Creación de un proyecto de Vue.js
En esta introducción de 5 a 10 minutos al entorno de desarrollo integrado (IDE) de Visual Studio, se crea y se ejecuta una aplicación web de front-end sencilla Vue.js.
Prerrequisitos
Asegúrese de instalar el siguiente software:
- Visual Studio 2022 o posterior. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (
https://www.npmjs.com/), que se incluye con Node.js - Vue.js (Instalación | Vue.js (vuejs.org))
Creación de la aplicación
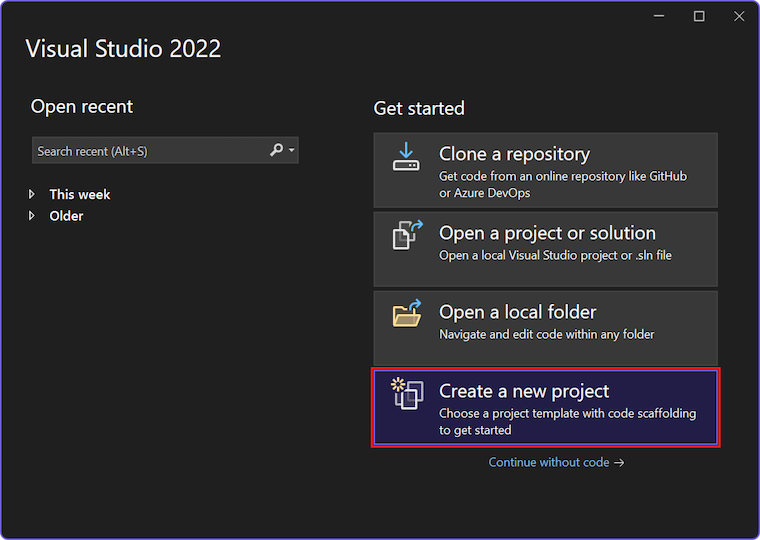
En la ventana de inicio (elija Archivo>para abrir la ventana de inicio), seleccione Crear un nuevo proyecto.

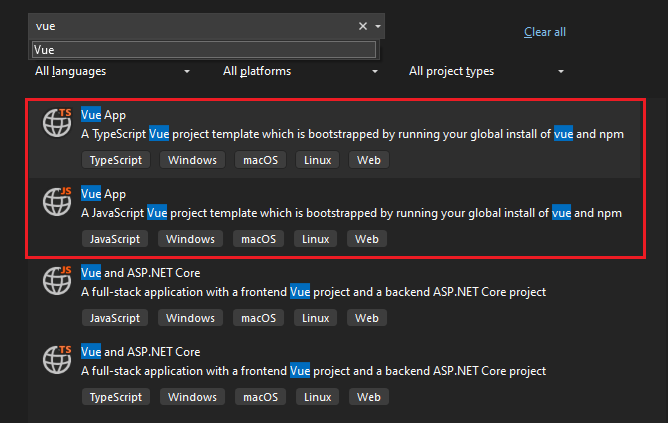
Busque Vue en la barra de búsqueda en la parte superior y seleccione Vue App para usar con JavaScript o TypeScript.

A partir de la versión 11 de Visual Studio 2022, el nombre de la plantilla se cambió de Proyecto independiente de Vue JavaScript a Vue App.
Asigne un nombre al proyecto y a la solución y elija Siguiente.
Elija Creary espere a que Visual Studio cree el proyecto.
Visualización de las propiedades del proyecto
La configuración predeterminada del proyecto le permite compilar y depurar el proyecto. Pero, si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto en el Explorador de soluciones, seleccione Propiedadesy luego diríjase a las secciones de Linting, Compilación o Implementación.
Para la configuración del depurador, use launch.json.
Nota
launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe estar en la carpeta .vscode.
Construir tu proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Iniciar el proyecto
Presione F5 o seleccione el botón Inicio en la parte superior de la ventana, y verá un símbolo de comando como:
VITE v4.4.9 listo en 780 ms
Nota
Compruebe los mensajes de salida de la consola, como, por ejemplo, un mensaje que le pida actualizar su versión de Node.js.
A continuación, se mostrará la aplicación Vue.js base.
Pasos siguientes
Para la integración de ASP.NET Core: