Depuración de una aplicación de JavaScript o TypeScript en Visual Studio
Puede depurar código JavaScript y TypeScript mediante Visual Studio. Puede detectar puntos de interrupción, conectar el depurador, inspeccionar variables, ver la pila de llamadas y utilizar otras funciones de depuración.
Sugerencia
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Si va a desarrollar aplicaciones Node.js, debe instalar la carga de trabajo de desarrollo Node.js con Visual Studio.
Configuración de depuración
Para proyectos de .esproj en Visual Studio 2022, Visual Studio Code emplea un archivo launch.json para configurar y personalizar el depurador. launch.json es un archivo de configuración del depurador.
Visual Studio asocia el depurador solo al código de usuario. Para los proyectos de .esproj, puede configurar el código de usuario (también denominado configuración de Sólo mi código) en Visual Studio utilizando la configuración de skipFiles en launch.json. Esto funciona igual que la configuración de launch.json en VS Code. Para obtener más información sobre skipFiles y otras opciones de configuración del depurador, consulte Omitir código no interesante y Atributos de configuración de lanzamiento.
Depurar scripts del servidor
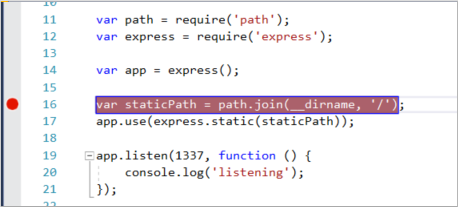
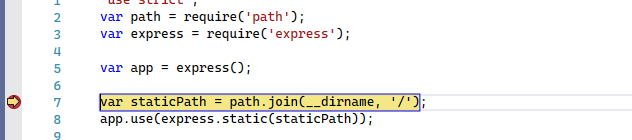
Con el proyecto abierto en Visual Studio, abra un archivo JavaScript del lado servidor (como server.js), haga clic en el margen para establecer un punto de interrupción:

Los puntos de interrupción son la característica más básica y esencial para una depuración confiable. Un punto de interrupción indica dónde debe suspender Visual Studio el código en ejecución, por lo que puede ver los valores de las variables o el comportamiento de la memoria, o si se ejecuta o no una rama de código.
Para ejecutar la aplicación, presione F5 (Depurar>Iniciar depuración).
El depurador se detiene en el punto de interrupción establecido (IDE resalta la instrucción con un fondo amarillo). Ahora, puede inspeccionar el estado de la aplicación desplazando el puntero sobre las variables que están en el ámbito, con ventanas del depurador como Locales e Inspección.

Presione F5 para continuar con la aplicación.
Si desea usar las Herramientas de desarrollo de Chrome, presione F12 en el explorador Chrome. Con estas herramientas, puede examinar el DOM o interactuar con la aplicación mediante la consola de JavaScript.
Depurar scripts de cliente
Visual Studio proporciona compatibilidad con la depuración del lado cliente solo para Chrome y Microsoft Edge. En algunos escenarios, el depurador alcanza de forma automática los puntos de interrupción en los códigos JavaScript y TypeScript y en scripts insertados en archivos HTML.
Para depurar el script del lado cliente en las aplicaciones ASP.NET, elijaHerramientas>Opciones>Depuración y, a continuación, seleccione Habilitar depuración de JavaScript para ASP.NET (Chrome, Edge e IE).
Si prefiere usar Las herramientas de desarrollo de Chrome o las herramientas F12 para Microsoft Edge para depurar el script del lado cliente, debe deshabilitar esta configuración.
Para obtener información más detallada, consulte esta entrada de blog de para Google Chrome. Para depurar TypeScript en ASP.NET Core, consulte Agregar TypeScript a una aplicación ASP.NET Core existente.
Para aplicaciones Node.js y otros proyectos en JavaScript, siga los pasos descritos en este artículo.
Nota
Para ASP.NET y ASP.NET Core, no se admite la depuración de scripts insertados en archivos .CSHTML. El código JavaScript debe estar en archivos independientes para habilitar la depuración.
Preparación de la aplicación para la depuración
Si tu código fuente está minimizado o creado por un transpilador como TypeScript o Babel, utiliza mapas de origen para obtener la mejor experiencia de depuración. Se puede seguir asociando el depurador a un script de cliente en ejecución incluso sin los mapas de origen. Sin embargo, es posible que solo pueda establecer y alcanzar puntos de interrupción en el archivo minificado o transpilado, no en el archivo de origen. Por ejemplo, en una aplicación Vue.js, el script minimizado se pasa como una cadena a una instrucción eval y no hay ninguna manera de recorrer este código de forma efectiva con el depurador de Visual Studio a menos que se usen mapas de origen. Para escenarios de depuración complejos, quizás desee usar las Herramientas para desarrolladores de Chrome o las Herramientas F12 para Microsoft Edge en su lugar.
Para obtener ayuda para generar mapas de origen, vea Generar mapas de origen para la depuración.
Preparación del explorador para la depuración
En este escenario, use Microsoft Edge o Chrome.
Cierre todas las ventanas del explorador de destino, ya sea las instancias de Microsoft Edge o Chrome.
Otras instancias del explorador pueden impedir que el explorador se abra con la depuración habilitada. (Las extensiones del explorador pueden ejecutarse e interceptar el modo de depuración completa, por lo que es posible que tenga que abrir el Administrador de tareas para buscar y cerrar instancias inesperadas de Chrome o Edge).
Para obtener los mejores resultados, apague todas las instancias de Chrome, incluso si está trabajando con Microsoft Edge. Ambos exploradores usan la misma base de código chromium.
Inicie el explorador con la depuración habilitada.
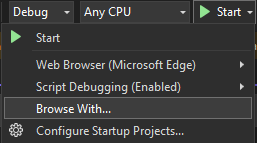
A partir de Visual Studio 2019, puede establecer la marca
--remote-debugging-port=9222al iniciar el explorador si selecciona Explorar con...> desde la barra de herramientas Depurar.
Si no aparece el comando Explorar con... en la barra de herramientas Depurar, seleccione otro explorador y vuelva a intentarlo.
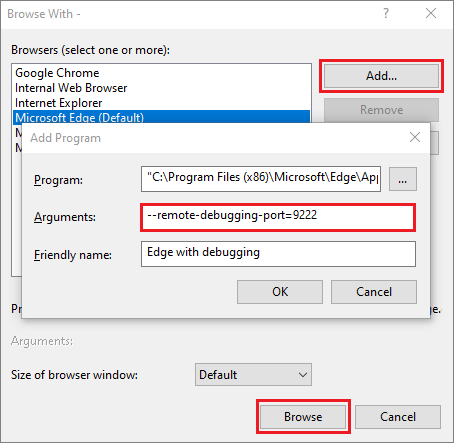
En el cuadro de diálogo Explorar con, elija Agregar y establezca la marca en el campo Argumentos. Usa un nombre amigable diferente para el navegador, como Modo de Depuración de Edge o Modo de Depuración de Chrome. Para obtener información detallada, vea las notas de la versión.

Seleccione Examinar para iniciar la aplicación con el explorador en modo de depuración.
Como alternativa, abra el comando Ejecutar desde el botón Iniciar de Windows (haga clic con el botón derecho y elija Ejecutar) y escriba el siguiente comando:
msedge --remote-debugging-port=9222o bien
chrome.exe --remote-debugging-port=9222Esto inicia el explorador con la depuración habilitada.
La aplicación aún no se está ejecutando, por lo que obtendrá una página vacía del explorador. (Si inicia el explorador con el comando Ejecutar, debe pegar la dirección URL correcta para la instancia de la aplicación).
Adjunta el depurador al script del lado del cliente
Para asociar el depurador de Visual Studio y establecer puntos de interrupción en el código del lado cliente, el depurador necesita ayuda para identificar el proceso correcto. Esta es una manera de habilitarla.
Asegúrese de que la aplicación se ejecuta en el explorador en modo de depuración, como se describe en la sección anterior.
Si creó una configuración del navegador con un nombre descriptivo, elija esa como su destino de depuración y luego presione Ctrl+F5 (Depurar>Iniciar sin depurar) para ejecutar la aplicación en el navegador.
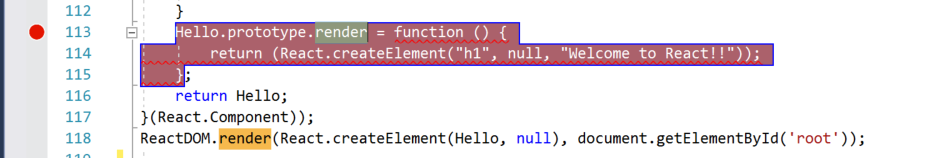
Cambie a Visual Studio y, a continuación, establezca un punto de interrupción en el código fuente, que podría ser un archivo JavaScript, un archivo TypeScript o un archivo JSX. (Establezca el punto de interrupción en una línea de código que permita puntos de interrupción, como una instrucción return o una declaración var).

Para buscar el código específico en un archivo transpilado, use Ctrl+F (Editar>Buscar y Reemplazar>Búsqueda Rápida).
En el código del lado cliente, para alcanzar un punto de interrupción en un archivo de TypeScript, .vue o JSX, suele ser necesario usar mapas de origen. Un mapa de origen debe configurarse correctamente para admitir la depuración en Visual Studio.
Elija Depurar>Asociar al proceso.
Sugerencia
A partir de Visual Studio 2017, una vez que se siguen estos pasos para asociar al proceso la primera vez, puede volver a asociar rápidamente al mismo proceso si selecciona Depuración>Reasociar al proceso.
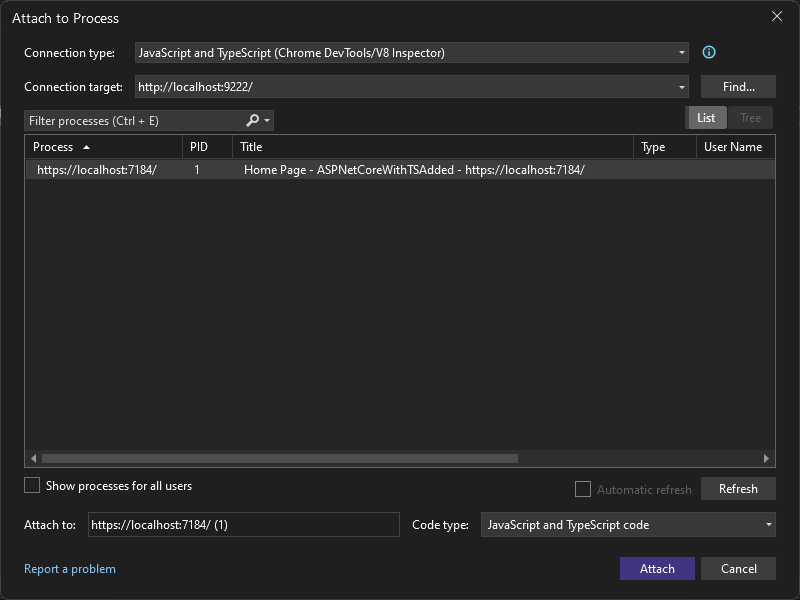
En el cuadro de diálogo Asociar al proceso, seleccione JavaScript y TypeScript (Chrome Dev Tools/V8 Inspector) como Tipo de conexión.
El destino del depurador, como http://localhost:9222, debe aparecer en el campo Destino de conexión.
En la lista de instancias del explorador, seleccione el proceso del explorador con el puerto host correcto (
https://localhost:7184/en este ejemplo) y seleccione Asociar.El puerto (por ejemplo, 7184) también puede aparecer en el campo Título para ayudarle a seleccionar la instancia correcta del explorador.
En el ejemplo siguiente se muestra cómo se ve esto en el navegador Microsoft Edge.

Sugerencia
Si el depurador no se asocia y ve el mensaje "No se pudo iniciar el adaptador de depuración" o "No se puede asociar al proceso. Una operación no es legal en el estado actual"., use el Administrador de tareas de Windows para cerrar todas las instancias del explorador de destino antes de iniciar el explorador en modo de depuración. Es posible que las extensiones del explorador puedan estar ejecutándose e impidiendo el modo de depuración completo.
Es posible que el código con el punto de interrupción ya se haya ejecutado, actualice la página del explorador. Si es necesario, tome medidas para hacer que el código con el punto de interrupción se ejecute.
Mientras está pausado en el depurador, puedes examinar el estado de tu aplicación al mantener el puntero sobre las variables y usar las ventanas del depurador. Para avanzar el depurador, puede ejecutar el código paso a paso (F5, F10 y F11). Para más información sobre las características de depuración básicas, vea Primer vistazo al depurador.
Puede alcanzar el punto de interrupción en un archivo
.jstranspilado o en un archivo de origen, dependiendo del tipo de aplicación, los pasos que ha seguido anteriormente y otros factores como el estado de su navegador. En cualquier caso, puede recorrer el código y examinar variables.Si necesita interrumpir el código en un archivo de código fuente TypeScript, JSX o
.vuey no puede hacerlo, asegúrese de que el entorno esté configurado correctamente, tal como se describe en la sección de Solución de problemas.Si necesita dividir el código en un archivo JavaScript transpilado (por ejemplo, app-bundle.js) y no puede hacerlo, quite el archivo de mapa de origen, filename.js.map.
Para adjuntar el depurador desde Visual Studio y detectar puntos de interrupción en el código del lado cliente, se requiere ayuda para identificar el proceso correcto. Esta es una manera de habilitarla.
Asegúrese de que la aplicación se ejecuta en el explorador en modo de depuración, como se describe en la sección anterior.
Si creó una configuración del explorador con un nombre descriptivo, elíjala como su destino de depuración y luego presione las teclas Ctrl+F5 (Depurar>Iniciar sin depurar) para ejecutar la aplicación en el explorador.
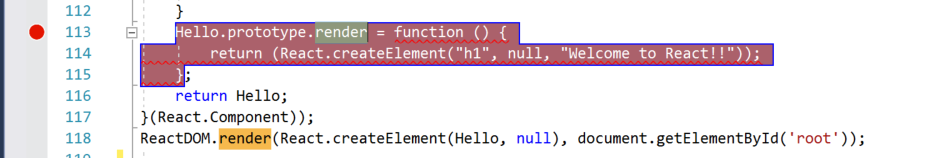
Cambie a Visual Studio y, a continuación, establezca un punto de interrupción en el código fuente, que podría ser un archivo JavaScript, un archivo TypeScript o un archivo JSX. (Establezca el punto de interrupción en una línea de código que permita puntos de interrupción, como una instrucción return o una declaración var).

Para buscar el código específico en un archivo transpilado, use Ctrl+F (Editar>Buscar y Reemplazar>Búsqueda Rápida).
En el código del lado cliente, para alcanzar un punto de interrupción en un archivo de TypeScript, .vue o JSX, suele ser necesario usar mapas de origen. Un mapa de origen debe configurarse correctamente para admitir la depuración en Visual Studio.
Elija Depurar>Asociar al proceso.
Sugerencia
A partir de Visual Studio 2017, una vez que se siguen estos pasos para asociar al proceso la primera vez, puede volver a asociar rápidamente al mismo proceso si selecciona Depuración>Reasociar al proceso.
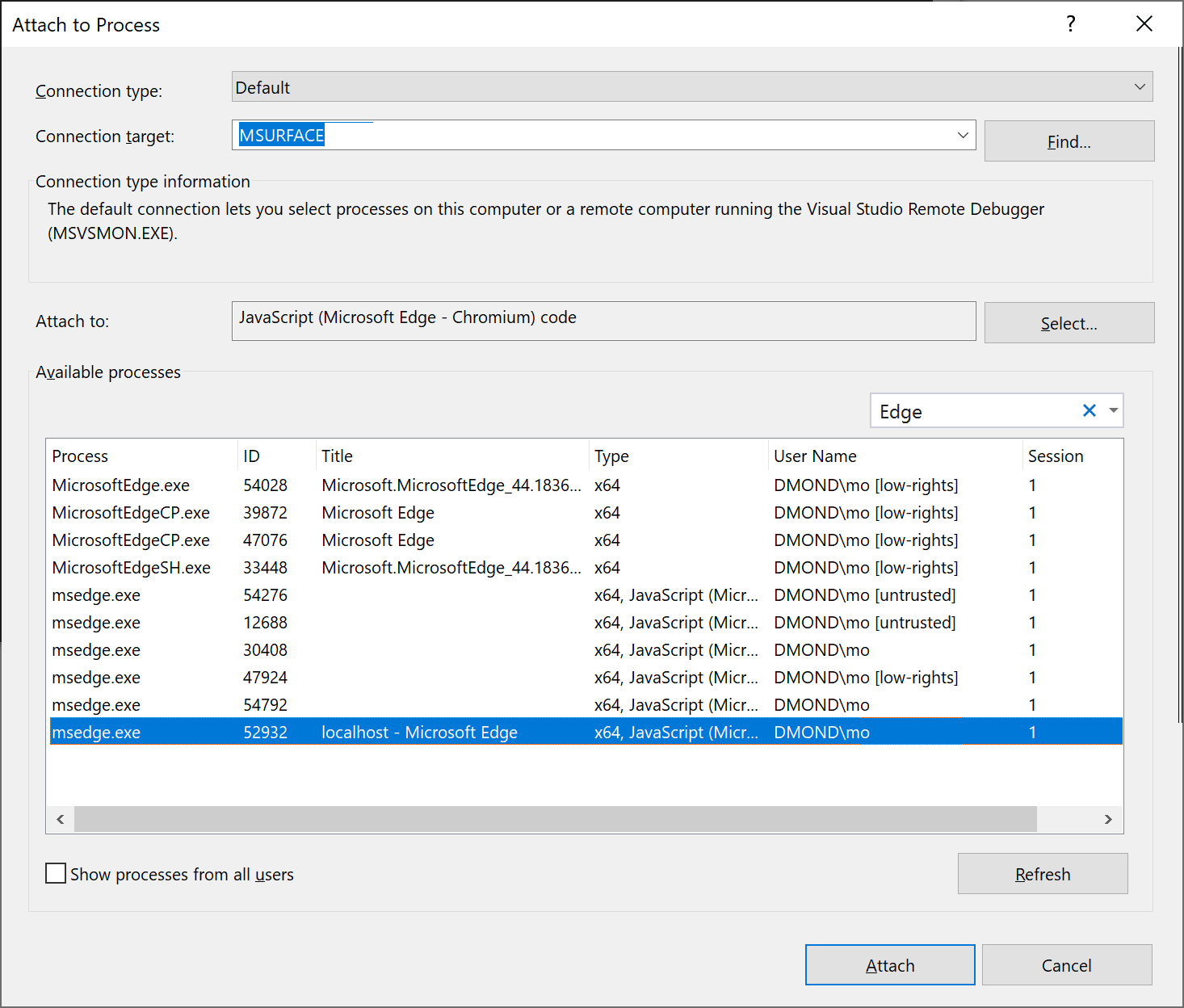
En el cuadro de diálogo Asociar al proceso, obtendrá una lista filtrada de las instancias del explorador a las que se puede asociar. Elija el depurador correcto para el explorador de destino, JavaScript (Chrome) o JavaScript (Microsoft Edge - Chromium) en el campo Adjuntar a, y escriba Chrome o Edge en el cuadro de filtro para filtrar los resultados de la búsqueda.
Seleccione el proceso del navegador con el puerto de host correcto (
localhosten este ejemplo) y seleccione Asociar.El puerto (por ejemplo, 1337) también puede aparecer en el campo Título para ayudarle a seleccionar la instancia correcta del explorador.
En el ejemplo siguiente se muestra cómo se ve para el navegador Microsoft Edge.

Sugerencia
Si el depurador no se asocia y ve el mensaje "No se pudo iniciar el adaptador de depuración" o "No se puede asociar al proceso. Una operación no es legal en el estado actual"., use el Administrador de tareas de Windows para cerrar todas las instancias del explorador de destino antes de iniciar el explorador en modo de depuración. Es posible que las extensiones del explorador estén en ejecución y eviten el modo de depuración completa.
Es posible que el código con el punto de interrupción ya se haya ejecutado, actualice la página del explorador. Si es necesario, tome medidas para hacer que el código con el punto de interrupción se ejecute.
Mientras está pausado en el depurador, puede examinar el estado de su aplicación al mantener el cursor sobre las variables y usar las ventanas del depurador. Para avanzar el depurador, puede ejecutar el código paso a paso (F5, F10 y F11). Para obtener más información sobre las características básicas de depuración, consulte Primer vistazo al depurador.
Puede alcanzar el punto de interrupción en un archivo de
.jstranspilado o archivo de origen, en función del tipo de aplicación, los pasos que ha seguido anteriormente y otros factores, como el estado del navegador. En cualquier caso, puede recorrer el código y examinar variables.Si necesita insertar el código en un archivo fuente de TypeScript, JSX o
.vuey no puede hacerlo, asegúrese de que el entorno esté configurado correctamente, tal como se describe en la sección Solución de Problemas.Si necesita dividir el código en un archivo JavaScript transpilado (por ejemplo, app-bundle.js) y no puede hacerlo, quite el archivo de mapa de origen, filename.js.map.
Solución de problemas de puntos de interrupción y mapas de origen
Si tiene que interrumpir el código en un archivo de origen TypeScript o JSX y no puede hacerlo, use Asociar al proceso, como se describe en los pasos anteriores para asociar el depurador. Asegúrese de que el entorno está configurado correctamente:
Cierre todas las instancias del explorador, incluidas las extensiones de Chrome (mediante el Administrador de tareas), para que pueda ejecutar el explorador en modo de depuración.
Asegúrese de iniciar el explorador en modo de depuración.
Asegúrese de que el archivo de mapa de origen incluye la ruta de acceso relativa correcta al archivo de origen y que no incluye prefijos no admitidos, como webpack:///, lo que impide que el depurador de Visual Studio busque un archivo de origen. Por ejemplo, una referencia como webpack:///.app.tsx podría corregirse para ./app.tsx. Puede hacerlo manualmente en el archivo de mapa de origen (lo que resulta útil para las pruebas) o a través de una configuración de compilación personalizada. Para más información, vea Generación de mapas de origen para la depuración.
Como alternativa, si necesita dividir el código en un archivo de código fuente (por ejemplo, app.tsx) y no puede hacerlo, intente usar la instrucción debugger; en el archivo de origen o establezca puntos de interrupción en las Herramientas de desarrollo de Chrome (o herramientas F12 para Microsoft Edge) en su lugar.
Generar mapas de origen para la depuración
Visual Studio tiene la capacidad de usar y generar mapas de origen en archivos de código fuente de JavaScript. Esto a menudo es necesario si su código fuente está minimizado o es creado mediante un transpilador como TypeScript o Babel. Las opciones disponibles dependen del tipo de proyecto.
Un proyecto de TypeScript en Visual Studio genera mapas de origen de forma predeterminada. Para obtener más información, consulte Configurar mapas de origen mediante un archivo tsconfig.json.
En un proyecto de JavaScript, puede generar mapas de origen mediante un paquete como webpack y un compilador como el compilador typeScript (o Babel), que puede agregar al proyecto. Para el compilador de TypeScript, también debe agregar un archivo
tsconfig.jsony establecer la opción del compiladorsourceMap. Para obtener un ejemplo que muestra cómo hacerlo mediante una configuración básica de webpack, consulte Creación de una aplicación de Node.js con React.
Nota
Si no está familiarizado con los mapas de origen, lea ¿Qué son los mapas de origen? antes de continuar.
Para configurar opciones avanzadas para los mapas de origen, use una tsconfig.json o la configuración del proyecto en un proyecto de TypeScript, pero no ambas.
Para habilitar la depuración mediante Visual Studio, tiene que asegurarse de que la(s) referencia(s) a su archivo de origen en el mapa de origen generado sean correctas (esto pueda requerir pruebas). Por ejemplo, si usa webpack, las referencias en el archivo de mapa de origen incluyen el prefijo webpack:///, lo que impide que Visual Studio encuentre un archivo de origen TypeScript o JSX. En concreto, cuando se corrige esto con fines de depuración, la referencia al archivo de origen (como app.tsx), debe cambiarse de algo como webpack:///./app.tsx a algo parecido a ./app.tsx, que permite la depuración (la ruta de acceso es relativa al archivo de origen). En el ejemplo siguiente se muestra cómo configurar mapas de origen en webpack, que es uno de los agrupadores más comunes, para que funcionen con Visual Studio.
(Solo Webpack) Si establece el punto de interrupción en un archivo TypeScript o JSX (en lugar de un archivo JavaScript transpilado), debe actualizar la configuración de Webpack. Por ejemplo, en webpack-config.js, es posible que tenga que reemplazar el código siguiente:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
con este código:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Se trata de una configuración de solo desarrollo para habilitar la depuración del código del lado cliente en Visual Studio.
En escenarios complicados, las herramientas del explorador (F12) a veces funcionan mejor para la depuración, ya que no requieren cambios en prefijos personalizados.
Configura mapas fuente mediante un archivo de tsconfig.json
Si agrega un archivo tsconfig.json al proyecto, Visual Studio trata la raíz del directorio como un proyecto de TypeScript. Para agregar el archivo, haga clic con el botón derecho en el proyecto en el Explorador de soluciones y elija Agregar > Nuevo elemento > Archivo de configuración JSON de TypeScript. Se agrega un archivo tsconfig.json como el siguiente al proyecto.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Opciones del compilador para tsconfig.json archivo
- inlineSourceMap: emita un único archivo con mapas de origen en lugar de crear un mapa de origen independiente para cada archivo de origen.
- inlineSources: Emitir el origen junto con los mapas de origen dentro de un único archivo; requiere que se establezcan inlineSourceMap o sourceMap.
- mapRoot: especifica la ubicación donde el depurador debe encontrar los archivos de mapa de origen (.map) en lugar de la ubicación predeterminada. Use esta marca si los archivos de
.mapen tiempo de ejecución deben estar en una ubicación diferente de los archivos.js. La ubicación especificada se inserta en el mapa de origen para dirigir el depurador a la ubicación de los archivos.map. - sourceMap: genera un archivo
.mapcorrespondiente. - sourceRoot: especifica la ubicación donde el depurador debe encontrar archivos TypeScript en lugar de las ubicaciones de origen. Use esta marca si los orígenes en tiempo de ejecución deben estar en una ubicación diferente a la ubicación en tiempo de diseño. La ubicación especificada está incrustada en el mapa de origen para dirigir el depurador a donde se encuentran los archivos de origen.
Para obtener más información sobre las opciones del compilador, consulte la página Opciones del compilador en el Manual de TypeScript.
Configurar mapas de origen mediante configuración de proyecto (proyecto de TypeScript)
En el caso de los proyectos que se compilan con el SDK de TypeScript incluido con Visual Studio, puede configurar las opciones de mapas de origen mediante las propiedades del proyecto haciendo clic derecho en el proyecto y seleccionando Proyecto > Propiedades > Compilación de TypeScript > Depuración.
Esta configuración del proyecto está disponible.
- Generar mapas de origen (equivalente a sourceMap en tsconfig.json): genera el archivo de
.mapcorrespondiente. - Especificar el directorio raíz de los mapas de origen (equivalente a mapRoot en tsconfig.json): especifica la ubicación donde el depurador debe encontrar archivos de mapa en lugar de las ubicaciones generadas. Use esta marca si los archivos de
.mapen tiempo de ejecución deben encontrarse en una ubicación diferente a los archivos.js. La ubicación especificada está incrustada en el mapa de origen para dirigir el depurador a donde se encuentran los archivos de mapa. - Especificar directorio raíz de archivos typeScript (equivalente a sourceRoot en tsconfig.json): especifica la ubicación donde el depurador debe encontrar archivos TypeScript en lugar de ubicaciones de origen. Use esta marca si los archivos de origen en tiempo de ejecución deben estar en una ubicación diferente a la ubicación en tiempo de diseño. La ubicación especificada está incrustada en el mapa de origen para dirigir el depurador a donde se encuentran los archivos de origen.
Depuración de JavaScript en archivos dinámicos mediante Razor (ASP.NET)
En Visual Studio 2022, puede depurar Razor Pages mediante puntos de interrupción. Para obtener más información, vea Using Debugging Tools in Visual Studio.
A partir de Visual Studio 2019, Visual Studio proporciona compatibilidad con la depuración solo para Chrome y Microsoft Edge.
Pero, los puntos de interrupción no se pueden alcanzar de forma automática en los archivos generados con sintaxis Razor (cshtml, vbhtml). Hay dos enfoques que puede usar para depurar este tipo de archivo:
Colocar la instrucción
debugger;donde quiera realizar la interrupción: esta instrucción hace que el script dinámico detenga la ejecución e inicie la depuración de forma inmediata mientras se está creando.Cargar la página y abrir el documento dinámico en Visual Studio: para que este método funcione, deberá abrir el archivo dinámico durante la depuración, establecer el punto de interrupción y actualizar la página. En función de si usa Chrome o Microsoft Edge, encontrará el archivo con una de las estrategias siguientes:
En Chrome, vaya a Explorador de soluciones > Documentos de script > NombreDeLaPágina.
Nota
Al usar Chrome, es posible que reciba un mensaje "no hay ninguna fuente disponible entre las etiquetas <script>". Esto es normal, simplemente continúe con la depuración.
Para Microsoft Edge, use el mismo procedimiento que Chrome.
Para más información, vea Client-side debugging of ASP.NET projects in Google Chrome (Depuración del lado cliente de proyectos de ASP.NET en Google Chrome).