Windows 7용 IE11 개발자 프리뷰: 차세대 사이트 및 앱 지원 - 더욱 빨라진 속도
최근에 Windows 8.1 Preview와 함께 선보이게 된 Internet Explorer 11을 통해 화면 크기에 관계없이 모든 Windows 장치에서 최고의 웹 경험을 제공하겠다는 비전을 실현해나가고 있습니다. Windows 7에서 IE11은 기존 버전과 마찬가지로 개선된 성능, 더욱 빨라진 페이지 로딩 시간, 차세대 사이트를 위한 새로운 표준 지원, 완벽하게 수정된 F12 개발자 도구를 제공합니다. Windows 7에서 이용할 수 있는 IE11 개발자 프리뷰를 오늘부터 다운로드할 수 있습니다.
이 동영상에서는 Windows 7용 IE11 개발자 프리뷰의 일부 성능, 웹 프로그래밍 및 개발자 도구 기능을 소개합니다.
Windows 8.1 Preview에서 IE11은 최고의 브라우징 환경을 제공합니다. 사이트에 빠르게 접속할 수 있고 Windows 8.1 스토어 앱과 사이트를 함께 사용할 수 있습니다. 검색 속도가 빠르고 원활하며 완벽한 터치 환경을 제공합니다. 다양한 탭과 더욱 풍부해진 연관 검색어, 깔끔하게 정리된 즐겨찾기 기능 등을 이용할 수 있으며, 여러 사이트를 나란히 배치하여 비교할 수 있고 각 사이트에서 Windows 스토어 앱들을 함께 사용할 수 있습니다.
개발자는 전문가 수준의 웹 동영상과 기본 하드웨어를 최대한 활용한 초고속 2D 및 3D 웹 기술로 IE11에서 차세대 웹 환경을 구축할 수 있습니다. IE11은 실제로 사용되는 표준 및 호환성을 지원합니다. 또한 개발자는 새로운 개발자 도구를 사용하여 고성능 웹 환경을 구축할 수 있습니다.
Windows 7용 IE11을 통해 고객은 호환 웹 환경을 만들어주는 모든 성능, 보안, 언더 후드 변경 사항을 경험할 수 있습니다. 개발자 프리뷰를 사용하면 아주 쉽게 재미있는 웹 콘텐츠를 만들어 7억 명이 넘는 Windows 사용자에게 웹 콘텐츠를 선보일 수 있습니다. 개발자를 위한 modern.ie 업데이트도 준비되어 있습니다. 업데이트에는 브라우저 간 웹 사이트 스크린 샷 서비스, 가상 컴퓨터 이미지가 새롭게 추가되었습니다.
더욱 빠르게 반응하는 웹 검색
웹 성능은 웹을 검색하는 모든 사용자에게 중요합니다. IE11을 통해 실제 우리가 이용하는 사이트를 빨리 다운로드하고 볼 수 있으며 웹이 사용자에게 민감하게 반응하고 상호작용할 수 있도록 IE11의 검색 엔진을 최적화시켰습니다.
IE11에는 실제 웹 사이트 성능을 개선하는 새로운 기능이 도입되었습니다. IE11은 브라우저로서는 최초로 JPG 이미지를 GPU에서 실시간으로 디코딩합니다. 따라서 페이지 로딩 속도가 빠르고 메모리를 덜 사용하며, 전력 소모가 적어 배터리 수명을 향상시킵니다. 또한 IE11은 GPU에서 텍스트를 렌더링하는 최초의 브라우저이기도 합니다. 텍스트와 이미지는 웹에서 가장 핵심적인 콘텐츠입니다. 더욱 빨라진 텍스트 및 JPG 성능은 여러분이 이용하는 거의 모든 페이지에서 경험할 수 있습니다.
웹 페이지 로딩 속도가 빨라졌다는 것은 사이트 콘텐츠를 더욱 스마트하게 가져온다는 뜻입니다. IE11은 W3C 리소스 우선순위 표준을 구현한 최초의 브라우저입니다. 개발자는 페이지에서 중요한 부분을 지정하여 그 부분이 먼저 로드되도록 설정할 수 있습니다. 또한 IE11은 HTML5 링크 프리페치와 사전 렌더링도 지원하기 때문에 개발자는 사용자가 어떤 페이지로 이동할지 예상하여 해당 페이지를 미리 준비하도록 브라우저를 설정할 수 있습니다. Windows 8.1에서 IE11은 HTTP 2.0 사양의 원형인 SPDY 네트워크 프로토콜도 지원하기 때문에 일부 사이트의 다운로드 속도가 빨라집니다.
IE 테스트 사이트의 새로운 데모를 통해 IE11의 뛰어난 성능을 직접 체험할 수 있습니다. Levitation이나 Lawnmark와 같이 그래픽이 많고 대화형 3D 환경의 실제 웹 사이트 패턴 사례를 제공합니다. HTML5, CSS 및 JavaScript를 함께 사용하는 최신 테스트 데모인 LiteBrite를 통해 브라우저 레이아웃과 렌더링 성능을 테스트할 수 있습니다.

LiteBrite 테스트 데모를 통해 브라우저의 레이아웃 및 렌더링 속도를 테스트해 보십시오.
최고의 JavaScript 성능
Internet Explorer 11은 JavaScript 엔진인 Chakra의 성능을 한층 더 끌어올리면서도 호환성, 상호 운용성 및 보안 기능은 그대로 유지했습니다. 이제 JIT 컴파일러는 속성 다형 캐싱 및 함수 호출 인라인을 포함하여 더욱 다양한 최적화를 지원하므로 더 많은 코드가 JIT로 처리되고 JavaScript 계산에 걸리는 시간이 단축됩니다. 또한 가비지 수집은 백그라운드 스레드를 보다 효율적으로 활용하여 가비지를 수집하는 동안 UI 스레드를 차단하는 주기와 시간을 대폭 줄여 줍니다.
뿐만 아니라 IE11은 최근에 각광받고 있는 ECMAScript 6 표준의 잘 정의된 인기 기능을 지원합니다. IE11은 let, const, Map, Set, WeakMap을 포함한 여러 기능과 __proto__를 지원하여 상호 운용성이 개선되었습니다. 또한 IE11은 ECMAScript Internationalization API(버전 1.0)를 지원하므로 서버와의 상호작용 없이 JavaScript에서 문화권 인식 정렬, 숫자 서식, 날짜 및 시간 서식이 효율적으로 수행됩니다.
우리가 실제 사이트의 성능을 개선하면서 WebKit SunSpider 같은 벤치마크에서 다른 최신 브라우저와 비교했을 때 JavaScript는 IE11에서 지속적으로 뛰어난 성능을 보여 주었습니다. Windows 7에서 IE11은 IE10보다 4% 빠르며 타 브라우저보다는 거의 30%나 빠릅니다.

IE11이 Javascript의 성능을 한층 더 끌어올리면서 실제 사이트 접속이 더욱 빨라졌습니다.
하드웨어 가속 3D 웹 그래픽
Internet Explorer 11은 최근에 각광받고 있는 WebGL을 지원합니다. WebGL은 웹 개발자가 컴퓨터의 GPU(Graphics processing Unit)를 프로그래밍하여 새로운 종류의 고급 2D 및 3D 환경을 만들 수 있는 웹 기술입니다. 멋진 웹 실험을 지원해야 한다면 WebGL은 웹 개발자 도구 키트의 필수 구성 요소입니다. 이제는 실제로 많은 사이트에서 WebGL을 사용하여 쇼핑, 부동산 및 소셜 네트워킹 영역에서 상호작용이 가능한 시각적인 환경을 만들고 있기 때문입니다.
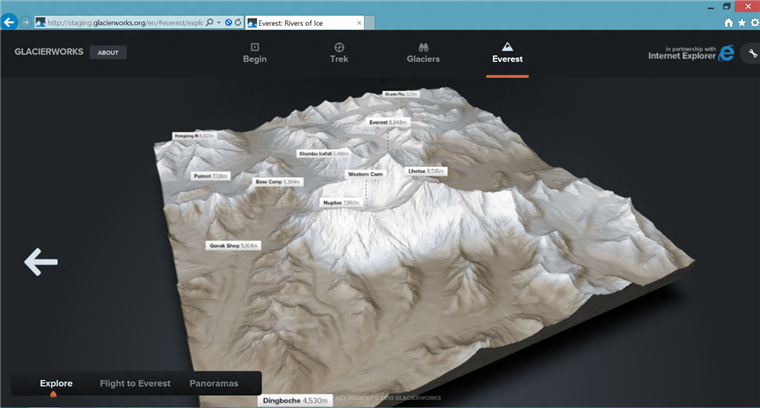
GlacierWorks를 그 예로 들 수 있습니다. GlacierWorks는 히말라야 지역의 기후 변화가 미치는 영향을 기록하고 경각심을 일깨우는 것을 목표로 하는 비영리 단체입니다. GlacierWorks에서는 WebGL을 사용하여 사용자가 적극적으로 상호 작용하고 참여할 수 있는 웹 페이지 환경을 구축했습니다. WebGL은 이 사이트에서 제공하는 멋진 이미지와 동영상 콘텐츠에 꼭 맞는 웹 기술입니다. 이러한 웹 환경은 모든 장치에서 완벽하게 구현됩니다. 심지어 태블릿으로 이 사이트를 방문한다면 CSS 장치 방향이라는 IE의 새로운 기능을 경험할 수 있습니다. 장치에서 손가락으로 터치하기만 하면 여러가지 각도에서 산을 자세히 살펴볼 수 있습니다.

WebGL로 사이트의 콘텐츠를 더욱 풍부하게 만들어 주는 맞춤형, 대화형 환경을 구축하여 사용자와 소통하는 GlacierWorks
IE11을 사용하면 모든 장치에서 보안이나 안정성 걱정 없이 GPU 가속의 장점을 활용한 상호 운용 가능한 WebGL 환경을 경험할 수 있습니다. IE11은 실제 웹 사이트에서 가장 널리 사용되는 WebGL 요소를 지원합니다. IE11에서는 안전하지 않은 WebGL 콘텐츠를 검사하고 소프트웨어 기반 렌더러를 구현하여 GPU를 보완합니다. WebGL은 검증을 마친 안전한 GPU 드라이버 및 하드웨어에서만 실행됩니다. 다른 시스템과는 달리, Windows에서는 안전하지 않은 콘텐츠로 인한 그래픽 하위 시스템 오류가 치명적이지 않기 때문에 WebGL이 계속 실행됩니다.
웹에서 전문가 수준의 동영상 경험 지원
Internet Explorer 11은 플러그인 없이 전원 효율이 높은 고품질 HTML5 동영상을 지원합니다. IE11은 최신 선택 캡션 표준(TTML 및 SDP)을 지원하므로 모든 동영상 콘텐츠를 전문가 수준의 품질로 유지할 수 있습니다. 또한 IE11이 HTML 전체 화면 API도 지원하므로 동영상 재생 시 간단하게 전체 화면으로 동영상을 볼 수 있습니다. IE11은 WebCrypto를 지원하므로 중요한 데이터를 암호화하고 교환하는 방식을 웹 사이트에서 직접 제어할 수 있습니다. 이제 IE에서는 디스크에 캐싱하지 않고 동영상 데이터를 다운로드할 수 있기 때문에 결과적으로 동영상 재생 시 배터리 수명이 길어집니다.
Windows 8.1에서 IE11은 최신 미디어 스트리밍 표준 MSE(Media Source Extensions) 및 EME(Encrypted Media Extensions)를 지원합니다. MSE를 사용하면 IE가 현재 네트워크 상태에 따라 동영상 비트 전송률을 자동으로 전환하므로 동영상이 끊김 없이 부드럽게 재생됩니다. EME는 보호되는 미디어 콘텐츠를 재생할 수 있는 표준 인터페이스를 제공합니다. Netflix 또는 Microsoft의 테스트 데모에서 이러한 기능을 직접 체험할 수 있습니다.

Windows 8.1 기반의 IE11에서 Netflix는 플러그인 없이 HTML5 동영상 지원
완전히 새로워진 F12 개발자 도구 환경으로 더욱 쉬워진 사이트 구축
IE11는 완전히 새로 디자인된 더욱 강력한 F12 개발자 도구를 제공합니다. 웹 개발자는 이 도구를 사용하여 앱을 신속하고 효율적으로 진단하고 최적화할 수 있습니다. 빠르고 안정적인 웹 앱의 중요성이 점점 더 커지고 있습니다.
새로운 F12 도구는 최신 웹 개발자들이 사용하는 빠르고 반복적인 워크플로를 지원합니다. F12는 개발자가 조정 가능한 데이터를 통해 신속하게 문제를 파악하고 해결책을 찾아서 빠르고 원활한 웹 환경을 제공할 수 있도록 도와 줍니다. F12에는 다음 도구가 포함되어 있습니다.
- 개발자가 성능 문제를 진단하여 수정할 수 있도록 도와 주는 UI 응답 속도 및 메모리 프로파일링 도구
- IE에서 웹 앱을 어떻게 레이아웃하고 렌더링하는지 반복해서 살펴볼 수 있도록 페이지와 함께 업데이트되는 Live DOM Explorer 및 CSS 검사 도구
- 페이지 새로 고침 없이 신속하게 시작되므로 개발자가 더욱 빠르게 작업을 시작할 수 있는 JavaScript 디버깅
F12는 대부분의 환경을 Visual Studio와 공유합니다. 따라서 개발자는 Microsoft의 연속적인 웹 개발 도구 및 플랫폼에서 일관적인 경험을 얻을 수 있습니다. F12 Adventure 테스트를 통해 IE11의 F12 도구에 대해 자세히 배울 수 있습니다.

웹 사이트를 시각적으로 디버깅하고 성능을 조정할 수 있는 개선된 F12 개발자 도구를 탑재한 Windows 7용 IE11 개발자 프리뷰
오늘 여러분이 자주 사용하는 modern.ie 사이트에 새로운 도구가 업데이트될 것입니다. 이 도구는 상호 운용 가능한 사이트를 테스트하고 구축하는 데 걸리는 긴 시간을 단축시키고 스트레스도 줄여 줄 것입니다.
- 개발자는 무료 BrowserStack 스크린샷 서비스를 통해 Windows, Mac, Android 등 열 가지 장치에서 웹 사이트가 어떻게 표시되는지 스크린샷을 비교할 수 있습니다.
- Windows 7 및 Windows 8.1의 IE11을 위한 새로운 VM 이미지를 제공하므로 개발자는 Mac, Linux 또는 Windows 장치에서 사이트를 테스트할 수 있습니다.
- 개발자들이 Mac에서 Windows를 실행할 수 있도록 인기 상품인 가상화 소프트웨어 Parallels를 일정 기간 동안 25% 할인된 가격에 제공하는 특별 행사를 실시하고 있습니다.
이러한 새 기능은 기존의 사이트 스캔 마법사, 교차 플랫폼 테스트 도구 및 상호 운용성 모범 사례 지침을 보완합니다.
기존 웹의 지속적인 작동 및 개선
Internet Explorer 11은 기존 사이트와 호환됩니다. 기존 사이트 역시 더욱 빠르게 실행되고 향상된 모습으로 펼쳐집니다. IE11에 새로운 환경을 지원하는 다양한 API를 추가하고 더 많은 사이트가 IE11에서 작동할 수 있도록 일부 API를 변경하거나 제거했습니다. 기존의 문서 모드가 지원되므로 인트라넷 사이트와 앱도 IE11에서 계속 이용할 수 있습니다.
- IE11은 다양한 HTML5 및 CSS 속성을 지원하므로 더욱 풍부한 웹 사이트 경험이 가능합니다. 개선된 Canvas 2D 기능(부드러운 이미지 처리, 채우기 규칙, 파선), CSS 테두리 이미지 지원, 장치 고정 위치, Mutation observers, 업데이트된 포인터 이벤트 및 CSS 플렉스박스 지원 등 다양한 기능이 지원됩니다.
- IE11에서 더욱 많은 웹이 완벽하게 작동할 수 있도록 기존 기능을 개선했습니다. 예를 들어 기본 텍스트 편집기는 Connect를 통해 개발자와 커뮤니티로부터 받은 의견을 적극적으로 수용하여 IE11에서 대대적으로 개선되었습니다. 따라서 개발자는 특정 브라우저에 한정된 코드를 최소화하여 간편하게 멋진 텍스트 편집 환경을 구축할 수 있게 되었습니다. 또한 이미지 붙여넣기, 모든 기능을 갖춘 실행 취소 스택, 개선된 터치 키보드와 다국어 입력에 대한 지원도 추가했습니다.
- IE11은 동아시아 국가에서 사용하는 언어에 대한 다양한 텍스트 레이아웃을 지원합니다.
소비자의 입장에서 이러한 변화는 더 많은 사이트를 최신 IE에서 훨씬 원활하게 이용할 수 있게 되었다는 의미이며, 개발자의 입장에서는 특정 브라우저에 한정된 코드를 최소화하여 상호 운용 가능한 멋진 환경을 구축할 수 있다는 것을 의미합니다.
더 나은 웹의 현재와 미래
HTML5로 더 나은 웹 사이트 및 응용 프로그램을 만들 수 있는 기회가 계속 제공되고 있습니다. 이러한 기회는 웹을 사용하는 모든 사람들에게 열려 있습니다.
IE11은 화면 크기에 관계없이 모든 Windows 장치에서 마우스/키보드와 터치를 완벽하게 지원하는 최고의 웹 경험을 제공합니다. Windows 스토어에서 Windows 8.1 Preview를 다운로드하여 직접 체험해 볼 수 있습니다. Windows 7 사용자라면 IE11 개발자 프리뷰를 다운로드하십시오.
개발자용 IE11 가이드에서 개발자를 위해 제공되는 새로운 기능의 전체 목록을 볼 수 있습니다. 앞으로도 개발자 커뮤니티에 활발히 참여해 주시고 많은 의견을 남겨 주시기 바랍니다. IE11 의견 보내기 도구나 Connect를 통해 의견을 보내주십시오.
- Internet Explorer 그룹 프로그램 관리자, Sandeep Singhal, Rob Mauceri