Tutorial: Incorporación de iconos a la aplicación de WinForms del juego de formar parejas
En esta serie de cuatro tutoriales, se crea un juego de emparejamiento, donde el jugador empareja pares de iconos ocultos.
En el juego coincidente, un jugador selecciona un cuadrado para ver un icono y, a continuación, elige otro cuadrado. Si los iconos coinciden, permanecen visibles. Si no es así, el juego oculta ambos iconos. En este tutorial, asigna iconos a etiquetas aleatoriamente. Los establece para que estén ocultos y, a continuación, se muestran cuando se seleccionan.
En este segundo tutorial, aprenderá a:
- Agregue un objeto Random y una lista de iconos.
- Asigne un icono aleatorio a cada etiqueta.
- Agregue controladores de eventos que muestren iconos a las etiquetas.
Prerrequisitos
Este tutorial se basa en el tutorial anterior, Crear una aplicación de juego coincidente. Si no ha hecho ese tutorial, siga primero ese tutorial.
Agregar un objeto Random y una lista de iconos
En esta sección, creará un conjunto de símbolos coincidentes para el juego. Cada símbolo se agrega a dos celdas aleatorias de TableLayoutPanel en el formulario.
Use instrucciones new para crear dos objetos.
La primera es un objeto Random que elige aleatoriamente celdas en TableLayoutPanel.
El segundo objeto es un objeto List<T>.
Almacena los símbolos elegidos aleatoriamente.
Abra Visual Studio. El proyecto MatchingGame aparece en Abrir recientes.
Seleccione Form1.cs si usa C#o Form1.vb si usa Visual Basic. A continuación, seleccione Ver>Código. Como alternativa, seleccione la tecla F7 o haga doble clic en Form1. El IDE de Visual Studio muestra el módulo de código para Form1.
En el código existente, agregue el código siguiente.
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };
Si usa C#, asegúrese de que coloca el código detrás de la llave de apertura y justo detrás de la declaración de clase (public partial class Form1 : Form). Si usa Visual Basic, coloque el código justo después de la declaración de clase (Public Class Form1).
Puede usar objetos de lista para realizar un seguimiento de diferentes tipos de elementos. Una lista puede contener números, valores true/false, texto u otros objetos. En el juego de formar parejas, el objeto de lista tiene 16 cadenas, una para cada celda del panel TableLayoutPanel. Cada cadena es una sola letra que corresponde a los iconos de las etiquetas. Estos caracteres aparecen en la fuente Webdings como un autobús, una bicicleta y otros.
Nota
Las listas pueden reducirse y crecer según sea necesario, lo que es importante en este programa.
Para obtener más información sobre las listas, consulte List<T>. Para ver un ejemplo en C#, consulte Ejemplo de lista básica. Para ver un ejemplo en Visual Basic, vea Using a Simple Collection.
Asignar un icono aleatorio a cada etiqueta
Cada vez que ejecute el programa, asigna los iconos aleatoriamente a los controles Label del formulario mediante un método AssignIconsToSquares().
Este código usa la palabra clave foreach en C# o For Each en Visual Basic.
Agregue el método
AssignIconsToSquares()aForm1.csoForm1.vb./// <summary> /// Assign each icon from the list of icons to a random square /// </summary> private void AssignIconsToSquares() { // The TableLayoutPanel has 16 labels, // and the icon list has 16 icons, // so an icon is pulled at random from the list // and added to each label foreach (Control control in tableLayoutPanel1.Controls) { Label iconLabel = control as Label; if (iconLabel != null) { int randomNumber = random.Next(icons.Count); iconLabel.Text = icons[randomNumber]; // iconLabel.ForeColor = iconLabel.BackColor; icons.RemoveAt(randomNumber); } } }
Puede escribir este código justo debajo del código que agregó en la sección anterior.
Nota
Una de las líneas está marcada como comentario a propósito. La agregará más adelante en este procedimiento.
El método AssignIconsToSquares() recorre en iteración cada control de etiqueta de TableLayoutPanel.
Ejecuta las mismas instrucciones para cada uno de ellos.
Las instrucciones extraen un icono aleatorio de la lista.
- La primera línea convierte la variable de control en una etiqueta llamada iconLabel .
- La segunda línea es una instrucción
ifque comprueba que la conversión ha funcionado. Si la conversión funciona, se ejecutan las instrucciones de la instrucciónif. - La primera línea de la instrucción
ifcrea una variable denominada randomNumber que contiene un número aleatorio que corresponde a uno de los elementos de la lista de iconos. Usa el método Next() del objeto Random. El métodoNextdevuelve el número aleatorio. Esta línea también usa la propiedad Count de la lista de iconos para determinar el intervalo desde el que seleccionar el número aleatorio. - La línea siguiente asigna uno de los elementos de lista con icono a la propiedad Text de la etiqueta.
- La siguiente línea oculta los iconos. La línea se comenta aquí para que pueda comprobar el resto del código antes de continuar.
- La última línea de la instrucción
ifquita el icono que se agregó al formulario de la lista.
Agregue una llamada al método
AssignIconsToSquares()al constructor de Form1 enForm1.cs. Este método rellena el tablero de juegos con iconos. Se llama a los constructores cuando se crea un objeto.public Form1() { InitializeComponent(); AssignIconsToSquares(); }Para Visual Basic, agregue la llamada al método
AssignIconsToSquares()al métodoForm1_LoadenForm1.vb.Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load AssignIconsToSquares() End SubPara obtener más información, vea Constructores (guía de programación de C#) o Usar constructores y destructores.
Guarde el programa y ejecútelo. Debe mostrar un formulario con iconos aleatorios asignados a cada etiqueta.
Sugerencia
Si los iconos de Webdings no se muestran correctamente en el formulario, configure la propiedad UseCompatibleTextRendering de las etiquetas del formulario en True.
Cierre el programa y vuelva a ejecutarlo. Se asignan iconos diferentes a cada etiqueta.

Los iconos están visibles ahora porque no los ha ocultado. Para ocultárselos al jugador, establezca la propiedad ForeColor de cada etiqueta en el mismo color que su propiedad BackColor.
Detenga el programa. Quite las marcas de comentario de la línea de código comentada dentro del bucle en el método
AssignIconsToSquares().
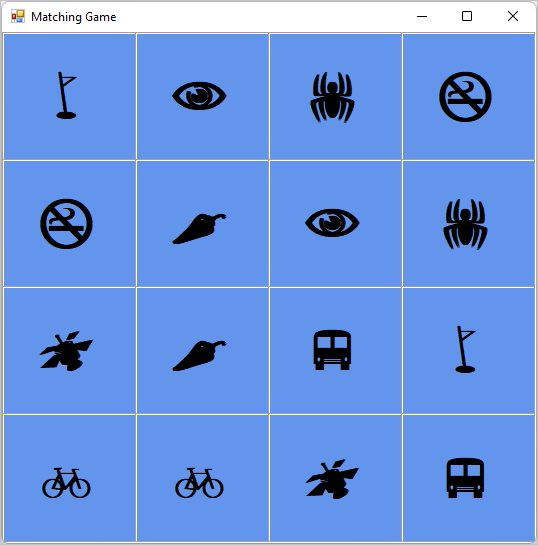
Si vuelve a ejecutar el programa, los iconos parecen haber desaparecido. Solo aparece un fondo azul. Los iconos se asignan aleatoriamente y todavía están allí.
Adición de controladores de eventos a etiquetas
En este juego de formar parejas, un jugador revela un icono oculto y luego otro. Si los iconos coinciden, permanecen visibles. De lo contrario, ambos iconos se ocultan de nuevo.
Para que tu juego funcione de esta manera, agrega un controlador de eventos Click que cambia el color de la etiqueta elegida para que coincida con el fondo.
Abra el formulario en Windows Forms Designer. Seleccione Form1.cs o Form1.vb y, luego, Ver>Diseñador.
Elija el primer control de etiqueta para seleccionarlo y haga doble clic en él para agregar un controlador de eventos de
Clickdenominado label1 _Click() al código.A continuación, mantenga presionada la tecla Ctrl mientras selecciona cada una de las otras etiquetas. Asegúrese de que todas las etiquetas están seleccionadas.
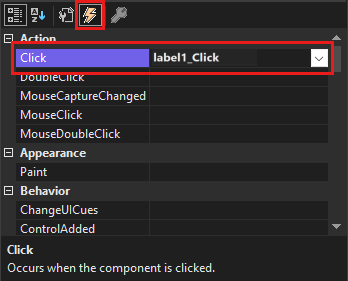
En la ventana Propiedades, seleccione el botón Eventos, que aparece como un rayo. Para el evento Clic, seleccione label1_Click en el cuadro.

Seleccione la tecla Entrar. El IDE agrega un controlador de eventos
Clickdenominado label1 _Click() al código de Form1.cs o Form1.vb. Dado que seleccionó todas las etiquetas, el controlador se enlaza a cada una de las etiquetas.Rellene el resto del código.
/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; clickedLabel.ForeColor = Color.Black; } }
Nota
Si copia y pega el bloque de código label1_Click() en lugar de escribir el código manualmente, asegúrese de reemplazar el código label1_Click() existente.
De lo contrario, terminarás con un bloque de código duplicado.
Seleccione Depurar>Iniciar depuración para ejecutar el programa. Debería ver un formulario vacío con un fondo azul. Elija cualquiera de las celdas del formulario. Uno de los iconos debe estar visible. Continúe eligiendo diferentes lugares en el formulario. A medida que elija los iconos, deben aparecer.
![]()
Pasos siguientes
Pase al siguiente tutorial para aprender a cambiar las etiquetas mediante un temporizador.