Walkthrough: Create a UII Application Adapter
You can create an application adapter if you want to integrate an external application with Unified Service Desk. Microsoft Dataverse provides a Visual Studio template for creating an application adapter. The template provides basic code as comments to help you get started with creating the application adapter.
In this walkthrough, you’ll build an external application QsExternalApp and host it in Unified Service Desk. You’ll then create and configure an application adapter ExternalApplicationAdapter for the external application to interact with Unified Service Desk. The external application has four labels: one each for the customer’s first name, last name, address and ID and four corresponding text boxes to display the values from Unified Service Desk.
In This Section
Step 1: Build a sample external application
Step 2: Configure a external application
Step 3: Test the external application
Step 4: Create the application adapter
Step 5: Configure the application adapter
Step 6: Test the application adapter
Prerequisites
Microsoft .NET Framework 4.6.2
Unified Service Desk client application; required for testing the hosted control.
Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
NuGet Package Manager for Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
CRM SDK Templates for Visual Studio that contains the UII hosted control project template. Download the CRM SDK Templates from the Visual Studio gallery, and double-click the CRMSDKTemplates.vsix file to install the template in Visual Studio.
Step 1: Build a sample external application
Double-click the package file to extract the contents.
Navigate to the <ExtractedFolder>\UII\SampleCode\UII\AIF\QsExternalApp folder, and open the Microsoft.Uii.QuickStarts.QsExternalApp.csproj file in Visual Studio.
Press F5 or choose Debug > Start Debugging to create a sample external application. The application (Microsoft.Uii.QuickStarts.QsExternalApp.exe) is created in the /bin/debug folder of the project.

Step 2: Configure the external application
In this step, you will create a hosted control of External Hosted Application type to display the Windows forms application.
Sign in to Unified Service Desk Administrator.
Select Hosted Controls under Basic Settings.
Select + New.
On the New Hosted Control page, specify the following values:
Field Value Name QsExternalApp USD Component CCA Hosted Application Hosted Application Type External Hosted Application Application is Global Checked Display Group MainPanel Adapter Use No Adapter Application is Dynamic No Select the Hosting tab and enter the External App URI value as Microsoft.Uii.QuickStarts.QsExternalApp.exe.
Select Save.
Step 3: Test the external application
Copy the application from your Visual Studio project output folder (<ProjectFolder>\bin\debug) to the Unified Service Desk application directory. In this case, we will copy the Microsoft.Uii.QuickStarts.QsExternalApp.exe file to the C:\Program Files\Microsoft Dynamics CRM USD\USD directory.
Run the Unified Service Desk client to connect to your Dataverse server.
On successful sign in, you’ll see the Sample External Application button on your desktop.
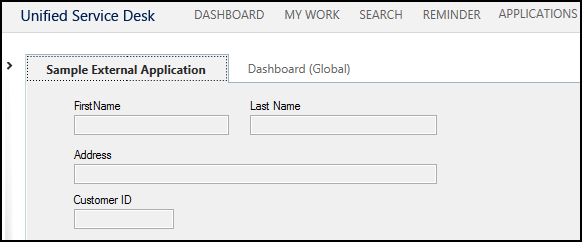
Choose Sample External Application to see your external application hosted within Unified Service Desk.

Note
At this point the fields are empty as you’re only hosting the application in Unified Service Desk. To populate them with values from Unified Service Desk, you’ll have to create an application adapter as described in the next step.
Step 4: Create the application adapter
Start Visual Studio, and create a new project.
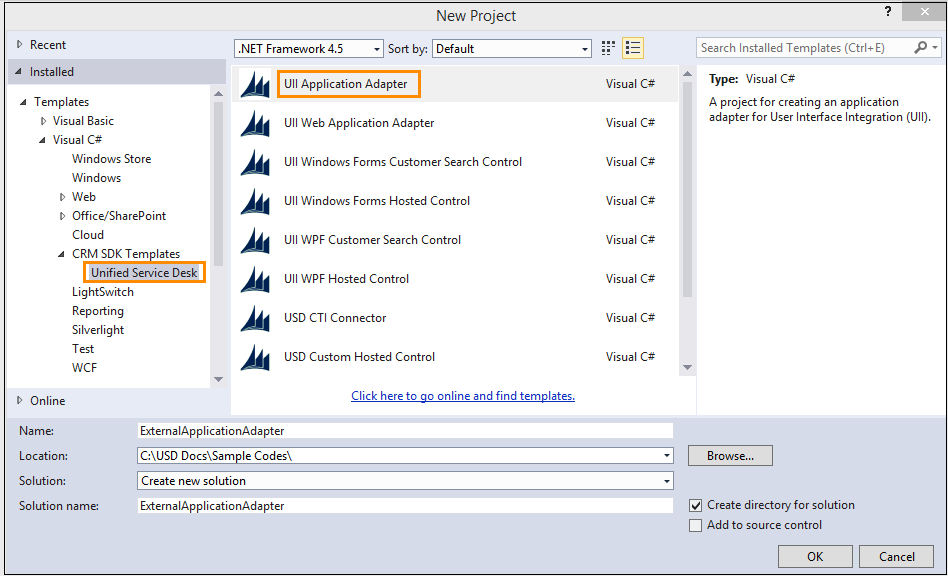
In the New Project dialog box:
From the list of installed templates, expand Visual C#, and select CRM SDK Templates > Unified Service Desk > UII Application Adapter
Specify the name and location of the project, and select OK to create a new project.

In Solution Explorer, expand the References section to ensure all the assembly references resolve correctly.
Open the AppAdapter.cs file and add the following lines of code to set the locations for each component on the page in the class definition.
// Set up your locations for each component on the page. // If you wish, you could use Spy++ to get the actual names as well. // First Name text box int intFirstNameCoordX = 47; int intFirstNameCoordY = 32; // Last Name text box int intLastNameCoordX = 223; int intLastNameCoordY = 32; // Address Text box int intAddressCoordX = 47; int intAddressCoordY = 81; // Customer ID text box int intIDCoordX = 47; int intIDCoordY = 126;Add the following code to the definition of
NotifyContextChangeto notify the application that the context has changed. For more information, see Context)public override bool NotifyContextChange(Context context) { IntPtr ptr = MainWindowHandle; // Find the control (first name) by position IntPtr childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intFirstNameCoordX, intFirstNameCoordY)); // Fill data out Win32API.SetWindowTextAny(childHwnd, context["firstname"]); // Find the control (last name) by position childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intLastNameCoordX, intLastNameCoordY)); // Fill out the data Win32API.SetWindowTextAny(childHwnd, context["lastname"]); childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intAddressCoordX, intAddressCoordY)); Win32API.SetWindowTextAny(childHwnd, context["address1_line1"]); childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intIDCoordX, intIDCoordY)); Win32API.SetWindowTextAny(childHwnd, context["CustomerID"]); // Hands control back over to the base class to notify next app of context change. return base.NotifyContextChange(context); }Add the following code to the override definition of
DoActionto update the form fields with values from Unified Service Desk.public override bool DoAction(Microsoft.Uii.Csr.Action action, RequestActionEventArgs args) { IntPtr ptr; IntPtr childHwnd; switch (args.Action) { case "UpdateFirstName": // Get locations of what you want to update and handles ptr = MainWindowHandle; childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intFirstNameCoordX, intFirstNameCoordY)); // Populate data into fields Win32API.SetWindowTextAny(childHwnd, args.Data); break; case "UpdateLastName": // Get locations of what you want to update and handles ptr = MainWindowHandle; childHwnd = Win32API.FindWindowByPosition(ptr, new Point(intLastNameCoordX, intLastNameCoordY)); // Populate data into fields Win32API.SetWindowTextAny(childHwnd, args.Data); break; } return base.DoAction(action, args); }Save your project, and build it (Build > Build Solution). After the project builds successfully, an assembly (ExternalApplicationAdapter.dll) is generated in the \bin\debug folder of your project folder. You’ll need this assembly later for testing and using your application adapter.
Step 4: Configure the application adapter
Sign in to Unified Service Desk Administrator.
Select Hosted Controls under Basic Settings.
From the list of hosted controls, select the
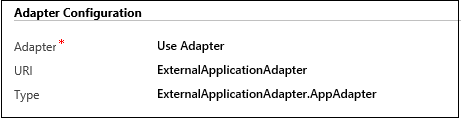
QsExternalApphosted control.In the Adapter Configuration section, specify the following values:
Field Value Adapter Use Adapter URI ExternalApplicationAdapterType ExternalApplicationAdapter.AppAdapter
Note
URI is the name of your assembly and the Type is the name of your assembly (dll) followed by a dot (.) and then the class name in your Visual Studio project. In this example, the name of the assembly is
ExternalApplicationAdapterand name of the class isAppAdapter, which is the default class name when you create an application adapter.Select Save to save the changes.
Step 5: Test the application adapter
Copy the assembly that contains your application adapter definition from your Visual Studio project output folder (<ProjectFolder>\bin\debug) to the Unified Service Desk application directory. In this case, we will copy the ExternalApplicationAdapter.dll file to the c:\Program Files\Microsoft Dynamics CRM USD\USD directory.
Run Unified Service Desk client to connect to your Dataverse server.
On successful sign in, you’ll see the sample external application on your desktop.
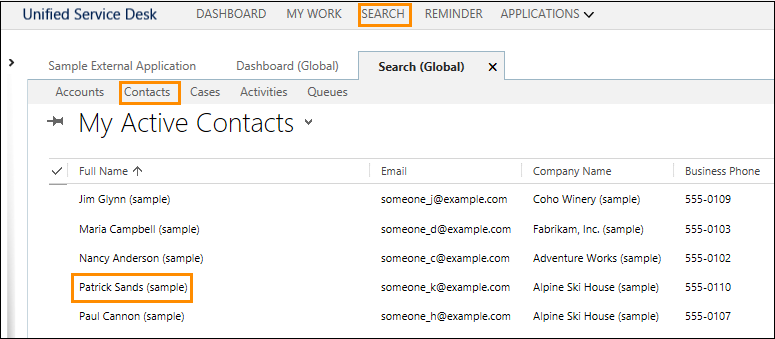
Choose Search and then choose Contacts and select a contact. In this case, we’ll select
Patrick Sands.
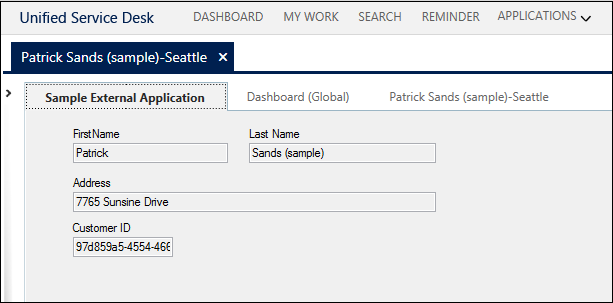
Select Sample External Application and you’ll see the customer’s first name, last name, address, and ID populated.

Note
This walkthrough demonstrates how to display or read data from Unified Service Desk in the external application. To understand how to update the data in Unified Service Desk from the external application, see Walkthrough: Create a UII Windows Forms Hosted Control
See also
Use UII adapters to interact with external and web applications