A criação de aplicativos preparados para o mundo em JavaScript usando o IE11
A criação de aplicativos preparados para o mundo em JavaScript usando o IE11
Com o Internet Explorer 11, os aplicativos Web já podem usar as de internacionalização ECMAScript do JavaScript, que fornecem uma interface padrão baseada em JavaScript para proporcionar ótimas experiências preparadas para o mundo, como formatação de números, datas, horas e moedas, além do agrupamento de cadeias específicas (comparações). No IE11, os aplicativos Web podem usar as funcionalidades apresentadas pela biblioteca de internacionalização do Windows, que inclui o suporte a mais de 364 localidades, 18 sistemas de numeração, vários padrões de data e sistemas de calendários muito conhecidos, como o gregoriano, judaico, islâmico, budista, coreano e japonês. A especificação ECMA-402 também atualiza as APIs para localidades* existentes do ECMAScript 5.1 para que diferenciem verdadeiramente as localidades.
Os aplicativos Web têm sido tradicionalmente difíceis de globalizar porque o JavaScript não oferecia suporte para componentes auxiliares e objetos básicos expondo as funcionalidades subjacentes do sistema operacional. Os aplicativos dependiam de plug-ins, extensões de navegador ou manipulações de dados do servidor para oferecer experiências de globalização preparadas para o mundo. O suporte do IE11 ao ECMA-402 simplificam os aplicativos em JavaScript preparados para o mundo.
Agrupamento (classificação) de cadeia com reconhecimento de cultura
O IE11 automatiza a lógica muitas vezes complexa por trás da classificação de cadeias de caracteres específicas de localidades. As convenções para classificação e ordem das cadeias de caracteres variam muito entre idiomas e culturas. A classificação pode ser baseada na diferenciação de maiúsculas e minúsculas e na representação fonética ou visual dos caracteres. Por exemplo, nos idiomas do leste asiático, os caracteres são classificados pelo traço e radical dos ideogramas. A classificação também depende da ordem alfabética seguida pelos diversos idiomas e suas culturas. Por exemplo, o sueco tem um caractere "Æ" classificado após a letra "Z". O alemão também tem um caractere "Æ", mas este é classificado como "ae" após a letra "A".
No IE11, um objeto agrupador com diferenciação entre culturas pode ser criado usando o construtor Intl.Collator com as opções e marcação de localidade desejadas. O método de comparação do objeto agrupador pode ser usado para comparar duas cadeias de caracteres. A API String.prototype.localeCompare também foi atualizada para usar internamente o Intl.Collator na comparação com diferenciação entre culturas e agora oferece suporte a mais dois argumentos opcionais: localidade e opções.
O exemplo a seguir ilustra como o Intl.Collator.prototype.compare avalia as cadeias de caracteres ("Apple", "Æble" e “Zebra”) de maneira diferente durante a classificação, dependendo da cultura usada na comparação.
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
Formatação de números
O IE11 oferece suporte a várias convenções usadas por localidades e sistemas numéricos diferentes para formatar e exibir números. Ao representar e comparar números, o IE11 oferece suporte a estilos diferentes, como "decimal", "percentual" e "monetário". Para moedas, as opções de exibição incluem "código" e "símbolo". Localidades diferentes podem estabelecer a exibição de números inteiros, frações ou dígitos significativos com um valor máximo ou mínimo. Por exemplo, o número decimal 10000.50 é formatado como 10,000.50 na cultura "en-US" e como 10.000,50 na cultura "de-DE".
Um objeto NumberFormat com diferenciação entre culturas pode ser criado usando o construtor Intl.NumberFormat com as opções e marcação de localidade desejadas. O método de formatação do objeto NumberFormat pode ser usado para formatar dados numéricos com base na localidade e nas opções definidas. A API Number.prototype.toLocaleString também foi atualizada para usar internamente o Intl.NumberFormat para formatação com diferenciação entre culturas e agora oferece suporte a dois argumentos opcionais: localidade e opções.
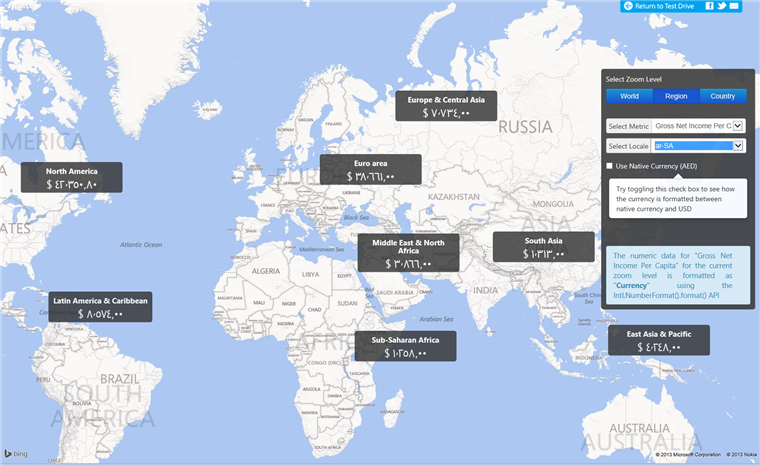
Você pode experimentar o World Data Test Drive, que usa a nova API de formatação de números disponível em JavaScript para formatar números como decimais, percentuais ou monetários, incluindo a visualização da moeda nativa.

As novas APIs de internacionalização do IE11 oferecem suporte à formatação de números específicos de localidades sem códigos adicionais
Formatação de data e hora
Similar às variações nos formatos de número, os formatos de data e hora também variam entre as localidades, e o IE11 oferece suporte a várias opções, como fuso horário, período, ano, mês, dia da semana, dia, hora minuto, segundo e etc.
Um objeto DateTimeFormat com diferenciação entre culturas pode ser criado usando o construtor Intl.DateTimeFormat com as opções e marcação de localidade desejadas. O método de formatação do objeto DateTimeFormat pode ser usado para formatar os valores de hora com base na localidade e opções definidas. As APIs existentes com diferenciação entre localidades Date.prototype.toLocaleString, Date.prototype.toLocaleDateString e Date.prototype.toLocaleTimeString também foram atualizadas para usar internamente Intl.DateTimeFormat para formatação com diferenciação entre culturas e agora oferece suporte a dois argumentos adicionais: localidade e opções.
No World Data Test Drive, após clicar e selecionar um país, você poderá formatar as datas dos últimos censos demográficos entre várias localidades e culturas e escolher opções como mês e ano.

As novas APIs de internacionalização do IE11 oferecem suporte à formatação de data e hora específicas de localidades sem códigos adicionais
Resumo
O IE11 conclui nossa primeira etapa para evolução da linguagem JavaScript e criação de aplicativos preparados para o mundo pelos desenvolvedores da Web, além do aprimoramento contínuo pelo comitê de padronização da lista de propostas para a próxima versão dos padrões. Assim como ocorreu com a versão 1.0 do ECMAScript-402, os comentários sobre o atual conjunto de propostas para a versão 2.0 são bem-vindos para garantir que representaremos com fidelidade as necessidades dos desenvolvedores da Web quando o comitê se reunir.
Aguardamos ansiosamente os novos e interessantes aplicativos Web preparados para o mundo que serão criados usando as APIs baseadas nos novos padrões no IE11.
— Suresh Jayabalan, gerente de programa, equipe JavaScript