Creación de un proyecto de Angular
En esta introducción de 5 a 10 minutos al entorno de desarrollo integrado (IDE) de Visual Studio, creará y ejecutará una sencilla aplicación web de front-end de Angular.
Prerrequisitos
Asegúrese de instalar el siguiente software:
- Visual Studio 2022 o posterior. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (
https://www.npmjs.com/), que se incluye con Node.js - CLI de Angular (
https://angular.dev/tools/cli), que puede ser la versión que prefiera.
Creación de la aplicación
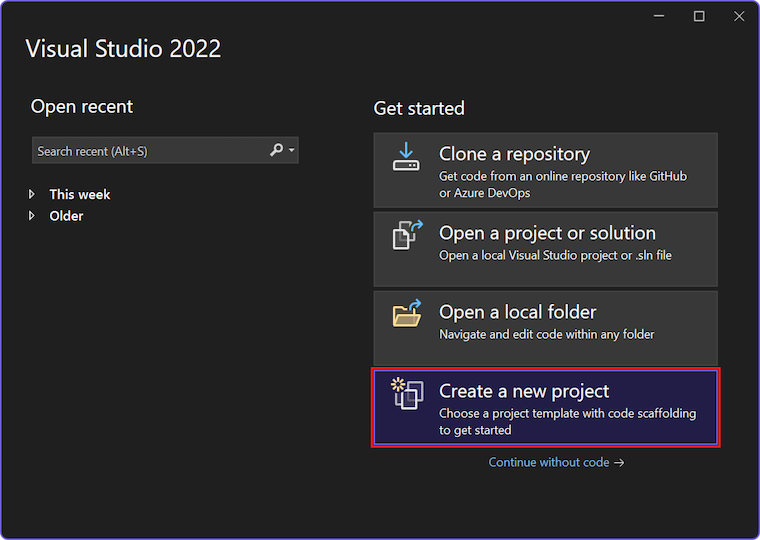
En la ventana Inicio (elija Archivo>Ventana de Inicio para abrir), seleccione Crear un nuevo proyecto.

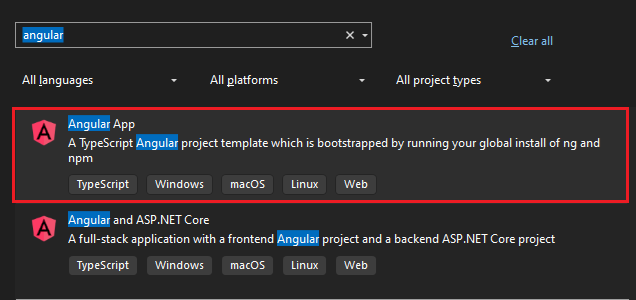
Busque Angular en la barra de búsqueda de la parte superior y, después, seleccione Aplicación Angular.

A partir de la versión 11 de Visual Studio 2022, el nombre de la plantilla se cambió de Proyecto Angular independiente de TypeScript a Aplicación Angular.
Asigne un nombre al proyecto y a la solución.
Elija Creary espere a que Visual Studio cree el proyecto.
Visualización de las propiedades del proyecto
La configuración predeterminada del proyecto le permite compilar y depurar el proyecto. Sin embargo, si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto en el Explorador de soluciones, seleccione Propiedades y, a continuación, vaya a la sección Linting, Compilar o Implementar.
Para la configuración del depurador, use launch.json.
Nota
launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe estar ubicado en la carpeta .vscode.
Construir tu proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Tenga en cuenta que la compilación inicial puede tardar un tiempo, ya que la CLI de Angular ejecuta el comando npm install.
Iniciar el proyecto
Presione F5 o seleccione el botón Iniciar, situado en la parte superior de la ventana, y verá un símbolo del sistema:
La CLI de Angular que ejecuta el comando ng start
Nota
Compruebe la salida de la consola para ver los mensajes, como un mensaje que le indica que actualice la versión de Node.js.
A continuación, deberían aparecer las aplicaciones base de Angular.
Pasos siguientes
Para la integración de ASP.NET Core: