Características del diseño de materiales de Xamarin.Android Designer
En este tema se describen las características del diseñador que facilitan a los desarrolladores la creación de diseños compatibles con el diseño de materiales. En esta sección se presenta y se explica cómo usar la Cuadrícula de diseño de materiales, la Paleta de colores del material, la Escala tipográfica y el Editor de temas.
Evolve 2016: Todos los usuarios pueden crear aplicaciones atractivas con el diseño de materiales
Información general
Xamarin.Android Designer incluye características que facilitan la creación de diseños compatibles con el diseño de materiales. Si no está familiarizado con el diseño de materiales, consulte Introducción al diseño de materiales.
En esta guía, veremos las siguientes características del diseñador:
Cuadrícula de materiales: una superposición en la Superficie de diseño que muestra una cuadrícula, espaciado y líneas guía para ayudarle a colocar widgets de diseño según las directrices del diseño de materiales.
Editor de temas: un pequeño editor de recursos de color que le permite definir información de color de un subconjunto de un tema. Por ejemplo, puede obtener una vista previa de los colores de material, como
colorPrimary,colorPrimaryDarkycolorAccent, y modificarlos.
Veremos cada una de estas características y proporcionaremos ejemplos de cómo usarlas.
Cuadrícula de diseño de materiales
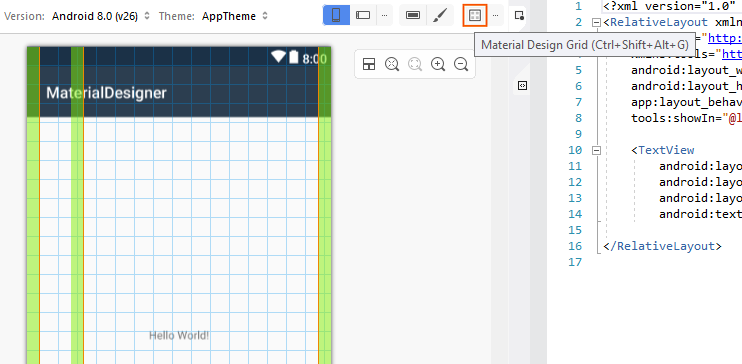
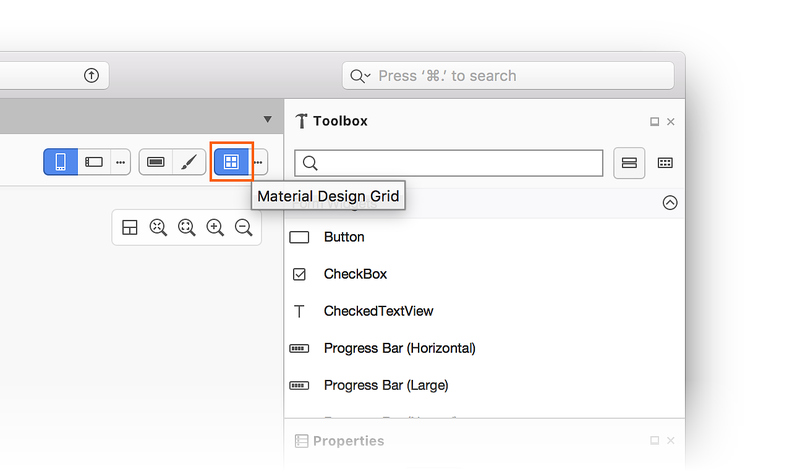
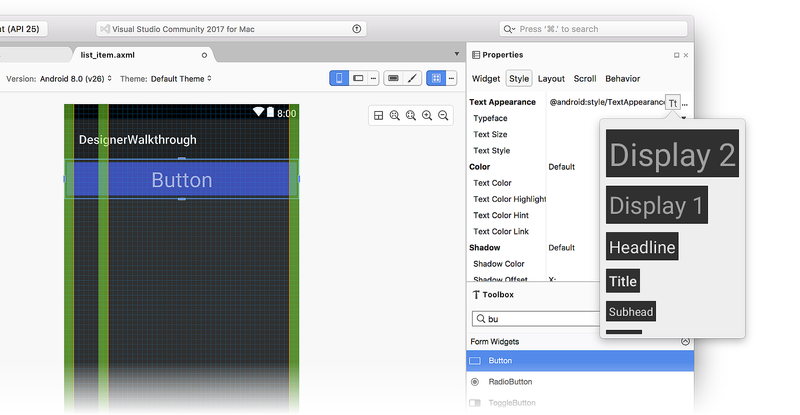
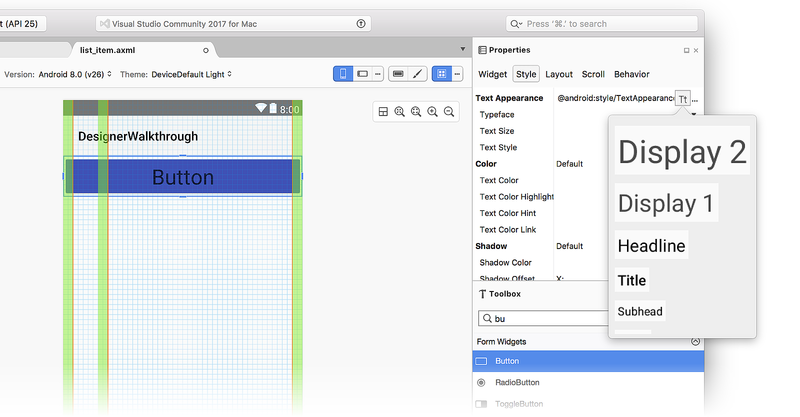
El menú Cuadrícula de diseño de materiales está disponible en la barra de herramientas de la parte superior del diseñador:
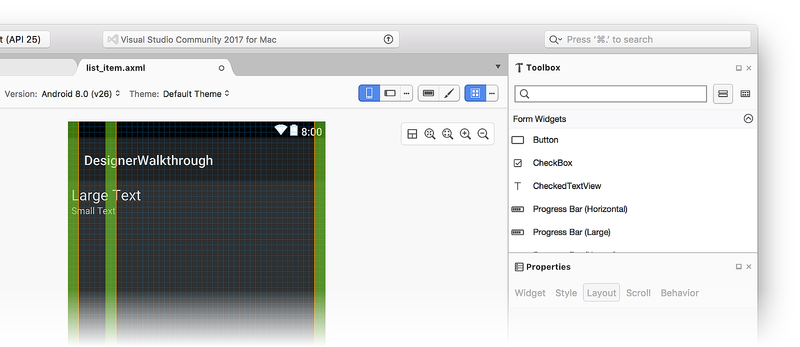
Al hacer clic en el icono Cuadrícula de diseño de materiales, el diseñador muestra una superposición en la Superficie de diseño que incluye los siguientes elementos:
Líneas guía (líneas naranjas)
Espaciado (áreas verdes)
Cuadrícula (líneas azules)
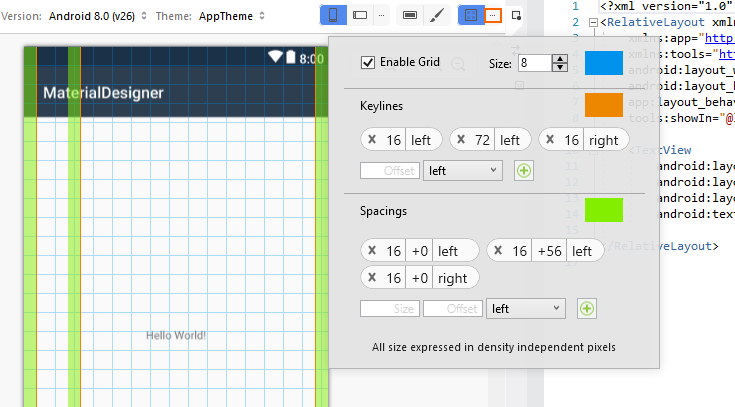
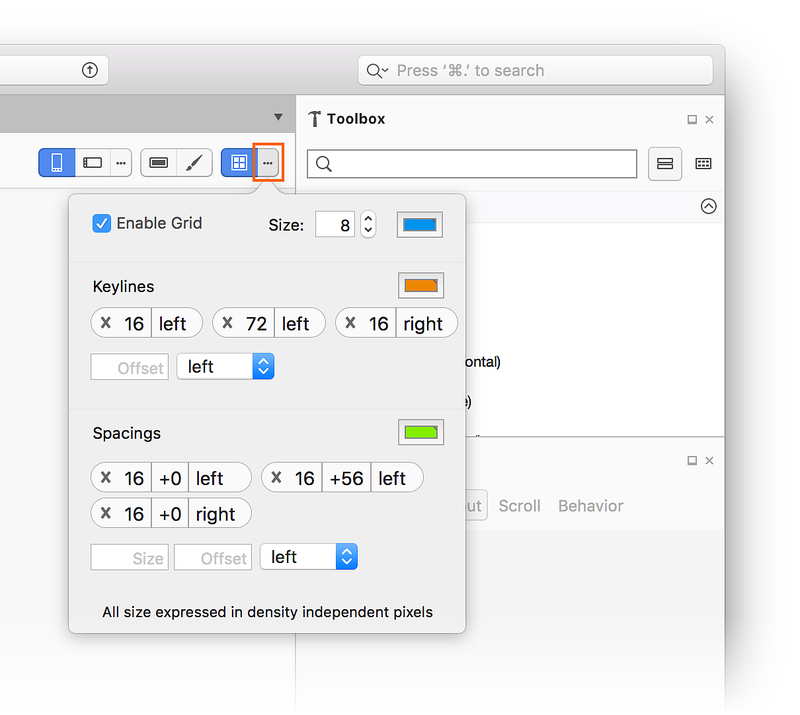
Estos elementos se pueden ver en la captura de pantalla anterior. Cada uno de estos elementos de superposición es configurable. Al hacer clic en los puntos suspensivos situados junto al menú Cuadrícula de diseño de materiales, se abre un cuadro de diálogo que le permite deshabilitar o habilitar la cuadrícula, configurar la ubicación de las líneas guía y definir los espaciados. Tenga en cuenta que todos los valores se expresan en dp (píxeles independientes de la densidad):
Para agregar una nueva línea guía, escriba un nuevo valor de desplazamiento en el cuadro Desplazamiento, seleccione una ubicación (izquierda, arriba, derecha o abajo) y haga clic en el icono + para agregar la nueva línea guía. Del mismo modo, para agregar un nuevo espaciado, escriba el tamaño y el desplazamiento (en dp) en los cuadros Tamaño y Desplazamiento, respectivamente. Seleccione una ubicación (izquierda, arriba, derecha o abajo) y haga clic en el icono + para agregar el nuevo espaciado.
Al cambiar estos valores de configuración, se guardan en el archivo XML de diseño y se reutilizan al abrir de nuevo el diseño.
Editor de temas
El Editor de temas le permite personalizar la información de color de un subconjunto de atributos de tema. Para abrir el Editor de temas, haga clic en el icono del pincel de la barra de herramientas:
Aunque el Editor de temas es accesible desde la barra de herramientas en todas las versiones y niveles de API de Android de destino, si el nivel de API de destino es anterior a la API 21 (Android 5.0 Lollipop), solo hay disponible un subconjunto de las funcionalidades descritas a continuación.
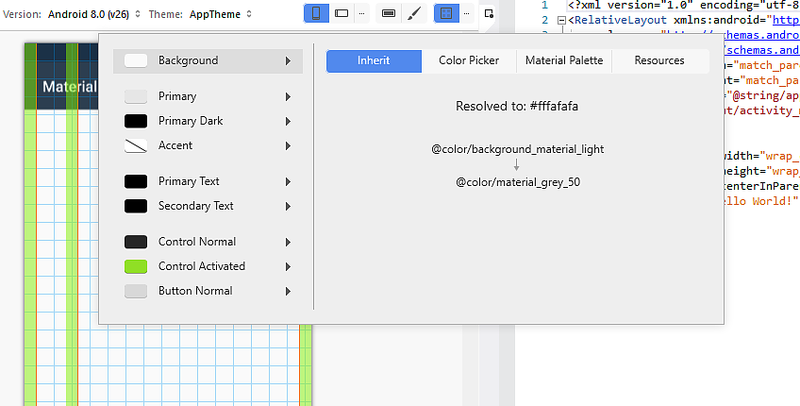
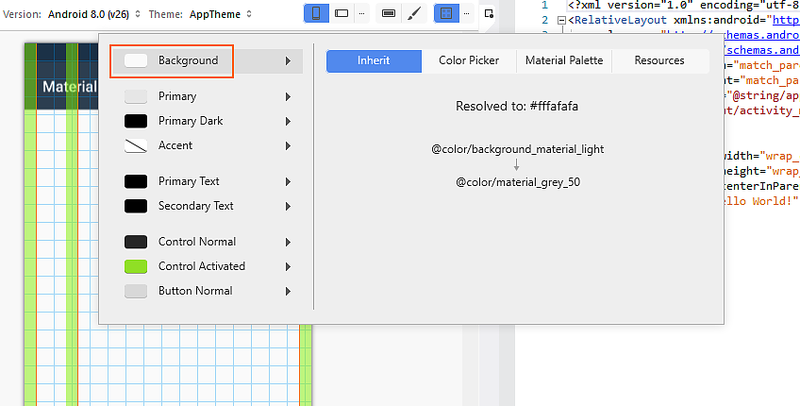
El panel izquierdo del Editor de temas muestra la lista de colores que componen el tema seleccionado actualmente (en este ejemplo, se usa Default Theme):
Al seleccionar un color en la parte izquierda, el panel derecho proporciona las pestañas siguientes para ayudarle a editar ese color:
Heredar: muestra un diagrama de herencia de estilo para el color seleccionado y enumera el color resuelto y el color resuelto asignado al color de ese tema.
Selector de colores: permite cambiar el color seleccionado por cualquier valor arbitrario.
Paleta de materiales: permite cambiar el color seleccionado por un valor que se ajuste al diseño del material.
Recursos: permite cambiar el color seleccionado por uno de los otros recursos de color existentes en el tema.
Echemos un vistazo a cada una de estas pestañas en detalle.
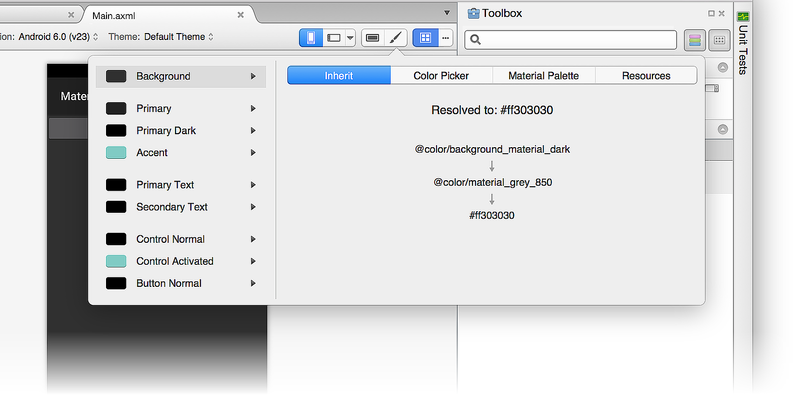
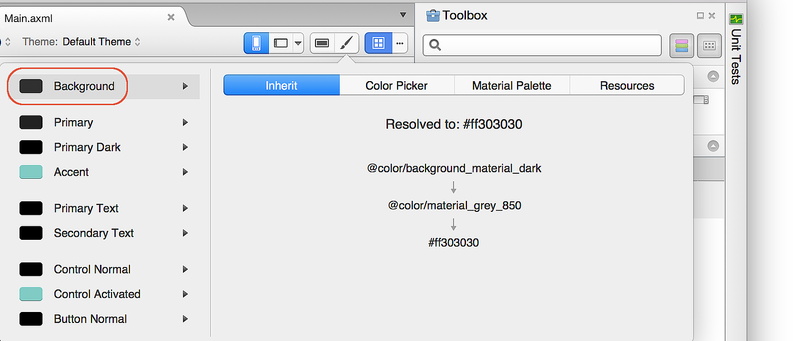
Pestaña Heredar
Como se ve en el ejemplo siguiente, la pestaña Heredar muestra la herencia de estilo para el color de fondo del tema predeterminado:
En este ejemplo, el tema predeterminado hereda de un estilo que usa @color/background_material_light pero lo invalida con color/material_grey_50, que tiene un valor de código de color de #fffafafa.
Para más información sobre la herencia de estilos, consulte Estilos y temas.
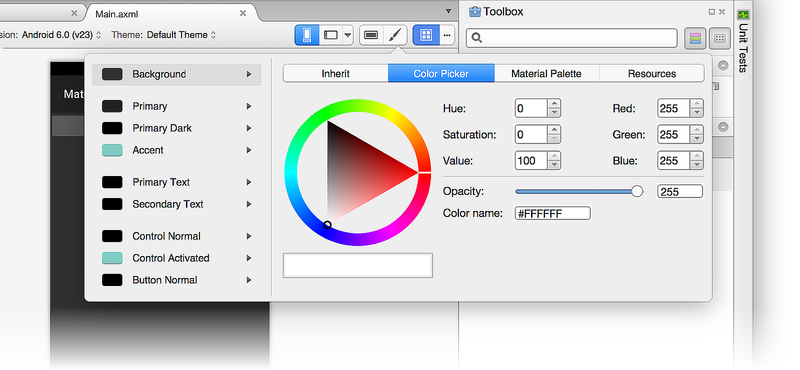
Selector de colores
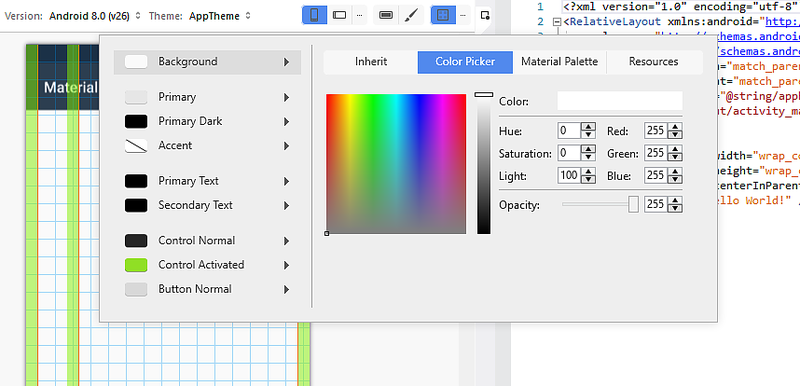
En la captura de pantalla siguiente se muestra el Selector de colores:
En este ejemplo, el color de fondo se puede cambiar por cualquier valor mediante varios medios:
- Haciendo clic en un color directamente.
- Especificando valores de tono, saturación y brillo.
- Escribiendo valores RGB (rojo, verde, azul) en numeración decimal.
- Estableciendo el valor alfa (la opacidad) para el color seleccionado.
- Escribiendo directamente el código de color hexadecimal.
El color que elija en el Selector de colores no está restringido a las directrices de diseño de materiales ni al conjunto de recursos de color disponibles.
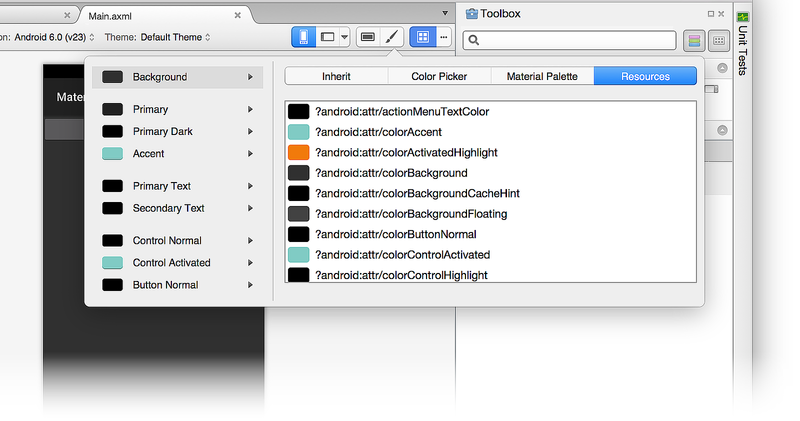
Recursos
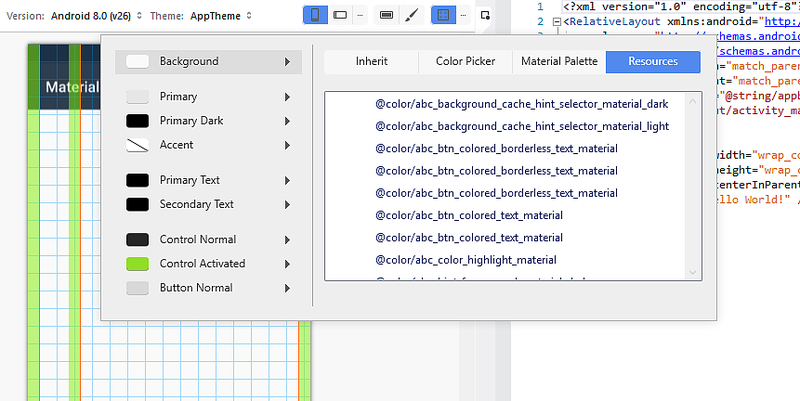
La pestaña Recursos ofrece una lista de recursos de color que ya están presentes en el tema:
El uso de la pestaña Recursos restringe las opciones a esta lista de colores. Tenga en cuenta que si elige un recurso de color que ya está asignado a otra parte del tema, dos elementos adyacentes de la interfaz de usuario podrían "procesarse juntos" (porque tienen el mismo color) y volverse difíciles de distinguir para el usuario.
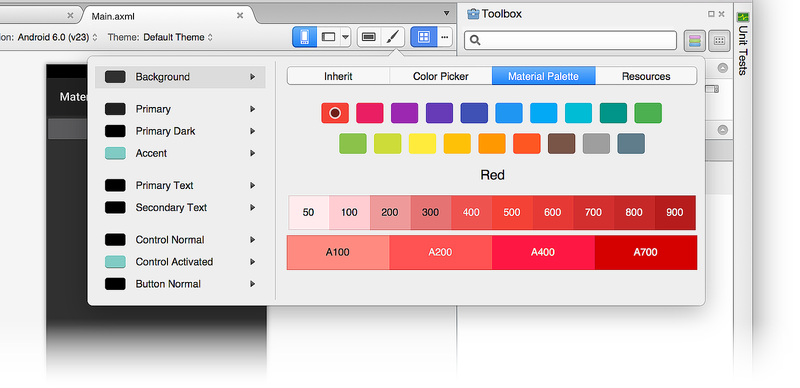
Paleta de materiales
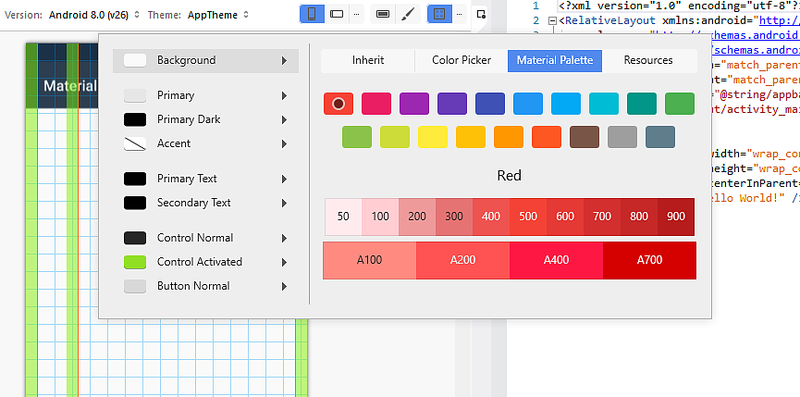
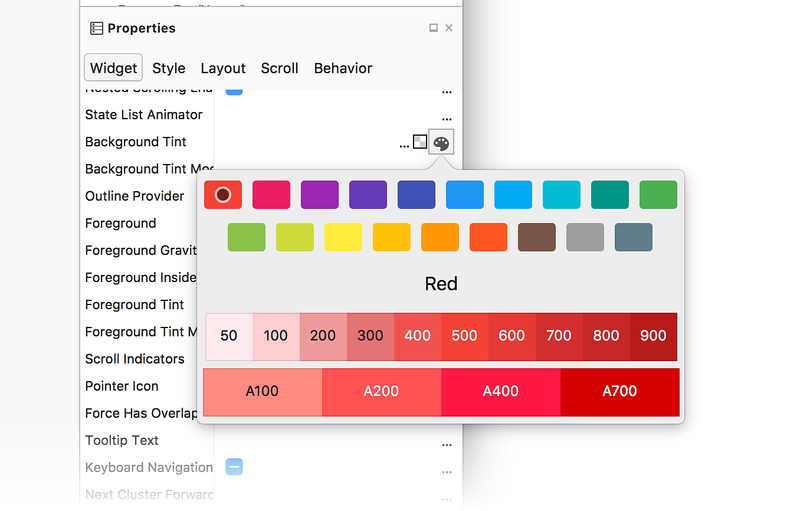
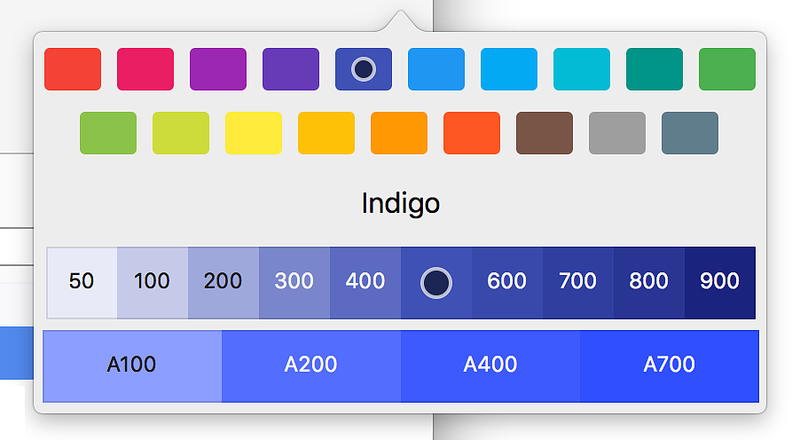
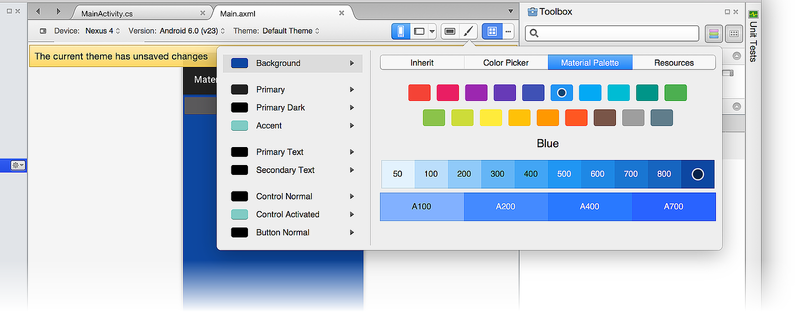
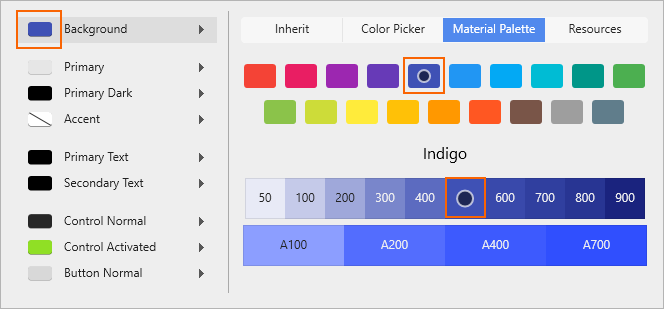
La pestaña Paleta de materiales abre la Paleta de colores de diseño de materiales. Al elegir un valor de color de esta paleta, se restringe la elección de color para que sea coherente con las directrices del diseño de materiales:
En la parte superior de la paleta de colores se muestran los colores principales del diseño de materiales y en la parte inferior un rango de matices del color principal seleccionado. Por ejemplo, al seleccionar Índigo, se muestra una colección de tonos Índigo en la parte inferior del cuadro de diálogo.
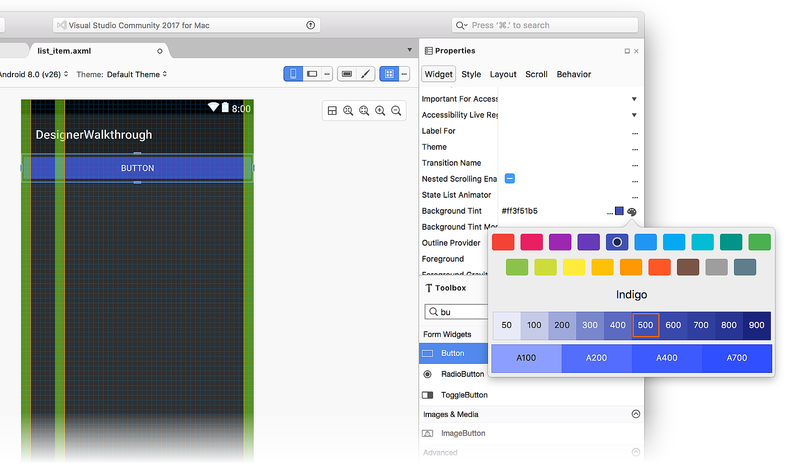
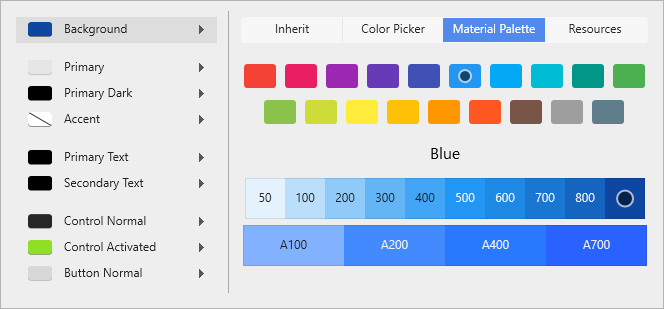
Al seleccionar un matiz, el color de la propiedad cambia al matiz seleccionado. En el ejemplo siguiente, el valor Background Tint del botón cambia a Índigo 500:

Background Tint se establece en el código de color de Índigo 500 (#ff3f51b5) y el diseñador actualiza el color de fondo para reflejar este cambio:
Para más información sobre la paleta de colores de diseño de materiales, consulte la guía de la Paleta de colores de diseño de materiales.
Creación de un nuevo tema
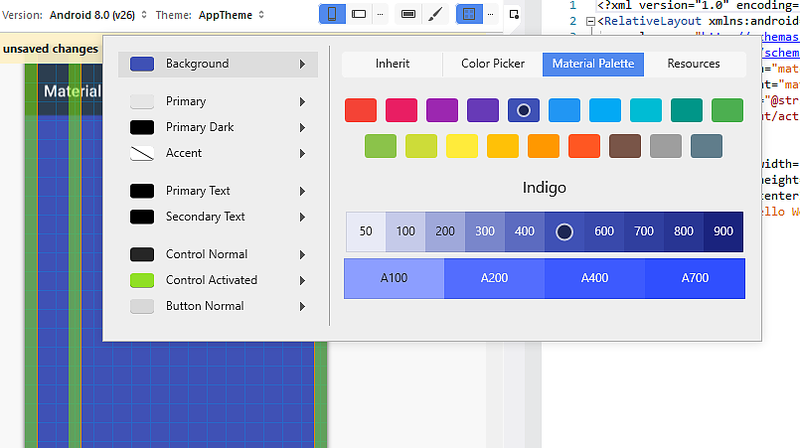
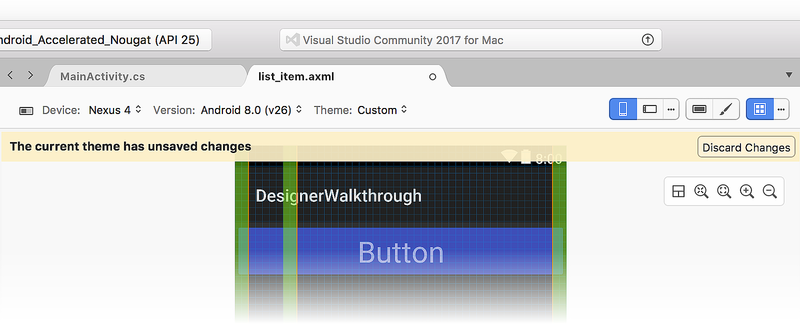
En el ejemplo siguiente, usaremos la paleta de materiales para crear un tema personalizado. En primer lugar, cambiaremos el color de fondo por Azul 900:

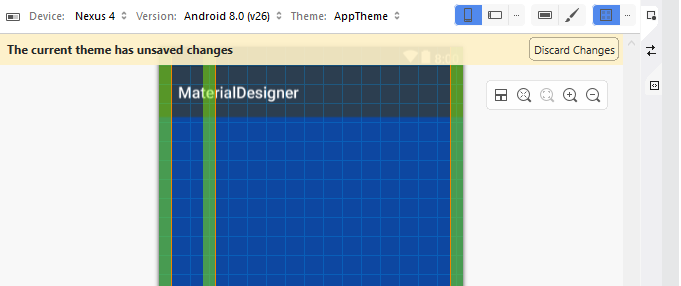
Cuando se cambia un recurso de color, aparece el mensaje: El tema actual tiene cambios sin guardar:
El color de fondo del diseñador ha cambiado a la nueva selección de color, pero este cambio aún no se ha guardado. En este momento, puede realizar una de las siguientes acciones:
Haga clic en Descartar cambios para descartar las nuevas opciones de color y revertir el tema a su estado original.
Presione Ctrl+S para guardar los cambios en el tema actual.
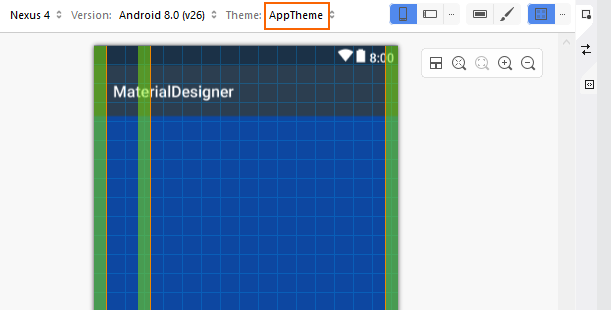
En el ejemplo siguiente, se presionó Ctrl+S para que los cambios se guardaran en AppTheme:
Resumen
En este tema se describen las características del diseño de materiales disponibles en Xamarin.Android Designer. Se explica cómo habilitar y configurar la Cuadrícula de diseño de materiales y se explica cómo usar el Editor de temas para crear nuevos temas personalizados que se ajusten a las directrices de diseño de materiales. Para más información sobre la compatibilidad de Xamarin.Android con el diseño de materiales, consulte Tema de material.