Uso de JSON para crear una interfaz de usuario en Xamarin.iOS
MonoTouch.Dialog (MT.D) incluye soporte para la generación dinámica de UI a través de datos JSON. En este tutorial, veremos cómo utilizar un JSONElement para crear una interfaz de usuario a partir de JSON incluido en una aplicación o cargado desde una URL remota.
MT.D permite crear interfaces de usuario declaradas en JSON. Cuando los elementos se declaran utilizando JSON, MT.D creará los elementos asociados automáticamente. El JSON puede cargarse desde un archivo local, una instancia analizada JsonObject o incluso una Url remota.
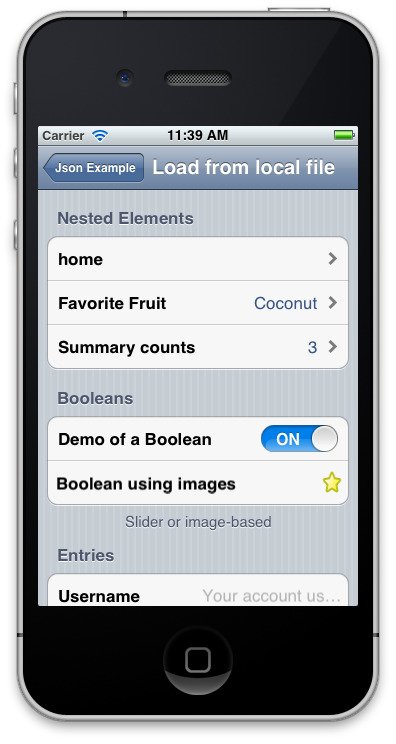
MT.D es compatible con todas las funciones disponibles en los elementos API cuando se utiliza JSON. Por ejemplo, la aplicación de la siguiente captura de pantalla está completamente declarada utilizando JSON:
Volvamos al ejemplo del tutorial Recorrido por los elementos API, que muestra cómo añadir una pantalla de detalles de tareas utilizando JSON.
Configuración de MT.D
MT.D se distribuye con Xamarin.iOS. Para usarlo, haga clic con el botón derecho en el nodo Referencias de un proyecto de Xamarin.iOS en Visual Studio 2017 o Visual Studio para Mac y agregue una referencia al ensamblado MonoTouch.Dialog-1. A continuación, agregue using MonoTouch.Dialog instrucciones en el código fuente según sea necesario.
Tutorial de JSON
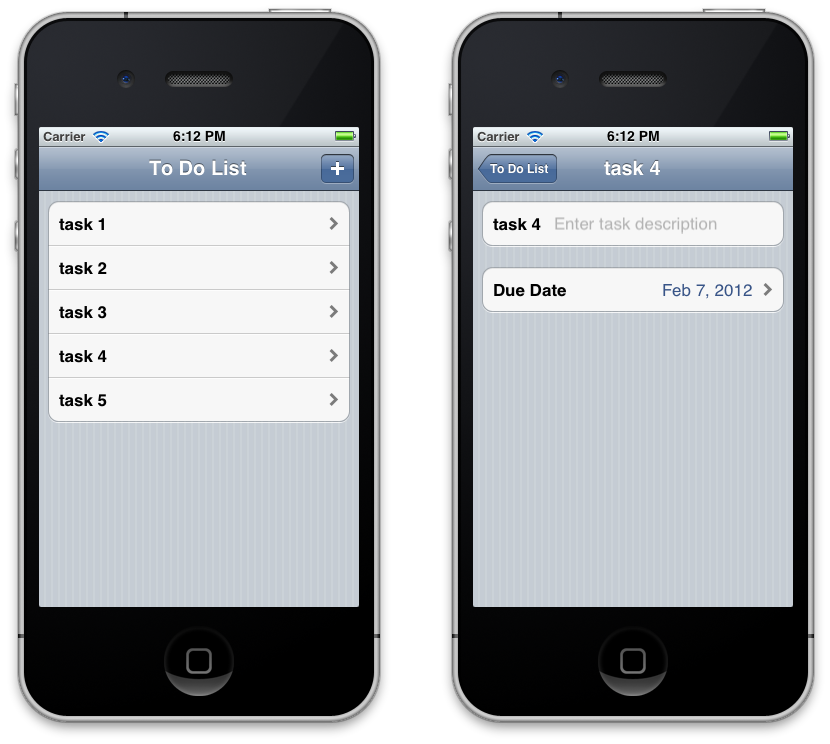
El ejemplo de este tutorial permite crear tareas. Cuando se selecciona una tarea en la primera pantalla, se presenta una pantalla detallada como la que se muestra:
Creación del JSON
Para este ejemplo, cargaremos el JSON desde un archivo del proyecto llamado task.json. MT.D espera que el JSON se ajuste a una sintaxis que refleje la elementos API. Al igual que cuando usamos la elementos API desde código, cuando usamos JSON, declaramos secciones y dentro de esas secciones agregamos elementos. Para declarar secciones y elementos en JSON, utilizamos las cadenas "secciones" y "elementos" respectivamente como claves. Para cada elemento, el tipo de elemento asociado se establece utilizando la clave type. Todas las demás propiedades de los elementos se establecen con el nombre de la propiedad como clave.
Por ejemplo, el siguiente JSON describe las secciones y elementos para los detalles de la tarea:
{
"title": "Task",
"sections": [
{
"elements" : [
{
"id" : "task-description",
"type": "entry",
"placeholder": "Enter task description"
},
{
"id" : "task-duedate",
"type": "date",
"caption": "Due Date",
"value": "00:00"
}
]
}
]
}
Tenga en cuenta que el JSON anterior incluye un Id. para cada elemento. Cualquier elemento puede incluir un Id., para referenciarlo en tiempo de ejecución. Veremos cómo se usa esto en un momento cuando mostremos cómo cargar el JSON en código.
Cargar el JSON en código
Una vez definido el JSON, tenemos que cargarlo en MT.D utilizando la clase JsonElement. Suponiendo que un archivo con el JSON que hemos creado anteriormente se ha agregado al proyecto con el nombre sample.json y se le ha dado una acción de compilación de contenido, cargar JsonElement es tan simple como llamar a la siguiente línea de código:
var taskElement = JsonElement.FromFile ("task.json");
Dado que estamos agregando esto bajo demanda cada vez que se crea una tarea, podemos modificar el botón pulsado del ejemplo anterior de la API de Elementos de la siguiente manera:
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
_rootElement [0].Add (taskElement);
};
Acceso a elementos en tiempo de ejecución
Recordemos que agregamos un Id. a ambos elementos cuando los declaramos en el archivo JSON. Podemos utilizar la propiedad Id. para acceder a cada elemento en tiempo de ejecución para modificar sus propiedades en código. Por ejemplo, el siguiente código hace referencia a los elementos de entrada y fecha para establecer los valores del objeto de tarea:
_addButton.Clicked += (sender, e) => {
++n;
var task = new Task{Name = "task " + n, DueDate = DateTime.Now};
var taskElement = JsonElement.FromFile ("task.json");
taskElement.Caption = task.Name;
var description = taskElement ["task-description"] as EntryElement;
if (description != null) {
description.Caption = task.Name;
description.Value = task.Description;
}
var duedate = taskElement ["task-duedate"] as DateElement;
if (duedate != null) {
duedate.DateValue = task.DueDate;
}
_rootElement [0].Add (taskElement);
};
Cargar JSON desde una URL
MT.D también admite la carga dinámica de JSON desde una URL externa simplemente pasando la URL al creador del JsonElement. MT.D expandirá la jerarquía declarada en el JSON bajo demanda a medida que navegue entre pantallas. Por ejemplo, considere un archivo JSON como el siguiente situado en la raíz del servidor web local:
{
"type": "root",
"title": "home",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "first-boolean",
"value": false
},
{
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
Podemos cargar esto usando el JsonElement como en el siguiente código:
_rootElement = new RootElement ("Json Example") {
new Section ("") {
new JsonElement ("Load from url", "http://localhost/sample.json")
}
};
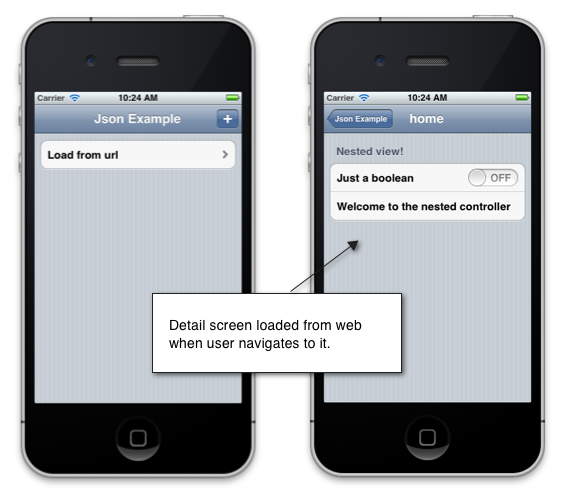
En tiempo de ejecución, el archivo será recuperado y analizado por MT.D cuando el usuario navegue a la segunda vista, como se muestra en la siguiente captura de pantalla:
Resumen
Este artículo muestra cómo crear una interfaz de uso con MT.D a partir de JSON. Mostró cómo cargar JSON incluido en un archivo con la aplicación, así como desde una URL remota. También mostró cómo acceder a elementos descritos en JSON en tiempo de ejecución.