Overview of New Features in Expression Blend 3 + SketchFlow: Part 1
As you all have probably seen by now, we released the release candidate of Expression Blend 3 + SketchFlow to coincide with the release of Silverlight 3 today. The previous post was just a short one letting you know about the release and where to download everything from. In this post, let’s actually go over in a bit more detail on some of the new features.
There are a lot of new features in Expression Blend 3, so this post will be split into two parts. If you want a more comprehensive overview of all new features now, please read our What’s New document.
SketchFlow
With SketchFlow, Expression Blend 3 introduces a new set of features designed to make it easier for you to experiment with dynamic user experiences and to create compelling prototypes. Christian Schormann has blogged extensively about this, so please read the following posts for more information: SketchFlow Concepts: An Overview, Sketching and Prototyping in Expression Blend. More…
Design: Adobe PhotoShop and Adobe Illustrator Support
You can use Expression Blend 3 to import both Adobe Photoshop (.psd) files and Adobe Illustrator (.ai) files directly into your projects, while retaining layers, shapes, text elements, and more for easy editing inside Expression Blend 3 itself. Janete Perez has more to share on her blog, sunnypixels: Introduction to Importing Photoshop Files, Photoshop Import- Supported Features, Photoshop Import – Merging Layers.
Design: Revamped Assets panel
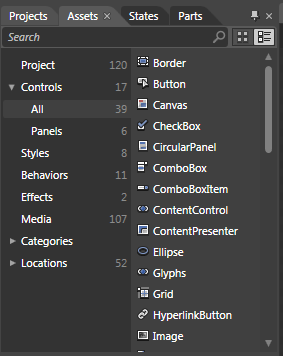
The Asset Library has been redesigned and made into a dockable panel that can remain open while you work on the artboard:

Assets are categorized for easier searching and organization. Beyond just the UI there have been some really nice under-the-hood changes, and Unni Ravindranathan summaries them in his post: The Blend 3 Asset Library.
Styling Controls: Creating templates from artwork
You can use the modified Make Into Control command to select artwork on the artboard and to convert it into a skin (control template) for a control.
Styling Controls: Creating TextBox Templates from Artwork
If you use the Make Into Control command and choose either a TextBox control or anything derived from a ContentControl control, Expression Blend 3 will copy typographic properties from any TextBlock object that it finds (in the objects that you are converting) into the appropriate part in the resulting control template.
States: Improved Support for VSM
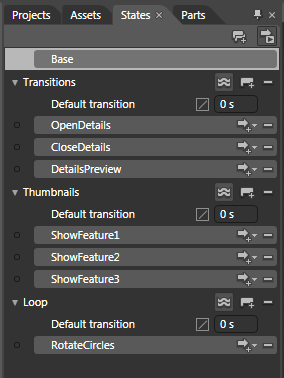
Support for the Silverlight Visual State Manager (VSM) in Expression Blend 3 has been improved with a revised user interface for the States panel:

The new design and general improvements made allow you to pin various states, draw into state, preview transitions, and more. The full What’s New document contains more details.
Interactivity: Behaviors
You can add interactivity to your application, without having to write code, by using behaviors. Behaviors are reusable components that can be directly applied to any object on the artboard, and they are composed of extensible triggers, extensible actions, and behaviors. There have been a lot of blogging on this from all of us, so you can read them all here: Blend 3 Behaviors: Interactivity Without Code, Behaviors : Making Interactivity Easy (and Fun!), Using Behaviors - A Quick Walkthrough, Blend 3: Triggers, Actions, and Behaviors, An Introduction to Behaviors, Triggers, and Actions, Blend 3 Behaviors: A Sample Action, Looking at Behaviors, the Class, Behaviors and Commands, Looking at Triggers and Actions, Behaviors: Writing your own Triggers, Behaviors Under the Hood – API Details and Constraining the Type, Pete’s Collection of Behaviors
Working with and Generating Data
Expression Blend 3 makes it easy to prototype, build, and test data-connected applications without having access to live data. Unni is back with an overview of this feature along with a link to other blog posts he liked: Introducing sample data support in Blend 3, Blend 3 Databinding.
Phew. We are about half-way there with our overview of new features, so stay tuned for Part 2 shortly.
Cheers!
Kirupa
Comments
- Anonymous
August 28, 2009
Is there any way to call NavigateToScreenAction programmatically from the code-behind, within a SketchFlow prototype?