Näytä tiedot taulukoista mukautuvissa korteissa
Mukautuvat kortit ovat monipuolinen työkalu, jota käytetään vuorovaikutteisten ja kiinnostavien keskustelujen luomiseen Copilot Studiossa, ja niitä voidaan käyttää kohteiden matriisin näyttämiseen. Tässä artikkelissa käytämme yksinkertaisuuden vuoksi kovakoodattua esimerkkiä. Todennäköisesti kuitenkin hankkisit tiedot dynaamisemmasta lähteestä, kuten SharePoint-luettelosta, käyttäen Power Automatea.
Muuttujan alustaminen tehtäväluettelolla
Tässä skenaariossa on tehtäväluettelon sisältävä matriisi, ja tehtävien luettelo halutaan näyttää agentissa.
Lisää solmu valitsemalla Lisää solmu (+) ja valitse sitten Muuttujien hallinta>Määritä muuttujan arvo.
Valitse Määritä muuttuja -kohdan alla oleva ruutu ja valitse sitten Luo uusi.
Valitse uusi muuttuja (kuten
Var1) ottaaksesi näkyviin Muuttujan ominaisuudet -paneelin.Anna muuttujalle merkityksellinen nimi, kuten
EmployeeTaskList.Liitä seuraava JSON Viimeinen arvo -kenttään:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Jäsennä JSON-tiedot taulukkoon
Tätä muuttujanhallintasolmua käytetään JSON-merkkijonon muuntamiseen taulukoksi, jota voidaan käyttää myöhemmin mukautuvassa kortissa.
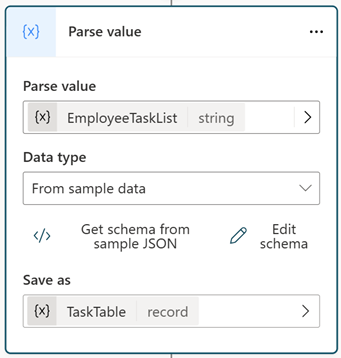
Valitse Lisää solmu (+) ja Muuttujien hallinta>Jäsennysarvo.
Valitse Jäsennysarvo-kohdassa edellisessä osassa luotu
EmployeeTaskList-muuttuja.Valitse Tietotyyppi-kohdassa Esimerkkitiedoista.
Valitse </> Nouda rakenne esimerkki-JSONista, kopioi ja liitä sama JSON sitten Esimerkkitiedoista-osaan Tietotyyppi-asetuksissa. Esimerkkitiedot luo automaattisesti skeeman ja tietotyypin. Valitse Vahvista.
Valitse Tallenna nimellä -kohdassa Luo uusi muuttuja.
Valitse uusi muuttuja ja muuta Muuttujan nimi -arvoksi
TaskTable.

Näytä tiedot mukautuvassa kortissa
Voit ottaa mukautuvan kortin tiedot näkyviin käyttämällä Viesti-solmua.
Valitse + Lisää ja valitse sitten avattavasta luettelosta Mukautuva kortti.
Valitse Tietoväline-osa, jos haluat näyttää Mukautuvan kortin ominaisuudet -paneelin.
Valitse oikealla olevan Mukautuvan kortin ominaisuudet -paneelin sisällä </> avattava Muokkaa JSON -luettelo ja muuta sen arvoksi Kaava.
Liitä seuraava koodi.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Nyt on mahdollista viitata JSON-tietueen ominaisuuksiin lausekkeilla kuten
Topic.TaskTable.employeeName.Jos haluat näyttää taulukon kohteet mukautuvassa kortissa, käytä Säilö-elementtiä kohteet-ominaisuuden kanssa.
Kohteet-ominaisuus hyväksyy arvokseen elementtitaulukon. Jokainen taulukon elementti näytetään mukautuvassa kortissa ForAll-funktiolla. Viittaa Topic.TaskTable.employeeTasks-matriisiin, koska se sallii kummankin ominaisuuden käyttämisen.
Jos haluat luoda aiheen noudattamatta näitä ohjeita, voit valita Avaa koodieditori -kohdan komentopalkin yläosassa oikealla ja liittää seuraavan YAML-koodin koodieditorin näkymään.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}