ASP.NET DynamicData: An Introductory Demo
I had a bit more time on my travels, so I cooked up this brief introduction to Dynamic Data. I tried a different approach this time by showing what Dynamic Data adds to our existing data story.
More information on Dynamic Data: https://asp.net/dynamicdata
To do this demo, install Visual Studio 2008 SP1 and the Dynamic Data update.
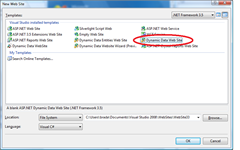
I started off with a new, blank Dynamic Data Web Site
But rather than going directly into Dynamic Data features, I thought I'd review were we are today with .NET Framework 3.5 briefly.
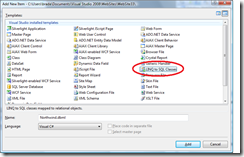
Add New Item and select "Linq to Sql Classes" (notice this works nearly the same with Entity Framework
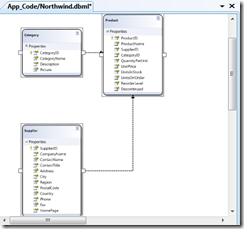
Then add a couple of tables from Northwind. I am using Products, Categories and Suppliers.
Now add a new Web Form, creatively called Default2.aspx
In design View, add a GridView control and set up its datasource via the smart tag.
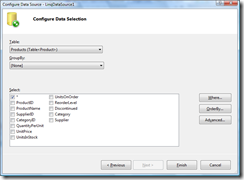
Use the LinqDataSource and change the table to Products
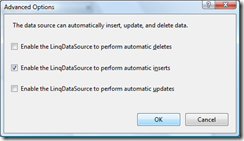
under Advanced, but sure to enabled Update.
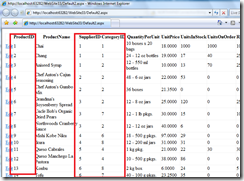
Run it...
Overall this looks good.
But there are a couple of areas it could get better. For example, those IDs, they are meaningless to my users... I need to go in write code the handle them.
And Validation, right now i just get an exception if invalid data is entered.
Ok, we have set the stage... Let's see what help Dynamic Data can give us.
First we need to enable Dynamic Data. Like all good features, it is off by default!
In Global.asax, un comment out the model.RegisterContext method and set it to the NorthwindDataContext class.
model.RegisterContext(typeof(NorthwindDataContext),
new ContextConfiguration() { ScaffoldAllTables = true });
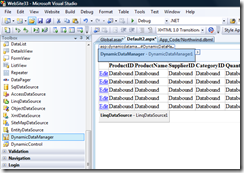
In Default2.aspx, add the DynamicDataManager
Finally, in Default2.aspx.cs, in Page_Load() let's ask our DynamicDataManager to mange our GridView.
DynamicDataManager1.RegisterControl(GridView1);
Now, just a couple of tweaks to our Gridview, delete the columns collection, enable AutoGenerateColumns and AutoGenerateEditButton.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="True"
DataKeyNames="ProductID" DataSourceID="LinqDataSource1" AutoGenerateEditButton="True">
</asp:GridView>
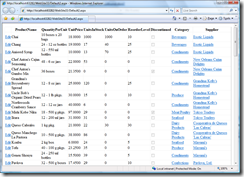
Run it...
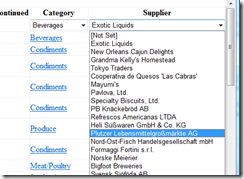
Notice that Category and Suppliers have real names rather than IDs and when you edit them, you get a drop down for options. Dynamic Data knows more about your data model and can therefore provide much better defaults.
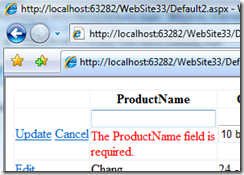
Data validation is a lot cleaner as well, notice how Dynamic Data pulls data validation from the model and does the right thing on the client?
From here you can take advantage of all the other great Dynamic Data features to customize the UI. More on that later.
Comments
Anonymous
June 19, 2008
PingBack from http://blog.a-foton.ru/2008/06/20/aspnet-dynamicdata-an-introductory-demo/Anonymous
June 19, 2008
DynamicData is one of those things that should be enabled by default. I mean, heck - it saves several mintes of having to do INNER JOIN functions via SQL manually. Thanks for the tip, Brad. :)Anonymous
June 19, 2008
ASP.NET DynamicData: An Introductory Demo 自分でページを作成してGridViewを追加したものに、Dynamic Dataをどうやったら関連付けできるか、というサンプルが説明されています。...Anonymous
June 20, 2008
How do you add Dynamic Data Features to a site after the project had been created in the traditional way. In other words I want to add Dynamic Data to my existing site.Anonymous
June 20, 2008
Why do I add data source to my view ? My views don't know anything about data? Or is this for hobbist websites?Anonymous
June 21, 2008
The comment has been removedAnonymous
June 22, 2008
How do you add Dynamic Data Features to a site after the project had been created in the traditional way. In other words I want to add Dynamic Data to my existing site. We are working on a tooling story that will give the option to add Dynamic Data to an existing site. Basic setps would be the following:
- Create a new Dynamic Data project. From that project drag the DynamicData directory, Site.css and Site.master, Global.asax into your existing project.
- You need to add references to System.ComponentModel.DataAnnotations, System.Web.Routing, System.Web.DynamicData to your project.
- From the blank DynamicData project there are a few items you will want to add to your web.config. The sections pages/controls and anything related to routing. I'll get a post up on my blog on how to do this tonight.
Anonymous
June 22, 2008
Steve, I need to know a little more in detail what you are talking about to answer your question. If you are talking about Views in the term of say MVC then you would be more interested in Dynamic Data for MVC. If this is not what you are talking about leave some more detail and I'll try and answer your question.Anonymous
June 22, 2008
The comment has been removedAnonymous
June 22, 2008
有没有中文的啊, Emai:gmawje@sohu.com I hope about with youAnonymous
June 22, 2008
Email error Email:gmawaje@sohu.com