Set map style in the iOS SDK (Preview)
This article shows you two ways to set map styles using the Azure Maps iOS SDK. Azure Maps has six different maps styles to choose from. For more information about supported map styles, see supported map styles in Azure Maps.
Note
Azure Maps iOS SDK retirement
The Azure Maps Native SDK for iOS is now deprecated and will be retired on 3/31/25. To avoid service disruptions, migrate to the Azure Maps Web SDK by 3/31/25. For more information, see The Azure Maps iOS SDK migration guide.
Prerequisites
- Complete the Create an iOS app quickstart.
- An Azure Maps account.
Set map style in the map control init
You can set a map style in the map control init. The following code sets the center location, zoom level, and map style.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
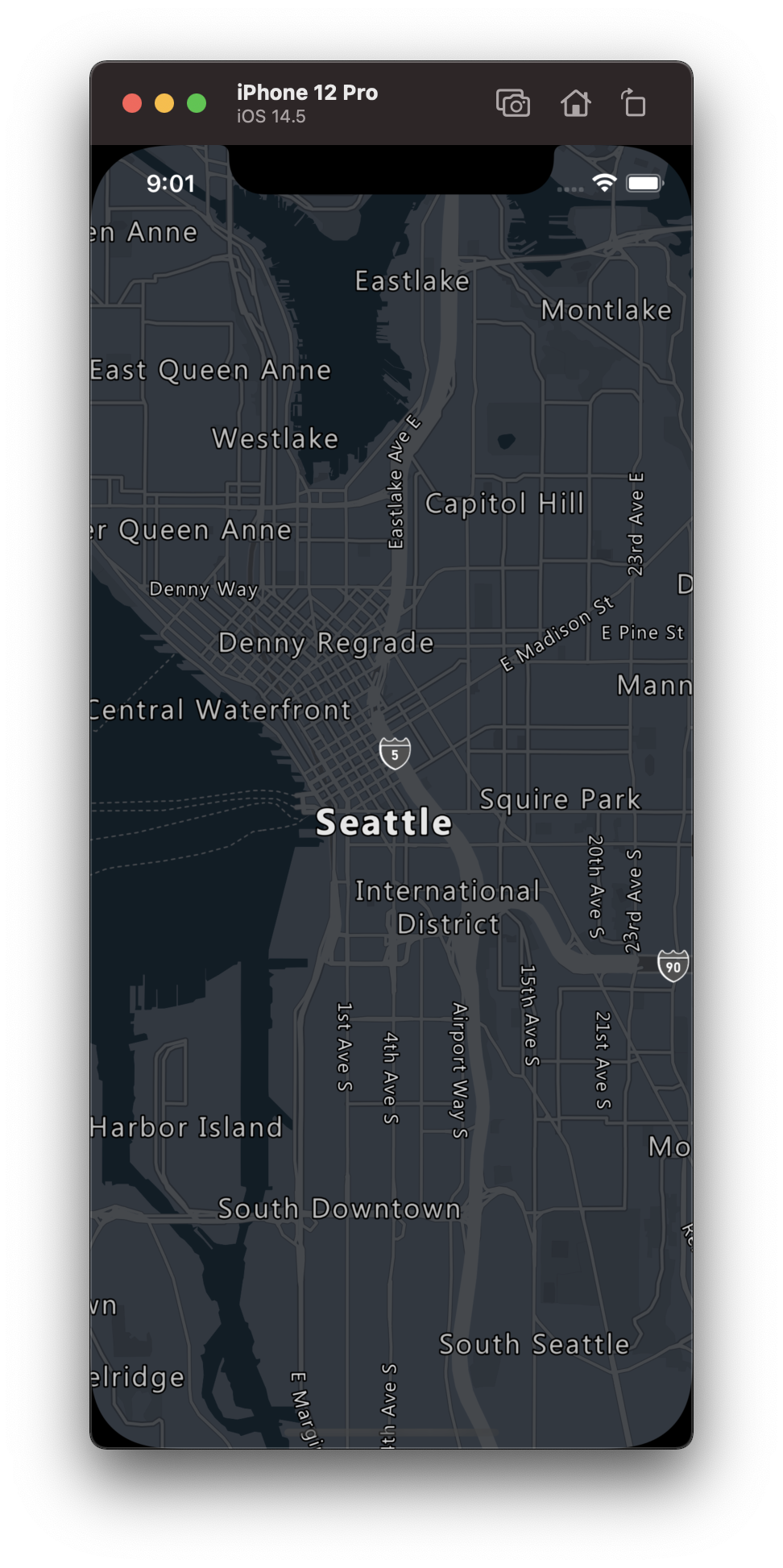
The following screenshot shows the above code displaying a road map with the grayscale dark style.

Set map style via setStyleOptions method
The map style can be set in programmatically in code by using the setStyleOptions method of the map. The following code sets the center location and zoom level using the maps setCameraOptions method and the map style to .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
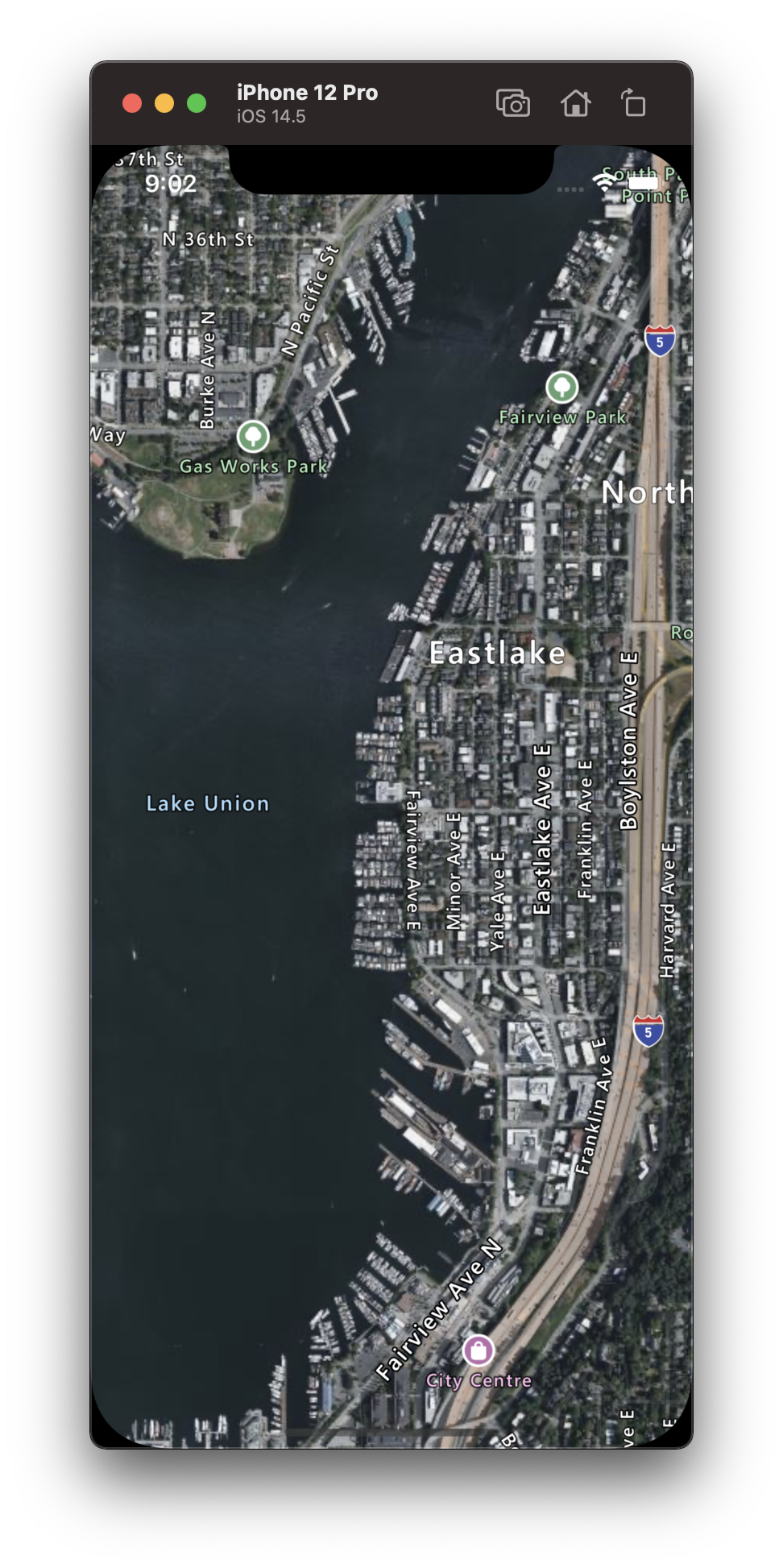
The following screenshot shows the above code displaying a map with the satellite road labels style.

Set the map camera
The map camera controls which part of the world is displayed in the map viewport. There are two main methods for setting the position of the map; using center and zoom, or passing in a bounding box. The following code shows how to set all optional camera options when using center and zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Often it's desirable to focus the map over a set of data. A bounding box can be calculated from features using the BoundingBox.fromData(_:) method and can be passed into the bounds option of the map camera. When setting a map view based on a bounding box, it's often useful to specify a padding value to account for the point size of data points being rendered as bubbles or symbols. The following code shows how to set all optional camera options when using a bounding box to set the position of the camera.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
The aspect ratio of a bounding box may not be the same as the aspect ratio of the map, as such the map often shows the full bounding box area, and are often only tight vertically or horizontally.
Animate map view
When setting the camera options of the map, animation options can also be used to create a transition between the current map view and the next. These options specify the type of animation and duration it should take to move the camera.
| Option | Description |
|---|---|
animationDuration(_ duration: Double) |
Specifies how long the camera animates between the views in milliseconds (ms). |
animationType(_ animationType: AnimationType) |
Specifies the type of animation transition to perform. - .jump - an immediate change.- .ease - gradual change of the camera's settings.- .fly - gradual change of the camera's settings following an arc resembling flight. |
The following code shows how to animate the map view using a .fly animation over a duration of three seconds.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
The following animation demonstrates the above code animating the map view from New York to Seattle.

Additional information
See the following articles for more code samples to add to your maps: