Creación de una aplicación de Xamarin.iOS con Reflection API
Reflection API de MT.D permite decorar clases con atributos que MT.D usa para crear pantallas de forma automática. La API de reflexión proporciona un enlace entre estas clases y lo que se muestra en pantalla. Aunque esta API no proporciona el control preciso que sí ofrece la API de elementos, reduce la complejidad mediante la creación automática de la jerarquía de elementos basada en la decoración de clase.
Configuración de MT.D
MT.D se distribuye con Xamarin.iOS. Para usarlo, haga clic con el botón derecho en el nodo Referencias de un proyecto de Xamarin.iOS en Visual Studio 2017 o Visual Studio para Mac y agregue una referencia al ensamblado MonoTouch.Dialog-1. A continuación, agregue instrucciones using MonoTouch.Dialog en el código fuente según sea necesario.
Introducción a Reflection API
El uso de Reflection API es tan sencillo como:
- Crear una clase decorada con atributos de MT.D
- Crear una instancia de
BindingContexty pasarle una instancia de la clase anterior - Crear un
DialogViewControllerobjeto y pasarlo aBindingContext’sRootElement.
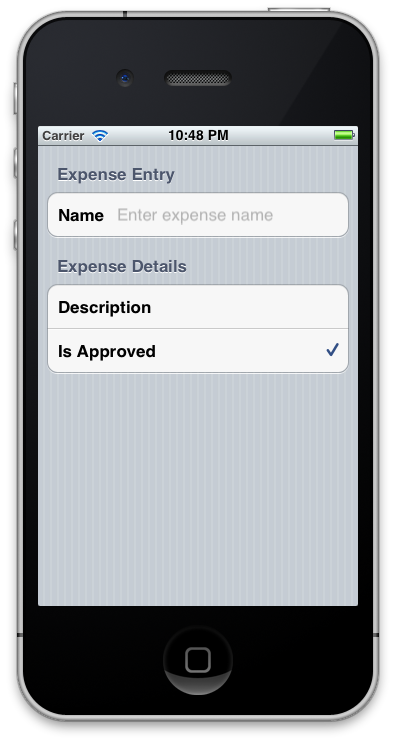
Veamos un ejemplo para ilustrar cómo utilizar Reflection API. En este ejemplo, crearemos una pantalla de entrada de datos sencilla, como se muestra a continuación:
Creación de una clase con atributos de MT.D
Lo primero que necesitamos para usar Reflection API es una clase decorada con atributos. MT.D usará estos atributos de forma interna para crear objetos desde Elements API. Por ejemplo, considere la siguiente definición de clase:
public class Expense
{
[Section("Expense Entry")]
[Entry("Enter expense name")]
public string Name;
[Section("Expense Details")]
[Caption("Description")]
[Entry]
public string Details;
[Checkbox]
public bool IsApproved = true;
}
El elemento SectionAttribute hará que se creen secciones de UITableView y el argumento string se usa para rellenar el encabezado de la sección. Una vez declarada una sección, todos los campos a continuación se incluirán en esa sección, hasta que se declare otra.
El tipo de elemento de interfaz de usuario creado para el campo dependerá del tipo del campo y del atributo de MT.D que lo decore.
Por ejemplo, el campo Name es de tipo string y está decorado con una instancia de EntryAttribute. Esto da como resultado la adición de una fila a la tabla con un campo de entrada de texto y la leyenda especificada. De forma similar, el campo IsApproved es de tipo bool con un elemento CheckboxAttribute, lo que da como resultado una fila de tabla con una casilla a la derecha de la celda de tabla. MT.D usa el nombre del campo, con la adición automática de un espacio, para crear la leyenda en este caso, ya que no se especifica en un atributo.
Agregar BindingContext
Para usar la clase Expense, debemos crear un objeto BindingContext. Un elemento BindingContext es una clase que enlazará los datos de la clase con atributos para crear la jerarquía de elementos. Para crear una, simplemente se crea una instancia de ella y se pasa una instancia de la clase con atributos al constructor.
Por ejemplo, para agregar la interfaz de usuario que hemos declarado mediante un atributo en la clase Expense, incluya el código siguiente en el método FinishedLaunching del AppDelegate:
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
A continuación, lo único que tenemos que hacer para crear la interfaz de usuario es agregar el elemento BindingContext a DialogViewController y establecerlo como RootViewController de la ventana, como se muestra a continuación:
UIWindow window;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
var dvc = new DialogViewController (bctx.Root);
window.RootViewController = dvc;
window.MakeKeyAndVisible ();
return true;
}
Ahora, al ejecutar la aplicación, el resultado es que aparece la pantalla que se muestra más arriba.
Agregar un objeto UINavigationController
Observe, sin embargo, que no se muestra el título "Crear una tarea" que hemos pasado a BindingContext. Esto se debe a que DialogViewController no forma parte de un elemento UINavigatonController. Vamos a cambiar el código para agregar un elemento UINavigationController como RootViewController, de la ventana y agregar el elemento DialogViewController como raíz de UINavigationController, tal y como se muestra a continuación:
nav = new UINavigationController(dvc);
window.RootViewController = nav;
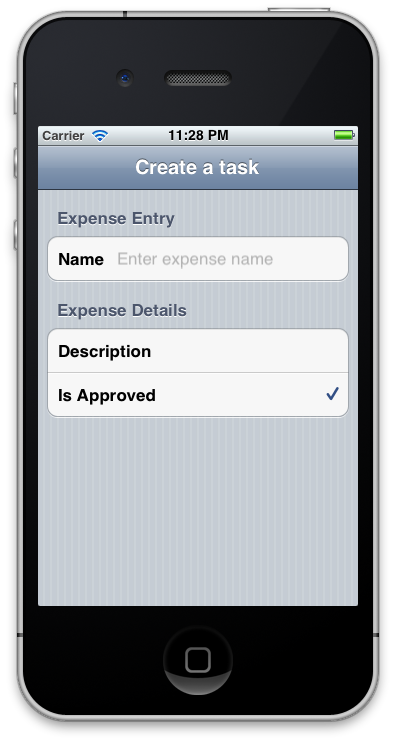
Ahora, cuando ejecutamos la aplicación, el título aparece en la barra de navegación de UINavigationController’s, como se muestra en la captura de pantalla siguiente:
Al incluir un elemento UINavigationController, ahora podemos aprovechar otras características de MT.D para las que se requiere la navegación. Por ejemplo, podemos agregar una enumeración a la clase Expense para definir la categoría del gasto y MT.D creará de forma automática una pantalla de selección. Para demostrarlo, modifique la clase Expense para incluir un campo ExpenseCategory de la siguiente forma:
public enum Category
{
Travel,
Lodging,
Books
}
public class Expense
{
…
[Caption("Category")]
public Category ExpenseCategory;
}
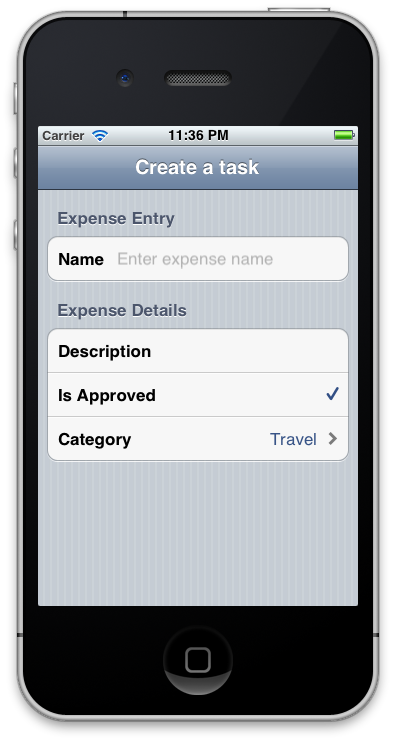
La ejecución de la aplicación ahora da como resultado una nueva fila en la tabla para la categoría, como se muestra aquí:
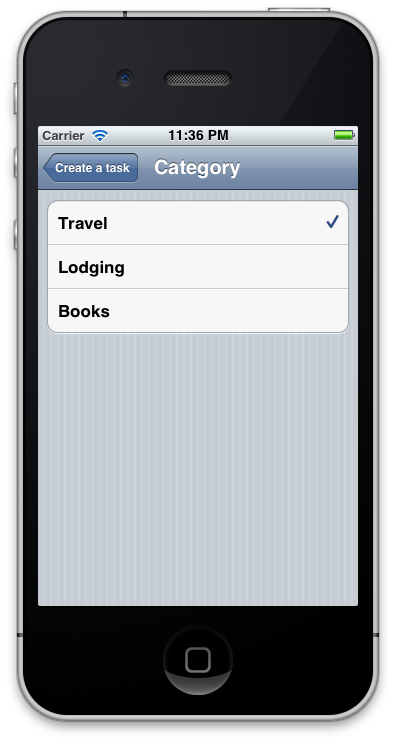
Al seleccionar la fila, la aplicación navega a una nueva pantalla con filas correspondientes a la enumeración, como se muestra a continuación:
Resumen
En este artículo se ha presentado un tutorial sobre Reflection API. Hemos mostrado cómo agregar atributos a una clase para controlar qué se muestra. También se ha explicado cómo usar un elemento BindingContext para enlazar datos de una clase a la jerarquía de elementos que se crea, además de cómo usar MT.D con un elemento UINavigationController.