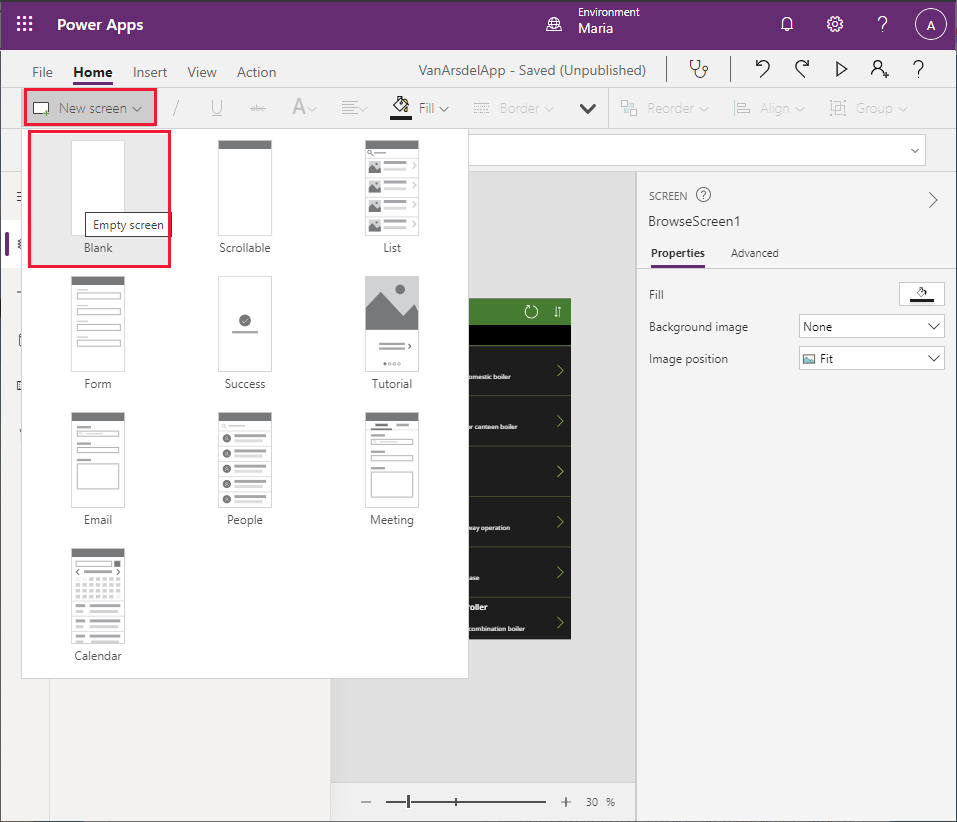
Valitse työkalurivillä ensin Uusi näyttö ja sitten Tyhjä. Tämä toiminto lisää sovellukseen uuden näytön, johon VanArsdelAppointments-sovelluksen Selaa-näytön ohjausobjektit kopioidaan.

Uudelle annetaan nimeksi Screen2. Nimeä se Puunäkymä-ruudussa uudelleen. Anna sille nimeksi BrowseAppointment.
Toista edellinen vaihe kahdesti ja lisää vielä kaksi tyhjää näyttöä (Screen3 ja Screen4).
Anna Screen3-näytön uudeksi nimeksi AppointmentDetails ja Screen4-näytön uudeksi nimeksi EditAppointment.
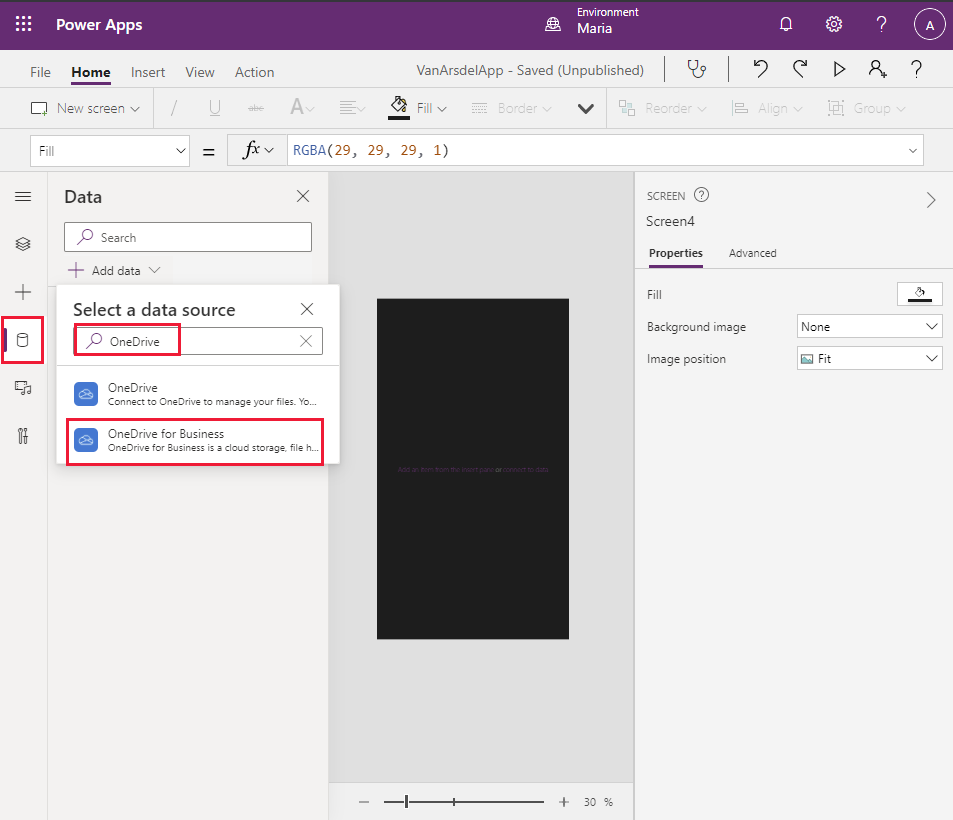
Valitse Power Apps Studion vasemmalla työkalurivillä Tiedot-kuvake. Valitse Tiedot-ruudussa Lisää tiedot. Anna avattavan Valitse tietolähde -luettelon Haku-kentässä OneDrive ja valitse sitten OneDrive for Business.

Valitse Appointments.xlsx-Excel-tiedostossa Tapaamiset-taulukko ja valitse sitten Yhdistä.
Siirry selainikkunaan, jossa VanArsdelAppointments-sovellus näkyy.
Valitse työkalurivillä Teema (työkalurivi on ehkä laajennettava näyttämään lisää kohteita) ja valitse sitten Metsä-teema. Tämä sama teema, jota VanArsdel-sovellus käyttää.
Valitse vasemmalla työkalurivillä Puunäkymä-kuvake, valitse BrowseAppointments-näyttö ja paina sitten Ctrl+A-näppäinyhdistelmää. Tämä toiminto valitsee kaikki näytön ohjausobjektit.
Kopioi nämä ohjausobjekti leikepöydälle Ctrl+C-näppäinyhdistelmällä.
Palaa selainikkunaan, jossa VanArsdelApp-sovellus näkyy.
Valitse vasemmalla työkalurivillä Puunäkymä-kuvake ja valitse sitten BrowseAppointments-näyttö.
Liitä ohjausobjektit näyttöön Ctrl+V-näppäinyhdistelmällä.
Huomautus
Näytön otsikko näkyy joskus hieman liian alhaalla. Ongelman voi korjata valitsemalla IconSortUpDOwn1_1-, IconRefresh1_1-, LblAppName1_1- ja RectQuickActionBar1_1-ohjausobjektit Puunäkymä-ruudussa (useita ohjausobjekteja voi valita samanaikaisesti pitämällä Vaihto-näppäintä painettuna) ja siirtämällä niitä sitten ylöspäin hiirellä tai nuolinäppäimillä suunnitteluohjelman näkymässä.
Palaa takaisin siihen selainikkunaan, jossa VanArsdelAppointments-sovellus on näkyvissä. Valitse ja kopioi sitten AppointmentDetails-näytön ohjausobjektit leikepöydälle (Ctrl+A ja sen jälkeen Ctrl+C).
Palaa selainikkunaan, jossa VanArsdelApp-sovellus näkyy, valitse AppointmentDetails-näyttö ja liitä sitten ohjausobjektit (Ctrl+V). Muuta tarvittaessa ohjausobjektien sijaintia näytön otsikossa.
Huomautus
AppointmentDetails-näytön otsikossa raportoidaan virhe. Tämä virhe esiintyy, koska näyttö viittaa EditAppointment-näytön ohjausobjekteihin, joita ei ole vielä kopioitu. Tämän virheen pitäisi korjaantua seuraavissa vaiheissa.
Palaa takaisin siihen selainikkunaan, jossa VanArsdelAppointments-sovellus on näkyvissä. Valitse ja kopioi sitten EditAppointment-näytön ohjausobjektit leikepöydälle.
Palaa selainikkunaan, jossa VanArsdelApp-sovellus näkyy, valitse EditAppointment-näyttö ja liitä sitten ohjausobjektit. Siirrä taas tarvittaessa ohjausobjekteja näytön otsikossa.
Valitse Puunäkymä-ruudussa AppointmentDetails-näyttö ja tarkista, että aiemmin ilmaistu virhe on nyt pois.
Valitse Puunäkymä-ruudussa BrowseScreen1-näyttö. Anna tämän näytön uudeksi nimeksi BrowseParts.
Nimeä DetailsScreen1-näyttö uudelleen. Anna nimeksi PartDetails.
Nimeä Screen1-näyttö uudelleen. Anna nimeksi Knowledgebase.
Huomautus
Hyvänä käytäntönä on varmistaa, että näyttöjen uusi nimi vastaa niiden toimintoja sen sijaan, että käytettäisiin Power Apps Studion muodostamia nimiä, etenkin jos sovelluksessa on useita näyttöjä. Tämä auttaa estämään sekaannuksia myöhemmin, jos toinen kehittäjä muokkaa sovellusta.
Aloitusnäytön lisääminen sovellukseen
Viimeinen vaihe on aloitusnäytön lisääminen sovellukseen. Teknikko voi siirtyä aloitusnäytön kautta sovelluksen eri osien välillä (varastonhallinta, tietokanta ja tapaamiset).
Valitse VanArsdelApp-sovelluksen työkalurivillä Uusi näyttö ja valitse sitten Tyhjä.
Nimeä Screen2 Puunäkymä-ruudussa uudelleen. Anna sen nimeksi Aloitussivu.
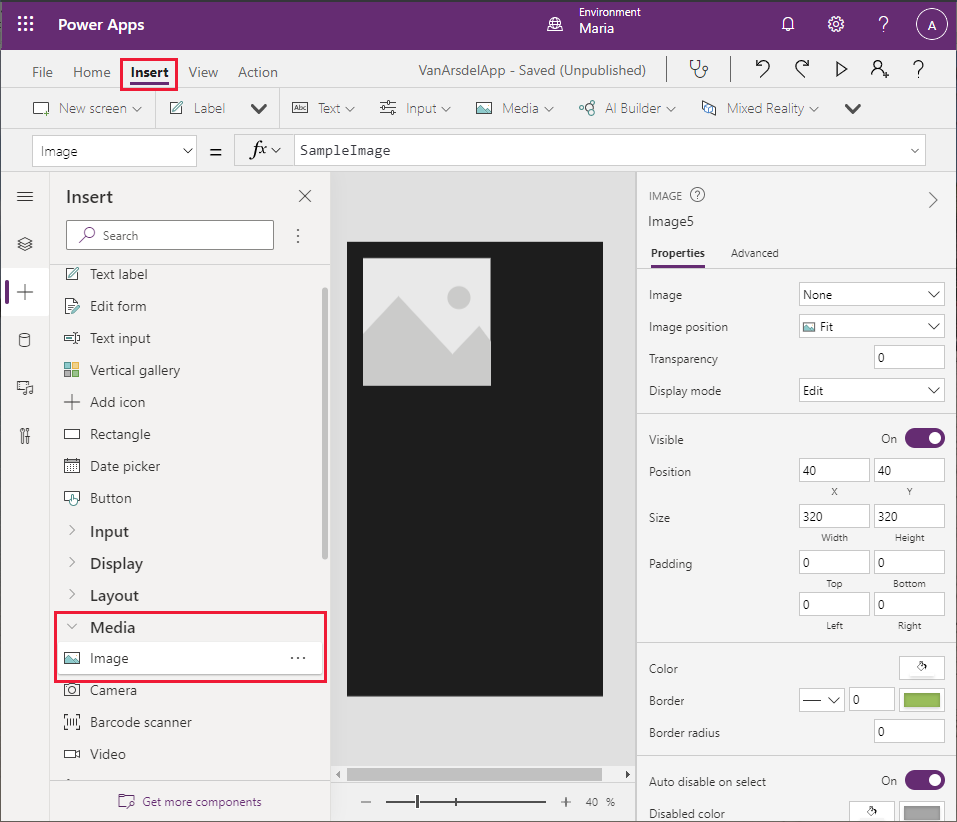
Valitse työkalurivillä Lisää. Laajenna Media ohjausobjektiluettelossa ja valitse sitten Kuva. Ohjausobjekti lisätään näyttöön.

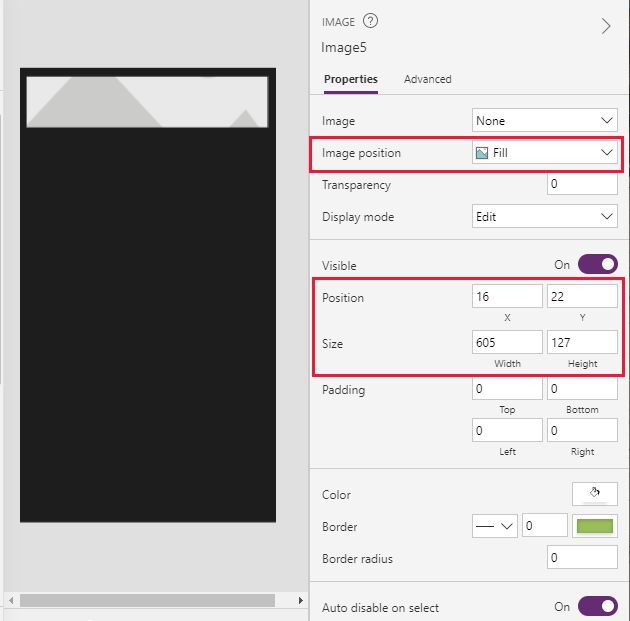
Määritä ohjausobjektin X-sijainniksi 16 ja Y-sijainniksi 22. Vaihda Leveys-arvoksi 605 ja Korkeus-arvoksi 127. Vaihda Kuvan sijainti -arvoksi Täyttö.

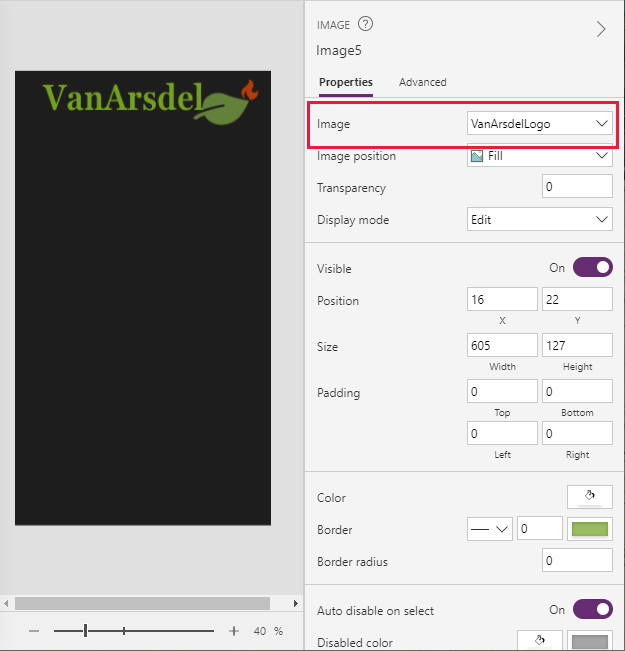
Valitse Ominaisuudet-välilehden avattavassa Kuva-luettelossa + Lisää kuvatiedosto ja lataa sitten VanArsdelLogo.png-kuva ohjausobjektiin.
Huomautus
Kuvatiedosto on saatavana tämän oppaan Git-säilön Resurssit-kansiossa.

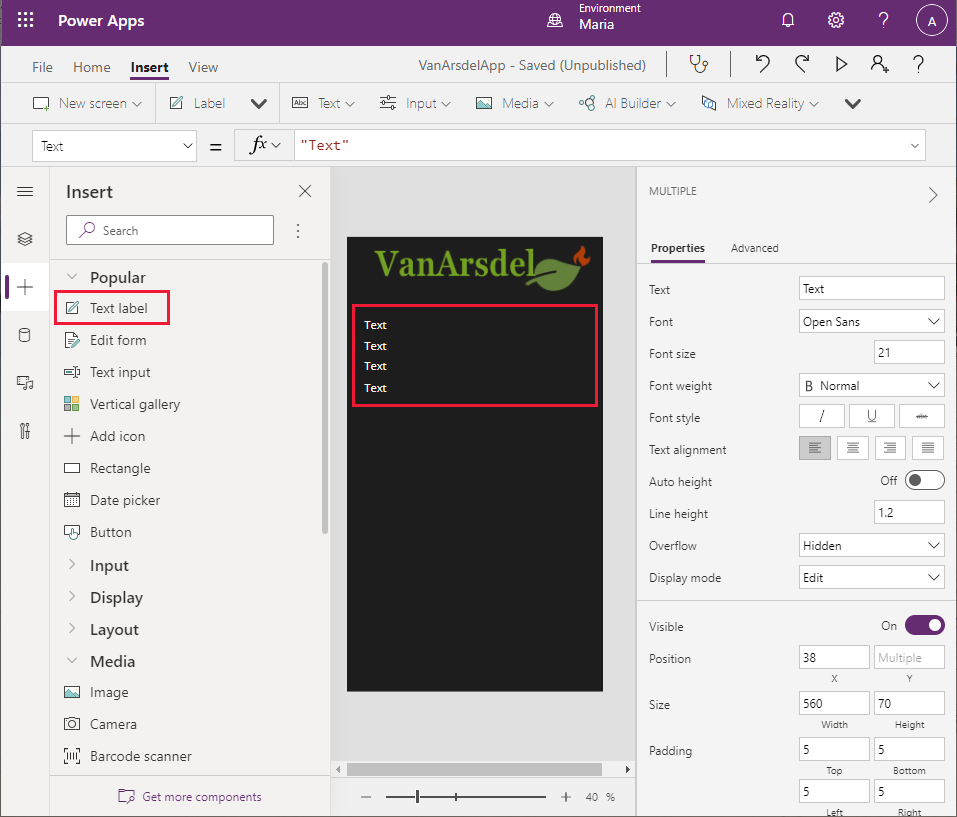
Lisää ohjausobjektiluettelosta neljä Tekstiotsikko-ohjausobjektia lomakkeeseen ja sijoita ne siten, että ne ovat allekkain VanArsdel-logon alapuolella.

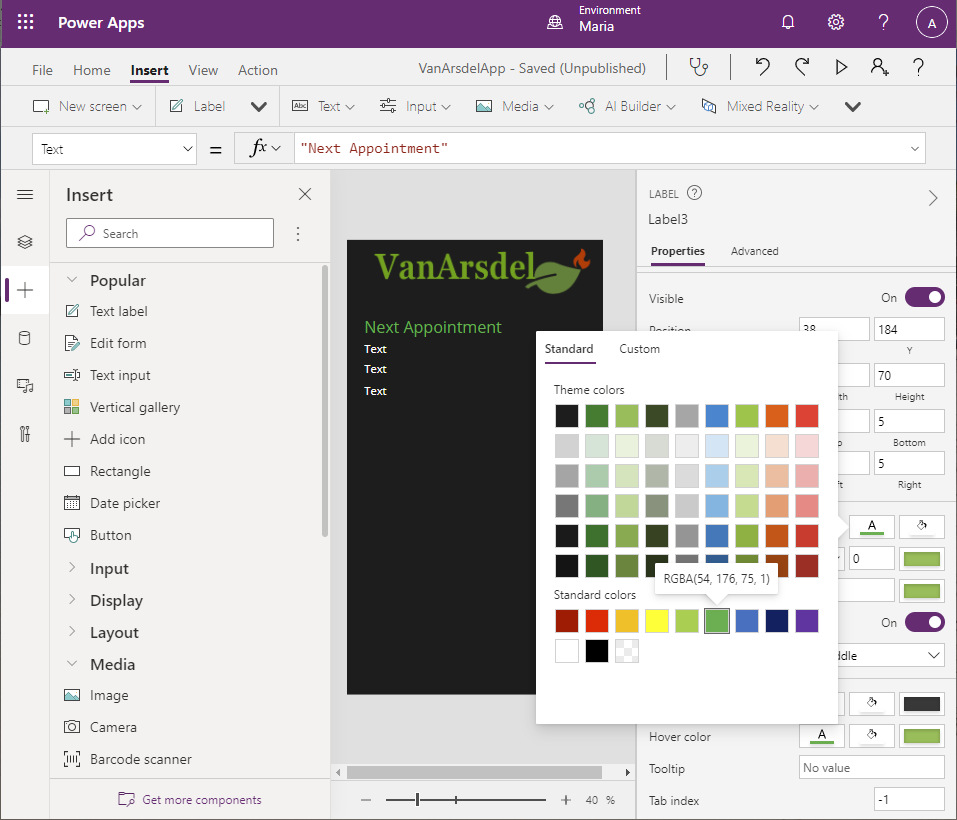
Valitse ylin Tekstiotsikko-ohjausobjekti. Määritä Ominaisuudet-välilehden oikeassa ruudussa Text-ominaisuuden tilalle Seuraava tapaaminen. Määritä Fonttikoko-arvoksi 30 ja määritä värivalitsimella fontin väri vihreäksi (logoa vastaavaksi).

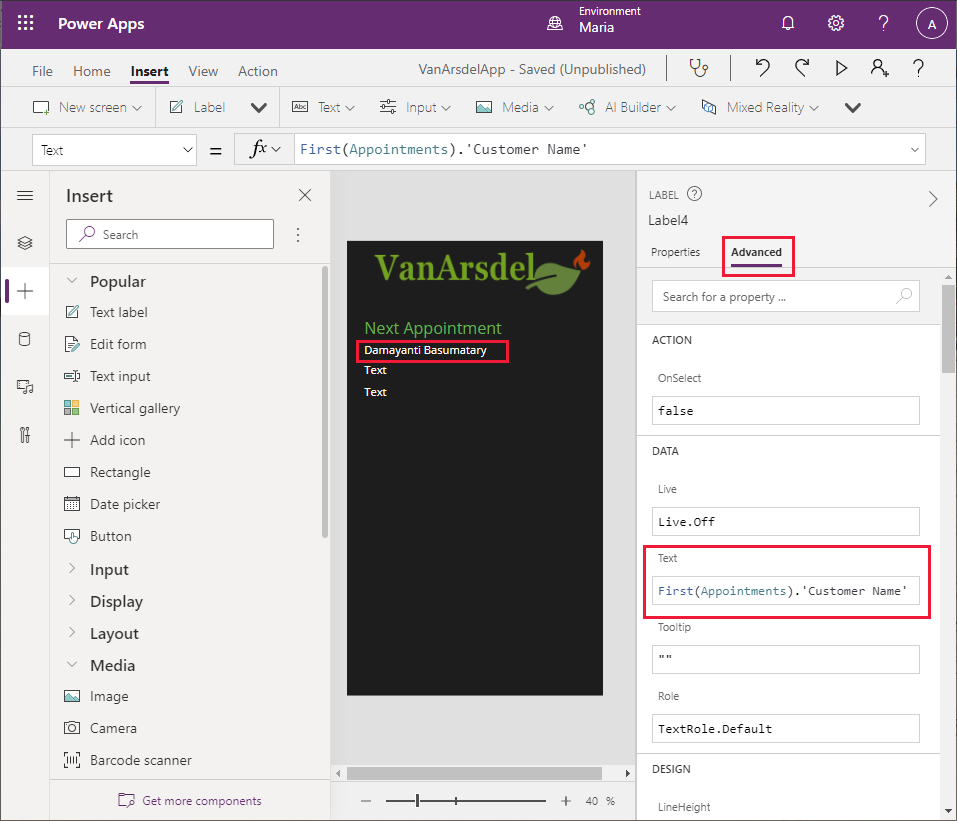
Valitse toinen Tekstiotsikko-ohjausobjekti. Vaihda Text-ominaisuuden arvoksi First(Appointments).'ThisItem.'Customer Name' (sisällytä heittomerkit). Tämä kaava noutaa asiakkaan nimen tapaamistaulukon ensimmäiseltä riviltä.

Huomautus
Tällä hetkellä kaava toimii vain paikkamerkkinä. Selite muokataan myöhemmin noutamaan teknikon seuraava tapaamisen sen sijaan, että ensimmäinen nimi näytettäisiin aina.
Valitse kolmas Tekstiselite-ohjausobjekti ja määritä Text-ominaisuudeksi First(Appointments).'Appointment Date'.
Määritä neljännen selitteen ohjausobjektin Text-ominaisuudeksi First(Appointments).'Appointment Time'. Määritä Fonttikoko-ominaisuudeksi 30.
Lisää Suorakulmio-ohjausobjekti ohjausobjektiluettelosta. Määritä tämän ohjausobjektin seuraavat ominaisuudet:
- Näyttötila: Näkymä
- X: 0
- Y: 632
- Leveys: 635
- Korkeus: 1
Tämä ohjausobjekti toimii visuaalisena erottimena näytön keskellä.
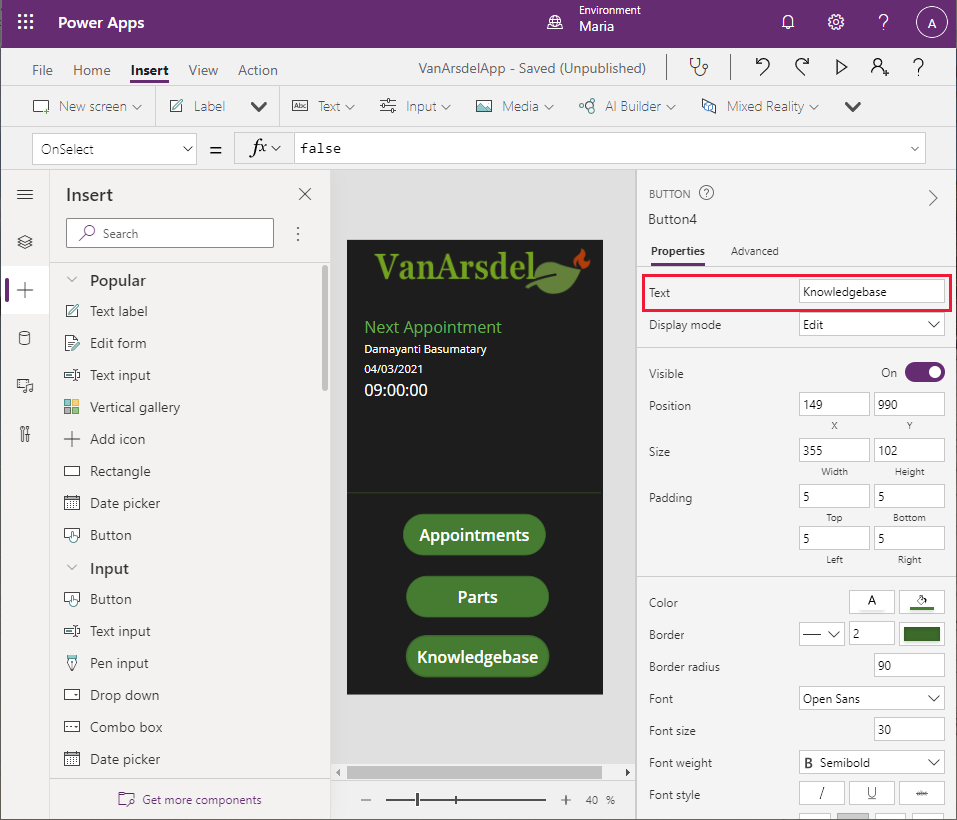
Lisää näyttöön kolme Painike-ohjausobjektia pystysuuntaan järjestettynä ja tasaisin välein erottimen alapuolelle. Määritä ylimmän painikkeen Text-ominaisuudeksi Tapaamiset, keskimmäisen painikkeen Text-ominaisuudeksi Osat ja alimman painikkeen Text-ominaisuudeksi Tietokanta.

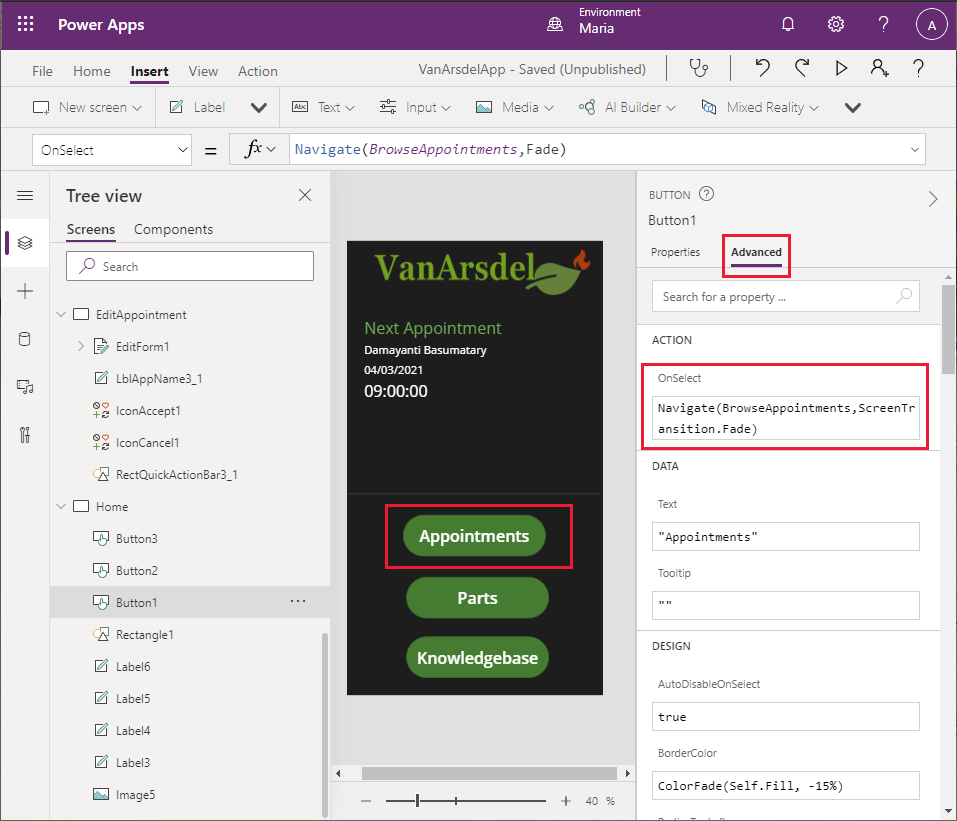
Valitse Tapaamiset-painike. Vaihda OnSelect-toiminnon lauseke kaavaksi Navigate(BrowseAppointments, ScreenTransition.Fade). Tämä toiminto vaihtaa näytön tapaamisnäytöksi, kun käyttäjä valitsee painikkeen.

Määritä Osat-painikkeen OnSelect-toiminnoksi Navigate(BrowseParts, ScreenTransition.Fade).
Määritä Tietokanta-painikkeen OnSelect-toiminnoksi Navigate(Knowledgebase, ScreenTransition.Fade).
Sen lisäksi että aloitusnäytöstä voidaan siirtyä järjestelmän muihin näyttöihin, Tapaamiset-, Osat- ja Tietokanta-näytöt tarvitsevat tavan, jolla käyttäjä voi palata aloitusnäyttöön. Maria päättää lisätä takaisin-painikkeet näihin näyttöihin.
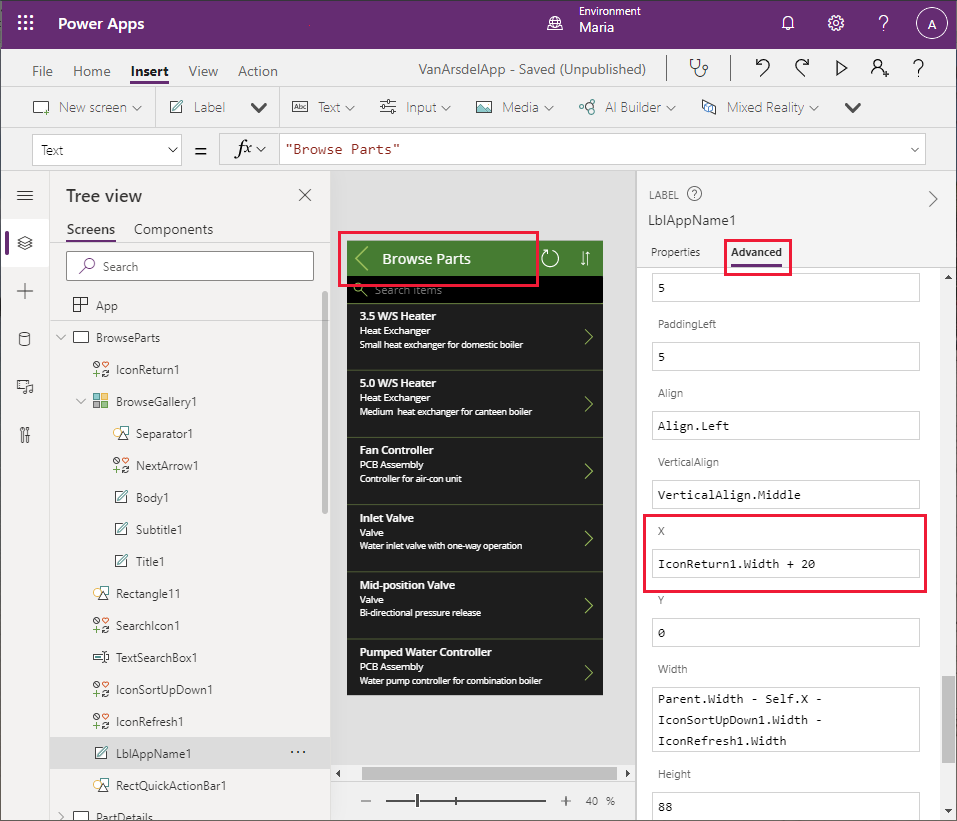
Valitse Puunäkymä-ruudussa BrowseParts-näyttö.
Tee kohdistus valitsemalla RectQuickActionBar1-ohjausobjekti.
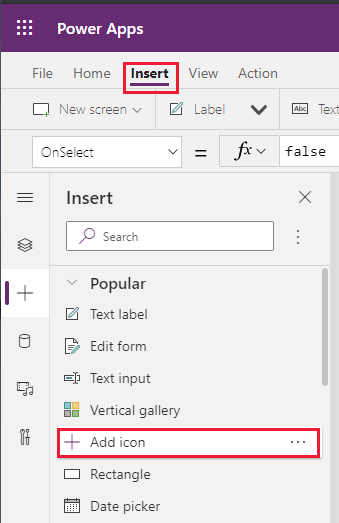
Valitse ensin Lisää-valikko ja sitten Lisää kuvake. Siirrä kuvake RectQuickActionBar1-ohjausobjektin vasemmalle puolelle. Huomaa, että kuvake peittää osan Selaa osia -selitteestä.

Vaihda Puunäkymä-valikossa uuden kuvakkeen ohjausobjektin nimeksi IconReturn1.
Vaihda OnSelect-toiminnon kaava lausekkeeksi Back(ScreenTransition.Fade). Takaisin-toiminto siirtää käyttäjän näyttöön, jossa käyttäjä viimeksi oli.
Vaihda Ominaisuudet-välilehdessä kuvakkeen ominaisuudeksi < Left.
Valitse näytön otsikossa Selaa osia -selite. Vaihda X-ominaisuudeksi IconReturn1.Width + 20. Selaa osia -selitteen ei pitäisi olla enää osittain peitossa.

Lisää vaiheiden 16–22 ohjeiden mukaan IconReturn2-niminen kuvake RectQuickActionBar3-ohjausobjektiin Tietokanta-näytössä.
Lisää samalla tavoin IconReturn3-niminen kuvake RectQuickActionBar1_1-ohjausobjektiin BrowseAppointments-näytössä.
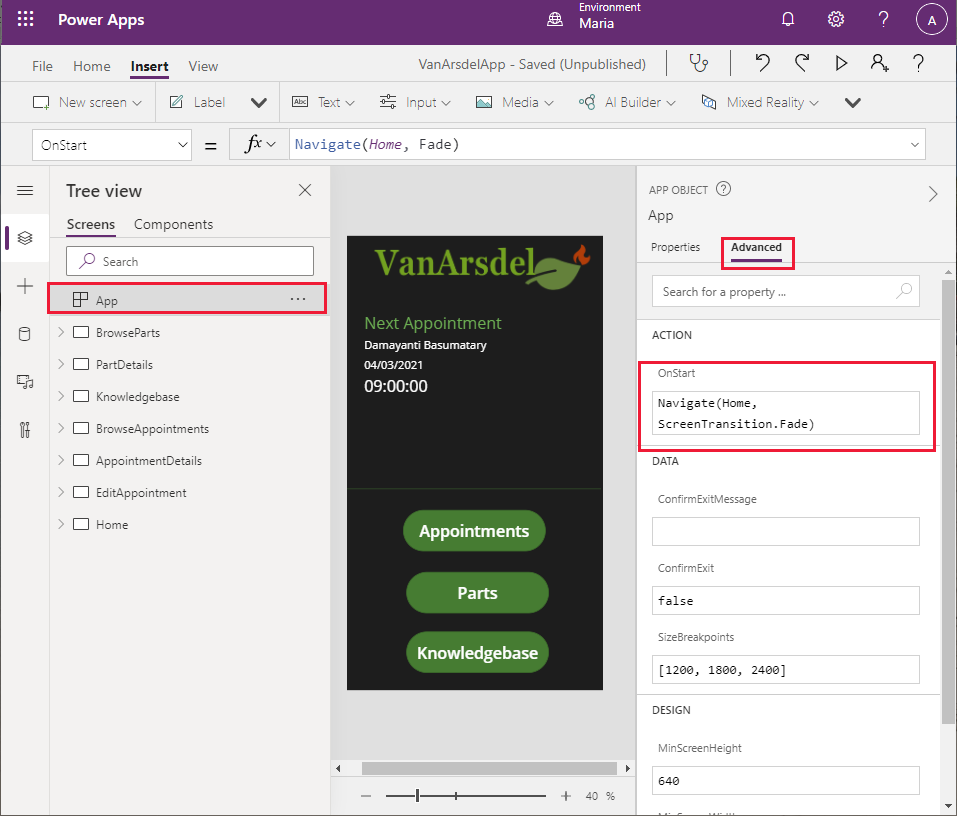
Valitse Puunäkymä-ruudussa App-objekti. Vaihda StartScreen-ominaisuuden arvoksi Aloitussivu. Tämä varmistaa, että aloitusnäyttö näytetään aina, kun sovellus käynnistyy:

Huomautus
Jos sovelluksen käynnistyessä näytettävää näyttöä ei määritetä, käytetään Puunäkymä-ruudussa ensimmäisenä olevaa näyttöä. Näyttö siirretään luettelon alkuun napsauttamalla hiiren kakkospainikkeella Puunäkymä-ruutua ja valitsemalla Siirrä ylös, kunnes näyttö on ylimmäisenä.
Sovellus voidaan testata lopuksi.
Valitse Tiedosto > Tallenna. Kirjoita Version muistiinpanot -ruutuun Aloitusnäytön sisältävä valmis versio ja valitse sitten Tallenna.
Palaa aloitusnäyttöön valitsemalla taaksepäin osoittava nuoli ja suorita sitten sovellus napsauttamalla F5-näppäintä.
Tarkista, että sovelluksen aloitusnäyttö avautuu.
Valitse Tapaamiset. Tapaamisnäytön pitäisi avautua.
Palaa aloitusnäyttöön valitsemalla taaksepäin osoittava nuoli.
Valitse Osat. Osien selain pitäisi avautua.
Palaa aloitusnäyttöön valitsemalla taaksepäin osoittava nuoli.
Valitse Tietokanta. Tietokantakyselyn näytön pitäisi avautua.
Palaa aloitusnäyttöön valitsemalla taaksepäin osoittava nuoli.
Sulje esikatseluikkuna ja palaa Power Apps Studioon.
Prototyyppisovellus on nyt valmis.