Material Theme
Tema de materiales es un estilo de interfaz de usuario que determina la apariencia de las vistas y actividades a partir de Android 5.0 (Lollipop). Tema de materiales está integrado en Android 5.0, por lo que se usa en la interfaz de usuario del sistema, así como en las aplicaciones. Tema de materiales no es un "tema" en el sentido de una opción de apariencia de todo el sistema que un usuario puede elegir dinámicamente en un menú de configuración. En su lugar, el Tema de materiales se puede considerar como un conjunto de estilos base integrados relacionados que puede usar para personalizar la apariencia de su aplicación.
Android proporciona tres tipos de Tema de materiales:
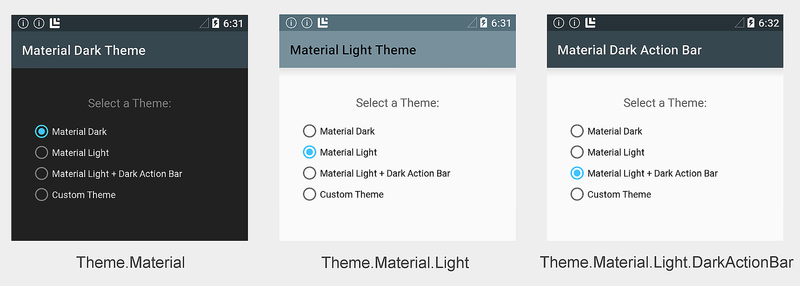
Theme.Material: versión oscura del tema de materiales (tipo predeterminado en Android 5.0).Theme.Material.Light: versión ligera del tema de materiales.Theme.Material.Light.DarkActionBar: versión clara del Tema de materiales, pero con una barra de acción oscura.
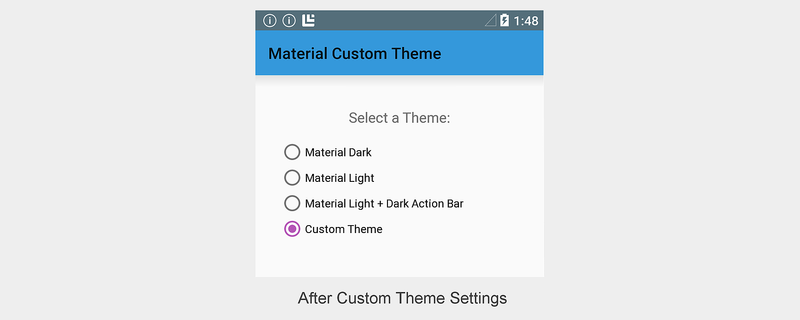
Aquí se muestran ejemplos de estos tipos de Tema de materiales:
Puede derivar de Tema de materiales para crear su propio tema, invalidando algunos atributos de color o todos. Por ejemplo, puede crear un tema que derive de Theme.Material.Light, pero invalida el color de la barra de aplicaciones para que coincida con el color de su marca. También puede aplicar estilo a vistas individuales; por ejemplo, puede crear un estilo para CardView que tenga esquinas más redondeadas y use un color de fondo más oscuro.
Puede usar un solo tema para una aplicación completa o puede usar diferentes temas para diferentes pantallas (actividades) en una aplicación. En las capturas de pantalla anteriores, por ejemplo, una sola aplicación usa un tema diferente para cada actividad para mostrar las combinaciones de colores integradas. Los botones de radio cambian la aplicación a diferentes actividades y así mostrar diferentes temas.
Dado que Tema de materiales solo se admite en Android 5.0 y versiones posteriores, no se puede usar (o un tema personalizado derivado del tema de material) para poner un tema en la aplicación para ejecutarse en versiones anteriores de Android. Sin embargo, puede configurar la aplicación para usar el tema de material en dispositivos Android 5.0 y revertir correctamente a un tema anterior cuando se ejecuta en versiones anteriores de Android (consulta la sección Compatibilidad de este artículo para más información).
Requisitos
Para usar las nuevas características de Tema de materiales Android 5.0 en aplicaciones en Xamarin, se requiere lo siguiente:
Xamarin.Android: Xamarin.Android 4.20 o posterior debe estar instalado y configurado con Visual Studio o Visual Studio para Mac.
Android SDK: Android SDK 5.0 (API 21) o posterior debe estar instalado mediante el Administrador de Android SDK.
Java JDK 1.8: JDK 1.7 se puede usar si tiene como destino específicamente el nivel de API 23 y versiones anteriores. JDK 1.8 está disponible en Oracle.
Para obtener información sobre cómo configurar un proyecto de aplicación de Android 5.0, consulte Configuración de un proyecto de Android 5.0.
Uso de los temas integrados
La manera más fácil de usar el Tema de materiales es configurar la aplicación para usar un tema integrado sin personalización. Si no quiere configurar explícitamente un tema, la aplicación tendrá como valor predeterminado Theme.Material (el tema oscuro). Si la aplicación solo tiene una actividad, puede configurar un tema en el nivel de actividad. Si la aplicación tiene varias actividades, puede configurar un tema en el nivel de aplicación para que use el mismo tema en todas las actividades, o puede asignar diferentes temas a diferentes actividades. En las secciones siguientes se explica cómo configurar temas en el nivel de aplicación y en el nivel de actividad.
Aplicar tema a una aplicación
Para configurar una aplicación completa para que use un tipo de Tema de materiales, establezca el atributo android:theme del nodo de aplicación en AndroidManifest.xml en uno de los siguientes elementos:
@android:style/Theme.Material: Tema oscuro.@android:style/Theme.Material.Light: Tema claro.@android:style/Theme.Material.Light.DarkActionBar: Tema claro con barra de acción oscura.
En el ejemplo siguiente se configura la aplicación MyApp para usar el tema claro:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Como alternativa, puede establecer el atributo de aplicación Theme en AssemblyInfo.cs (o Properties.cs). Por ejemplo:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Cuando el tema de la aplicación se establece en @android:style/Theme.Material.Light, todas las actividades de MyApp se mostrarán mediante Theme.Material.Light.
Aplicar tema a una actividad
Para poner un tema a una actividad, agregue una configuración Theme al atributo anterior a la declaración [Activity] de actividad y asígnele Theme al tipo el Tema de materiales que quiera usar. En el ejemplo siguiente se pone el tema Theme.Material.Light a una actividad:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Otras actividades de esta aplicación usarán la combinación de colores oscuros predeterminada Theme.Material (o, si está configurada, la configuración del tema de la aplicación).
Uso de temas personalizados
Puede mejorar su marca creando un tema personalizado que ponga estilo a su aplicación con los colores de su marca. Para crear un tema personalizado, defina un nuevo estilo que derive de un tipo de Tema de materiales integrado, reemplazando los atributos de color que desea cambiar. Por ejemplo, puede definir un tema personalizado que derive de Theme.Material.Light.DarkActionBar y cambie el color de fondo de pantalla a beige en lugar de blanco.
Tema de materiales expone los siguientes atributos de diseño para la personalización:
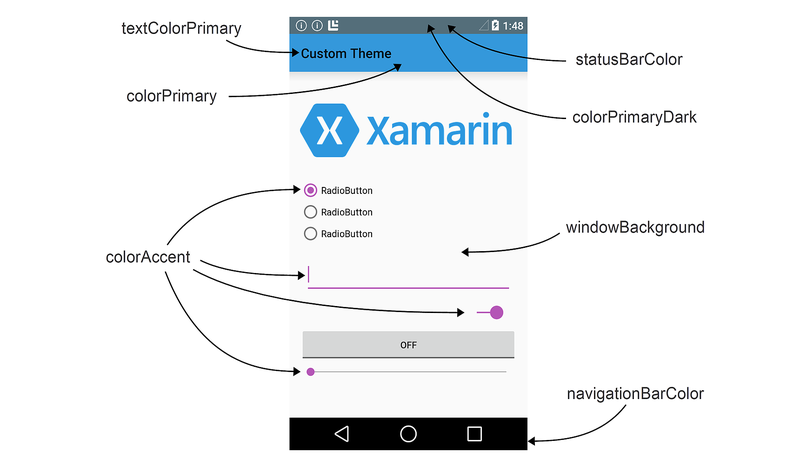
colorPrimary: color de la barra de la aplicación.colorPrimaryDark: el color de la barra de estado y las barras de aplicación contextuales; normalmente es una versión oscura decolorPrimary.colorAccent: El color de los controles de interfaz de usuario, como casillas, botones de radio y cuadros de texto de edición.windowBackground: color del fondo de la pantalla.textColorPrimary: color del texto de la interfaz de usuario en la barra de la aplicación.statusBarColor: color de la barra de estado.navigationBarColor: color de la barra de navegación.
Estas áreas de pantalla se etiquetan en el siguiente diagrama:
De forma predeterminada, statusBarColor se establece con el valor de colorPrimaryDark. Puede establecer statusBarColor en un color sólido, o puede establecerlo en @android:color/transparent para que la barra de estado sea transparente. La barra de navegación también se puede hacer transparente estableciendo navigationBarColor en @android:color/transparent.
Creación de un tema de aplicación personalizado
Puede crear un tema de aplicación personalizado creando y modificando archivos en la carpeta Recursos del proyecto de aplicación. Para aplicar estilo a la aplicación con un tema personalizado, siga estos pasos:
- Cree un archivo colors.xml en Recursos y valores: use este archivo para definir colores de tema personalizados. Por ejemplo, puede pegar el código siguiente en colors.xml para ayudarle a empezar:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Modifique este archivo de ejemplo para definir los nombres y los códigos de color de los recursos de color que usará en el tema personalizado.
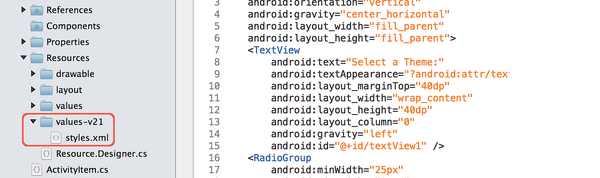
Cree una carpeta Resources/values-v21. En esta carpeta, cree un archivo styles.xml:
Tenga en cuenta que Resources/values-v21 es específico de Android 5.0: las versiones anteriores de Android no leerán archivos en esta carpeta.
Agregue un nodo
resourcesa styles.xml y defina un nodostylecon el nombre del tema personalizado. Por ejemplo, este es un archivo styles.xml que define MyCustomTheme (derivado del estilo de tema integradoTheme.Material.Light):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
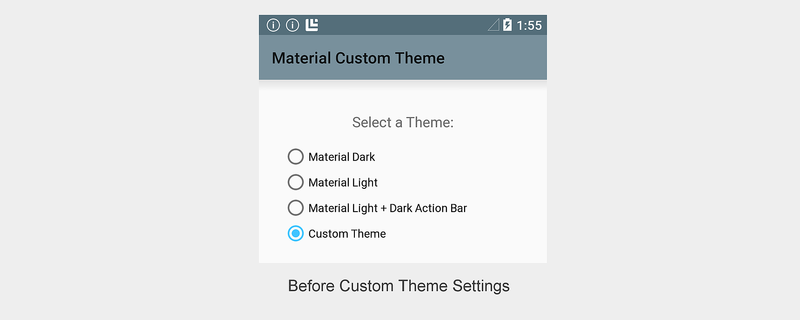
En este momento, una aplicación que usa MyCustomTheme mostrará el tema en reserva
Theme.Material.Lightsin personalizaciones:Agregue personalizaciones de color a styles.xml definiendo los colores de los atributos de diseño que desea cambiar. Por ejemplo, para cambiar el color de la barra de la aplicación a
my_bluey cambiar el color de los controles de interfaz de usuario amy_purple, agregue invalidaciones de color a styles.xml que hacen referencia a los recursos de color configurados en colors.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Con estos cambios implementados, una aplicación que usa MyCustomTheme mostrará un color de barra de aplicaciones en my_blue y los controles de UI en my_purple, pero usa la Theme.Material.Light combinación de colores en cualquier otra parte:
En este ejemplo, MyCustomTheme toma los colores de Theme.Material.Light para el color de fondo, la barra de estado y los colores de texto, pero cambia el color de la barra de la aplicación a my_blue y establece el color del botón de radio en my_purple.
Creación de un Estilo de vista personalizado
Android 5.0 también permite aplicar estilo a una vista individual. Después de crear colors.xml y styles.xml (como se describe en la sección anterior), puede agregar un estilo de vista a styles.xml. Para aplicar estilo a una vista individual, siga estos pasos:
- Edite Resources/values-v21/styles.xml y agregue un nodo
stylecon el nombre del estilo de vista personalizado. Establezca los atributos de color personalizados para la vista dentro de este nodostyle. Por ejemplo, para crear un estilo CardViewpersonalizado que tenga esquinas más redondeadas y que usemy_bluecomo color de fondo de tarjeta, agregue un nodostylea styles.xml (dentro del nodoresources) y configure el color de fondo y el radio de esquina:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- En el diseño, establezca el atributo
stylede esa vista para que coincida con el nombre de estilo personalizado que eligió en el paso anterior. Por ejemplo:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
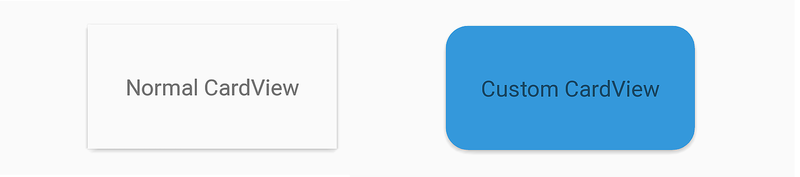
En la captura de pantalla siguiente se proporciona un ejemplo del valor predeterminado CardView (que se muestra a la izquierda) en comparación con un estilo CardView con el tema personalizado CardView.MyBlue (que se muestra a la derecha):
En este ejemplo, el personalizado CardView se muestra con el color de fondo my_blue y un radio de esquina de 18dp.
Compatibilidad
Para aplicar estilo a la aplicación para que use el Tema de material en Android 5.0, pero se revierte automáticamente a un estilo compatible hacia abajo en versiones anteriores de Android, siga estos pasos:
- Defina un tema personalizado en Resources/values-v21/styles.xml que derive de un estilo de Tema de materiales. Por ejemplo:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Defina un tema personalizado en Resources/values/styles.xml que derive de un tema anterior, pero uque se el mismo nombre de tema que anteriormente. Por ejemplo:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- En AndroidManifest.xml, configure la aplicación con el nombre del tema personalizado. Por ejemplo:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Como alternativa, puede aplicar un estilo a una actividad específica mediante el tema personalizado:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Si el tema usa colores definidos en un archivo de colors.xml, asegúrese de colocar este archivo en Resources/values (en lugar de Resources/values-v21) para que ambas versiones del tema personalizado puedan tener acceso a sus definiciones de color.
Cuando la aplicación se ejecute en un dispositivo Android 5.0, usará la definición de tema especificada en Resources/values-v21/styles.xml. Cuando esta aplicación se ejecute en dispositivos Android anteriores, se revertirá automáticamente a la definición de tema especificada en Resources/values/styles.xml.
Para más información sobre la compatibilidad de temas con versiones anteriores de Android, consulte Recursos alternativos.
Resumen
En este artículo se introdujo el nuevo estilo de interfaz de usuario del Tema de materiales incluido en Android 5.0 (Lollipop). Se describen los tres tipos de Tema de materiales integrados que puedes usar para aplicar estilo a la aplicación, explica cómo crear un tema personalizado para personalizar la marca de la aplicación y proporciona un ejemplo de cómo poner un tema a una vista individual. Por último, en este artículo se explica cómo usar el Tema de materiales en la aplicación, a la vez que se mantiene la compatibilidad descendente con versiones anteriores de Android.