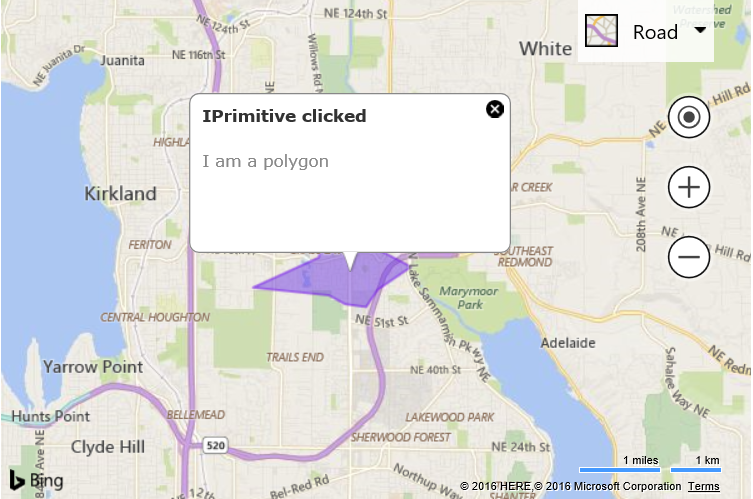
Infobox when Shape Clicked
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
Often it is useful to be able to display an infobox when any IPrimitive shape; Pushpin, Polyline, or Polygon is clicked. This example shows how to handle the click events from these shapes and display an infobox on top of them.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map, infobox;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
//Create an infobox at the center of the map but don't show it.
infobox = new Microsoft.Maps.Infobox( map.getCenter(), {
visible: false
});
//Assign the infobox to a map instance.
infobox.setMap(map);
//Create a polygon as our IPrimitive.
var shape = Microsoft.Maps.TestDataGenerator.getPolygons(1, map.getBounds());
//Add some metadata to the IPrimitive.
shape.metadata = {
title: 'IPrimitive clicked',
description: 'I am a polygon'
};
//Add an click event handler to the IPrimitive.
Microsoft.Maps.Events.addHandler(shape, 'click', iPrimitiveClicked);
//Add the IPrimitive to the map.
map.entities.push(shape);
}
function iPrimitiveClicked(e) {
//Make sure the infobox has metadata to display.
if (e.target.metadata) {
//Set the infobox options with the metadata of the pushpin.
infobox.setOptions({
//Use the location of where the mouse was clicked to position the infobox.
location: e.location,
title: e.target.metadata.title,
description: e.target.metadata.description,
visible: true
});
}
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code will display a polygon on the map. If you click on it, an infobox will appear filled in with the metadata for that polygon.