Tutorial: Creación de una aplicación de juego coincidente de Windows Forms
En esta serie de cuatro tutoriales, se crea un juego coincidente. El jugador empareja pares de iconos ocultos.
Use estos tutoriales para obtener información sobre las siguientes tareas en el entorno de desarrollo integrado (IDE) de Visual Studio:
- Almacene objetos, como iconos, en un objeto List<T>.
- Use un bucle
foreachen C# o un bucleFor Eachen Visual Basic para recorrer en iteración los elementos de una lista. - Realice un seguimiento del estado de un formulario mediante variables de referencia.
- Cree un controlador de eventos para responder a eventos que puede usar con varios objetos.
- Cree un temporizador que cuenta hacia abajo y, a continuación, active un evento exactamente una vez después de que se inicie.
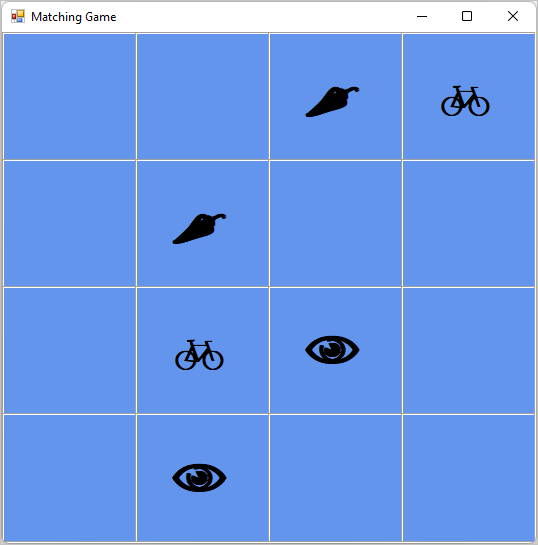
Cuando termines, tendrás un juego completo.

En este primer tutorial, aprenderá a:
- Cree un proyecto de Visual Studio que use Windows Forms.
- Agregue y dé formato a un elemento de diseño.
- Agregue y dé formato a las etiquetas.
Prerrequisitos
Necesita Visual Studio para completar este tutorial. Visite la página de descargas de Visual Studio para obtener una versión gratuita.
Nota
Este tutorial requiere la plantilla de proyecto aplicación de Windows Forms (.NET Framework). Durante la instalación, seleccione el paquete de trabajo de desarrollo de escritorio de .NET :

Si ya tiene Visual Studio instalado y necesita agregar la plantilla, en el menú, seleccione Herramientas>Obtener herramientas y característicaso en la ventana Crear un nuevo proyecto ventana, seleccione Instalar más herramientas y características.

Creación de un proyecto de juego de formar parejas de Windows Forms
El primer paso para crear el juego es crear un proyecto de aplicación de Windows Forms.
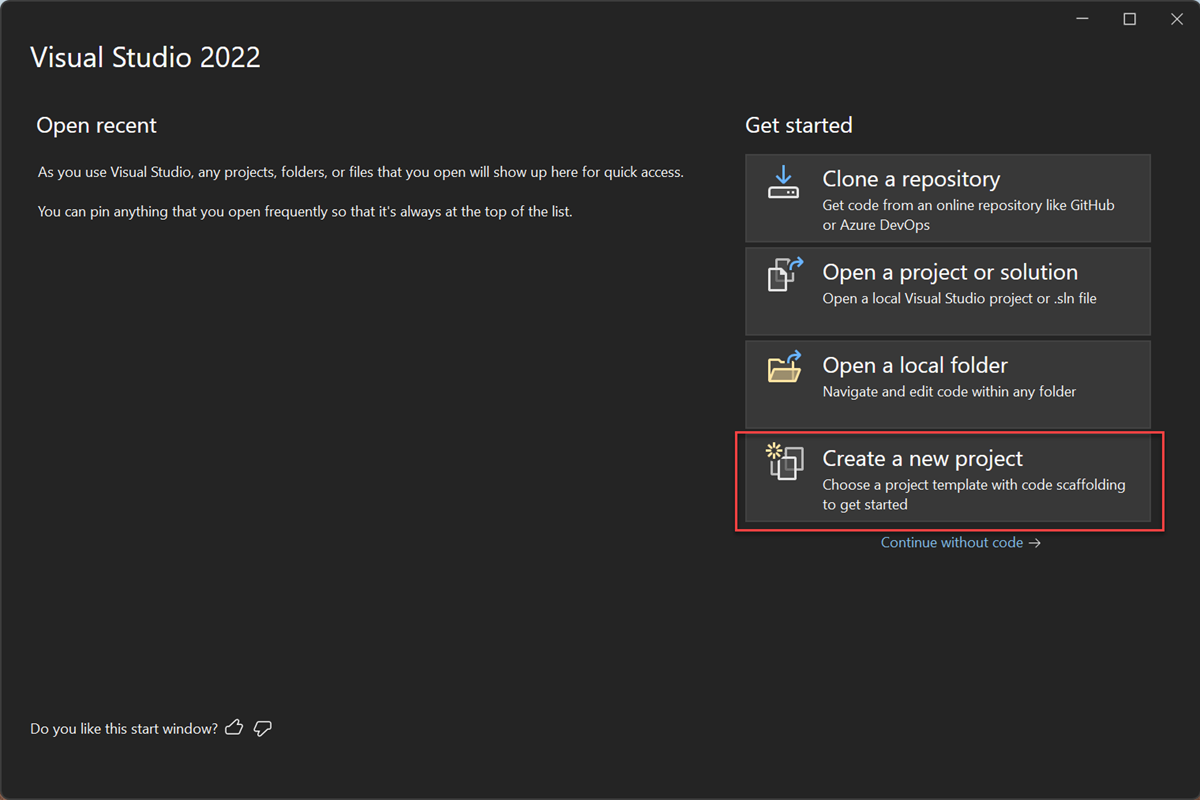
Abra Visual Studio.
En la ventana de inicio, seleccione Crear un nuevo proyecto.

En la ventana Crear un proyecto, busque Windows Forms. A continuación, seleccione Desktop en la lista Todos los tipos de proyecto.
Seleccione la plantilla Aplicación de Windows Forms (.NET Framework) para C# o Visual Basic y, luego, Siguiente.
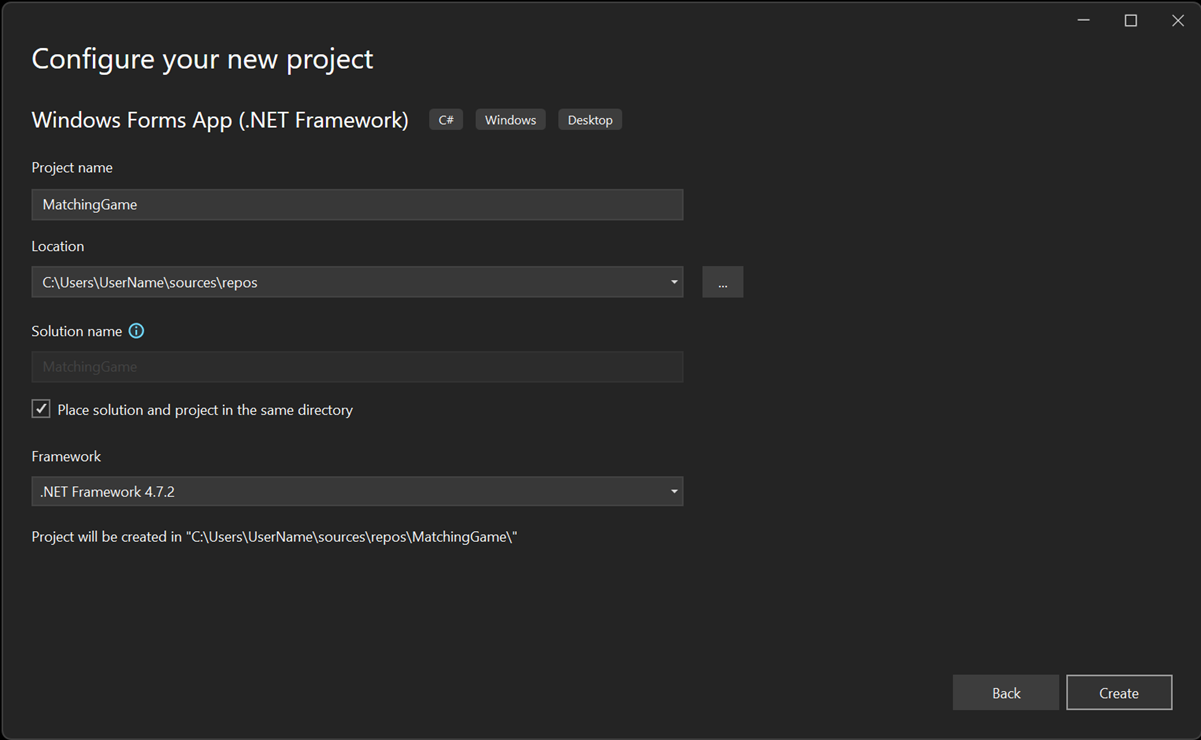
En la ventana Configure su nuevo proyecto, asigne al proyecto el nombre MatchingGame y, después, seleccione Crear.

Visual Studio crea una solución para tu aplicación. Una solución es un contenedor para los proyectos y archivos que necesita la aplicación.
En este momento, Visual Studio muestra un formulario vacío en el Diseñador de Windows Forms.
Crear un diseño para el juego
En esta sección, crearás la cuadrícula de cuatro a cuatro para el juego.
Seleccione el formulario para seleccionar el Diseñador de Windows Forms. La pestaña lee Form1.cs [Diseño] para C# o Form1.vb [Diseño] para Visual Basic. En la ventana Propiedades, establezca las siguientes propiedades de formulario.
- Cambie la propiedad Text de Form1 a Matching Game. Este texto aparece en la parte superior de la ventana del juego.
- Establezca el tamaño del formulario. Puede cambiarlo estableciendo la propiedad Size en 550, 550 o arrastrando la esquina del formulario hasta que vea el tamaño correcto en la parte inferior del IDE de Visual Studio.
En el lado izquierdo del IDE, seleccione la pestaña Cuadro de herramientas. Si no lo ve, seleccione Ver>Cuadro de herramientas en la barra de menús o seleccione Ctrl+Alt+X.
Arrastre un control TableLayoutPanel de la categoría Contenedores en el cuadro de herramientas, o haga doble clic en él. Establezca las siguientes propiedades para el panel en la ventana Propiedades.
Establezca la propiedad BackColor en CornflowerBlue. Para establecer esta propiedad, seleccione la flecha abajo situada junto a la propiedad BackColor. En el cuadro de diálogo resultante, seleccione Web. En la lista de nombres, seleccione CornflowerBlue.
Nota
Los colores no están en orden alfabético. CornflowerBlue está cerca de la parte inferior de la lista.
Establezca la propiedad Dock en Fill seleccionando primero la flecha hacia abajo y luego el botón central grande. Esta opción extiende la tabla de manera que cubra todo el formulario.
Establezca la propiedad CellBorderStyle en Inserción. Este valor proporciona bordes visuales entre cada celda de la placa.
Seleccione el botón de triángulo en la esquina superior derecha de TableLayoutPanel para mostrar su menú de tareas. En el menú de tareas, seleccione Agregar fila dos veces para agregar dos filas más. A continuación, seleccione Agregar columna dos veces para agregar dos columnas más.
En el menú de tareas, seleccione Editar filas y columnas para abrir la ventana Estilos de columna y fila. Para cada columna, seleccione la opción Porcentaje y, a continuación, establezca el ancho de cada columna en 25 por ciento.
Seleccione Filas en la lista que aparece en la parte superior de la ventana y, luego, establezca el alto de cada fila en el 25 por ciento.
Cuando haya terminado, seleccione Aceptar para guardar los cambios.
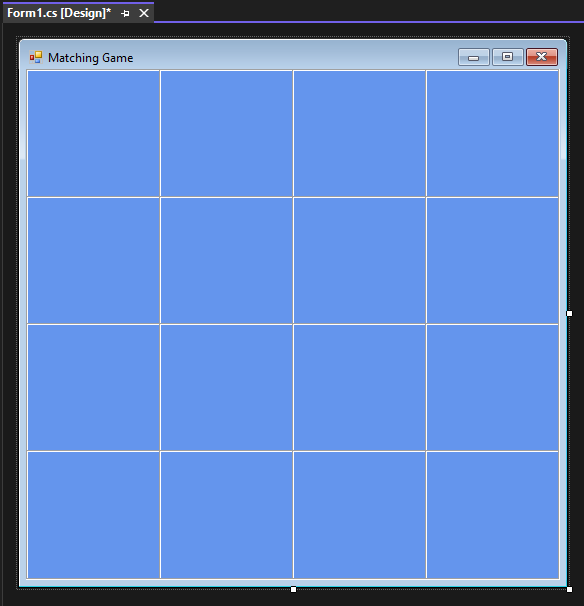
Su TableLayoutPanel ahora es una cuadrícula de cuatro por cuatro con 16 celdas cuadradas del mismo tamaño. Estas filas y columnas son donde aparecen los iconos más adelante.

Adición y formato de etiquetas
En esta sección, creas y da formato a las etiquetas que aparecen durante el juego.
Asegúrese de que tableLayoutPanel está seleccionado en el editor de formularios. Debería ver tableLayoutPanel1 en la parte superior de la ventana Propiedades. Si no está seleccionado, seleccione TableLayoutPanel en el formulario o selecciónelo en la lista de la parte superior de la ventana de Propiedades .
Abra el cuadro de herramientas, como antes, y abra la categoría Controles comunes . Agregue un control Label a la celda superior izquierda de TableLayoutPanel. El control de etiqueta ahora está seleccionado en el IDE. Establezca las siguientes propiedades para ella.
- Establezca la propiedad BackColor de la etiqueta en CornflowerBlue.
- Establezca la propiedad AutoSize en False.
- Establezca la propiedad Dock en Fill.
- Establezca la propiedad TextAlign en MiddleCenter seleccionando el botón de flecha abajo situado junto a la propiedad y seleccionando el botón central. Este valor garantiza que el icono aparezca en medio de la celda.
- Seleccione la propiedad Font. Aparece un botón de elipsis (...). Seleccione el botón de puntos suspensivos y establezca el valor de Fuente en Webdings, el Estilo de fuente en Negrita y el Tamaño en 48.
- Establezca la propiedad Text de la etiqueta en la letra c.
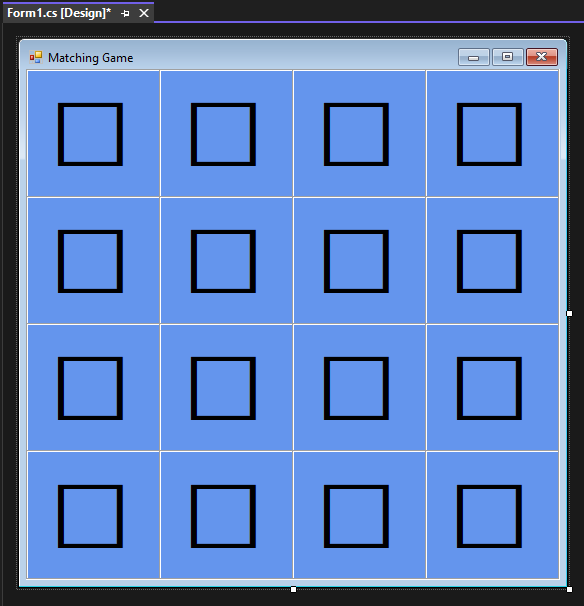
La celda superior izquierda de TableLayoutPanel ahora contiene un cuadro negro centrado en un fondo azul.
Nota
Webdings es una fuente de icono que se incluye con el sistema operativo Windows. En el juego de formar parejas, el jugador forma parejas de iconos. Esta fuente muestra los iconos que deben coincidir. Si los iconos de Webdings no se muestran correctamente en el formulario, establezca la propiedad UseCompatibleTextRendering de etiquetas del formulario en True.
En lugar de c, pruebe con distintas letras en la propiedad Text. Un signo de exclamación es una araña, una N mayúscula es un ojo, y una coma es una pimienta chili.
Seleccione el control Etiqueta y cópielo en la celda siguiente de TableLayoutPanel. Seleccione la tecla Ctrl +Co, en la barra de menús, Editar>Copiar. Después, péguelo mediante Ctrl+V o Editar>Pegar.
Aparece una copia de la primera etiqueta en la segunda celda de TableLayoutPanel. Péguelo de nuevo y aparece otra etiqueta en la tercera celda. Siga pegando los controles Label hasta que se llenen todas las celdas.
Este paso completa el diseño del formulario.

Paso siguiente
Vaya al siguiente tutorial para aprender a asignar un icono aleatorio a cada etiqueta y agregar controladores de eventos a etiquetas.