Integrate location capabilities
You can integrate the location capabilities within your Teams app using Microsoft Teams JavaScript client SDK, which provides well-defined APIs and the necessary tools for your app to access the user’s native device capabilities. The location capability is available for the Teams web client, desktop, and mobile.
You can use Microsoft Teams JavaScript client library (TeamsJS), which provides the tools necessary for your app to access the user’s native device capabilities. Use the location APIs, such as getLocation and showLocation to integrate the capabilities within your app.
Advantages
You can use the location APIs, such as getLocation and showLocation to integrate the capabilities within your app.
Note
This topic reflects version 2.0.x of the Microsoft Teams JavaScript client library (TeamsJS). If you are using an earlier version, refer to the TeamsJS library overview for guidance on the differences between the latest TeamsJS and earlier versions.
The advantage of integrating location capabilities in your Teams apps is to utilize location functionality in Teams web client, desktop, and mobile using Microsoft Teams JavaScript client library. The following scenarios showcase the advantages of location capabilities:
The main advantage of integrating location capabilities in your Teams apps is that it allows web app developers on Teams platform to utilize location functionality with Microsoft Teams JavaScript client library.
Share authentic health data of cellular towers with the management. The management can compare any mismatch between captured location information and the data submitted by maintenance staff.
Locate technical support staff in a specified area. The app asks support staff to share their current location, which management can use to allocate IT ticket to the nearest support person after checking their profile.
Report the location after completing a job in the field. The job processing app asks for permission to find the location. After the user grants permission, the app detects the exact location. The user may also select a location by dragging a pin to the job completion location over the map.
Capture attendance through selfies inside the retail store. The store manager can track the attendance of the workers by asking them to share a selfie through an attendance app. The location data gets captured and is sent along with the image. This scenario is applicable mainly to the frontline workers.
To integrate location capabilities, you must:
- Update the app manifest file and call the APIs.
- Have working knowledge of code snippets for calling the location APIs.
- Handle errors in your Teams app with the help of API response errors.
Update manifest
Update your Teams app manifest.json file by adding the devicePermissions property and specifying geolocation. It allows your app to ask for required permissions from users before they start using the location capabilities. The update for app manifest is as follows:
"devicePermissions": [
"geolocation",
],
Note
- The Request Permissions prompt is automatically displayed when a relevant Teams API is initiated. For more information, see request device permissions.
- Device permissions are different in the browser. For more information, see browser device permissions.
- The Location API isn't supported in the new Teams client. We recommend you to use HTML5
geolocation.
Location APIs
The following table lists the set of APIs to enable your device's location capabilities:
| API | Description | Input configuration |
|---|---|---|
getLocation |
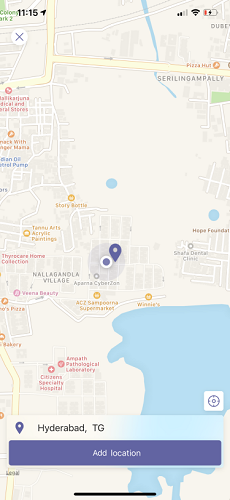
Provides user’s current device location or opens native location picker and returns the location chosen by the user. | The getLocation API takes the following two input parameters as a part of the LocationProps interface: allowChooseLocation, showMap:The experience is derived from the combination of these two input parameters: - (true, true): A map is launched and the user gets to pick any location on it. - (true, false): A map is launched and the user gets to pick any location on it. - (false, true): A map is launched. The user can only submit the current location. - (false, false): Map isn't launched. User's current location is fetched. |
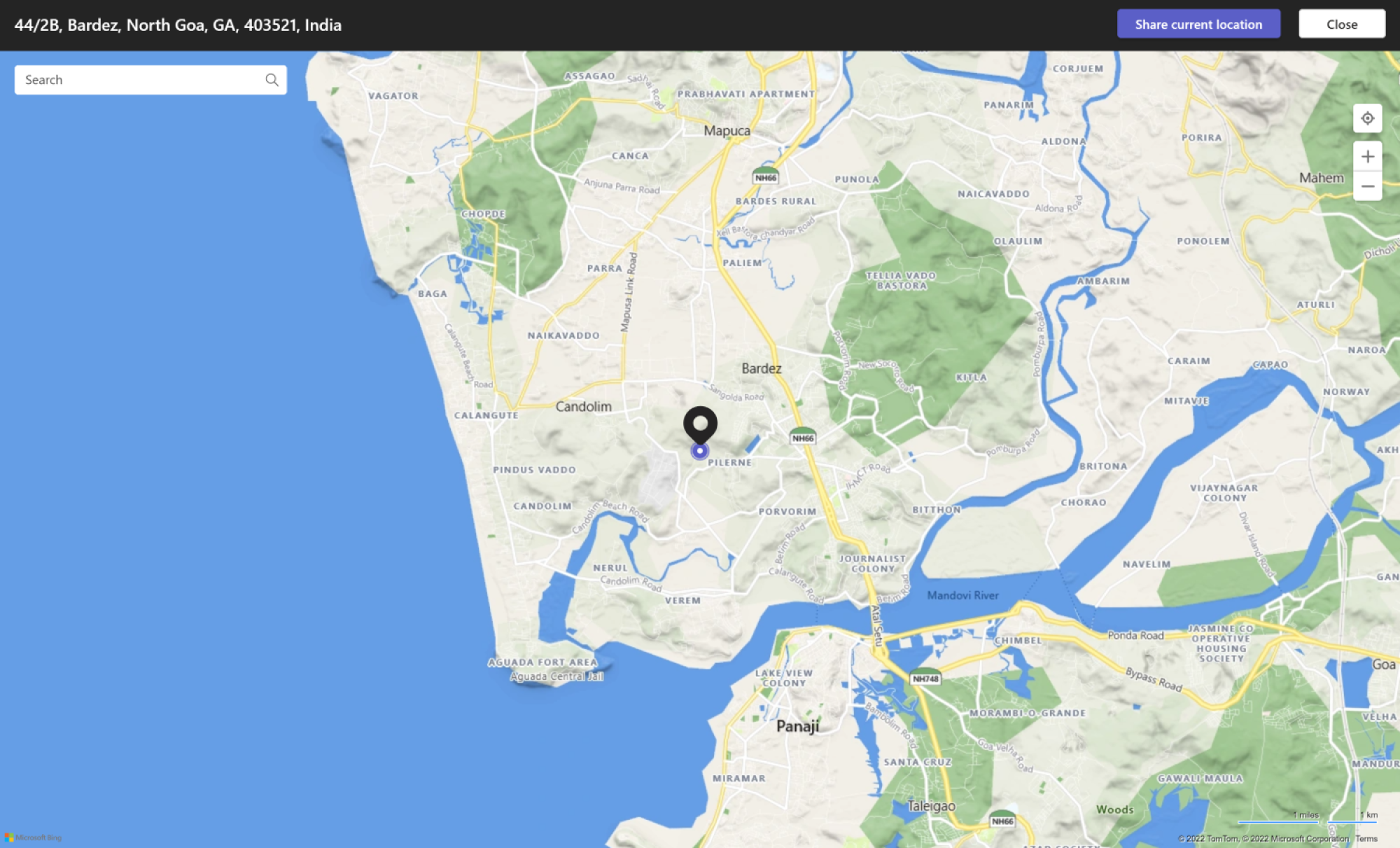
showLocation |
Shows location on map. | It takes a single input parameter location, which contains the coordinates of the location to be shown on the map. |
Note
For getLocation API:
- If
allowChooseLocationis set to true, thenshowMapis ignored. showMap= false is not supported on Teams web or desktop.
For more information on getLocation and showLocation, see LocationProps.
Important
When your application or services access a Microsoft API that provides a location using the Bing Maps, you understand and agree that any content provided through Bing Maps, including geocodes, can only be used within the Microsoft API through which the content is provided. Your use of Bing Maps is governed by the Bing Maps End User Terms of Use available at go.microsoft.com and the Microsoft Privacy Statement.
Further, you must provide a hypertext link to Bing Maps TOU, which is located here, either at the bottom of each page in your Application where the services can be accessed or viewed or within the terms of use of your application. You are responsible for notifying end users of changes to the Bing Maps TOU, and you comply with Microsoft's reasonable instructions in doing so. You won't encourage or require any end user to breach the terms of the Bing Maps TOU. In the event, an end user breaches the Bing Maps TOU, Microsoft may immediately terminate this agreement.
Code snippets
Call
getLocationAPI to retrieve the location:import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}Call
showLocationAPI to display the location:import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
Error handling
You must ensure to handle these errors appropriately in your Teams app. The following table lists the error codes and the conditions under which the errors are generated:
| Error code | Error name | Condition |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API isn't supported on the current platform. |
| 500 | INTERNAL_ERROR | Internal error is encountered while performing the required operation. |
| 1000 | PERMISSION_DENIED | User denied location permissions to the Teams App or the web-app. |
| 4000 | INVALID_ARGUMENTS | API is invoked with wrong or insufficient mandatory arguments. |
| 8000 | USER_ABORT | User canceled the operation. |
| 9000 | OLD_PLATFORM | User is on old platform build where implementation of the API isn't present. Upgrading the build should resolve the issue. |
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| App check-in current location | This sample shows how users can check in the current location and view all the previous location check-ins using bot. | View | View | View |
See also
Platform Docs