Directions Module Events
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
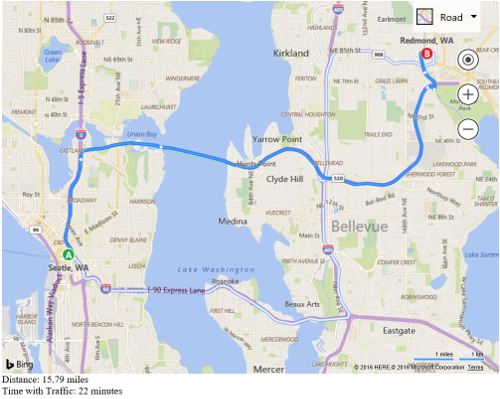
This example shows how to use events with the directions manager. A route from “Seattle, WA” to “Redmond, WA” is calculated and instead of displaying the turn by turn directions, after the route is calculated the route summary information is used instead to display the distance and travel time with traffic.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
var directionsManager;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {});
//Load the directions module.
Microsoft.Maps.loadModule('Microsoft.Maps.Directions', function () {
//Create an instance of the directions manager.
directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map);
//Create waypoints to route between.
var seattleWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: 'Seatle, WA' });
directionsManager.addWaypoint(seattleWaypoint);
var workWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: 'Redmond, WA' });
directionsManager.addWaypoint(workWaypoint);
//Add event handlers to directions manager.
Microsoft.Maps.Events.addHandler(directionsManager, 'directionsError', directionsError);
Microsoft.Maps.Events.addHandler(directionsManager, 'directionsUpdated', directionsUpdated);
//Calculate directions.
directionsManager.calculateDirections();
});
}
function directionsUpdated(e) {
//Get the current route index.
var routeIdx = directionsManager.getRequestOptions().routeIndex;
//Get the distance of the route, rounded to 2 decimal places.
var distance = Math.round(e.routeSummary[routeIdx].distance * 100)/100;
//Get the distance units used to calculate the route.
var units = directionsManager.getRequestOptions().distanceUnit;
var distanceUnits = '';
if (units == Microsoft.Maps.Directions.DistanceUnit.km) {
distanceUnits = 'km'
} else {
//Must be in miles
distanceUnits = 'miles'
}
//Time is in seconds, convert to minutes and round off.
var time = Math.round(e.routeSummary[routeIdx].timeWithTraffic / 60);
document.getElementById('routeInfoPanel').innerHTML = 'Distance: ' + distance + ' ' + distanceUnits + '<br/>Time with Traffic: ' + time + ' minutes';
}
function directionsError(e) {
alert('Error: ' + e.message + '\r\nResponse Code: ' + e.responseCode)
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
<div id='routeInfoPanel'></div>
</body>
</html>
Running this code will display the route from “Seattle, WA” to “Redmond, WA” on the map along with the distance and travel time with traffic below the map.