ASP.NET Dynamic Data: Customizing the UI
In my last post on Dynamic Data, I showed what Dynamic Data adds to the current ASP.NET data story. In this post I show how to customize the UI with Metadata, field templates, and page templates.
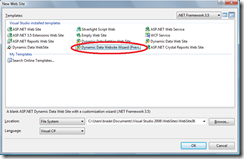
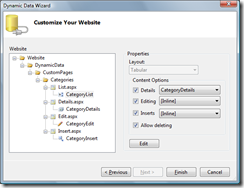
I start off by showing off the Dynamic Data Wizard.
File\New WebSite
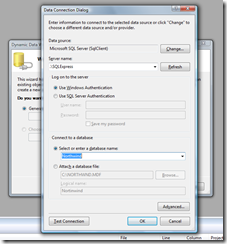
Create a new connection, in this case using SqlExpress
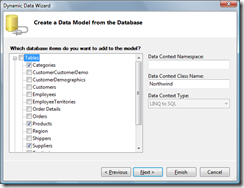
It may take a minute, but the wizard will load the database metadata.. let's select just a few tables for this demo
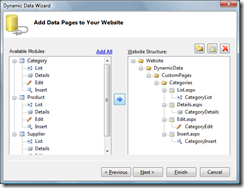
The next step is customizing the project that gets generated. For this demo, we will Add All.
Next, we can do some further customization of the end application..
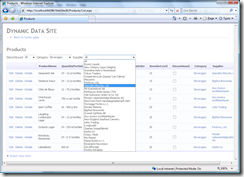
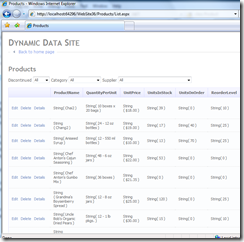
The resulting application looks great. Notice the automatic filtering, navigation between tables, editing and validation.
Custom Metadata
Dynamic Data works off the metadata in the data model. As you see from above there is already a lot of this in the database. But we can customize it and add more.
In NorthwindDataContextPartialClass.cs,
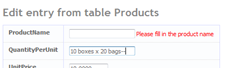
We customize the error message to be more friendly..
[Required(ErrorMessage="Please fill in the product name")]
public object ProductName {
Set a maximize string length
[StringLength (20)]
public object QuantityPerUnit {
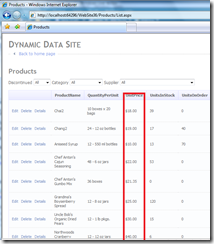
And customize formatting
[DisplayFormat(DataFormatString="{0:C}")]
public object UnitPrice {
There are many other customization, and it is an extensible system, so you can add your own!
Custom Field Templates
In the DynamicData\FieldTempates directory you will find some default field templates. Dynamic Data uses these to render values based on their type. As an example, change the Text template as such:
String(
<asp:Literal runat="server" ID="Literal1" Text="<%# FieldValueString %>" />
)
Now, clearly this particular modification is not that useful.... But for example if you wanted to change the check box rendering to say "True" or "False". That is easily done by editing the boolean template as such:
<asp:Label runat="server" ID="label"></asp:Label>
public partial class BooleanField : System.Web.DynamicData.FieldTemplateUserControl {
protected override void OnDataBinding(EventArgs e) {
base.OnDataBinding(e);
label.Text = "False";
object val = FieldValue;
if (val != null && Convert.ToBoolean(FieldValue))
label.Text = "True";
}
public override Control DataControl {
get {
return label;
}
}
}
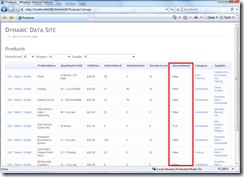
Now, that readers as:
There are a bunch of other things you can do... Use third party controls, etc.
Custom Page Templates
In the DynamicData\PageTemplates directory you will find the default rendering for all the kinds of pages. Changing these templates changes how all "Lists" or "ListDetails" are rendered.
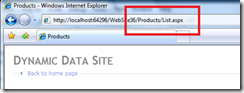
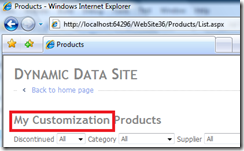
From the URL, you can see that the table in we are using is "Products" and we are using the "List" view. Change the List.aspx template as follows:
<h2>My Customization: <%= table.DisplayName%></h2>
But notice, Categories does not have this customization.
That is because we have defined a further customization just for the Categories table. Look in DynamicPages\CustomPages\Categories\List.aspx
In this post I show how to customize the UI with Metadata, field templates, and page templates. You can get the final project here.
Enjoy!
Comments
Anonymous
June 28, 2008
So your domain object tells the UI what format to use...? Any plans on making this available to asp.net mvc ?Anonymous
June 28, 2008
Steve - Yes, think of this as a hint to the UI layer.. The UI layer gets to decide what to do in this case. Yes, stay tuned to http://asp.net/dynamicdata... I'd expect to see some news on MVC support before too long..Anonymous
June 29, 2008
Is this available for WinForms? Don't see a reason why not as they are pretty similar.. While there, what on earth is the plan with WinForms beyond 2.0 ? There's nothing being said about it. It does require bug fixes and performance improvements no doubt as it still outperforms WPF in features, performance and more.. and that is unlikely to change if ever for older and even some newer boxes. So for a long time to come it is a cornerstone for most new .NET desktop dev..