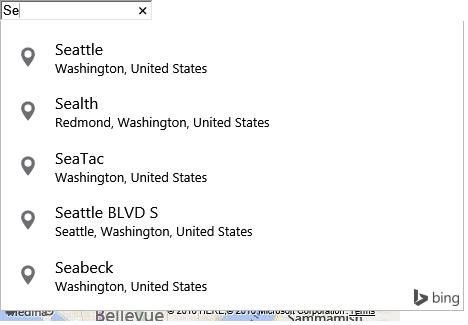
Default Autosuggest User Interface Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
The following code example shows how to add the default autosuggest functionality to a textbox. To do this you first need to define a DIV element where the suggestions will be rendered as well as a textbox where the user will be typing their query. After that, you need to load the autosuggest module, and attach an instance of the AutosuggestManager to the suggestions div and textbox. You will also need to specify a callback handler that will be called when the user selects a suggestion. When running this sample and typing in the textbox, suggestions will be displayed. If you select a suggestion, the pushpin will be displayed and a map centered over the location.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
Microsoft.Maps.loadModule('Microsoft.Maps.AutoSuggest', function () {
var manager = new Microsoft.Maps.AutosuggestManager({ map: map });
manager.attachAutosuggest('#searchBox', '#searchBoxContainer', selectedSuggestion);
});
}
function selectedSuggestion(result) {
//Remove previously selected suggestions from the map.
map.entities.clear();
//Show the suggestion as a pushpin and center map over it.
var pin = new Microsoft.Maps.Pushpin(result.location);
map.entities.push(pin);
map.setView({ bounds: result.bestView });
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id='searchBoxContainer'>
<input type='text' id='searchBox'/>
</div>
<div id="myMap" style="position:relative;width:400px;height:300px;"></div>
</body>
</html>
Here is what the autosuggest UI looks like when typing in the letters “Se”. If you select a suggestion, you will see it displayed on the map. Note that the suggestions you receive may be different as both the map view and your location are being used to influence the suggestions.