Govern APIs with the Azure API Center extension for Visual Studio Code
To maximize success of your API governance efforts, it's critical to shift-left governance early into the API development cycle. This approach allows API developers to create APIs correctly from the beginning, saving them from wasted development effort and mitigating noncompliant APIs later in the development process.
The Azure API Center extension for Visual Studio Code includes the following governance capabilities for API developers:
- Evaluating API designs against API style guides as the API is developed in Visual Studio Code.
- Early detection of breaking changes so that APIs remain reliable and function as expected, preserving the trust of end-users and stakeholders.
API developers can also take advantage of features in the extension to register APIs in the API center and discover and consume APIs.
Prerequisites
One or more API centers in your Azure subscription.
- Currently, you need to be assigned the Azure API Center Service Contributor role or higher permissions on an API center to manage APIs with the extension.
- Spectral extension for Visual Studio Code - to run shift-left API design conformance checks in Visual Studio Code
- Optic CLI - to detect breaking changes between API specification documents
Setup
Install the Azure API Center extension for Visual Studio Code from the Visual Studio Code Marketplace. Install other extensions as needed.
Note
Where noted, certain features are available only in the Azure API Center extension's pre-release version. When installing the extension from the Visual Studio Code Marketplace, you can choose to install the release version or a pre-release version. Switch between the two versions at any time by using the extension's Manage button context menu in the Extensions view.
In Visual Studio Code, in the Activity Bar on the left, select API Center.

If you're not signed in to your Azure account, select Sign in to Azure..., and follow the prompts to sign in. Select an Azure subscription with the API center (or API centers) you wish to view APIs from. You can also filter on specific subscriptions if you have many to view from.
API design conformance
To ensure design conformance with organizational standards as you build APIs, the Azure API Center extension for Visual Studio Code provides integrated support for API specification linting with Spectral.
- Use the Ctrl+Shift+P keyboard shortcut to open the Command Palette. Type Azure API Center: Set active API Style Guide and hit Enter.
- Select one of the default rules provided, or, if your organization has a style guide already available, use Select Local File or Input Remote URL to specify the active ruleset in Visual Studio Code. Hit Enter.
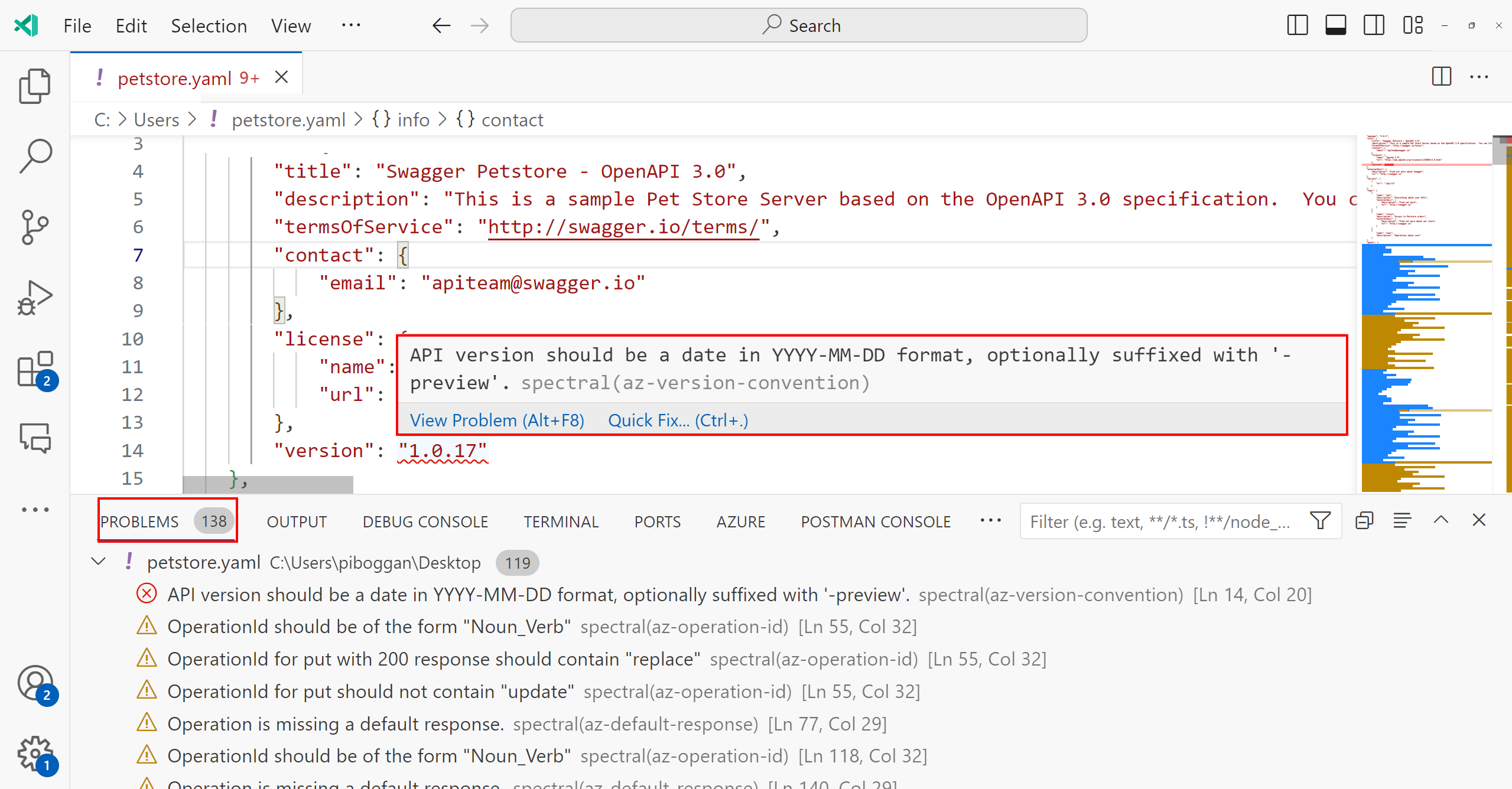
Once an active API style guide is set, opening any OpenAPI or AsyncAPI-based specification file triggers a local linting operation in Visual Studio Code. Results are displayed both inline in the editor and in the Problems window (View > Problems or Ctrl+Shift+M).
Breaking change detection
When introducing new versions of your API, it's important to ensure that changes introduced do not break API consumers on previous versions of your API. The Azure API Center extension for Visual Studio Code makes this easy with breaking change detection for OpenAPI specification documents powered by Optic.
- Use the Ctrl+Shift+P keyboard shortcut to open the Command Palette. Type Azure API Center: Detect Breaking Change and hit Enter.
- Select the first API specification document to compare. Valid options include API specifications found in your API center, a local file, or the active editor in Visual Studio Code.
- Select the second API specification document to compare. Valid options include API specifications found in your API center, a local file, or the active editor in Visual Studio Code.
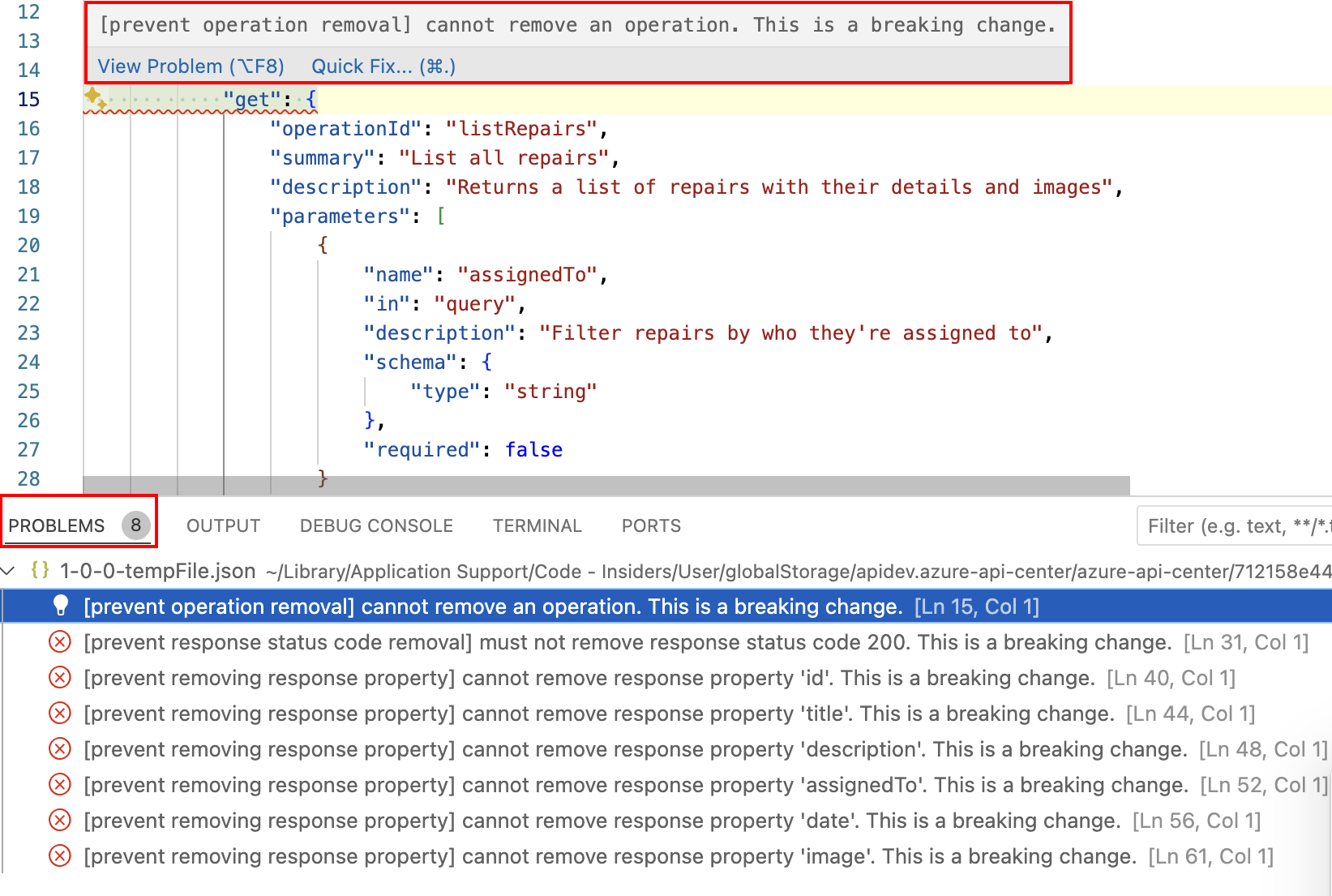
Visual Studio Code opens a diff view between the two API specifications. Any breaking changes are displayed both inline in the editor and in the Problems window (View > Problems or Ctrl+Shift+M).