Discover and consume APIs with the Azure API Center extension for Visual Studio Code
API developers in your organization can discover and consume APIs in your API center by using the Azure API Center extension for Visual Studio Code. The extension provides the following features:
Discover APIs - Browse the APIs in your API center, and view their details and documentation.
Consume APIs - Generate API SDK clients in their favorite language including JavaScript, TypeScript, .NET, Python, and Java, using the Microsoft Kiota engine that generates SDKs for Microsoft Graph, GitHub, and more.
API developers can also take advantage of features in the extension to register APIs in the API center and ensure API governance.
Tip
If you want enterprise app developers to discover APIs in a centralized location, optionally enable a platform API catalog for your API center in Visual Studio Code. The platform API catalog is a read-only view of the API inventory.
Prerequisites
One or more API centers in your Azure subscription.
- Currently, you need to be assigned the Azure API Center Service Contributor role or higher permissions on an API center to manage APIs with the extension.
- REST client extension - to send HTTP requests and view the responses in Visual Studio Code directly
- Microsoft Kiota extension - to generate API clients
Extension setup
Install the Azure API Center extension for Visual Studio Code from the Visual Studio Code Marketplace. Install other extensions listed in the Prerequisites.
Note
Where noted, certain features are available only in the Azure API Center extension's pre-release version. When installing the extension from the Visual Studio Code Marketplace, you can choose to install the release version or a pre-release version. Switch between the two versions at any time by using the extension's Manage button context menu in the Extensions view.
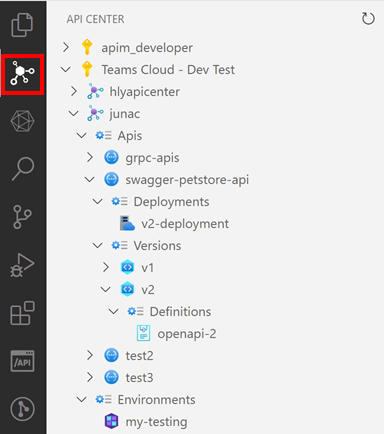
In Visual Studio Code, in the Activity Bar on the left, select API Center.

If you're not signed in to your Azure account, select Sign in to Azure..., and follow the prompts to sign in. Select an Azure subscription with the API center (or API centers) you wish to view APIs from. You can also filter on specific subscriptions if you have many to view from.
Discover APIs
API center resources appear in the tree view on the left-hand side. Expand an API center resource to see APIs, versions, definitions, environments, and deployments.
Search for APIs within an API Center by using the search icon shown in the Apis tree view item.
View API documentation
You can view the documentation for an API definition in your API center and try API operations. This feature is only available for OpenAPI-based APIs in your API center.
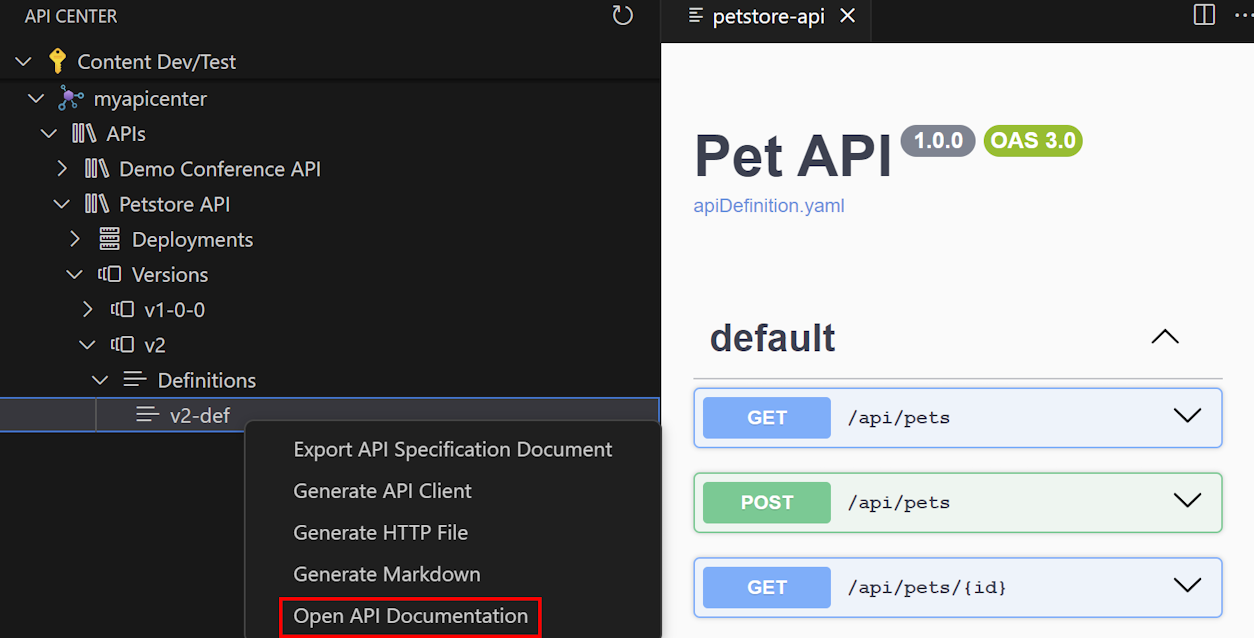
Expand the API Center tree view to show an API definition.
Right-click on the definition, and select Open API Documentation. A new tab appears with the Swagger UI for the API definition.
To try the API, select an endpoint, select Try it out, enter required parameters, and select Execute.
Note
Depending on the API, you might need to provide authorization credentials or an API key to try the API.
Tip
Using the pre-release version of the extension, you can generate API documentation in Markdown, a format that's easy to maintain and share with end users. Right-click on the definition, and select Generate Markdown.
Generate HTTP file
You can view a .http file based on the API definition in your API center. If the REST Client extension is installed, you can make requests directory from the Visual Studio Code editor. This feature is only available for OpenAPI-based APIs in your API center.
Expand the API Center tree view to show an API definition.
Right-click on the definition, and select Generate HTTP File. A new tab appears that renders a .http document populated by the API specification.
To make a request, select an endpoint, and select Send Request.
Note
Depending on the API, you might need to provide authorization credentials or an API key to make the request.
Generate API client
Use the Microsoft Kiota extension to generate an API client for your favorite language. This feature is only available for OpenAPI-based APIs in your API center.
- Expand the API Center tree view to show an API definition.
- Right-click on the definition, and select Generate API Client. The Kiota OpenAPI Generator pane appears.
- Select the API endpoints and HTTP operations you wish to include in your SDKs.
- Select Generate API client.
The client is generated.
For details on using the Kiota extension, see Microsoft Kiota extension for Visual Studio Code.
Export API specification
You can export an API specification from a definition and then download it as a file.
To export a specification in the extension's tree view:
Expand the API Center tree view to show an API definition.
Right-click on the definition, and select Export API Specification Document. A new tab appears that renders an API specification document.
You can also export a specification using the Command Palette:
- Type the Ctrl+Shift+P keyboard shortcut to open the Command Palette.
- Select Azure API Center: Export API Specification Document.
- Make selections to navigate to an API definition. A new tab appears that renders an API specification document.