A criação de aplicativos preparados para o mundo em JavaScript se torna realidade
Ouvimos regularmente de nossos desenvolvedores que o padrão JavaScript de hoje sofre com a falta de alguns objetos básicos e de bibliotecas de auxílio que são vitais para a criação de aplicativos Web avançados. Ano passado, nós compartilhamos uma implementação de referência de uma proposta emergente para uma API de internacionalização para JavaScript. Esta API introduz o suporte a formatação de número, formatação de data e hora, agrupamento de localidade ou comparação de cadeia de caracteres. Considerando que esta limitação basicamente evita que sites sejam criados de maneira interoperável para os padrões da plataforma Web, o grupo de trabalho, que inclui membros da Amazon, Google, Mozilla e Microsoft, tem colaborado para finalizar o rascunho da especificação antes do rascunho da especificação do ECMAScript 6. Há duas semanas, o comitê de padronização se reuniu no Departamento de Ciência da Computação no campus da universidade Northeastern University e finalizou a API proposta. Atualizamos nossa implementação de referência para que corresponda ao rascunho atual da especificação.
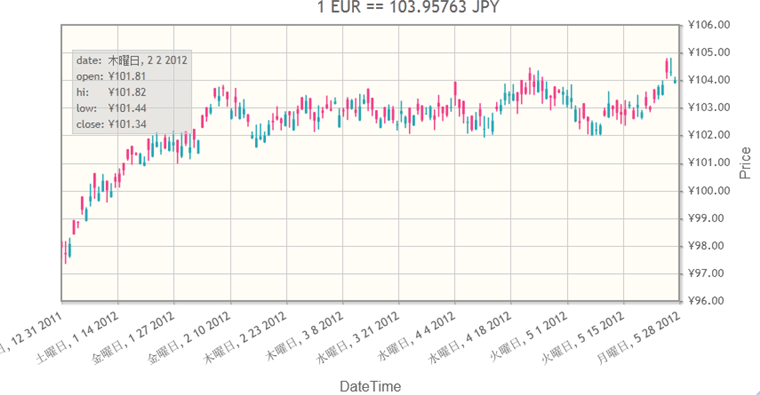
Também publicamos uma demonstração para ilustrar o uso desta API para visualizar a troca de moedas estrangeiras. Este é um caso comum na Web que hoje deve ser desenvolvido usando um plug-in, uma extensão de navegador ou por meio de interações com o servidor. Execute a demonstração, abra o console JavaScript para interagir com a API e nos envie seus comentários.
Criando gráficos do histórico de troca de moedas estrangeiras com a API de internacionalização
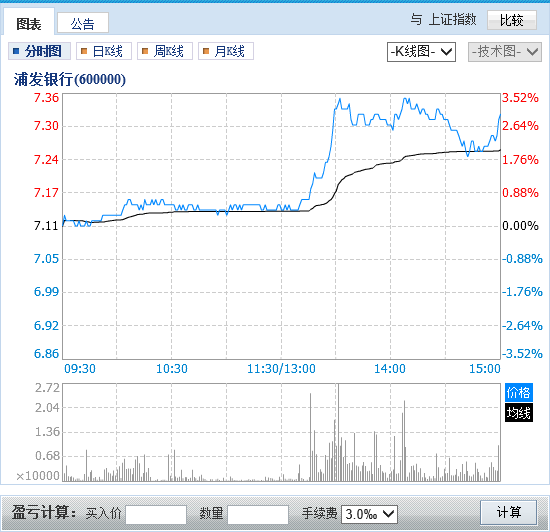
Ao examinarmos sites como Google Finance, Yahoo Finance, FXCM, ForXCharts, e outros sites do ForEx, observamos um padrão: todos esses sites implementam suas experiências de usuário com uma combinação de plug-ins, extensões ou construções que requerem a utilização constante do servidor para realizar a interatividade. Como esses sites precisam formatar as moedas, apresentar datas de acordo com uma localidade específica e classificar cadeias de caracteres como ticker de ações com comparação de cadeia de caracteres específica de localidade, a plataforma Web não oferece recursos suficientes para eles hoje.


1) Gráfico do Yahoo Finance ForEx utilizando Flash para formatar números 2) Google Finance utilizando Flash para formatar data e hora
Além do controle ActiveX que fornece suporte à API, a experiência do usuário de nossa demonstração de teste drive do ForEx foi 100% desenvolvida em JavaScript. Ela utiliza jqPlot para criar gráficos com as datas de formatos de troca de moeda e as moedas em JavaScript. Na parte superior da demonstração, é possível escolher um par de troca estrangeira, como a comparação EUR/JPY, e exibi-lo com um formato de data específica de uma localidade ao selecionar a tag ja-JP-u-nu-latin language (ja-JP-u-nu-idioma latino). Após pressionar “Plot with Intl”, você verá a API de JavaScript em ação.

Visão geral da API de internacionalização de JavaScript
Os aplicativos Web são mais difíceis de globalizar do que aplicativos nativos porque o JavaScript não fornece acesso à data nativa dos formatos de moeda no sistema operacional subjacente. Todas as implementações de JavaScript são executadas em sistemas operacionais que incluem extensas bibliotecas de internacionalização que possuem variados graus de suporte. Com a introdução desta API, não haverá uma interface padrão para o acesso a essas bibliotecas. A biblioteca de internacionalização no Windows 8 inclui o suporte a 364 localidades, 18 sistemas de numeração, muitos padrões de data, e incluem suporte aos calendários gregoriano, judaico, islâmico, budista, coreano e japonês.
Para esta demonstração de test drive, a implementação de referência deste padrão emergente é implementada como uma extensão ActiveX, mas logo após instalada e habilitada funcionará da mesma maneira que a API de JavaScript. Você também pode fazer testes com ela na janela do console JavaScript.
A API habilita três funcionalidades básicas para plataforma Web:
- Formatação de número – formata números com extensões decimais especificados ou como uma moeda ou porcentagem.
- Formatação de data e hora – converte um valor de tempo para uma cadeia de caracteres com entradas de fuso horário, segundo, minuto, hora, dia, mês, ano, semana ou era.
- Comparação de cadeia de caracteres ordinal – formalmente conhecida como agrupamento que realiza comparação de cadeia de caracteres específica de localidade.
Abaixo, é possível localizar um exemplo de API em ação:
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
Próximas etapas para o padrão ECMAScript
Enquanto a API de internacionalização estiver em processo de ratificação, o comitê de padronização continuará a refinar a lista de propostas para a próxima versão do padrão, ECMAScript 6, que tem como objetivo ser concluído em 2013. Assim como a API de internacionalização, damos as boas vindas a essas propostas para garantir que possamos representar com fidelidade as necessidades dos desenvolvedores da Web quando o comitê de padronização se reunir.
A melhor maneira de se compreender as propostas é fazendo testes com as implementações de referência. Nós o incentivamos a executar o aplicativo de amostra ou a API protótipo no console JavaScript. Assim que tiver feito o teste, envie seus comentários ou sugestões. Esperamos melhorar o JavaScript e tornar cada vez mais fácil o desenvolvimento de ótimos aplicativos Web usando as APIs padrão.
— Suresh Jayabalan & Amanda Silver, gerentes de programa, equipe JavaScript