Suunnitteluohjelman toimintojen ottaminen käyttöön sähköposteissa, sivuilla ja lomakkeissa mukautettujen määritteiden avulla
Sisällön suunnitteluohjelmissa on sekä graafinen editori sekä HTML-koodieditori. Niiden luoma HTML-koodi on yhteensopiva minkä tahansa HTML-hahmontimen kanssa. Ne tukevat lisäksi muutamia mukautettuja määritteitä, jotka puolestaan tukevat graafisen editorin vedettäviä ja pudotettavia suunnitteluelementtejä ja yleisiä tyyliasetuksia. Dynamics 365 Customer Insights - Journeysin oletusviestimallit ja sivumallit käyttävät näitä mukautettuja määritteitä, mikä helpottaa mallien mukauttamista tietyin tavoin. Voit käyttää näitä mukautettuja määritteitä myös omien mallien suunnittelussa.
Vihje
Microsoft ei tue mukautettua HTML:ää sähköposteissa.
Tunnisteiden ja määritteiden yhteenveto
Seuraavassa taulukossa on pikaopas tässä ohjeaiheessa käsitellyistä mukautetuista määritteistä ja metatunnisteista.
| Mukautettu määrite | Kuvaus |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Kun tämä tunniste on asiakirjan <head>-osassa, Suunnitteluohjelma-välilehdessä on vedä ja pudota -toimintoja. Jos tunnistetta ei ole, Suunnitteluohjelma-välilehdessä on yksinkertaistettu koko sivun editori. Lisätietoja: Työkalurivin näyttäminen ja vedä ja pudota -muokkauksen ottaminen käyttöön |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Kun asiakirjan <head> sisältää tämän tunnisteen, <fonttiluettelossa> olevat (puolipisteillä erotetut) fontit lisätään tekstielementtien muotoilun työkalurivin fonttivalikkoon. Lisätietoja: Uusien fonttien lisääminen tekstielementin työkaluriville |
<div data-container="true"> … </div> |
Merkitsee sellaisen säilön alkamisen ja päättymisen, johon käyttäjät voivat vetää ja pudottaa suunnitteluelementtejä. Lisätietoja: Suunnitteluelementtien lisäämisen sallivan säilön luominen |
<div data-editorblocktype="<element-type>"> … </div> |
Merkitsee suunnitteluelementin alkamisen ja päättymisen. Määritteen arvo määrittää, minkälainen elementtityyppi on kyseessä (esimerkiksi teksti, kuva tai painike). Osa suunnitteluelementeistä tukee täällä lisämääritteitä. Lisätietoja: Suunnitteluelementtien määrittäminen ja Elementtien lukitseminen suunnitteluohjelmanäkymässä |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Tämä tunniste määrittää koko asiakirjaa koskevan tyyliasetuksen, jota käyttäjät voivat muokata Suunnitteluohjelma>Tyylit-välilehdessä. Lisätietoja: Asetusten lisääminen Tyylit-välilehteen |
/* @<tag-name> */ … /* @<tag-name> */ |
Käytä tällaisia CSS-kommentteja tyyliasetuksen ohjaaman CSS -arvon ympärillä. Tässä <tag-name> on asetuksen muodostaneen metatunnisteen name-määritteen arvo. Lisätietoja: Otsikon tyyliasetusten käyttäminen lisäämällä CSS-kommentteja |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Sijoita tämä määrite mihin tahansa HTML-tunnisteeseen, kun haluat sijoittaa määritteen, jossa on tyyliasetuksen ohjaama arvo. Tässä <attr> on luotavan määritteen nimi ja <tag-name> on asetuksen muodostaneen metatunnisteen name-määritteen nimi. Lisätietoja: Tekstin tyyliasetusten ottaminen käyttöön lisäämällä property-reference-määritteet |
Tämän ohjeaiheen muissa osissa on lisätietoja, miten kutakin taulukossa esiteltyä toimintoa käytetään.
Työkalurivin näyttäminen ja vedä ja pudota -muokkauksen ottaminen käyttöön
Voit liittää missä tahansa kolmannen osapuolen työkalussa kehitetyn HTML-koodin suoraan suunnitteluohjelman HTML-välilehteen ja aloittaa rakenteen muodostamisen nopeasti. Kun teet näin, Suunnitteluohjelma-välilehti näkyy kuitenkin yksittäisenä RTF-editorina, jossa on tekstimuotoilun työkalurivi ja joka näyttää kaikki HTML-koodiin sisältyvät kuvat, linkit ja tyypit mutta jossa ei ole Työkalut-, Ominaisuudet- tai Tyylit-välilehtiä eikä vedä ja pudota -toimintoja. (Tätä yksinkertaistettua Suunnitteluohjelma-näkymää kutsutaan joskus koko sivun editoriksi). Voit kuitenkin ottaa vedä ja pudota -toiminnot käyttöön missä tahansa liitetyssä rakenteessa lisäämällä seuraavan metatunnisteen asiakirjan <head>-osaan:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
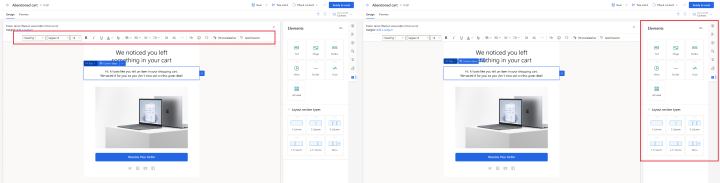
Seuraavassa kuvassa on sama rakenne koko sivun muokkaustilassa (vasen) ja vedä ja pudota -tilassa (oikea). Ainoa ero on se, että oikealla oleva rakenne sisältää metatunnisteen, joten vedä ja pudota on otettu käyttöön, ja sivupaneeli on näkyvissä.

Huomautus
Myös koko sivun editoria käytettäessä voi valita ja muokata tekstiä sekä käyttää siinä tyylejä tekstimuotoilun työkalurivin (kuvassa) avulla sekä kaksoisnapsauttamalla kuvia, linkkejä ja muita elementtejä, jolloin niiden ominaisuudet voidaan määrittää ponnahdusikkunassa. Työkalurivillä on myös muokkausapu-painike  , jolla voi lisätä dynaamista sisältöä, kuten kunkin vastaanottajan yhteyshenkilötietueesta noudettuja arvoja.
, jolla voi lisätä dynaamista sisältöä, kuten kunkin vastaanottajan yhteyshenkilötietueesta noudettuja arvoja.
Suunnitteluelementtien lisäämisen sallivan säilön luominen
Käyttäjät voivat muokata Suunnitteluohjelma-välilehdessä vain suunnitteluelementeissä olevaa sisältöä, ja uusia suunnitteluelementtejä voidaan vetää vain niihin asiakirjan osiin, jotka on määritetty tietosäilöiksi. Niinpä luotavissa malleissa on joitakin (säilöjen ulkopuolisia) alueita, jotka ovat lukittuja Suunnitteluohjelma-välilehdessä tapahtuvalta muokkaukselta. Sen sijaan toisia (lukitsemattomissa säiliöissä olevia) alueita voi muokata ja niihin voi vetää sisältöä.
Käytä data-container="true"-määritteen sisältäviä <div>-tunnisteita, kun luot tietosäilöjä, kuten
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Jos data-container-div-tunnisteparissa olevat sisäkkäiset teksti- tai HTML-tunnisteet eivät ole osa suunnitteluelementtiä, seurauksena on kahden vedettävän alueen väliin muodostuva alue, johon ei voi vetää sisältöä ja jota ei voi muokata. Esimerkki:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Huomautus
Kun koko sivun editori on otettu käyttöön, kaikki vedä ja pudota -toiminnot on poistettu käytöstä ja voit muokata kaikkea sisältöä Suunnitteluohjelma-välilehdessä. Voit siis muokata myös data-container-div-tunnisteiden ulkopuolella olevaa sisältöä (sillä niillä ei ole merkitystä koko sivun editorissa).
Säilön lukitseminen suunnitteluohjelmanäkymässä.
Kun säilö lukitaan, sen sisältö on vain luku -muotoista Suunnitteluohjelma-välilehdessä. Jos lukitussa säilössä on suunnitteluelementtejä, kyseisten elementtien koko sisältö ja kaikki asetukset pysyvät lukittuina eikä niiden Ominaisuudet-välilehteä näytetä, vaikka ne valittaisiin.
Säilön voi lukita säilön lukitusominaisuudella esimerkiksi sen jälkeen, kun olet lisännyt ja määrittänyt säilön suunnittelukomponentit.
Voit lukita säilön lisäämällä data-locked="hard"-määritteen säilötunnisteeseen seuraavasti:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Huomautus
Voit lukita sisällön myös suunnitteluelementtitasolla. Jos sisältö on lukittu säilötasolla, kyseinen asetus ohittaa kaikkien säilössä olevien suunnitteluelementtien lukittu/avattu-tilan. Lisätietoja: Elementtien lukitseminen suunnitteluohjelmanäkymässä
Voit vahvistaa säilön lukitusta rajoittamalla HTML-välilehden käyttöä, mikä estää valittujen käyttäjien pääsyn koodiin (ja samalla myös asetuksen ohittamisen). Lisätietoja: Suunnitteluohjelman ominaisuuksien käytön valvonta
Suunnitteluelementtien määrittäminen
Aina kun lisäät suunnitteluelementin Suunnitteluohjelma-välilehden avulla, editori merkitsee elementin alkamisen ja päättymisen lisäämällä <div>-tunnisteparin. Lisäksi se luo tarvittavan HTML-koodin, joka näyttää elementin Ominaisuudet-välilehdessä määritettyjen asetusten mukaisesti.
Suunnitteluelementit merkitään <div>-tunnisteilla, jotka sisältävät data-editorblocktype="<element-type>"-muotoisen määritteen. Tämän määritteen arvo puolestaan määrittää elementin tyypin. Esimerkiksi seuraava <div>-tunniste luo tekstielementin:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Seuraavassa taulukossa on data-editorblocktype-määritteessä käytettävät arvot:
| Suunnitteluelementin nimi | Elementin tyyppi |
data-editorblocktype-määritteen arvo |
|---|---|---|
| Tekstielementti | Yleinen suunnitteluelementti | Text |
| Kuvaelementti | Yleinen suunnitteluelementti | Image |
| Jakajaelementti | Yleinen suunnitteluelementti | Divider |
| Painike-elementti | Yleinen suunnitteluelementti | Button |
| Sisältölohkoelementti | Yleinen suunnitteluelementti | Content (Tämä suunnitteluelementtityyppi sisältää myös data-block-datatype="<block-type>"-määritteen, joka määrittää sisältölohkon tyypin ja jossa <block-type>-arvo on joko text tai image.) |
| Markkinointisivuelementti | Sähköposti | Marketing Page |
| Tapahtumaelementti | Sähköposti | Event |
| Kyselyelementti | Sähköposti | Survey |
| Lomake-elementti | Lomake | FormBlock |
| Kenttäelementti | Lomakesisältö | Field-<field-name>, esimerkki: Field-email |
| Tilausluetteloelementti | Lomakesisältö | SubscriptionListBlock |
| Lähetä ystävälle -elementti | Lomakesisältö | ForwardToFriendBlock |
| Älä lähetä sähköpostia- ja Muista minut -elementti | Lomakesisältö | Field-checkbox (Nämä elementit luovat valintaruutuja, mutta eroavat muutoin toisistaan sisäisten asetusten perusteella.) |
| Lähetä-painike-elementti | Lomakesisältö | SubmitButtonBlock |
| Palauta-painike-elementti | Lomakesisältö | ResetButtonBlock |
| Captcha-elementti | Lomakesisältö | CaptchaBlock |
Lisätietoja kustakin suunnitteluelementistä on ohjeaiheessa Tietoja suunnitteluelementeistä.
Tärkeä
Kun käytät HTML-välilehteä, älä muokkaa mitään suunnitteluelementtien <div>-tunnisteiden välissä olevaa sisältöä, sillä tulokset voivat olla odottamattomia ja suunnitteluohjelma luultavasti korvaa joka tapauksessa muokkauksesi. Hallitse suunnitteluelementtisisältöä ja ominaisuuksia sen sijaan Suunnitteluohjelma-välilehden avulla.
Elementtien lukitseminen suunnitteluohjelmanäkymässä
Voit lukita minkä tahansa suunnitteluelementin sisällön ja ominaisuudet lisäämällä seuraavan määritteen elementin <div>-tunnisteeseen:
data-protected="true"
Esimerkki:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Jos suunnitteluelementti on merkitty suojatuksi, käyttäjät eivät voi muokata elementin ominaisuuksia tai sisältöä sivun tai sähköpostiviestiin Suunnitteluohjelma-välilehdessä. Tämä määrite sisältyy aina sisältölohkoelementtiin, mutta voit suojata minkä tahansa suunnitteluelementtityypin lisäämällä määritteen elementtiin. Kaikki tämän määritteen sisältävät suunnitteluelementit näkyvät nyt varjostettuina HTML-välilehdessä. Vaikka varjostus osoittaa, että elementti on suojattu, elementtiä voi edelleen muokata tässä välilehdessä. Voit poistaa suunnitteluelementin suojauksen määrittämällä tämän määritteen arvoksi false (tai vain poistamalla määritteen).
Huomautus
Voit lukita sisällön myös säilötasolla, mikä ohittaa kaikkien säilössä olevien suunnitteluelementtien lukittu/avattu-tilan. Lisätietoja: Säilön lukitseminen suunnitteluohjelmanäkymässä
Voit vahvistaa sisällön lukitusta rajoittamalla HTML-välilehden käyttöä, mikä estää valittujen käyttäjien pääsyn koodiin (ja siten myös asetuksen ohittamisen). Lisätietoja: Suunnitteluohjelman ominaisuuksien käytön valvonta
Tuo ulkoisesti luotua HTML:ää suunnittelutyökaluun
Voit käyttää mitä tahansa työkalua, luodaksesi alustavan HTML-asettelun ja sisällön markkinointisähköpostia, sivua tai lomakketta varten. Kun HTML-tiedostosi on valmis, liitä se asiaankuuluvaan suunnittelijaan ja lisää sitten tarvitsemasi Dynamics 365 Customer Insights - Journeys -ominaisuudet seuraavissa alakohdissa kuvatulla tavalla.
HTML-koodin tuominen
Jos haluat tuoda suunnittelijaan ulkoisesti luotua HTML-koodia, aloita tekemällä seuraavat toimet:
- Luo uusi markkinointisähköposti,-sivu tai -lomake Dynamics 365 Customer Insights - Journeysissa.
- Siirry suunnittelijan Suunnittelussa>- HTML-välilehteen.
- Poista kaikki HTML-välilehden sisältö ja liitä ulkoisesti luotu HTML.
- Siirry suunnittelijan Suunnittelu>Suunnittelija -välilehdelle ja tarkista suunnittelui.
- Jos käsittelet markkinointisähköpostia, muista käyttää muokkausapua kaiken tarvittavan sisällön ja linkkien sijoitteluun (mukaan lukien tilauskeskuksen linkin ja fyysisen lähettäjän osoitteen).
Tippi
Koska olet juuri liittänyt ulkoisen HTML, suunnittelu luultavasti ei sisällä mitään koodia, joka olisi erityisesti Dynamics 365 Customer Insights - Journeysille, joten Suunnittelija näyttää koko sivun editorin, joka tarjoaa ominaisuuksia perustekstimuotoilua, kuvan muotoilun ja (sähköposteille) avustetun muokkauksen dynaamisen sisällön lisäämistä varten. Lisätietoja koko sivun editorin käyttämisestä on aiheessa työkalu ryhmän näyttäminen ja vedä ja pudota -muokkauksenottaminen käyttöön. Jos koko sivun editori tarjoaa kaikki toiminnot, joita tarvitset, käytä sitä hienosäätämään suunnittelua ja julkaise sen jälkeen tavalliseen tapaan. Jos haluat hienosäätää suunnittelua Vedä ja pudota -Editorin avulla, Katso seuraavasta osiosta lisätietoja sen käyttöönottamista varten.
Ota Vedä ja pudota -editori käyttöön tuonnin jälkeen
Jos haluat ottaa käyttöön täysin varustellun Vedä ja pudota -editorin ja/tai lisätä kehittyneitä suunnitteluelementtejä työskennellessäsi Suunnittelija -näkymässä, voit tehdä sen helposti muokkaamalla tuotua HTML-koodia seuraavasti:
Siirry takaisin suunnittelijan Suunnittelu>HTML -välilehdelle.
Ota Vedä ja pudota -editori käyttöön lisäämällä vaadittu metatunniste -osioon asiakirjassasi, kuten Näytä työkalupakki ja ota käyttöön Vedä ja pudota -muokkaus -osiossa on kuvailtu.
Tee seuraavat toimet tarpeen mukaan, kun työskentelet Suunnittelu>HTML -välilehdellä:
- Kussakin osassa suunnittelua, jossa haluat pystyä vetämään yhden tai useamman suunnitteluelementin, lisää koodi luodaksesi tietosäiliön Luo säiliö, jossa käyttäjät voivat lisätä suunnitteluelementtejä.:ssa kuvatulla tavalla
- Jos haluat sijoittaa suunnitteluelementit suoraan koodiin ilman Vedä ja pudota -toiminnon käyttämistä, voit syöttää tarvittavan koodin suoraan Suunnittelu>HTML -välilehdelle. Tällä tavalla lisätyt elementit eivät tue vetämistä ja pudottamista, mutta niillä on asetuksia Ominaisuudet -paneelissa Suunnittelu>Suunnittelija -välilehdellä. Voit sijoittaa ainoastaan teksti-, kuva-, tilanjakaja- ja painikeelementtejä käyttämällä tätä tekniikkaa (luo säiliöitä ja käytä Vedä ja pudota -menetelmää muuntyyppisiä suunnitteluelementtejä varten). Katso taulukosta tämän menettelyn jälkeen HTML-rakenteet, joita tarvitaan luoda kunkin näistä elementeistä luomiseksi; Kopioi/Liitä tämä koodi suoraan taulukosta tarpeen mukaan.
Voit nyt siirtyä Suunnittelu>Suunnittelija -välilehteen ja vetää suunnitteluelementtejä jokaiseen määrittämääsi säiliöön ja määrittää sitten Ominaisuudet -paneelissa jokaisen sellaisen suunnitteluelementin, jonka olet vetänyt tai liittänyt suoraan koodiin.
| Suunnitteluelementin tyyppi | Liitä tämä koodi | Muistiinpanot |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Voit kirjoittaa HTML-sisältöä <p> -tunnisteiden väliin suoraan täällä tai siirtyä Suunnittelijaan käyttämään Rich Text-editoria. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Helpoin tapa muuttaa kuvan lähdettä ja/tai kuvalinkkiä on siirtyä Suunnittelijaan ja käyttää Ominaisuudet-paneelia. Mutta voit myös muokata seuraavia määritteitä suoraan HTML:ssä:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Älä muokkaa tätä koodia suoraan HTML-editorissa. Sen sijaan, siirry Suunnittelijaan ja käytä Ominaisuudet -paneelia. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Älä muokkaa tätä koodia suoraan HTML-editorissa. Sen sijaan, siirry Suunnittelijaan ja käytä Ominaisuudet -paneelia. |
Lisätietoja siitä, kuinka suunnitteluelementit näkyvät koodissa on aiheessa tunnista suunnitteluelementit.
Uusien fonttien lisääminen tekstielementin työkaluriville
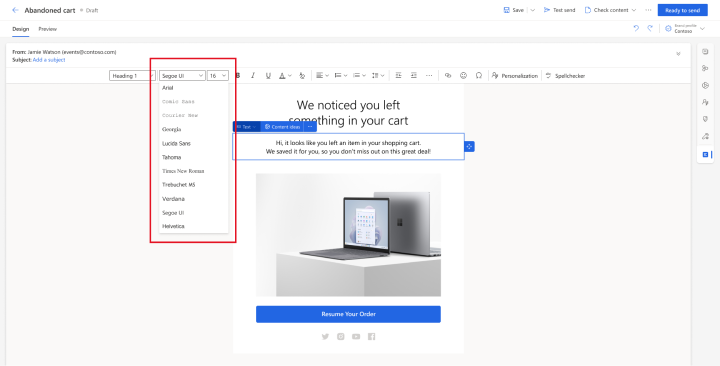
Tekstielementit sisältävät suunnitteluohjelmassa muotoilun työkalurivin, jossa on myös valikko fontin käyttämiseen valitussa tekstissä.

Voit lisätä uusia fontteja fontin valitsimeen lisäämällä seuraavaa muotoa käyttävän <meta>-tunnisteen asiakirjan <head>-tunnisteeseen:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
<font-list> on puolipisteellä erotettu fonttinimien luettelo.
Asetusten lisääminen Tyylit-välilehteen
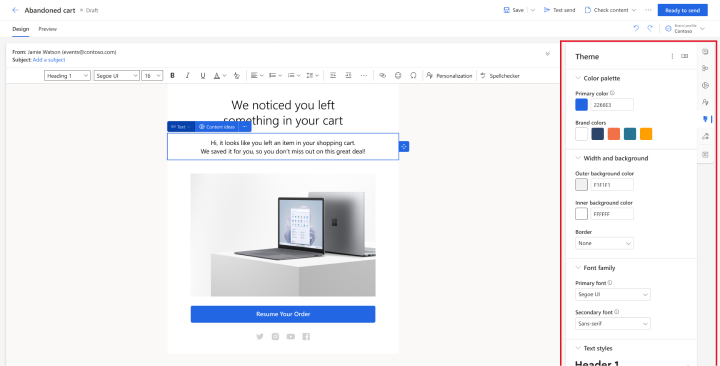
Yksi valmiiden mallien kätevä ominaisuus on Tyylit-välilehden yleiset tyyliasetukset, joiden avulla käyttäjät voivat nopeasti säätää fonttiperhettä, väripalettia ja muita mallissa käyttöön otettuja yleisiä asetuksia. Kussakin mallissa on vain ne tyyliasetukset, jotka soveltuvat tiettyyn rakenteeseen. Voit myös itse suunnitella malleja, joissa on juuri sinulle ja käyttäjillesi sopivat tyyliasetukset.

Lisää asetus Tyylit-välilehteen seuraavasti:
- Luo asetus lisäämällä
<meta>-tunniste asiakirjan<head>-osaan. - Määritä tyylit ja/tai HTML-tunnisteet, joilla käytetään metatunnisteella luotuja asetuksia.
Seuraavissa alikohdissa selitetään, miten kukin kohta tehdään.
Asetuksen luominen lisäämällä metatunniste
Pakollisen <meta>-tunnisteen muoto:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Selitys:
- <name> määrittää metatunnisteen, johon on viitattava myös niissä tyyleissä ja HTML-tunnisteissa, joissa asetusta käytetään.
- <initial-value> on tyylin soveltuva oletusarvo.
- <data-type> määrittää käyttäjien antaman arvon tyypin. Tämä asetus vaikuttaa Tyylit-välilehdessä olevan ohjausobjektin tyyppiin. Sinun on käytettävä jotakin seuraavan taulukon arvoista.
- <label> määrittää tekstin, joka näytetään asetuksen Tyylit-välilehdessä.
| Datatype-arvo | Kuvaus |
|---|---|
| color | Määrittää värin käyttämällä hashtag-arvoja, kuten #000 tai #1a32bf. Luo color-picker-ohjausobjektin Tyylit-välilehdessä. |
| font | Määrittää font-family-nimen. Voit määrittää myös fonttipinot käyttämällä pilkuin eroteltua fonttinimien luetteloa, jossa nimet ovat ensisijaisuusjärjestyksessä. Luo yksinkertaisen syöttökentän Tyylit-välilehteen. |
| number | Määrittää numeroarvon ilman yksikköä. (Käytä tekstiä, jolla yksiköt, kuten px tai em, voidaan määrittää yhdessä arvon kanssa.) Luo syöttökentän, jonka ylä- ja alanuolipainikkeilla voi pienentää tai suurentaa Tyylit-välilehden nykyistä arvoa. |
| picture | Määrittää kuvan lähteen (URL-osoitteena). Luo yksinkertaisen syöttökentän Tyylit-välilehteen. |
| text | Määrittää arvon, joka voi sisältää sekä tekstiä että numeroita. Käytä tätä tietotyyppiä myös numeroarvoille, jotka voivat sisältää yksikön (kuten px tai em). Luo yksinkertaisen syöttökentän Tyylit-välilehteen. |
Huomautus
Tyylit-välilehdessä näkyvä otsikko voi olla hakasulkeissa, kuten [Oma tyyli]. Hakasulkeet ilmaisevat, että näytettävälle tekstille ei ole käytettävissä käännöstä. Jos valitset arvon, jota jokin valmis malli tukee (kuten Color 1), käännös on käytettävissä, joten hakasulkeita ei käytetä.
Huomautus
<meta>-tunnisteella tässä kuvatulla tavoin muodostettu tyyliasetus näkyy Tyylit-välilehdessä vain, kun kyseiseen asetukseen viitataan ainakin yhdessä varsinaisessa tyylissä tai HTML-tunnisteessa. Tässä käsitellään seuraavissa osissa.
Otsikon tyyliasetusten käyttäminen lisäämällä CSS-kommentteja
Asetuksia, jotka on tehty Tyylit-välilehdellä voidaan soveltaa CSS-tyyleihin, jotka on asetettu HTML-asiakirjasi <head>-osiossa ympäröimällä CSS-arvo kahdella CSS-kommentilla, joihin sisältyy se name-määritteen arvo, joka liittyy vastaavaan xrm/designer/setting -metatunnisteeseen. CSS-kommenttiparin muoto:
/* @<tag-name> */ <value> /* @<tag-name> */
Selitys:
- <tag-name> on sen xrm/designer/setting-metatunnisteen nimimäärite, joka muodostaa soveltuvan Tyylit-välilehden asetuksen.
- <value> on arvo, joka korvataan, kun käyttäjä muokkaa soveltuvaa Tyylit-välilehden asetusta.
Tärkeä
Voit käyttää näitä CSS-kommenttipareja ainoastaan tyyleissä ja luokissa, jotka on määritelty <style>-tunnisteiden sisällä <head>-osiossa. Lisäksi käytössä saa olla vain yksi <style> -tunniste, johon kaikki CSS -tyylit on määritetty.
Seuraavassa esimerkissä xrm/designer/setting -metatunniste luo värinvalitsimen ohjaimen, joka on nimeltään "Color 1" Tyylit-välilehdelle. CSS-tyyliä sovelletaan sitten tähän asetukseen tekstin värin määrittelemiseksi <h1> -elementeille.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Tekstin tyyliasetusten ottaminen käyttöön lisäämällä property-reference-määritteet
Tyylit-välilehdessä tehtyjä asetuksia voi käyttää määritearvoina missä tahansa asiakirjan <body>-osan HTML-tunnisteessa. Tämä tehdään lisäämällä muodoltaan seuraavanlainen määrite jokaiseen soveltuvaan tunnisteeseen:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Selitys:
- <attr> on luotavan määritteen nimi.
-
<tag-name> on asetuksen määrittävän metatunnisteen
name-määritteen arvo. - Jos määritteitä on useita, ne on tarvittaessa erotettava samassa property-reference-määritteessä puolipisteellä.
Seuraavassa esimerkissä on xrm/designer/setting-metatunnisteet, joilla luodaan kaksi asetusta asiakirjan hero-kuvan (ilmoituspalkin) ohjaamiseen. Tyylit-välilehdessä olevien ohjausobjektien nimet ovat Hero image ja Hero image height. Nämä asetukset otetaan sitten käyttöön käyttämällä property-reference-ominaisuutta <img>-tunnisteessa.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Tässä esimerkissä <img>-tunnisteen ratkaisu on jotakuinkin seuraavanlainen:
<img src="picture.jpg" height="100px">