Overview of New Features in Expression Blend 3 + SketchFlow: Part II
In the previous post, we starting glancing at the new features in Expression Blend 3 + SketchFlow. In this post, let’s continue our overview of new features by looking at our Data, Silverlight, TFS Support, Animation, and Text improvements.
General Data-Related Improvements
Expression Blend 3 introduces a number of improvements to make it easier for you to create applications that rely heavily on data. You have the ability to create data bindings by simply dragging and dropping data from your Data panel and onto your Timeline, and the Data panel can also be used to create master/detail scenarios.
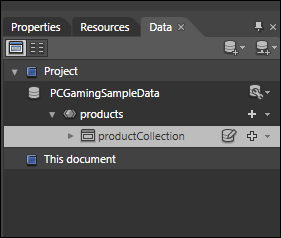
This is what our Data panel looks like:

Some other improvements along the lines are better support for working with the DataGrid control, support for binding to a data context, and you now have the ability to define hierarchical collections of sample data that enable you to prototype data-connected applications.
Silverlight Related Improvements
All of the features I’ve described in this and the earlier post worked fairly consistently in both WPF and Silverlight. There are a handful of features that are designed to make working with Silverlight 3 better, so let’s look at those features now.
First on this list is our actual support for opening and creating Silverlight 3-based projects. If you attempt to open a project created for Silverlight 2, Blend 3 will automatically prompt you to upgrade. When you want to create Silverlight 3 applications, we now provide support for associating them with a Web Site:
![image[6] image[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/expression/WindowsLiveWriter/OverviewofFeaturesinBlend3SketchFlowPart_F532/image%5B6%5D_bb6f5c4f-45d1-481e-a14a-b284075183a7.png)
You can learn a bit more about our support for Web Sites in the following blog post: Thinking Outside the XAP – Blend 3 and Support for Web Sites.
One of the most-talked about features of Silverlight 3 is the ability for you to take your applications out-of- browser and have them work like a traditional client app. Blend makes it easy for you to specify a standard Silverlight 3 application as one that can be installed locally on a user’s machine.
Blend 3 also allows you to take advantage of another new Silverlight 3 feature where your projects have the ability to cache commonly loaded DLLs on a server so that users only download what they need initially and use the browser’s cache to not re-download components that may already have been downloaded.
TFS Support
A common request we have heard from many of you is to have Expression Blend work better with projects integrated with source control. Expression Blend 3 provides support for TFS where we support, within the Blend UI, common TFS operations such as checking-in, checking-out, and more.
Animation
In previous versions of Expression Blend, you were not always able to animate all properties a particular object exposed. In Blend 3, we support far more properties than before, and we also support creating animations between resources.
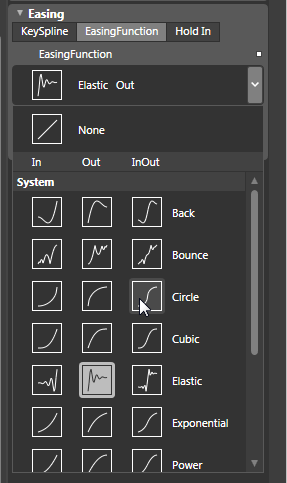
A really cool feature we added is the ability for you to make your animations more life-like with just one click of the mouse:

You can easily apply predefined easing functions such as Cubic, Bounce, Circle, and more to individual keyframes in an animation.
Improved Text Features
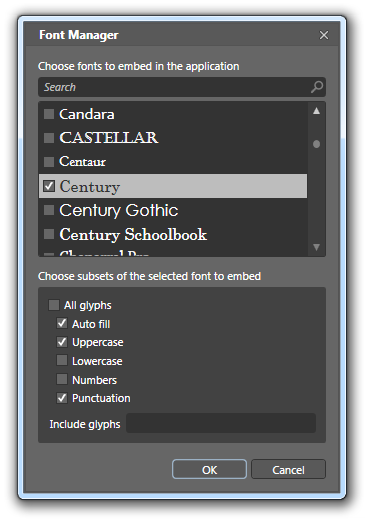
Expression Blend 3 extends upon the font embedding and subsetting we started in Blend 2 SP1, and we have introduced a newly designed Font Manager that makes embedding and subsetting fonts much easier:

Ok, this seems like a good place to stop right now. There are actually more features that we haven’t discussed yet, so let’s save the remaining features for yet another post.
Cheers!
Kirupa :)
Comments
Anonymous
July 14, 2009
Great news about TFS support - unfortunately we're still using another product. Is the source control system in Blend extensible? I'd be more than happy to write a provider if it can get us Blend integration.Anonymous
July 26, 2009
BsB5cz <a href="http://zlxrzjhdhjqd.com/">zlxrzjhdhjqd</a>, [url=http://mufesrcrvcmb.com/]mufesrcrvcmb[/url], [link=http://vsessiwgnexv.com/]vsessiwgnexv[/link], http://indfqrzhdzoz.com/